이미지에 생기는 아래쪽 여백 없애는 방법 4가지
2023.07.02
안녕하세요. 코딩웍스입니다~!!
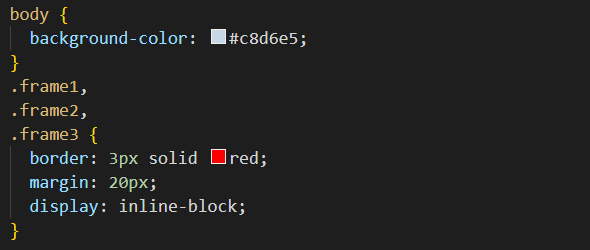
이미지는 display 속성이 인라인 블록(inline-block)이라서 아래쪽에 폰트관련 마진이 생깁니다. 그래서 정확히 맞췄다고 생각하지만 아래쪽에 뭔가 잘 안맞는 경우가 있습니다. 이런 경우 여러가지 방법으로 이미지 아래쪽 마진을 없앨 수 있습니다.

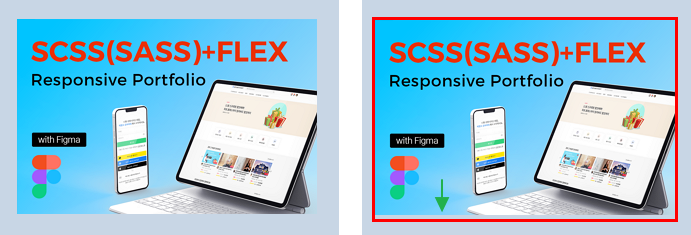
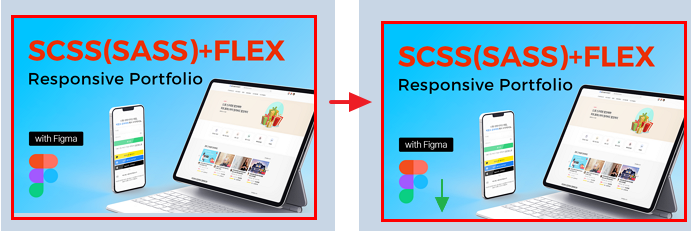
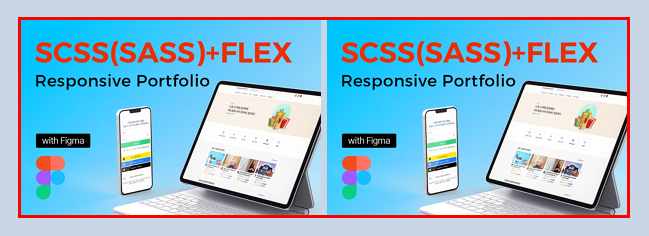
▲ 위의 예시처럼 좌측 이미지와 우측 이미지는 같은 이미지인데 왼쪽은 div로 감싸지 않아서 아래쪽 마진이 있지만 투명이라 인식하지 못하는 것입니다. 하지만 div로 감싸고 div에 보더 색상을 주면 우측처럼 아래쪽 마진이 4픽셀 정도 생기는 것을 확인할 수 있습니다.

🚩 방법1 - 이미지 display 속성을 block으로 만들기



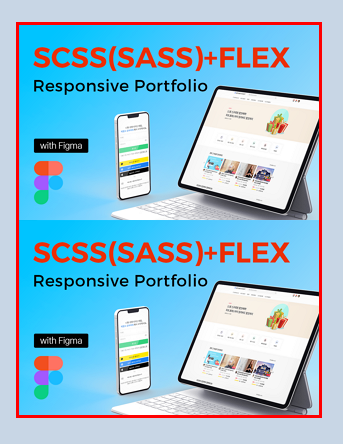
▲ display: block으로 이미지의 인라인블록 성질을 없애버려서 아래쪽 마진을 만들지 않게 합니다. 이런 경우 이미지가 1개라면 상관 없지만 이미지가 2개 이상 나열된 경우 줄이 바뀌게 됩니다.

🚩 방법2 - 이미지를 감싸고 있는 부모요소에 font-size: 0 주기

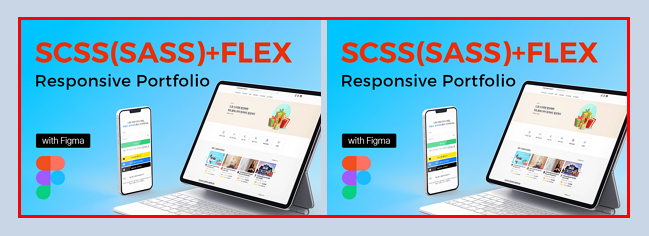
▲ 원래 이미지에 생기는 아래쪽 마진은 이미지가 인라인 블록이라서 폰트 관련 마진입니다. 그래서 폰트사이즈를 없애면 마진도 사라집니다.
🚩 방법3 - 이미지에 마진 아래쪽 음수로 주기


🚩 방법4 - 이미지에 vertical-align 속성 주기


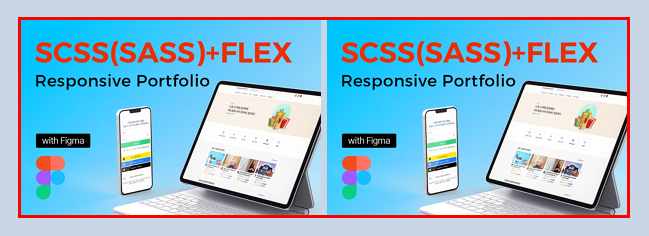
실험 결과 vertical-align 속성이 왜 이렇게 작동하는지는 모르겠습니다. 음... 하여튼 되더라구요.
middle 말고 top, bottom도 이미지 아래쪽 마진을 없애줍니다.
댓글을 작성해보세요.