
웹 디자이너와 웹 퍼블리셔가 자바스크립트 보다 제이쿼리를 잘해야 하는 이유
안녕하세요. 코딩웍스입니다.
이번 블로그 내용은 '웹 디자이너와 웹 퍼블리셔가 자바스크립트 보다 제이쿼리를 잘해야 하는 이유' 입니다.
웹 디자이너, 웹 퍼블리셔, 프론트엔드 개발자 중에 적지 않은 사람이 자바스크립트와 제이쿼리의 용도에 대해 이해하지 못하고 무조건 자바스크립트를 잘해야 하고 제이쿼리는 자바스크립트보다 한 수 아래라고 생각하는 사람이 있습니다. 뭐 그렇게 생각할 수도 있지만 저는 그렇게 생각하지 않습니다.
'자바스크립트를 잘해야 하고 잘 활용해야 하는 직군이 있고, 제이쿼리를 잘하고 잘 활용해야 하는 직군이 있습니다.'
프론트엔드 개발자라면 당연히 자바스크립트를 잘 해야 합니다. Vue.js React 등 자바스크립트 라이브러리를 사용하는 프론트엔드 개발자라도 해당 자바스크립트 라이브러리의 근간이 되는 순수 자바스크립트(Valina JavaScript)를 잘 알아야 합니다.
하지만 웹 디자이너, 웹 퍼블리셔는 웹사이트 제작에서 상호작용을 담당하는 제이쿼리를 잘 알고 잘 사용해야 합니다.
웹 디자이너, 웹 퍼블리셔가 해야 하는 웹사이트 상호작용이라면 <탭 메뉴 제작, 어코디언 제작, 마우스 이벤트 제작, 클릭했을 때 부드럽게 찾아가는 네비게이션, 폼 요소 다루기, 슬라이더 제작> 등 개발과는 크게 관계 없지만 반드시 만들어야 하는 부분입니다. 그래서 웹 디자이너, 웹 퍼블리셔의 경우 제이쿼리를 잘해야 합니다.
여담이지만 '요새 누가 제이쿼리 쓰냐? 자바스크립트 공부해... 제이쿼리 쓰지마~' 라고 이렇게 이야기하는 개발자도 있습니다. 하지만 제 생각엔 이런 말은 잘 몰라서 하는 소리하고 생각합니다. '전 세계적으로 제이쿼리로 만들어진 몇억 개의 웹사이트가 있다.. 그런데 제이쿼리는 안 쓰면 그런 웹사이트 유지보수는 어떻게 하나?' 라고 까지는 말하지 않다도 제이쿼리의 역할에 대한 이해도가 부족해서 하는 말이라고 생각합니다. 앞서 말한 것 처럼 제이쿼리의 용도는 프론트엔드 개발자가 개발에 쓰는 언어가 아니라 사용자가 보고 작용하는 사용자와의 상호작용을 위한 언어입니다.
물론 제이쿼리라는 언어는 '자바스크립트 라이브러리' 입니다. 곧, 자바스크립트를 좀 쉽게 사용할 수 있도록 만들어진 언어이고 작업 효율을 좋게 하기 위한 언어입니다. 그렇다고 제이쿼리만 공부한다고 제이쿼리를 잘할 수는 없습니다. 자바스크립트 라이브러리이기 때문에 자바스크립트에 대한 어느 정도의 이해도가 있어야 제이쿼리 역시 잘 할 수 있습니다.
예를들어 해당 교재 <웹 퍼블리셔를 위한 자바스크립트 & 제이쿼리 핵심이론 실전예제(교재, 완성본)>를 공부하는데 자바스크립트 부분은 넘어가고 바로 제이쿼리를 공부하면 공부는 되는데 뭔가 체계적인 공부가 안되다고 생각될 것 입니다. 하지만 자바스크립트 파트를 어렵지만 끝까지 보고 나서 제이쿼리를 공부하면 '어~ 제이쿼리가 이렇게 쉬웠나?!' 라고 생각하게 될 것입니다. 이유는 제이쿼리는 요소선택(자바스크립트에서 노드탐색)을 쉽게 하는 것이 중점입니다. 그리고 이펙트 효과를 쉽게 만들 수 있는 메서드, 자바스크립트에서 자주 사용하는 것을 편하게 사용할 수 있도록 만들어 놓은 제이쿼리 메서드(클랙스 제어, CSS 스타일 변경, 마우스 이벤트, 요소의 복사 등)를 잘 활용하는 것이 목적입니다.
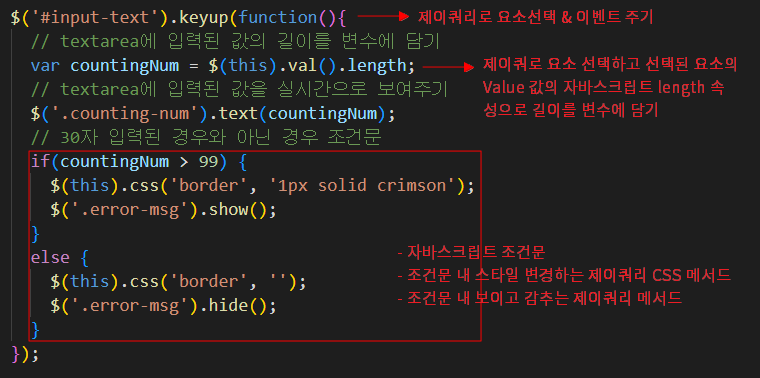
제이쿼리와 자바스크립트가 완전히 분리되어서 사용되지는 않습니다. 제이쿼리로 요소를 선택하고 그 요소에 이벤트를 주고 결국 실행되는 구문은 대부분 자바스크립트 영역입니다. 아래 예시를 보도록 하겠습니다.

위의 예시가 간단한 예시이긴 하지만... 요소를 선택하는 것, 보이고 감추는 효과 주는 것, CSS 스타일 변경하는 것은 제이쿼리가 아주 편합니다. 하지만 코드에서 메인 요소가 되는 길이(length) 조건문(if)은 자바스크립트입니다. 그래서 제이쿼리와 자바스크립트는 절대 분리되어 사용되지 않습니다.
마무리로 정리해서 짧게 말하면...
프론트엔드 개발자는 웹사이트에서 사용자가 마우스와 키보드로 콘텐츠를 볼 때 필요한 사용작용을 거의 만들지 않기 때문에 제이쿼리에 대한 학습은 거의 필요 없습니다. 하지만 자바스크립트 라이브러리로 개발을 하므로 자바스크립트를 깊이 있게 이해해야 하고 잘해야 합니다.
웹 디자이너, 웹 퍼블리셔는 웹사이트 제작에서 상호작용을 담당하기 때문에 제이쿼리를 잘 이해하고 잘 사용할 수 있어야 합니다. 당연히 위의 예시처럼 깊이 있는 이해도까지는 아니라도 자바스크립트에 대한 어느 정도 이해도는 반드시 필요합니다.
그래서 결론은 코딩웍스가 만든 해당 교재 <웹 퍼블리셔를 위한 자바스크립트 & 제이쿼리 핵심이론 실전예제(교재, 완성본)>를 공부할 때 반드시 어렵더라도 자바스크립트를 먼저 학습하고 제이쿼리를 학습하셔야 합니다. 혹시라도 급한대로 제이쿼리 먼저 해서 실무에 써먹어야지 라고 생각하시면 좋은 결과를 얻을 수 없습니다.
저 역시 개발자가 아니라서 자바스크립트 보다는 제이쿼리를 훨씬 더 많이 사용해 왔습니다. 그런데 이번에 자바스크립트 파트 교재를 만들면서 좀 어려웠습니다. 하지만 PDF 교재를 만들면서 구글링해서 찾아보고 공부하고 했기 때문에 교재를 만들면서 저도 많이 늘었구나... 라는 생각이 들었습니다. 여러분도 그럴 것입니다.
한 가지 덧붙이지만 웹 디자이너, 웹 퍼블리셔가 실무에서 제이쿼리를 많이 사용하지만, 더 나은 뭔가를 만들어야 할 때, 프론트엔드 개발자로 이직을 원할 때, 개발자와의 원활한 소통을 해야 할 때 등 자바스크립트에 대한 이해도를 계속 높여가야 합니다. 그러기 위해서는 교재를 곁에 두고 궁금할 때 항상 찾아봐야 합니다. 자바스크립트, 제이쿼리 라는 프로그래밍 언어는 한 두 번 본다고 익숙해지지 않습니다. 지속해서 보고 또 보고 해야 어느 순간에 익숙해집니다. 그래서 실물 도서이건 PDF 교재이건 항상 이론서를 가지고 학습해야 합니다.(블로그와 유튜브를 마치 참고서로 사용하는 것 바람직하지 않습니다.)
이번에 코딩웍스가 만든 JS PDF 참고서인 <웹 퍼블리셔를 위한 자바스크립트 & 제이쿼리 핵심이론 실전예제(교재, 완성본)>은 인프런에서 강의 오픈 중이라 다음주에 수강하실 수 있습니다.
🔴 강의소개 보기 : https://inf.run/JS3D


자바스크립트와 제이쿼리 참고서로 좋을거라 생각합니다. 며칠 후 강의 오픈하면 새소식 보내드리겠습니다.