
웹디자인 기능사 실기시험 텍스트에디터 필수 팁(tip)
안녕하세요. 코딩웍스입니다.
2021년 웹디자인 기능사 실기시험 3회차부터 비주얼스튜디오코드가 실기 텍스트에디터로 추가되었습니다.
그런 의미에서 웹디자인 기능사 실기시험 보실 때 알아두시면 너무 좋을 것 같은 텍스트에디터 활용법입니다.
웹디자인 기능사 실기시험장 컴퓨터에 기본적으로 깔려 있는 텍스트에디터는 드림위버, 에디트플러스, 노트패드, 블라켓 그리고 이번에 추가된 비주얼스튜디오코드 총 5가지입니다.
블라켓으로 시험 보시는 분들에게 나머지 텍스트에디터는 전혀 필요없지만 아래 내용을 보시면 필요하실 수도 있습니다.
실기시험 보시면서 당황할 수 있는 경우 중에 대표적인 2가지입니다.
1. html 태그가 잘못되어 있는걸 모르고 오류 수정을 못하는 경우
2. css 코드가 잘못되어 있는걸 모르고 오류 수정을 못하는 경우
위의 2가지 경우는 생각보다 찾기가 어렵습니다. 위의 2가지 경우를 블라켓은 체크해줄 수는 없습니다. 이럴 때 텍스트에디터를 활용하면 좋습니다.
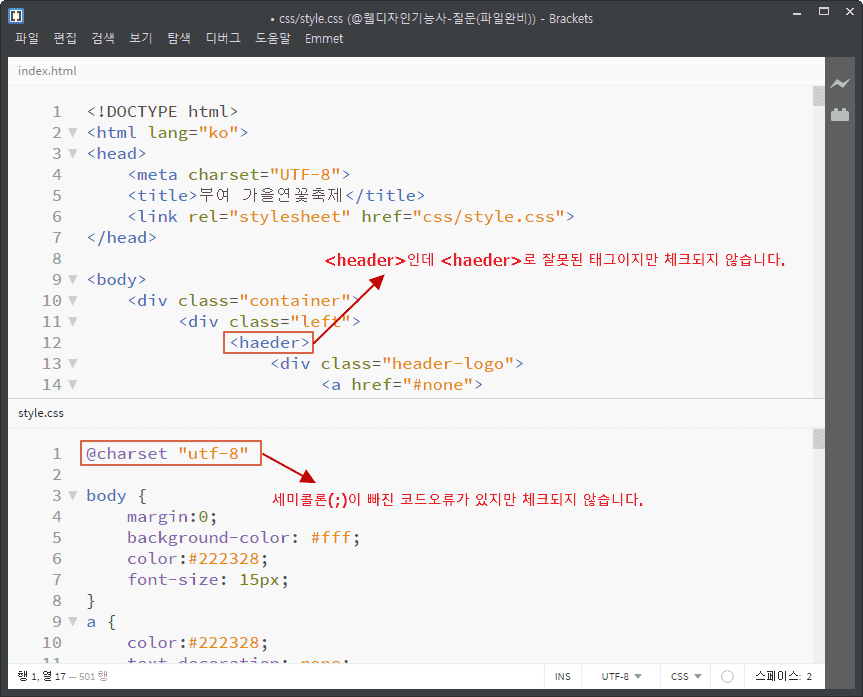
▼ 블라켓에서 html 오류 체크 불가, css 오류 체크 불가
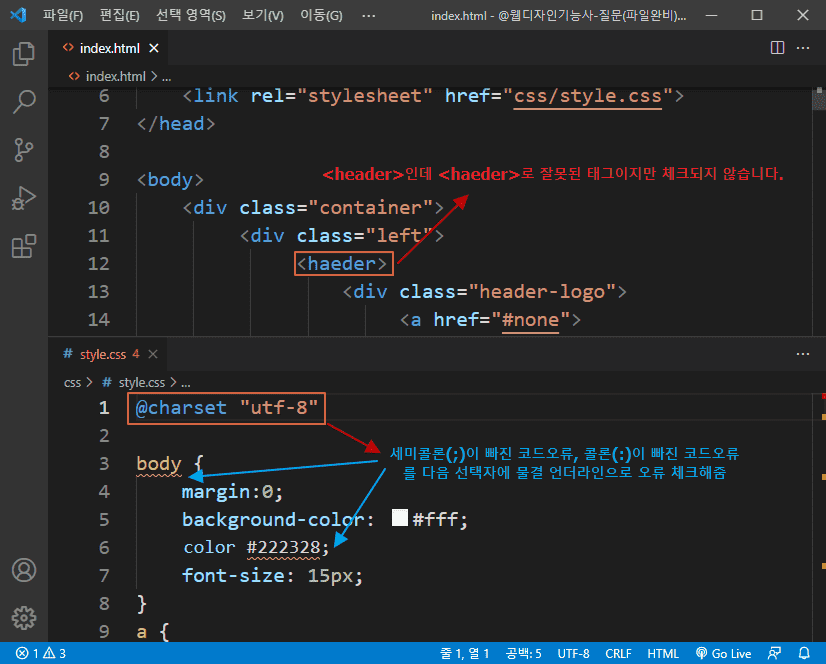
▼ 비주얼스튜디오코드에서 html 오류 체크 불가, css 오류 체크 가능
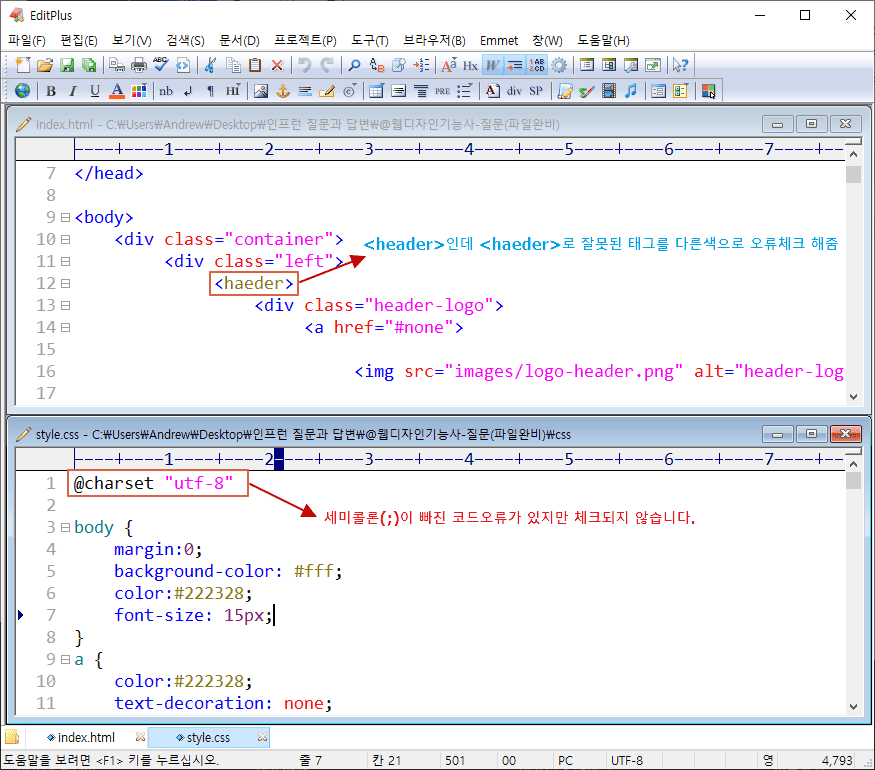
▼ 에디트플러스에서 html 오류 체크 가능, css 오류 체크 불가
웹디자인 기능사 실기시험에서 블라켓을 메인으로 사용하시면 문제없습니다.
하지만 오류가 난 상황에서 도저히 찾을 수 없다고 판단되면 '비주얼스튜디오코드'와 '에디트플러스'에서 파일을 열어보세요. 저도 눈으로 찾으려고 하면 찾지 못하는 경우가 많습니다.
비주얼스튜디오코드, 에디트플러스는 시험장에 필수로 설치되어 있습니다.





드림위버를 사용한지 오래되어서 드림위버에서는 테스트를 하지 않았습니다.
드림위버 내에 텍스트에디터는 블라켓이 내장되어 있으니까 블라켓과 같을거라 생각됩니다.
참고로 지금 블로그 글은 오류를 잡아주는건 아니고 오류를 체크해주는거니까 수정은 수험생이 해야 합니다.