[자바스크립트] 이벤트 리스너 달기(콜백함수)
2021.09.22
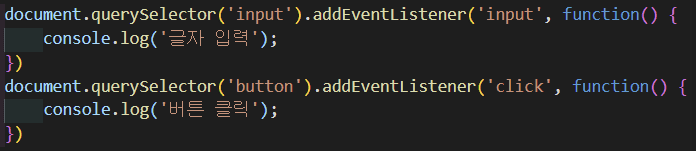
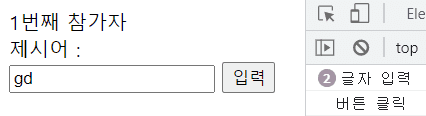
값을 입력하고 버튼을 클릭하는 것 등은 태그에 이벤트를 발생시킨다. 예를 들어, input 태그에는 키보드를 치는 이벤트 또는 값을 입력하는 이벤트를 발생시키고, button 태그는 클릭하는 이벤트를 발생시킨다.
이벤트를 달아주기 위해 태그.addEventListener('해당이벤트', function() {}) 를 사용한다.
: '해당 이벤트'가 실행 될때마다 function 부분이 실행된다. 여기서 function은 콜백함수 또는 리스너함수라고 한다. 이 콜백함수는 어떤 동작이 실행되고 난 다음에 연이어 실행되는 함수를 의미한다.
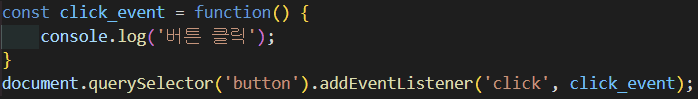
아래와 같이 함수를 바깥쪽으로 뺄 수도 있다.
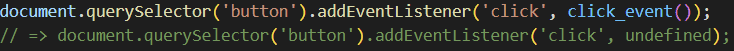
Q. 만일, click_event의 위치에 click_event가 아닌, click_event() 로 작성해주면?
click_event()는 함수 호출의 의미로, 리턴값을 반환한다는 뜻이다. 따라서 click_event 함수는 맨마지막 줄에 return undefined; 를 생략하고 있는 것이므로
다음과 같이 click_event() 위치에 undefined가 들어간 것과 동일하게 된다.
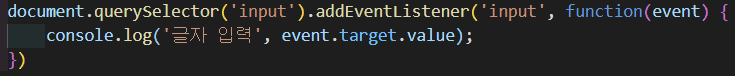
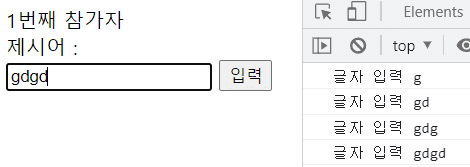
input 태그에 입력한 글자를 출력하고자 할 때는 아래와 같이 작성한다.
event.target.value에 사용자가 입력한 값이 들어있다.