
프로그래밍 시작하기 : 파이썬 입문 (Inflearn Original)
인프런
이미 2만명 이상이 학습하고 만족한 최고의 프로그래밍 입문 강의. 인프런이 비전공자 위치에서 직접 기획하고 준비한 프로그래밍 입문 강의로, 프로그래밍을 전혀 접해보지 못한 사람부터 실제 활용 가능한 프로그래밍 능력까지 갈 수 있도록 도와주는 강의입니다.
입문
Python


Figma 기초 사용법
Figma 활용
세계가 주목하는 UX/UI 디자인 툴,
요즘 대세는 Figma(피그마)! 📐
📢 수강 전 참고해주세요!
UXtools.co 선정 2021년 가장 기대되는 디자인 툴, Figma
출처: UXtools.co, 2020 Design Tools Survey (링크)
UX 디자이너, 프로덕트 디자이너 등 미국 디자이너의 1/4 정도가 참여한 UXtools 서베이가 발표되었습니다. 주목할 만한 점은 단연 Figma(피그마)의 성장세입니다. Figma는 브레인스토밍 분야에서 Miro의 뒤를 바짝 뒤쫓고 있으며 그밖에 사이트맵, 인터페이스 디자인, UI 프로토타이핑, 핸드오프(가이드 라인), 디자인 시스템 관리 등에서 1위를 차지했습니다. 특히 2021년 주목할 만한 툴에서 압도적인 1위를 거두는 성과를 기록했는데요, 그렇다면 어떤 점이 Figma를 매력적인 디자인 툴로 만들었을까요?
협업의 최강자!
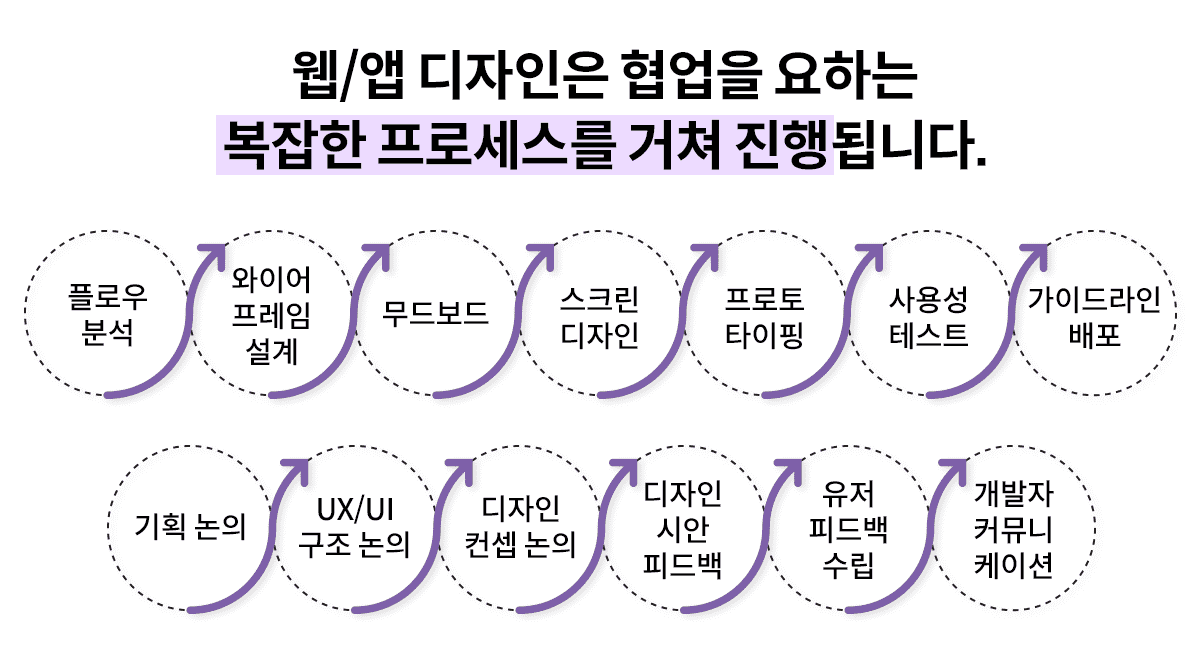
Figma의 가장 큰 특징은 '실시간 협업'입니다. 웹/앱의 디자인이 나오기까지는 다음의 프로세스를 거칩니다.

디자인을 위한 과정은 복잡합니다. 디자이너뿐만 아니라 기획자, 개발자까지 모두가 함께 참여해야 하며 소통을 거치면서 최초 시안과는 많은 부분이 변경될 수도 있죠. 하나의 프로젝트에 여러 명의 디자이너가 참여하는 경우도 빈번합니다. 그렇기 때문에 디자인 과정에서 협업은 매우 중요한 포인트입니다.

협업에 있어서 Figma는 탁월한 유연성과 생산성을 발휘하는 툴입니다. 바로 웹 브라우저 기반의 프로그램이기 때문이죠. 일반 디자인 툴은 프로그램을 다운 받아 사용하는 반면, Figma는 브라우저에 접속하여 사용합니다. 인터넷이 접속 가능한 공간이라면 데스크톱 앱을 다운할 필요 없이 언제 어디서든 Figma에 접속이 가능합니다. 클라우드 기반의 프로그램이라 저장 공간이 별도로 필요하지 않다는 것도 큰 장점입니다. 실시간으로 화면을 공유할 수 있고, 버전 관리 또한 편리한 만큼 협업을 위한 최적의 환경을 제공해 줍니다.













프로토타이핑?
처음 프로토타이핑 툴
학습하는 분

피그마?
Figma를 배우고 싶은
UX/UI 디자이너

팀플레이
협업 효율을 올리고픈
프로덕트 팀원

무한 백업 중...
버전 관리까지 편한
올인원 툴을 찾는 분
수강 전 확인해주세요!
학습 대상은
누구일까요?
Figma를 처음 접하는 사람
조직에서 Figma를 사용하는 PM
선수 지식,
필요할까요?
UX/UI 디자인 프로세스에 대한 기본적인 이해
685,998
명
수강생
5,209
개
수강평
118
개
답변
4.7
점
강의 평점
121
개
강의
배움의 기회는 경제적, 물리적 한계에서 자유로워야 한다고 생각합니다.
우리는 성장기회의 평등을 추구합니다.
전체
55개 ∙ (7시간 33분)
해당 강의에서 제공:
1. 강의 소개
05:38
3. 계정 생성과 로그인
02:21
4. 피그마 데스크탑 앱 설치하기
02:22
6. 웹에서 실시간 프리뷰 준비하기
02:16
7. 피그마 사용시 주의사항
03:02
9. 피그마의 Draft 활용하기
02:11
10. 팀원 초대하고 권한 설정하기
06:56
11. 커뮤니티(BETA) 활용하기
06:49
전체
222개
4.7
222개의 수강평
수강평 17
∙
평균 평점 5.0
5
먼저, 들었던 국내 초급 figma 강의 중 제일 마음에 들었습니다. 다만, 너무 많은 정보를 짧은 시간 단위로 쪼개어 보내주다 보니 디자이너가 아닌 사람으로 이해가 잘 안가거나 막연하게 받아들여지는 부분들이 있었습니다. 리자이즈, 정렬, 오토 레이아웃이 동작별 비교를 하는게 없다보니 한번씩 클릭하면서 직접 이해를 하는데 있어 과연 어떤 경우에 적절히 써 먹을 수 있을까란 고민을 잠시 한바가 있었습니다. 컴포넌트, 스타일, 라이브러리가 사실 다 연결되어 있는 부분이라 관련된 부분들에 대한 정리가 한번 있었으면 더 좋았을텐데라는 생각도 듭니다. 실무에서 사용되는 기법들이 녹아든 프로젝트들이 강좌로 나온다면 바로 결재할 생각이 있습니다. 앞으로도 좋은강의 많이 부탁 드립니다.
수강평 1
∙
평균 평점 5.0
수강평 2
∙
평균 평점 4.0
수강평 1
∙
평균 평점 4.0
수강평 9
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
공개하지 않는 강의로 수강이 제한됩니다.