![[Vue js] 카카오 맵 api 로 현재위치 마커찍는 코드](https://cdn.inflearn.com/public/files/blogs/a40b7e3f-6d08-4b72-bf1b-355edc9797e4/카카오지도.png)
[Vue js] 카카오 맵 api 로 현재위치 마커찍는 코드
2023.08.24
1. Kakao Developers에서 선행작업
내 애플리케이션 생성
플랫폼 - Web - 사이트 도메인등록(http://localhost 가능)
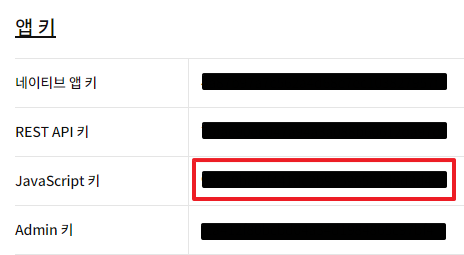
요약 정보 - Java Script 키 복사

2. FrontEnd
Component
<template>
<section class="test">
<div id="map"></div>
</section>
</template>
<script>
export default {
name: "test",
data() {
return {
map: null,
markers: [],
latitude: 0,
longitude: 0
}
},
created() {
if (!("geolocation" in navigator)) {
return;
}
// get position
navigator.geolocation.getCurrentPosition(pos => {
this.latitude = pos.coords.latitude;
this.longitude = pos.coords.longitude;
if (window.kakao && window.kakao.maps) {
this.initMap();
} else {
const script = document.createElement("script");
/* global kakao */
script.onload = () => kakao.maps.load(this.initMap);
script.src = "//dapi.kakao.com/v2/maps/sdk.js?autoload=false&appkey=복사한 Java Script 키 입력";
document.head.appendChild(script);
}
}, err => {
alert(err.message);
})
},
methods: {
initMap() {
const container = document.getElementById("map");
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 5,
};
this.map = new kakao.maps.Map(container, options);
this.displayMarker([[this.latitude, this.longitude]]);
},
displayMarker(markerPositions) {
if (this.markers.length > 0) {
this.markers.forEach((marker) => marker.setMap(null));
}
const positions = markerPositions.map(
(position) => new kakao.maps.LatLng(...position)
);
if (positions.length > 0) {
this.markers = positions.map(
(position) =>
new kakao.maps.Marker({
map: this.map,
position,
})
);
const bounds = positions.reduce(
(bounds, latlng) => bounds.extend(latlng),
new kakao.maps.LatLngBounds()
);
this.map.setBounds(bounds);
}
}
}
}
</script>
<style scoped>
.test {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
#map {
width: 400px;
height: 500px;
border: 1px #a8a8a8 solid;
}
</style>
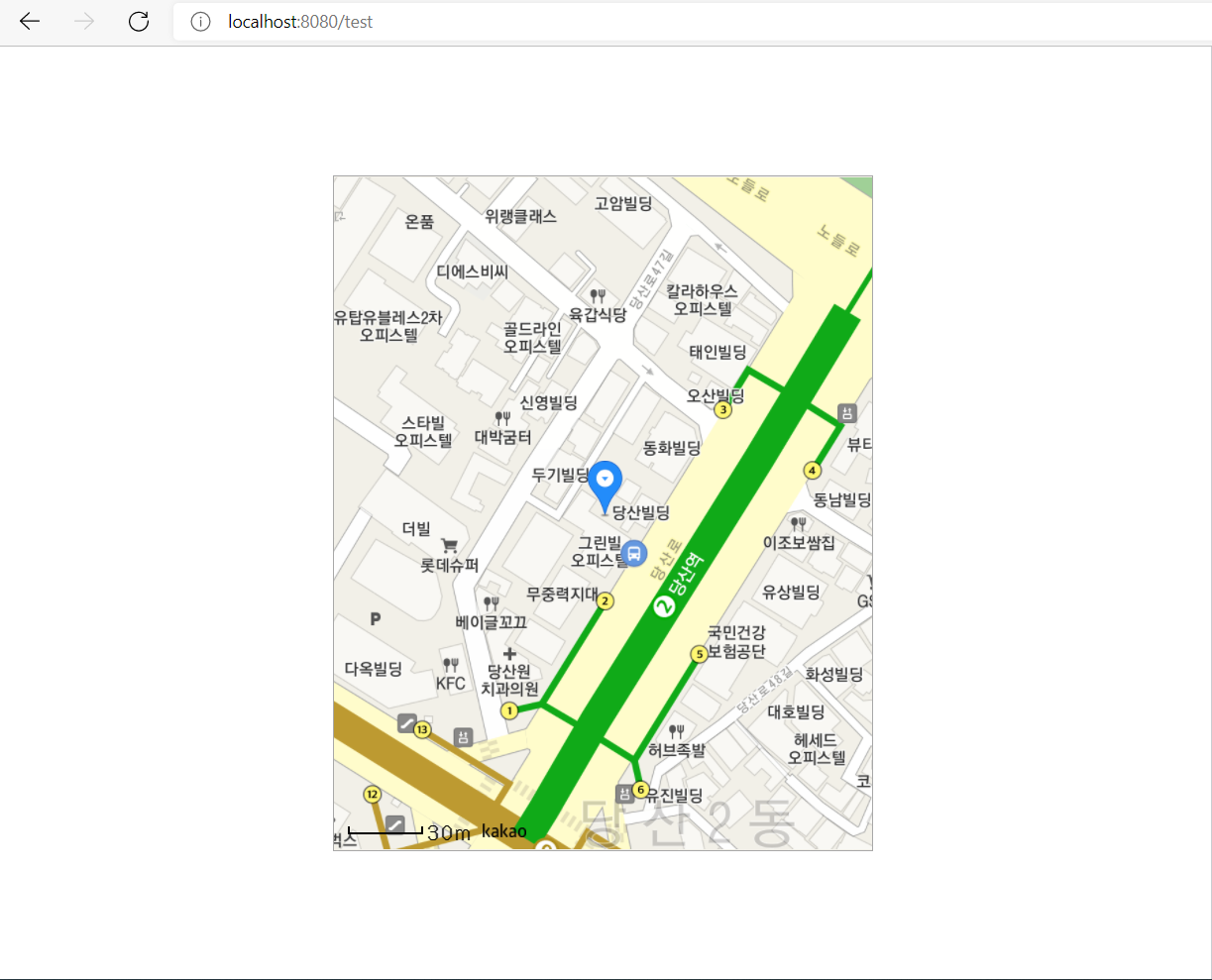
3. TEST

댓글을 작성해보세요.
