초급자를 위해 준비한
[UX/UI, 그래픽 디자인] 강의입니다.
이런 걸 배울 수 있어요
Figma 기초 사용법
Figma 활용
세계가 주목하는 UX/UI 디자인 툴,
요즘 대세는 Figma(피그마)! 📐
📢 수강 전 참고해주세요!
- 본 강의는 피그마 2023 업데이트 이전 버전으로 진행되는 강의입니다.
- 반드시 미리보기를 통해 강의를 확인한 후 구매해주세요.
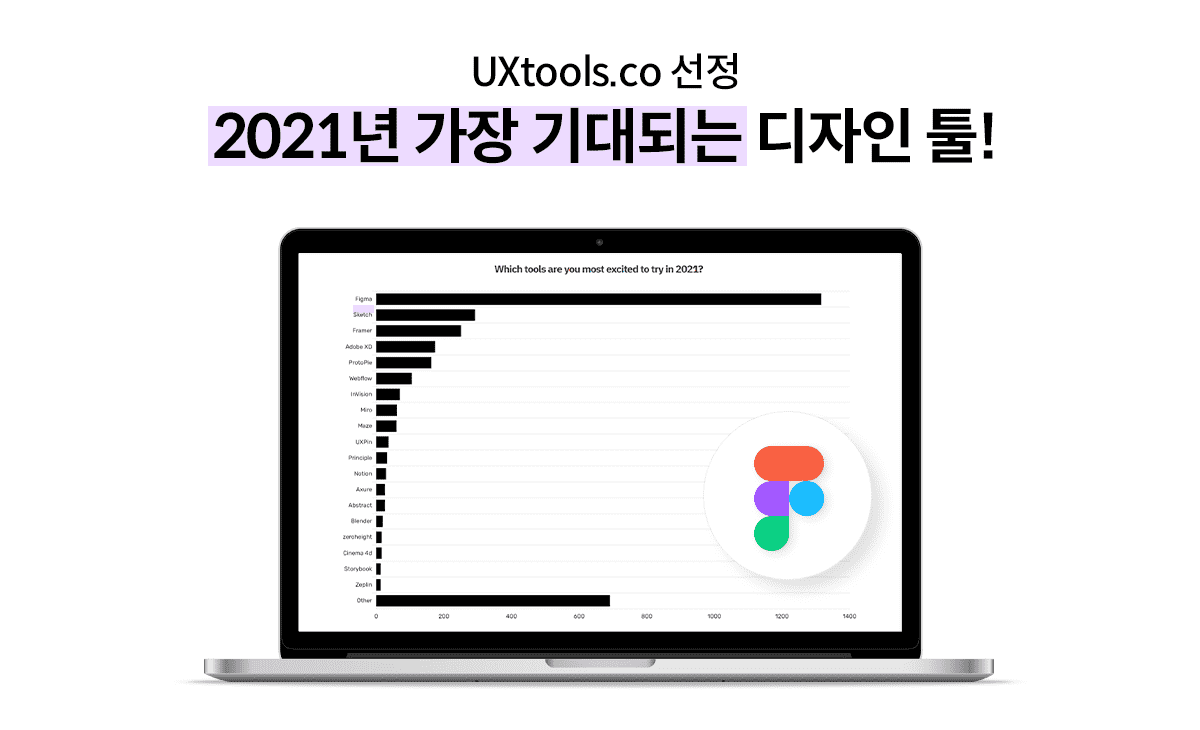
UXtools.co 선정 2021년 가장 기대되는 디자인 툴, Figma
출처: UXtools.co, 2020 Design Tools Survey (링크)
UX 디자이너, 프로덕트 디자이너 등 미국 디자이너의 1/4 정도가 참여한 UXtools 서베이가 발표되었습니다. 주목할 만한 점은 단연 Figma(피그마)의 성장세입니다. Figma는 브레인스토밍 분야에서 Miro의 뒤를 바짝 뒤쫓고 있으며 그밖에 사이트맵, 인터페이스 디자인, UI 프로토타이핑, 핸드오프(가이드 라인), 디자인 시스템 관리 등에서 1위를 차지했습니다. 특히 2021년 주목할 만한 툴에서 압도적인 1위를 거두는 성과를 기록했는데요, 그렇다면 어떤 점이 Figma를 매력적인 디자인 툴로 만들었을까요?
왜 피그마일까요?
협업의 최강자!
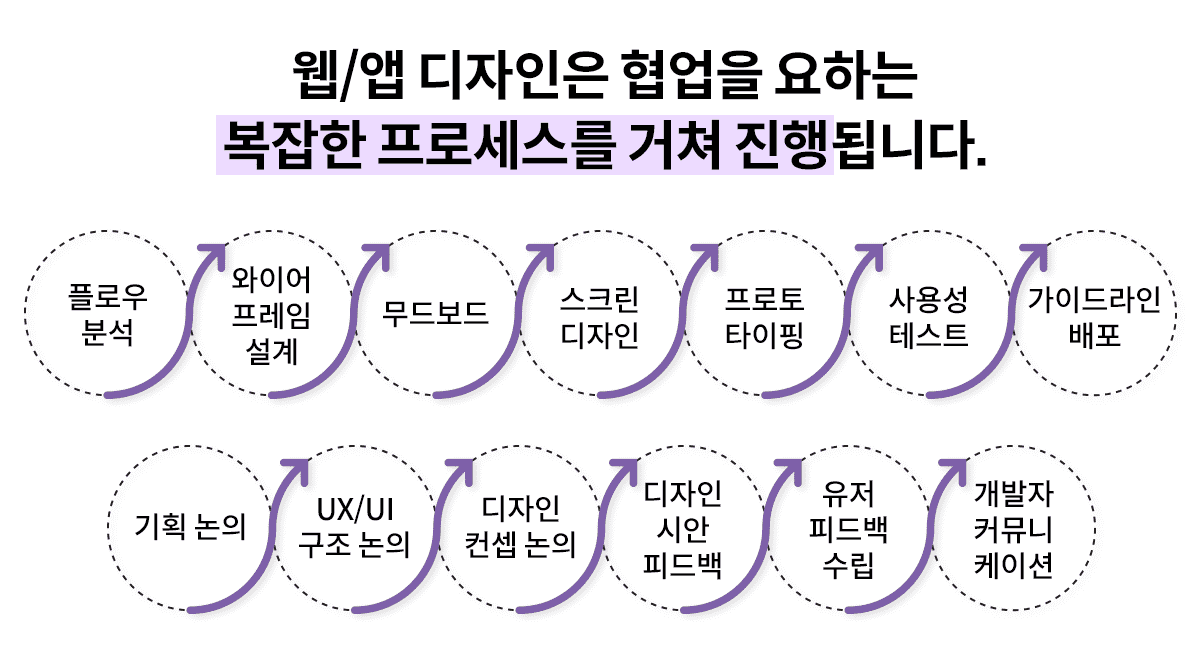
Figma의 가장 큰 특징은 '실시간 협업'입니다. 웹/앱의 디자인이 나오기까지는 다음의 프로세스를 거칩니다.

디자인을 위한 과정은 복잡합니다. 디자이너뿐만 아니라 기획자, 개발자까지 모두가 함께 참여해야 하며 소통을 거치면서 최초 시안과는 많은 부분이 변경될 수도 있죠. 하나의 프로젝트에 여러 명의 디자이너가 참여하는 경우도 빈번합니다. 그렇기 때문에 디자인 과정에서 협업은 매우 중요한 포인트입니다.

협업에 있어서 Figma는 탁월한 유연성과 생산성을 발휘하는 툴입니다. 바로 웹 브라우저 기반의 프로그램이기 때문이죠. 일반 디자인 툴은 프로그램을 다운 받아 사용하는 반면, Figma는 브라우저에 접속하여 사용합니다. 인터넷이 접속 가능한 공간이라면 데스크톱 앱을 다운할 필요 없이 언제 어디서든 Figma에 접속이 가능합니다. 클라우드 기반의 프로그램이라 저장 공간이 별도로 필요하지 않다는 것도 큰 장점입니다. 실시간으로 화면을 공유할 수 있고, 버전 관리 또한 편리한 만큼 협업을 위한 최적의 환경을 제공해 줍니다.
기본과 실전을 한번에.






순서대로 학습해보세요!

Figma 계정을 생성하는 방법부터 작업 환경을 설정하는 방법을 알아봅니다. 캔버스와 페이지를 이해하고, 기본적인 인터페이스와 기능을 배울 수 있어요.

피그마는 컴포넌트 기반의 프로토타이핑 툴입니다. 소스를 컴포넌트함으로써 마스터 소스를 언제든지 편리하게 불러와 사용할 수 있죠. 컴포넌트 개념을 이해하고 실습을 통해 배운 내용을 마음껏 활용해 보세요.

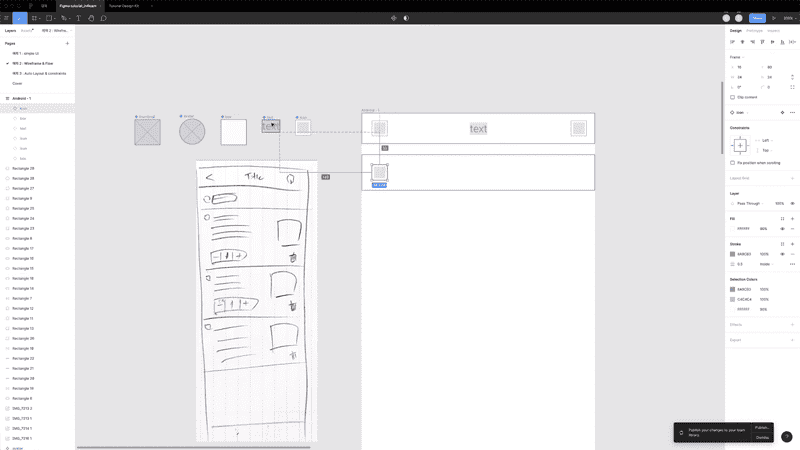
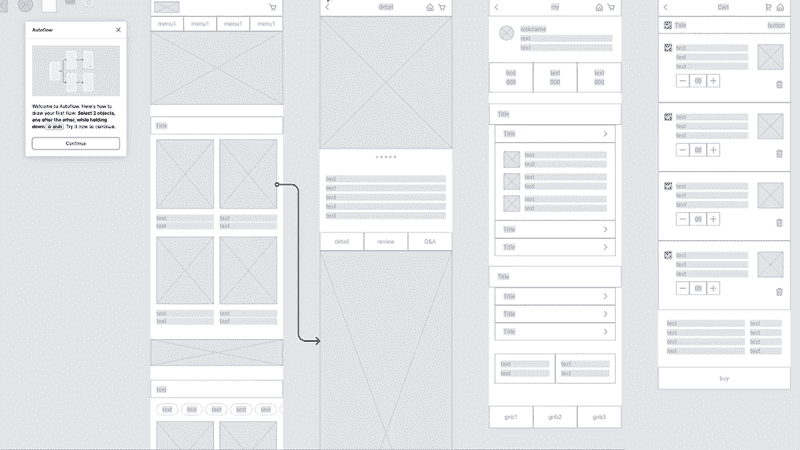
Iconify, Auto Flow, Auto Layout 플러그인을 통해 인터페이스를 설계하는 방법을 이해해 봅니다. 실습을 통해 배운 내용을 차근차근 활용할 수 있어요.

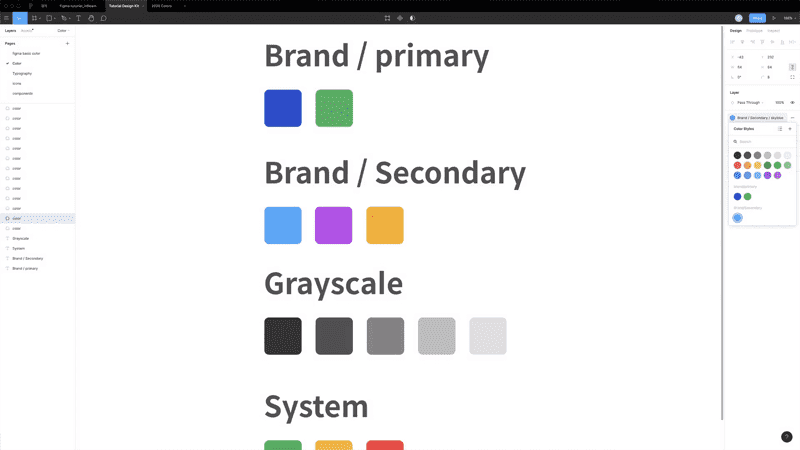
서비스 UI를 디자인할 때는 반복해서 사용하는 색상이나 텍스트가 있기 마련이죠. 일관성 있게 UI를 디자인할 수 있도록 반복적으로 사용하는 요소를 스타일 가이드로 만들고, 적용해 봅니다.

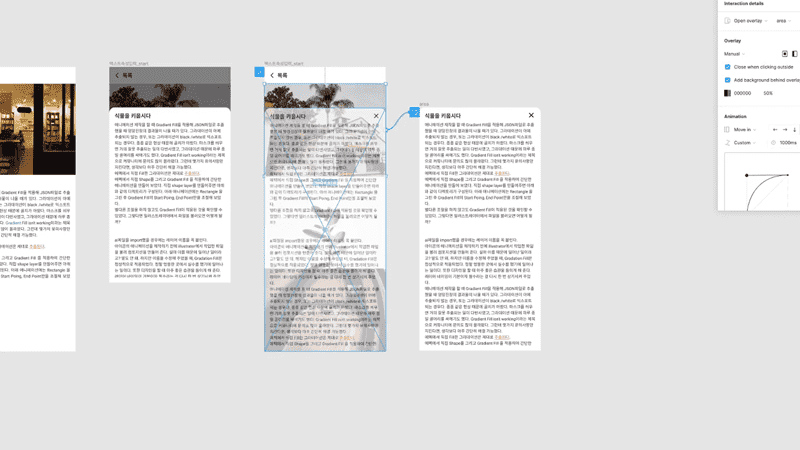
피그마의 프로토타이핑 방식을 이해하고, 어떤 구성 요소가 있는지를 이해합니다. 커뮤니케이션 효율을 높이고 생산성있게 작업하는 방법을 익혀보세요!

디자인 화면에서 코멘트를 바로 달아 공유하는 방법, 디자인 파일 버전 관리, 공유하기, 내보내기 등 협업을 위한 피그마의 여러 기능을 알아봅니다.
이런 분들 주목하세요!

프로토타이핑?
처음 프로토타이핑 툴
학습하는 분

피그마?
Figma를 배우고 싶은
UX/UI 디자이너

팀플레이
협업 효율을 올리고픈
프로덕트 팀원

무한 백업 중...
버전 관리까지 편한
올인원 툴을 찾는 분
UX/UI 입문,
인프런과 함께 도전해봐요.
수강 전 확인해주세요!
- 본 강의는 수업 내용에 대한 질의응답을 제공하지 않는 강의입니다. 학습에 참고해주시기 바랍니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Figma를 처음 접하는 사람
조직에서 Figma를 사용하는 PM
선수 지식,
필요할까요?
UX/UI 디자인 프로세스에 대한 기본적인 이해
안녕하세요
인프런입니다.
673,623
명
수강생
4,844
개
수강평
118
개
답변
4.7
점
강의 평점
111
개
강의
배움의 기회는 경제적, 물리적 한계에서 자유로워야 한다고 생각합니다.
우리는 성장기회의 평등을 추구합니다.
커리큘럼
전체
55개 ∙ (7시간 33분)
해당 강의에서 제공:
강의 소개
05:38
이 코스에서 배울 내용과 예제 소개
02:00
계정 생성과 로그인
02:21
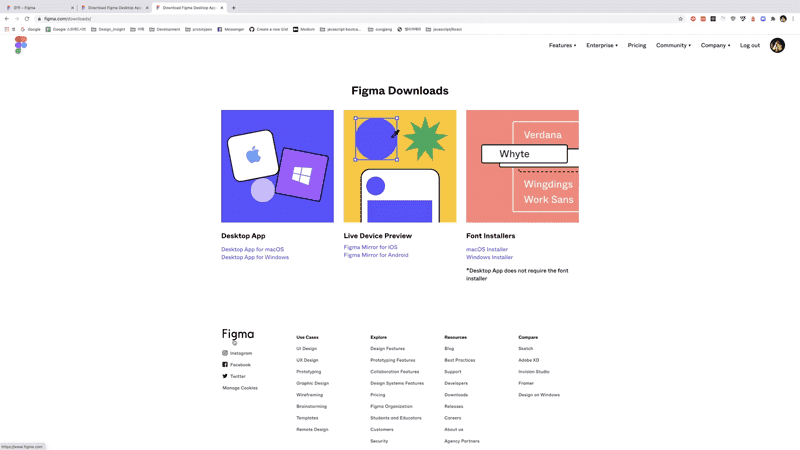
피그마 데스크탑 앱 설치하기
02:22
미러앱 설치하고 화면 미러링 해 보기
02:43
웹에서 실시간 프리뷰 준비하기
02:16
피그마 사용시 주의사항
03:02
피그마의 Draft 활용하기
02:11
팀원 초대하고 권한 설정하기
06:56
커뮤니티(BETA) 활용하기
06:49