
Github Copoilot vs 주니어 개발자 (feat. 뭐야 내 직업 돌려줘요)
Github Copilot에 대한 의견이 분분하다는 걸 목격한 코캠, 지난 블로깅에서는 토론에 참여해 의견을 끼워넣어봤습니다.
코캠 내부의 토론 결과, '주니어는 대체될 수도 있을 것 같다.' 라는 의견이 많았습니다.
이 토론 결과에 동공이 흔들리는 주니어 바로 나야나... (내 직업 못잃어...)
코드캠프 선배님들은 거침없이 왜 주니어가 대체 될 수 있는지에 대해 말씀을 시작하고,(그만..그만 말해..)
주니어 막냉이는 오랜만에 심장에 떨림이 느껴지기 시작하고. 나 떨고있니..

직업이 한순간 백수가 될까 불안에 떨던 저는 마음 먹었습니다.
copilot을 직접 사용해보고 정말 날 대체할 수 있나 판단하기로.
비교대상인 저는 코드캠프 2년차 주니어 개발자이며 언어는 javascript를 사용하고 있습니다.
스택은 코드캠프 스택 + a 정도의 스택을 가지고 있습니다.
자, 그럼 [ 코파일럿 vs 주니어 개발자 ] 비교 가 보 자 구
💡주니어의 Copoilot 사용기
1️⃣ 코파일럿 사용 세팅하기 [ Docs ]
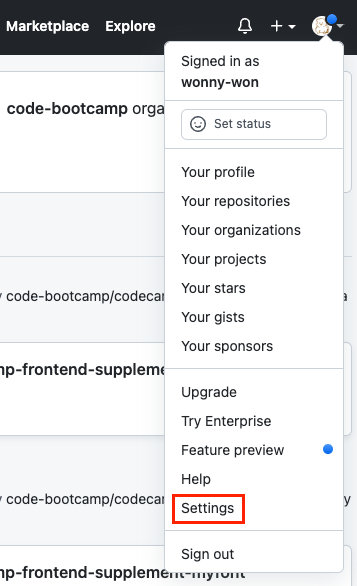
1 ) 깃허브 settings에 들어갑니다.

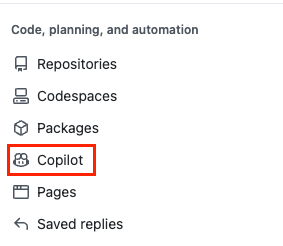
2) 왼쪽의 사이드 바 'code,planning, and automation' 섹션에서 copilot을 클릭합니다.
3) copilot 설정을 해줍니다.
* 60일동안은 무료지만, 이후부터는 유료 서비스로 전환됩니다.
그 전에 구독 취소하시면 비용을 지불하지 않아도 됩니다.
모두 입력 후 설정값을 저장해주시면 됩니다!
4) vsCode에 Github Copilot이라는 extension을 설치합니다.
5) 설치하고 나면 깃허브 로그인,권한부여 등을 묻는 창이 작게 뜰텐데 로그인과 권한부여에 모두 동의해주시면 됩니다.
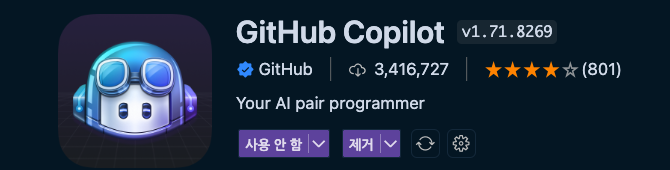
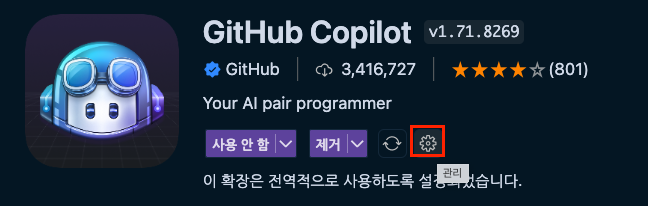
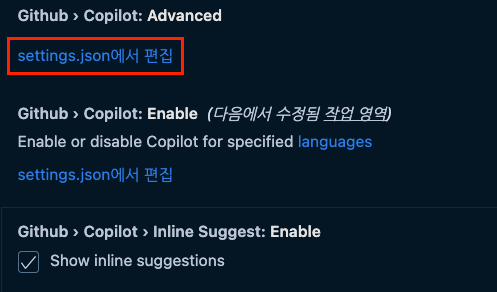
6) 다 했는데 안될때는? 설정 버튼을 눌러 [ 확장 설정 ]을 눌러주세요.
설정 버튼을 눌러 [ 확장 설정 ]을 눌러주세요. 위의 버튼을 눌러 setting.json 파일에 들어가 copilot 사용설정을 해주세요!
위의 버튼을 눌러 setting.json 파일에 들어가 copilot 사용설정을 해주세요!
2️⃣ copilot VS 주니어 개발자
⛔️ 본격적으로 주니어 개발자와 copilot의 비교에 앞서, 이 견해는 코드캠프의 주니어 개발자의 의견일 뿐 모두를 대표하지 않습니다.
비교를 위해 주니어 개발자인 저와 코파일럿이 같은 기능을 만들어 보기로 했습니다.
기능 : unix 시간을 자바스크립트 Date객체로 변환해 화면에 예쁘게 출력하기
[ 주니어 개발자 ]
만드는 데 걸린 시간 : 30분
직접 코딩시 장단점
장점 : 구조를 내 마음대로 그때 그때 바꾸면서 사용할 수 있다.
단점 : 모르는 파트가 나오면 구글링 + 구현시간이 꽤나 걸린다.
[ 코파일럿 ]
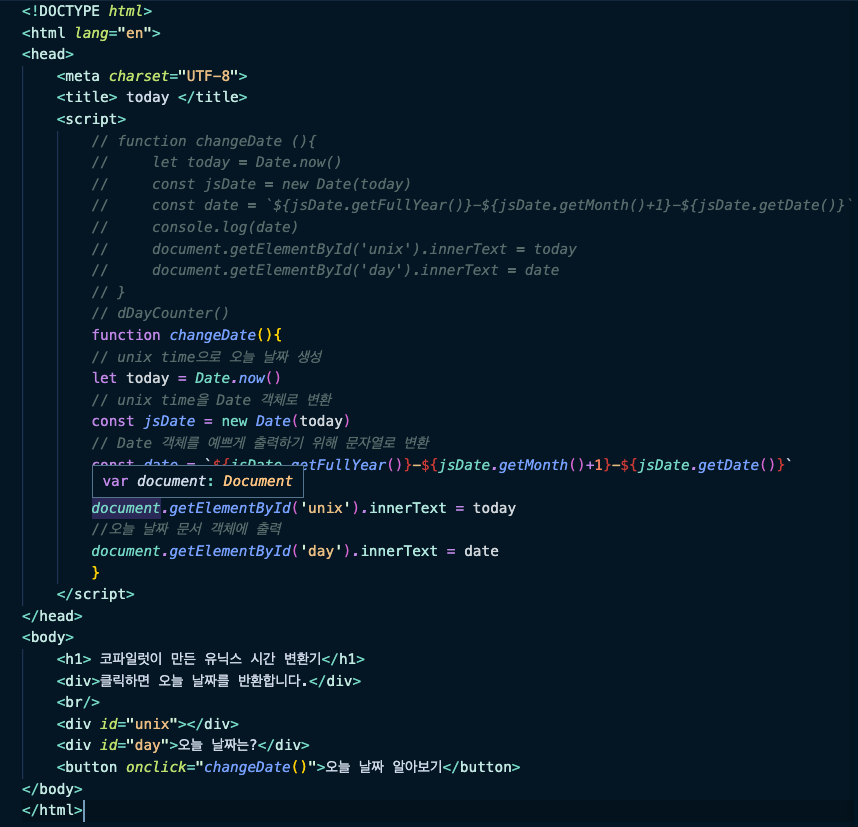
 위 사진은 코파일럿이 만들어준 기능입니다.
위 사진은 코파일럿이 만들어준 기능입니다.
너무 신기하게도 제가 직접 작성했던 코드를 러닝해서 비슷하게 진행되면 제가 적었던 코드를 추천 합니다.
위의 주석처리 된 함수는 제가 함수 이름만 만들어도 전에 적었던 함수를 추천해줬습니다.
그럼 주석으로 한줄씩 만드는 데는 차이가 있을까하여 주석묘사로도 만들어봤는데, 주석도 추천해줍니다.(너무 신기)
만드는데 걸린시간 : 5분
신기하게도 내가 적은 코드도 러닝을 해서 내 코드를 추천해줌..
한글 주석도 된다
코파일럿으로 코딩시 장단점
장점 : 누구보다 빠르게 코딩이 가능함
단점 : 본인 실력이 아니기때문에 코드수정이 필요할 때 난감할 수 있음.
기본 틀 자체를 추천하기 때문에 수정에 불리함.
그 기능 만들거 아닌데 설레발로 자동완성 해주려고 하니까 불편함.
주니어 개발자의 전반적인 평가
평가는 개인적인 견해이기 때문에 주니어 By 주니어지만, 제가 사용해본 코파일럿은 생각보다 똑똑했습니다.
언어를 선택할 수 있다고 하길래 당연히 JS 에서만 자동완성이 되는 줄 알았는데, HTML 코드에서도 자동완성을 추천해줍니다.
HTML 코드 추천은 제가 위에 적어놓은 코드+내용 바탕으로 추천하는 것 같은데 생각보다 정확합니다.
사용하면서 계속 들었던 생각은 '어..이게 되네?' 와 '어..생각보다 똑똑한데...?' 입니다.
물론 제가 복잡한 프로젝트내에서 적용하게 아니고, 간단한 기능을 만들었기 때문에 그럴 수 있지만 간단한 함수들을 만드는데는 전혀 무리가 없어보입니다.
또한 깃허브에서 만든거라 주석묘사시 영문으로만 입력해야하나 걱정했는데, 한글로도 작성이 가능합니다.
코파일럿을 이용해서 회사 내부 템플릿을 만들수도 있겠다는 생각이 드는게, 주석을 자세히 달고 해당 주석을 그대로 입력하면 템플릿을 복사해오지 않을까 싶습니다.
이렇게 되면 공통 컴포넌트를 작업하는 시니어는 코파일럿을 만지고, 주니어는 크게 할 일이 없어질 수도 있을 것 같습니다.
결론은 아주 훗날, 라이선스 문제도 해결되고 회사에서 상용화 된다면 정말 주니어 개발자의 입지가 좁아질 수 있을 것 같다는 생각이 들 정도로 잘 됩니다.
그럼, 주니어 개발자는 어떤 걸 더 공부하고 성장해야 코파일럿에게 밀리지 않고 개발자 수명을 연명해 나갈 수 있을까요?(직업을 잃을 순 없잖아요)
주니어 개발자가 공부하면 너~무 좋은 기술! 다음 블로그에서 만나보도록 하시죠!
모두 코캠과 함께 공부하고 성장하는 개발자가 되어 직업을 잃지 않기로해요. 약속~👍🏻




무..무사와요