기초가 탄탄한 개발자로 성장하고 싶다면!
제임스코딩 풀스택 개발 입문 5주 완성
이런 내용을 배웁니다.

MP3 플레이어를 HTML/CSS만으로 제작하고, 자바스크립트(JavaScript)를 활용해 이 웹을 더욱 완성도 있게 제작하는 실무적합형 프로젝트로 웹 개발의 기초를 다집니다. 5주 동안 각종 강의와 과제를 통해 자바스크립트 기본기를 완성하고, 웹 페이지를 제작하는 기본 틀을 체득 및 확립합니다.
코딩테스트를 활용한 알고리즘 능력 향상 🔥

제임스코딩이 직접 제작한 코딩테스트 문제들과 함께합니다. ✍🏻
- 변수와 함수 그리고 자료형 코딩테스트 (8문제)
- 01. 변수 선언(declaration), 02. 할당(assignment), 03. 표현식(expression),
- 04. 함수(function), 05. 함수 정의(function definition), 06. 함수 호출(call function),
- 07. 템플릿 리터럴(template literal), 08. 연산은 같은 타입으로
- 조건문 코딩테스트 (16문제)
- 01. isAdult, 02. equalsZero, 03. isBiggerThan, 04.isOddNumber,
- 05.isEvenAndAdult, 06. simpleCalculator, 07. fizzBuzz,
- 08. simpleDaysInMonth, 09. leftPerson, 10. oddEvenBiggerThan,
- 11. makeGrade, 12. before15minutes, 13. isTriangle,
- 14. isTruthy, 15. andOperator, 16. orOperator
- 문자열 코딩테스트 (16문제)
- 01. makeFullName, 02. ageVerification, 03. lengthOfWord,
- 04. averageLengthOfTheWords, 05. averageLengthOfTheWords2,
- 06. shortestString, 07. isEvenLength, 08. validation,
- 09. cutString1, 10. cutString2, 11. compareAlphabet, 12. compareNumbers,
- 13. compareNumbers2, 14. makeTimeString,
- 15. compareNumbers3, 16. unconnectedTime
- 반복문 코딩테스트 (18문제)
- 01. findZero, 02. multiply, 03. factorial, 04. sumMtoN, 05. power, 06. echoString,
- 07. numberString, 08. multipleString, 09. maxNumber, 10. factorString, 11. findSubString
- 12. isPrime, 13. primeString, 14. numberStringExceptArgs, 15. findRemain,
- 16. makeTriangle, 17. makeTriangle2, 18. makeRhombus
- 배열 코딩테스트 (20문제)
- 01. checkType, 02. getFirstElement, 03. getLastElement, 04. specificElement,
- 05. addFirstElement, 06. addLastElement, 07. deleteFirstElement,
- 08. deleteLastElement, 09. doubleArray, 10. splitString, 11. splitCharacter,
- 12. addComma, 13. longestString, 14. multipleFilter,
- 15. cutArray1, 16. cutArray2, 17. cutArray3, 18. mergeArray,
- 19. getStringFromDoubleArray, 20. fibonacci
- 객체 코딩테스트 (19문제)
- 01. getValueByKey, 02. addKeyValuePair, 03. deleteProperty,
- 04. objKeyArray, 05. objEntryArray, 06. objAssign, 07. deleteFalsyProperty,
- 08. deleteEvenProperty, 09. deletePrimitiveProperty, 10. findAdult,
- 11. isProperty, 12. accumulateProperty, 13. theNumberOfKeys,
- 14. objectStringArray, 15. relativePropertyArray, 16. inheritance,
- 17. propertyFilter, 18. countCharacter, 19. frequentCharacter
- 고차함수 코딩테스트 (20문제)
- 01. functionReturningFunction, 02. functionInputtedFunction,
- 03. applyNTimes, 04. compositeFunction1, 05. compositeFunction2,
- 06. compositeFunction3, 07. conditionalCallback, 08. evenFilter,
- 09. lessThan100Filter, 10. deleteElement, 11. getDoubleArray,
- 12. getFullNameArray, 13. getAdultMembers, 14. getArraySum,
- 15. getArrayMul, 16. getAverage, 17. entriesToObject,
- 18. ascendingSort, 19. descendingSort, 20. sortByGrade
- 스택/큐 코딩테스트 (5문제)
- 01. numberOfWalls, 02. bracket, 03. historyStack,
- 04. josephusProblem, 05. crossingBridge
- 재귀 코딩테스트 (18문제)
- 01. factorial, 02. sumMToN, 03. remain, 04. fibonacci,
- 05. sumArray, 06. cutArrayHead, 07. cutArrayTail,
- 08. reverseArray, 09. findString, 10. matryoshka,
- 11. flatArray, 12. maxNumber, 13. sequenceSumArray,
- 14. hanoi, 15. makeSubSet, 16. duplicatePermutation,
- 17. permutation, 18. combination
제임스코딩 풀스택 개발 기초 강화 프로그램입니다. 👨🏻🎓
코딩학습 커리큘럼. 어떻게, 무엇으로 공부해야 ‘완주’할 수 있을까요?
우리는 여러분이 코딩을 배울 때 직면하는 어려움을 이해합니다.
너무 빠른 진도, 갑자기 급격하게 어려워지는 내용, 정리되지 않은 채로 넘어가버리는 진도.
이렇게 서서히 어려움이 쌓여 한 순간 손을 놓고 포기하게 되어버리죠.
제임스코딩 풀스택 입문 과정은 ‘기초완성’ 그리고 ‘완주’에 집중합니다.
온라인 환경에서 제대로 ‘완주’해 보세요.
비전공자도, 노베이스 입문자도, 코딩을 제대로 배우고 공부해보고 싶은 사람이라면 누구든 환영합니다. 🙌
5주간의 일정 진행 후 실제 수강생 상세 피드백 (이상원님)
아침부터 시작하여 6시까지 오늘의 일정을 확인하고 계획을 세울 수 있었던 것은 매우 효과적이었습니다. 일정을 확인하고 목표를 설정하여 일정을 상기시킴으로써 오늘 해야 할 일들을 명확하게 정리할 수 있었고, 이를 통해 하루 동안 시간을 효율적으로 관리할 수 있었습니다.
또한, 매일 목표를 설정하는 습관은 자기관리와 성취감을 증진시키는 데 큰 도움이 되었습니다. 목표를 설정하고 이를 달성하기 위해 노력하는 과정에서 포기하지 않고 계속해서 노력하게 되었습니다. 일일 일정을 확인하고 목표를 상기면서 자신의 현재 위치를 알아갈 수 있었으며 이를 통해 어떤 부분에서 더 공부를 해야 할지, 어떤 부분을 보완해야 하는지를 파악할 수 있었습니다.
또한, 마무리 일지를 작성하는 것은 나의 학습 진행을 파악하고 목표를 얼마나 이루었나를 기록하는 좋은 방법이었습니다. 일일 일지를 작성하면서 내가 얼마나 과제를 달성했는지, 과제를 하면서 어려움을 극복하고 발전한 점이 있는지를 알 수 있습니다. 이를 통해 다음 날 더욱 노력하게 동기부여를 얻을 수 있었습니다. 포기하지 않고 지속적으로 노력하며 성장해나가는 자신을 확인할 수 있습니다.
이러한 일정 확인, 목표 설정, 마무리 일지 작성의 습관은 단순히 하루를 관리하는 것을 넘어서 더 큰 성공을 이루는 데에 도움을 줄 것입니다. 일상에서 시간을 효율적으로 활용하고 목표를 달성하기 위한 계획을 세우는 것은 성공적인 삶을 이끌어나가는 핵심 원칙입니다. 지속적으로 일정을 확인하고 목표를 상기시키며, 마무리 일지를 작성하는 습관을 유지해보세요. 이를 통해 더욱 효과적인 시간 관리와 성취감을 경험할 수 있을 것입니다.
각 섹션마다 제공하는 TDD를 활용한 코드 과제 📌📈
TDD는 Test-Driven Development의 약자로 개발 방법론 중 하나입니다.
TDD에서는 기능을 구현하는 코드와 해당 기능의 정확성을 검증하는 테스트 코드를 분리하여 작성합니다.
코드 작성 후 모든 코드에 대해 테스트를 수행하여 제품이 오류없이 정상 작동하는지 확인하는 것입니다.
이를 통해 테스트가 실패하면, 최소한의 코드 수정으로 테스트를 통과할 수 있도록 합니다.
마지막으로 성공한 코드를 리팩토링하는 과정을 진행합니다.
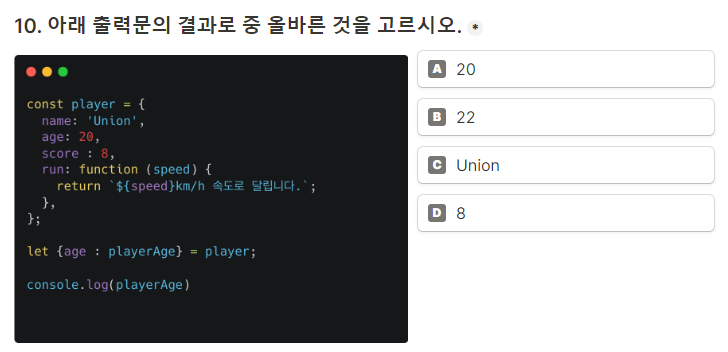
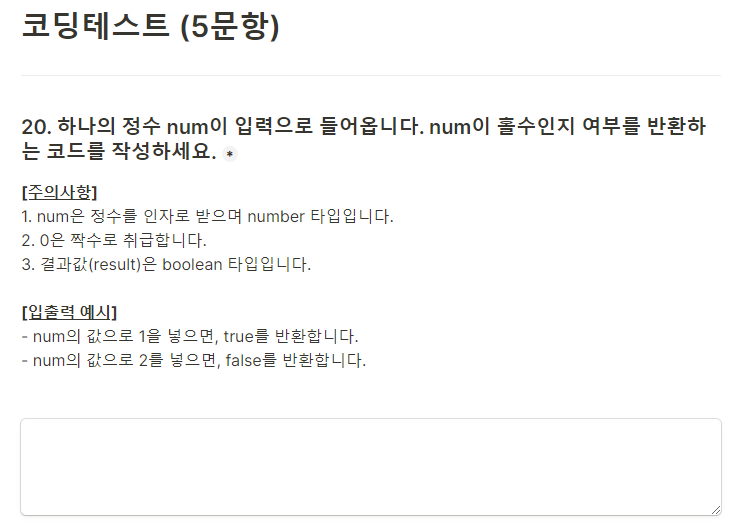
TDD를 활용한 코드 과제 실 예시 📚📊







제임스코딩 풀스택 개발 입문 5주 완성 커리큘럼 📚
1주차 HTML 기초와 심화
- HTML 이 무엇인지 이해하고 설명할 수 있다.
- HTML에서 자주 쓰이는 문법과 요소를 활용할 수 있다.
- HTML 구조화 설계를 할 수 있다
- 시맨틱 태그를 이해하고 활용할 수 있다.
- ‘Form’을 이용하여 간단한 로그인 페이지를 만들 수 있다.
CSS
- CSS가 무엇인지 이해하고 설명할 수 있다.
- CSS 기본 스타일을 꾸밀 수 있다.
- CSS의 박스모델를 설명할 수 있고, 이를 활용하여 레이아웃을 구성할 수 있다.
- CSS 의사요소가 무엇인지 이해하고 설명할 수 있다.
- CSS Transition 과 Animation 이 무엇인지 설명할 수 있고, 실습에서 활용할 수 있다.
Javascript 기초
- Javascript 가 무엇인지 이해하고 설명할 수 있다.
- 변수의 개념에 대해 설명할 수 있다.
- 변수명 작성 규칙을 이해하고, 변수의 이름을 생성할 수 있다.
- 타입이 무엇인지 이해하고, 활용할 수 있다.
- Javascript 의 선언방식, 반환값, 호이스팅(hoisting)을 이해한다.
- Javascript 기초 문법인 변수, 타입, 함수를 활용할 수 있다.
2주차 Javascript 조건문
- Javascript 기초 문법인 조건문을 이해하고 활용할 수 있다.
- 조건문의 종류를 구분할 수 있다.
Javascript 문자열
- 문자열이 무엇인지 이해하고 설명할 수 있다.
- 문자열 기초 문법을 이해하고 활용할 수 있다.
- 간단한 문자열 조작(parsing)을 할 수 있다.
Javascript 반복문
- Javascript 기초 문법인 반복문을 이해하고 활용할 수 있다.
- 반복문의 종류를 구분하고 상황에 맞게 활용할 수 있다.
Javascript 객체와 배열
- 배열과 객체를 이해하고 활용할 수 있다.
- 배열과 객체의 차이를 설명할 수 있다.
- 배열의 인덱스를 설명할 수 있다.
- 객체의 key, value 를 설명할 수 있다.
CLI, Node.js, NPM, NVM, Git
- CLI와 GUI 의 차이점을 설명할 수 있다.
- CLI 명령어를 활용하고, 관리자 권한을 상황에 맞게 활용할 수 있다.
- OS에 맞춰 필요한 환경세팅을 진행할 수 있다.
- Node.js와 NPM, NVM 이 무엇인지 이해하고 설명할 수 있다.
- 패키지가 무엇인지 이해할 수 있다,
- NPM을 이용해 패키지를 설치하고 사용할 수 있다.
- Git 설치와 환경설정을 하고, workflow를 이해할 수 있다.
- GitHub 계정을 연동하여 Git 을 사용할 수 있다.
3주차 Javascript 핵심개념과 ES6 문법
- Javascript 의 원시자료형과 참조 자료형을 이해하고 설명할 수 있다.
- Javascript의 데이터 저장방식을 설명할 수 있다.
- 구조분해할당과 전개구문, 나머지 매개변수를 이해하고 활용할 수 있다.
- ES6 문법을 이해하고 활용할 수 있다.
Javascript 스코프
- 스코프가 무엇인지 이해하고 설명할 수 있다.
- 전역 스코프와 지역 스코프의 차이점을 설명할 수 있다.
- 블록 스코프와 함수 스코프의 차이점을 설명할 수 있다.
- 전역 변수와 지역 변수를 차이점을 설명할 수 있다.
- 스코프 체인이 무엇인지 이해하고 설명할 수 있다.
- 렉시컬 스코프가 무엇인지 이해하고 설명할 수 있다.
Javascript 실행 컨텍스트와 스택
- 전역 실행 컨텍스트가 무엇인지 이해하고 설명할 수 있다.
- 함수 실행 컨텍스트가 무엇인지 이해하고 설명할 수 있다.
- 스택이 무엇인지 이해하고 스택의 원리를 설명할 수 있다.
Javascript 클로저
- 클로저가 무엇인지 이해하고 클로저의 원리를 설명할 수 있다.
4주차 Javascript DOM
- DOM 의 개념을 이해하고 구조 형태를 설명할 수 있다.
- DOM 요소를 활용하여 HTML 을 조작할 수 있다.
- DOM 요소의 CRUD를 이해하고 활용할 수 있다.
- DOM 유효성 검사를 진행할 수 있다.
Javascript Class
- 절차 지향과 객체 지향 프로그래밍의 개념을 설명할 수 있다.
- 클래스의 기본 구조를 이해하고 선언할 수 있다.
- 클래스와 일반함수를 구분하는 방법을 이해하고 설명할 수 있다.
- constructor 함수의 역할을 이해하고 클래스에서 속성과 메서드를 정의할 수 있다.
- 프로토 타입의 개념과 특성을 이해하고, 개발자 도구를 활용하여 직접 확인할 수 있다.
- 프로토 타입 체인이 무엇인지 이해하고 설명할 수 있다.
- 내장 객체를 이해하고, 관련 속성과 메서드를 설명할 수 있다.
MP3 Music Web Player 구현하기
- HTML, CSS, Javascript를 이용하여 나만의 뮤직 웹 플레이어를 구현할 수 있다.
- 기능 보완 및 개선을 진행하고 개발 로그를 작성할 수 있다.
5주차 고차함수
- 고차함수를 이해하고 설명할 수 있다.
- 내장 고차함수 map을 활용할 수 있다.
- 내장 고차함수 filter를 활용할 수 있다.
- 내장 고차함수 reduce를 활용할 수 있다.
- 내장 고차함수 sort를 활용할 수 있다.
- 다양한 내장 고차함수를 이용할 수 있다.
- this, call, apply, bind를 이용할 수 있다
단계 별 자체 점검 테스트, 코딩테스트 📝





주차 별 개발 관련 자체 제작 아티클 제공 ✍🏻



코딩테스트를 활용한 알고리즘 능력 향상 🔥
제임스코딩이 직접 제작한 코딩테스트 문제들과 함께합니다. ✍🏻
- 변수와 함수 그리고 자료형 코딩테스트 (8문제)
- 01. 변수 선언(declaration), 02. 할당(assignment), 03. 표현식(expression),
- 04. 함수(function), 05. 함수 정의(function definition), 06. 함수 호출(call function),
- 07. 템플릿 리터럴(template literal), 08. 연산은 같은 타입으로
- 조건문 코딩테스트 (16문제)
- 01. isAdult, 02. equalsZero, 03. isBiggerThan, 04.isOddNumber,
- 05.isEvenAndAdult, 06. simpleCalculator, 07. fizzBuzz,
- 08. simpleDaysInMonth, 09. leftPerson, 10. oddEvenBiggerThan,
- 11. makeGrade, 12. before15minutes, 13. isTriangle,
- 14. isTruthy, 15. andOperator, 16. orOperator
- 문자열 코딩테스트 (16문제)
- 01. makeFullName, 02. ageVerification, 03. lengthOfWord,
- 04. averageLengthOfTheWords, 05. averageLengthOfTheWords2,
- 06. shortestString, 07. isEvenLength, 08. validation,
- 09. cutString1, 10. cutString2, 11. compareAlphabet, 12. compareNumbers,
- 13. compareNumbers2, 14. makeTimeString,
- 15. compareNumbers3, 16. unconnectedTime
- 반복문 코딩테스트 (18문제)
- 01. findZero, 02. multiply, 03. factorial, 04. sumMtoN, 05. power, 06. echoString,
- 07. numberString, 08. multipleString, 09. maxNumber, 10. factorString, 11. findSubString
- 12. isPrime, 13. primeString, 14. numberStringExceptArgs, 15. findRemain,
- 16. makeTriangle, 17. makeTriangle2, 18. makeRhombus
- 배열 코딩테스트 (20문제)
- 01. checkType, 02. getFirstElement, 03. getLastElement, 04. specificElement,
- 05. addFirstElement, 06. addLastElement, 07. deleteFirstElement,
- 08. deleteLastElement, 09. doubleArray, 10. splitString, 11. splitCharacter,
- 12. addComma, 13. longestString, 14. multipleFilter,
- 15. cutArray1, 16. cutArray2, 17. cutArray3, 18. mergeArray,
- 19. getStringFromDoubleArray, 20. fibonacci
- 객체 코딩테스트 (19문제)
- 01. getValueByKey, 02. addKeyValuePair, 03. deleteProperty,
- 04. objKeyArray, 05. objEntryArray, 06. objAssign, 07. deleteFalsyProperty,
- 08. deleteEvenProperty, 09. deletePrimitiveProperty, 10. findAdult,
- 11. isProperty, 12. accumulateProperty, 13. theNumberOfKeys,
- 14. objectStringArray, 15. relativePropertyArray, 16. inheritance,
- 17. propertyFilter, 18. countCharacter, 19. frequentCharacter
- 고차함수 코딩테스트 (20문제)
- 01. functionReturningFunction, 02. functionInputtedFunction,
- 03. applyNTimes, 04. compositeFunction1, 05. compositeFunction2,
- 06. compositeFunction3, 07. conditionalCallback, 08. evenFilter,
- 09. lessThan100Filter, 10. deleteElement, 11. getDoubleArray,
- 12. getFullNameArray, 13. getAdultMembers, 14. getArraySum,
- 15. getArrayMul, 16. getAverage, 17. entriesToObject,
- 18. ascendingSort, 19. descendingSort, 20. sortByGrade
- 스택/큐 코딩테스트 (5문제)
- 01. numberOfWalls, 02. bracket, 03. historyStack,
- 04. josephusProblem, 05. crossingBridge
- 재귀 코딩테스트 (18문제)
- 01. factorial, 02. sumMToN, 03. remain, 04. fibonacci,
- 05. sumArray, 06. cutArrayHead, 07. cutArrayTail,
- 08. reverseArray, 09. findString, 10. matryoshka,
- 11. flatArray, 12. maxNumber, 13. sequenceSumArray,
- 14. hanoi, 15. makeSubSet, 16. duplicatePermutation,
- 17. permutation, 18. combination
코딩은 기초가 탄탄해야 완주할 수 있습니다.
기초부터 충실하게, 입문과정에도 정성을 기울이는 제임스코딩을 만나보세요.
이런 고민이 있다면?
정답은 제임스코딩!
😰
|
😲
|
😓
|
🤔
|
독학이 힘들고
두려움이 있어요 |
비전공자, 노베이스
입문자예요 |
체계적인 일정이 필요해요 |
질의응답이
필요해요 |
자주 묻는 질문 Q&A 💬
Q. 아무런 지식 없이 수강해도 될까요?
네, 가능합니다.
프로그래밍 언어가 낯설거나 개발에 대한 배경지식이 없어도 모르는 부분을 스스로 찾아보고 이해하기 위한 논리적 사고와 커뮤니케이션 능력을 키우고자 한다면 충분히 과정을 진행하고 수료할 수 있습니다.
Q. 자격 요건이 있나요?
신청 자격(나이, 전공, 학력 등)에 특정한 요건은 없습니다. 함께 몰입하며 문제를 해결하려는 열정과 지속적으로 성장하는 IT 개발자가 되기 위해 자기관리와 자기계발에 임하는 자세를 갖추신 분들이라면 언제든 환영합니다.
Q. 직장인이거나, 대학 재학 중인 상태로 병행할 수 있나요?
제임스코딩 풀스택 과정은 온라인 과정으로 직장이나 학교에 다니며 수강하실 수 있습니다.
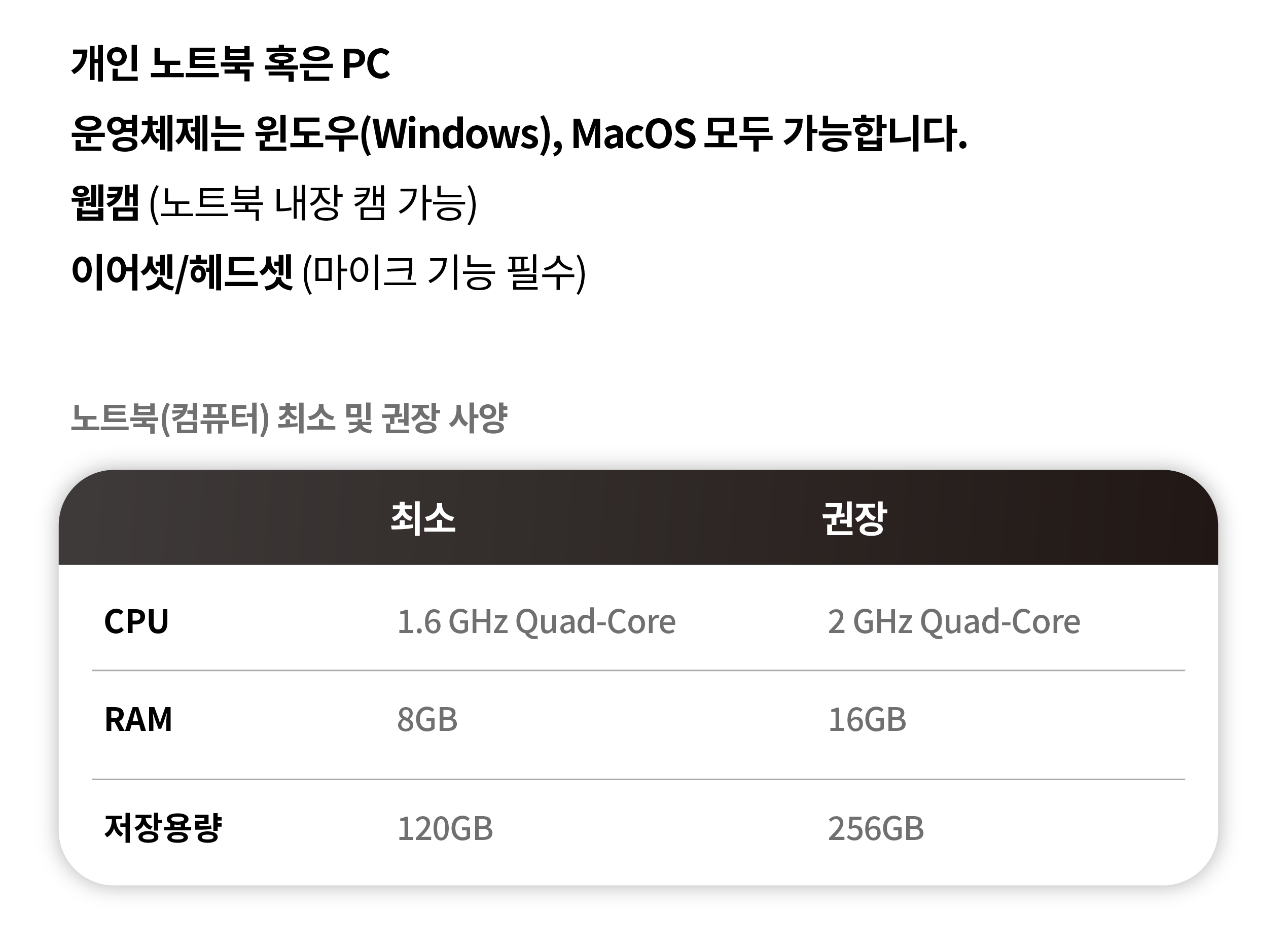
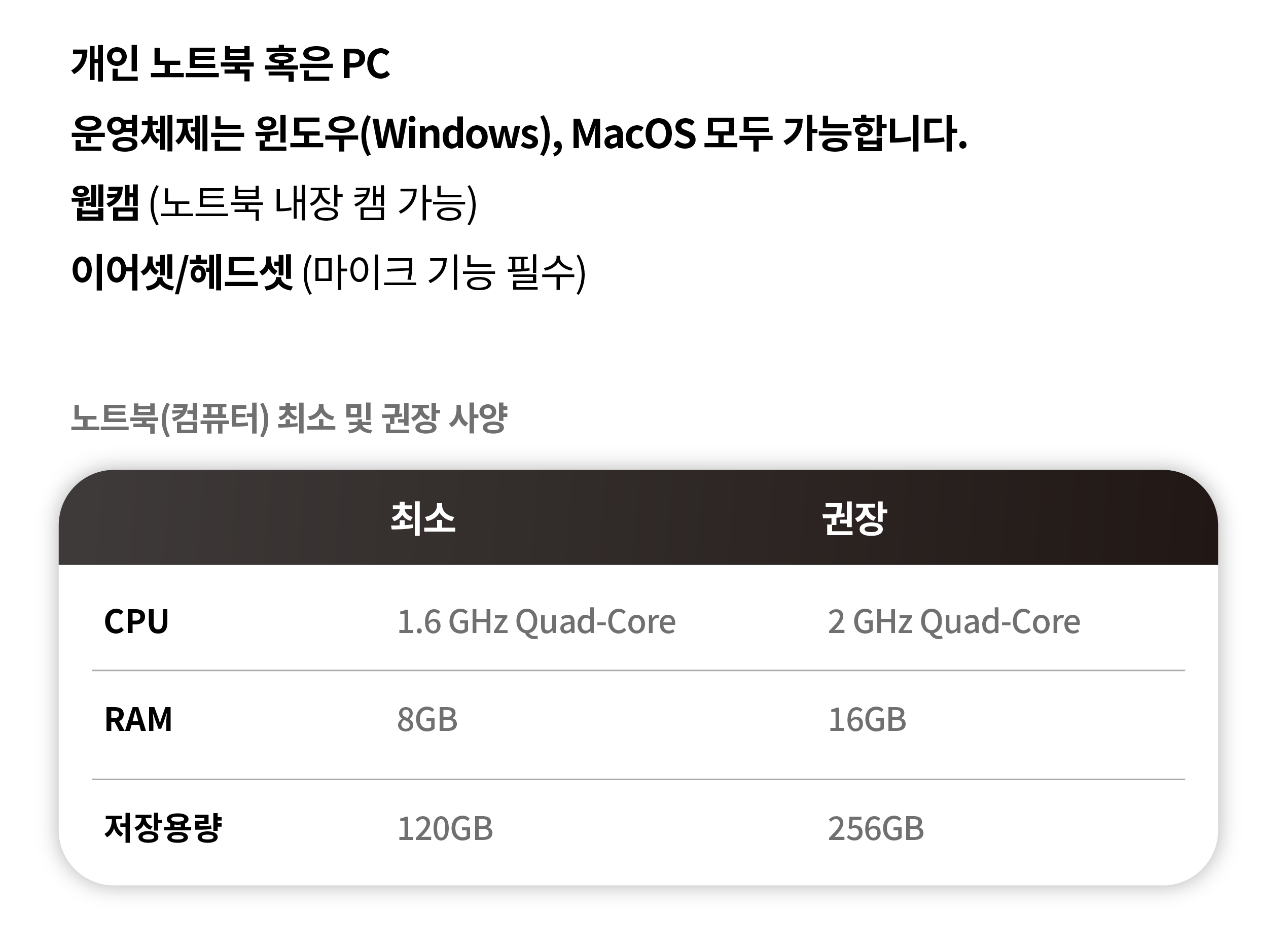
수강 전 참고 사항 📢
원활한 교육 참여를 위해서 개인 노트북 또는 PC가 필수로 준비되어야 합니다.



.png)


















![[ 부트스트랩 5 ] 빠르고 스마트하게 웹 사이트 만들기 | Bootsrap 입문용강의 썸네일](https://cdn.inflearn.com/public/courses/329739/cover/4ee6572e-bf73-43de-a07c-01ba2c067f4d/329739-eng.png?w=420)










![[코드팩토리] [초급] NestJS REST API 백엔드 완전 정복 마스터 클래스 - NestJS Core강의 썸네일](https://cdn.inflearn.com/public/courses/331985/cover/f0501069-2139-4112-aafa-a9b3a2932860/331985-eng.png?w=420)

![[2025] 비전공자도 가능한 React Native 앱 개발 마스터클래스강의 썸네일](https://cdn.inflearn.com/public/files/courses/332860/cover/01jnwb77yxra1hp8cm9hed0wnd?w=420)