
예쁜 모양으로 찌그러트리는 CSS Border Radius Generator
2022.04.22
안녕하세요. 코딩웍스입니다.
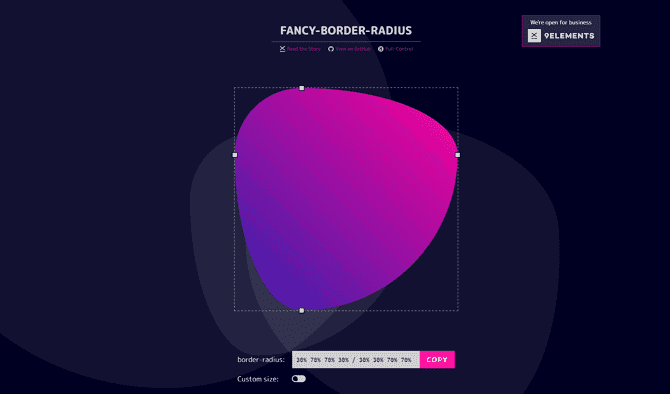
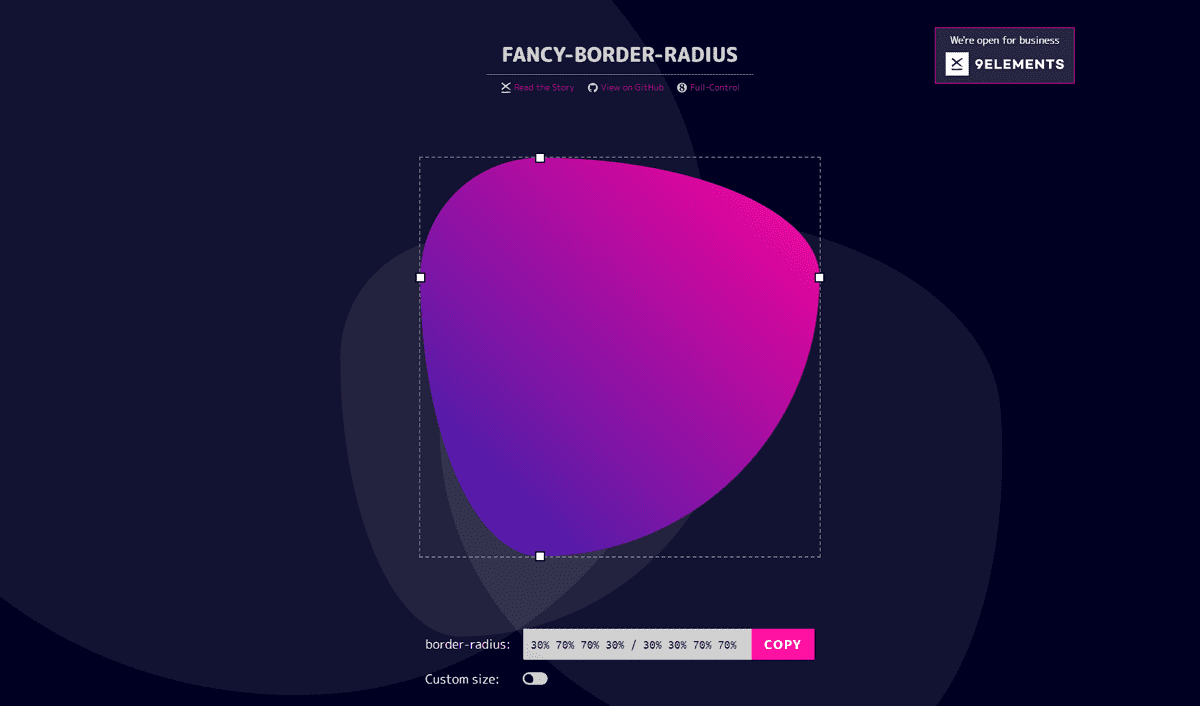
이번에 소개할 웹사이트는 예쁜 모양으로 찌그러트리는 CSS Border Radius Generator 입니다.
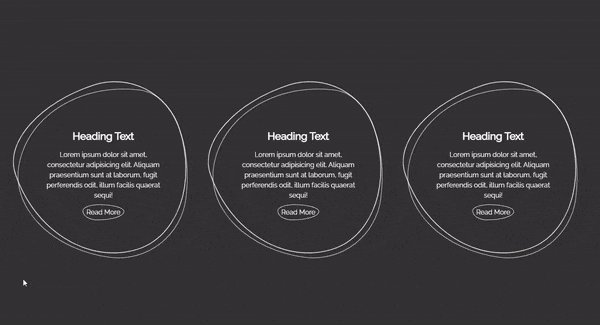
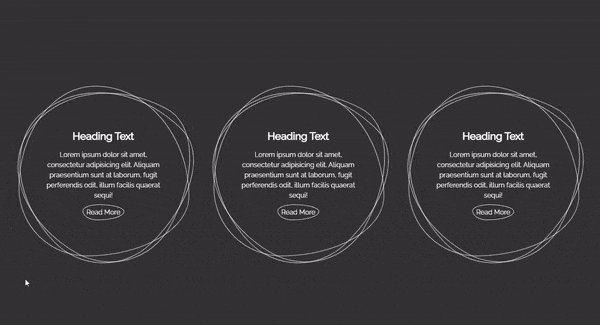
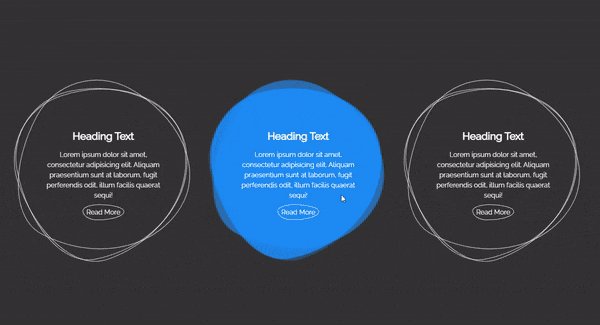
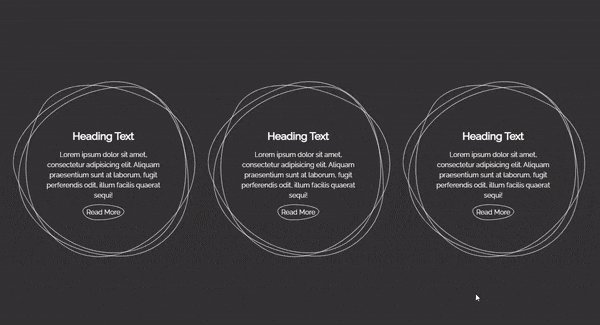
코딩웍스 강의 [HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)]에 있는 실전 예제 중에 더블 보더 레디어스 애니메이션을 만들 때 보더레이어스를 중복해서 사용하면 다양한 모양의 박스를 만들 수 있습니다.
그런데 코딩하면서 숫자를 바꿔가면서 만드는데 실제로 예쁜 모양으로 만드는데 시간이 많이 걸립니다.
아래처럼 4군데 모서리를 둥글게 하고 슬래시(/)를 사용해서 중복해서 사용합니다.
border-radius: 40% 60% 65% 35% / 40% 45% 55% 60%;
이런 부분을 만들어주는 CSS Border Radius Generator를 이용하시면 좋습니다.

CSS Border Radius Generator 웹사이트 : https://9elements.github.io/fancy-border-radius/
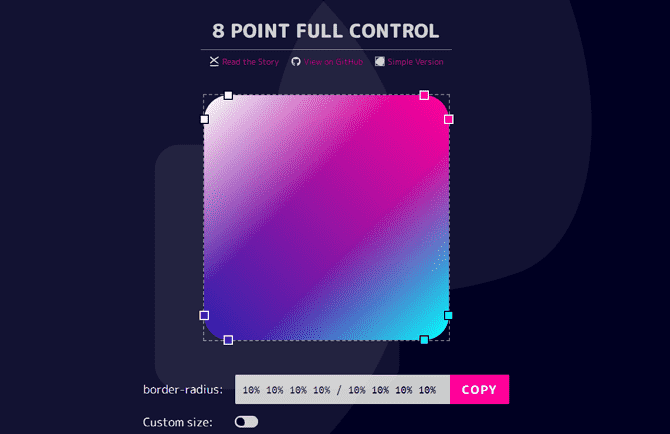
▼ 참고로 변경점을 8개로 조정할 수도 있습니다.
https://9elements.github.io/fancy-border-radius/full-control.html
댓글을 작성해보세요.