CSS_basic1
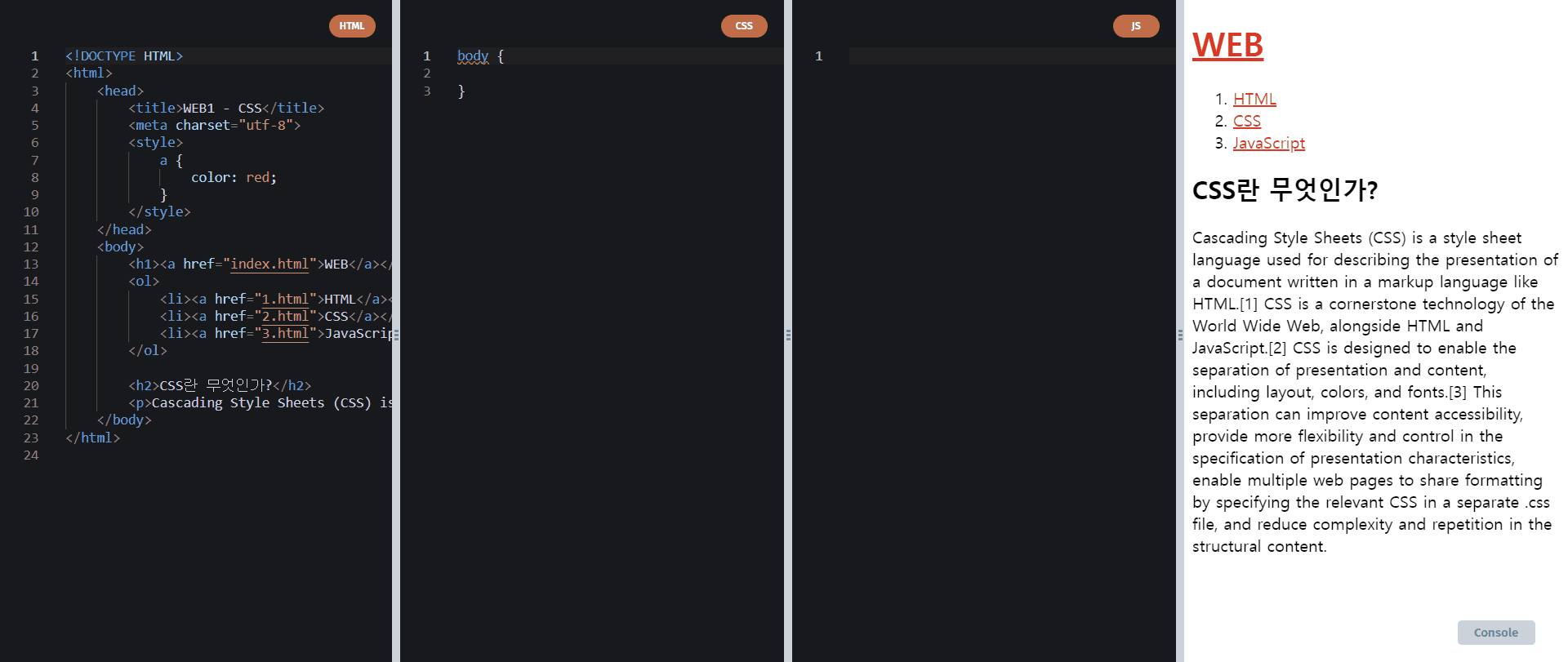
<style> 태그 추가
The <style> tag is used to define style information (CSS) for a document.
Inside the <style> element you specify how HTML elements should render in a browser.
웹 브라우저는 기본적으로 코드를 HTML이라고 생각한다. CSS는 HTML과는 완전히 다른 컴퓨터 언어이다.
그러면 웹 브라우저에게 "웹 브라우저야, 우리가 CSS 코드를 사용할 테니 HTML이 아니라 CSS 문법에 따라 해석해야 해"라고 HTML의 문법으로 이야기해야 한다.
<CSS를 이용해 글자 색을 빨간색으로 변경>
a 코드 : 모든 <a> 태그에 대해서
style 속성을 이용해 글자 색을 빨간색으로 변경
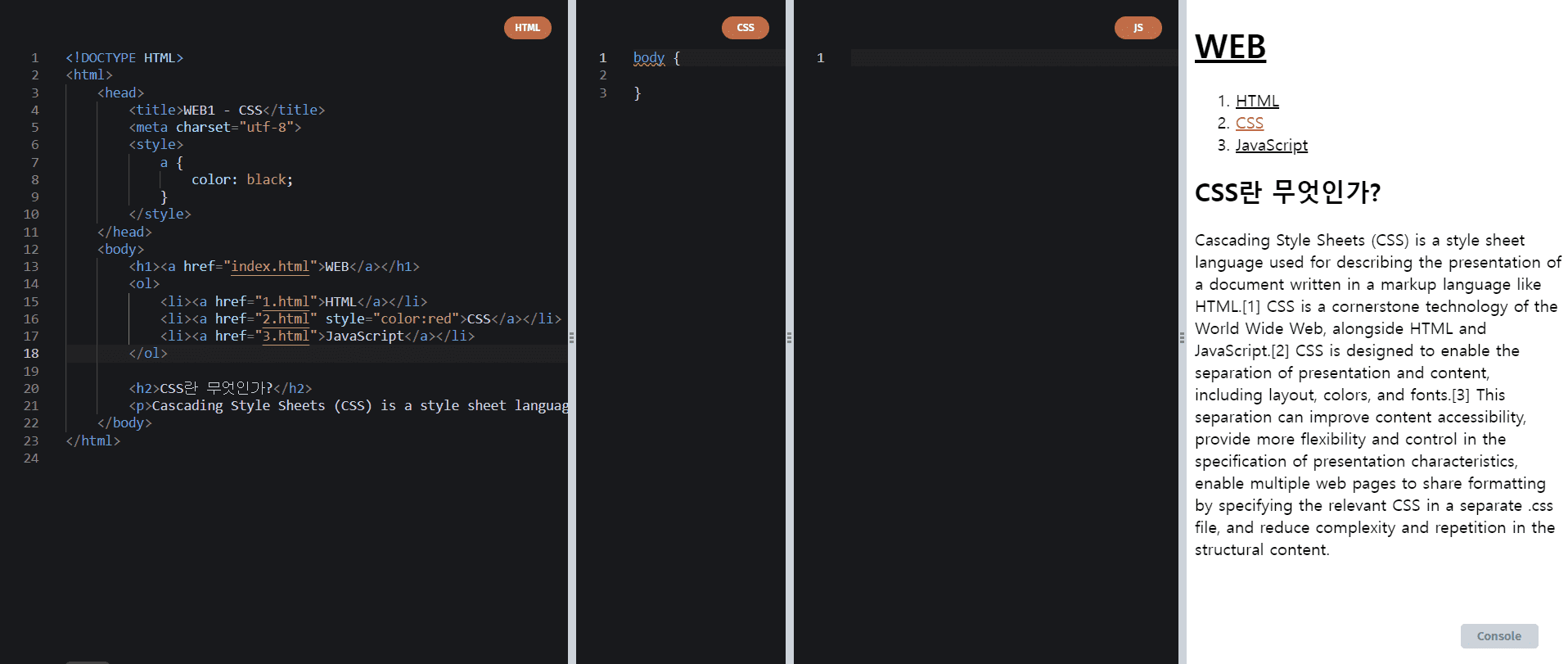
style이라는 속성을 쓰면 그 속성의 값을 웹 브라우저가 CSS 문법에 따라 해석해서 그 결과르 style 속성이 위치한 태그에 적용한다.
The style attribute specifies an inline style for an element.
The style attribute will override any style set globally, e.g. styles specified in the <style> tag or in an external style sheet.
<h1 style="color:blue;text-align:center">This is a header</h1>
<p style="color:green">This is a paragraph.</p>
style=""은 HTML의 속성이다. style이라는 속성을 깂으로 반드시 CSS 효과가 들어온다고 약속돼 있다.
<style>이라는 태그는 효과만 있어서는 누구에게 지정할지를 설명할 수 없기에 앞에서 살펴본 '(대상) { }'과 같은 코드가 더 필요하다.
이와 같이 웹 페이지에서 주고 싶은 효과를 누구에게 줄 것인가를 선택한다는 점에서 선택자(selector)라고 한다. 그리고 선택자에게 지정될 효과를 효과 혹은 delaration이라고 한다.
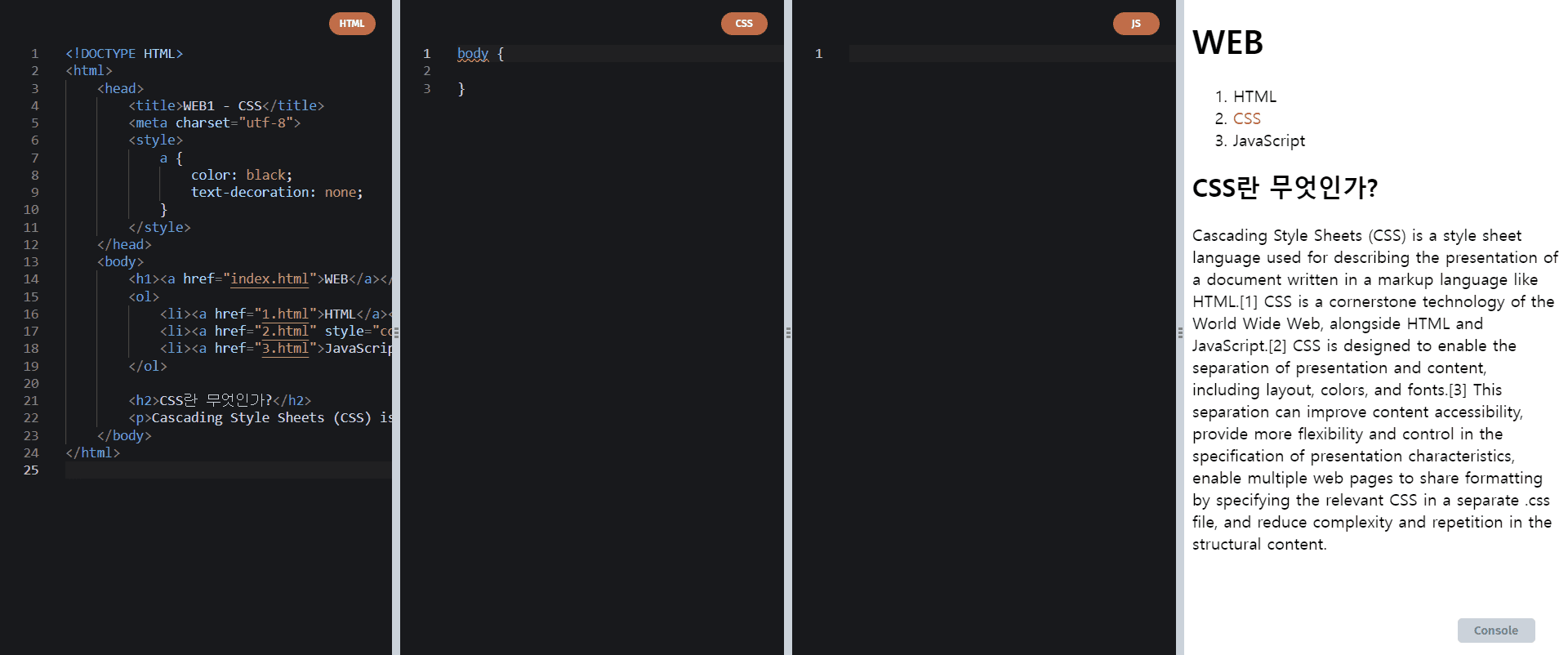
CSS를 이용해 링크에 밑줄 없애기
text-decoration 속성 : 텍스트를 꾸미는 장식을 넣는 속성.
The text-decoration property specifies the decoration added to text, and is a shorthand property for:
- text-decoration-line (required)
- text-decoration-color
- text-decoration-style
- text-decoration-thickness
구분자로서 세미콜론(;)이 존재한다. 효과를 지정한 다음 항상 세미콜론을 적어야 한다.
현재 선택된 웹 페이지에만 링크에 밑줄 긋기
해당 태그 안에 text-decoration:underline; 속성 추가하기. 태그 안에 CSS 속성 2개 이상이면 ';'로 구분해주기.
댓글을 작성해보세요.