
부트스트랩 5(Bootstrap 5) - 기초부터 웹 프로젝트 만들기
Self-coding
부트스트랩5 (Bootstrap5)의 클래스, 컴포넌트 등 개념을 이해하고 이를 바탕으로 응용, 변형하고 실습으로 3개의 프로젝트를 제작해봅니다.
초급
Bootstrap, HTML/CSS, JavaScript


제임스코딩 과정은 풀스택 심화 커리큘럼 시작 전, 웹 개발의 기본기를 함양할 수 있는 풀스택 개발 입문 과정입니다. 여러분은 제임스코딩 풀스택 개발 입문 5주 완성을 통해 프로그래밍과 자바스크립트의 기초를 탄탄하게 다질 수 있습니다.
.png)
웹 개발의 기초가 되는 HTML, CSS, JavaScript 학습
JavaScript 최신 문법 및 핵심 개념 학습
다양한 실습, 과제를 통한 실전 감각 향상
DOM을 이용한 본인만의 웹 애플리케이션 제작
코딩테스트를 통한 알고리즘 능력 향상
기초가 탄탄한 개발자로 성장하고 싶다면!

MP3 플레이어를 HTML/CSS만으로 제작하고, 자바스크립트(JavaScript)를 활용해 이 웹을 더욱 완성도 있게 제작하는 실무적합형 프로젝트로 웹 개발의 기초를 다집니다. 5주 동안 각종 강의와 과제를 통해 자바스크립트 기본기를 완성하고, 웹 페이지를 제작하는 기본 틀을 체득 및 확립합니다.

코딩학습 커리큘럼. 어떻게, 무엇으로 공부해야 ‘완주’할 수 있을까요?
우리는 여러분이 코딩을 배울 때 직면하는 어려움을 이해합니다.
너무 빠른 진도, 갑자기 급격하게 어려워지는 내용, 정리되지 않은 채로 넘어가버리는 진도.
이렇게 서서히 어려움이 쌓여 한 순간 손을 놓고 포기하게 되어버리죠.
제임스코딩 풀스택 입문 과정은 ‘기초완성’ 그리고 ‘완주’에 집중합니다.
온라인 환경에서 제대로 ‘완주’해 보세요.
비전공자도, 노베이스 입문자도, 코딩을 제대로 배우고 공부해보고 싶은 사람이라면 누구든 환영합니다. 🙌
5주간의 일정 진행 후 실제 수강생 상세 피드백 (이상원님)
아침부터 시작하여 6시까지 오늘의 일정을 확인하고 계획을 세울 수 있었던 것은 매우 효과적이었습니다. 일정을 확인하고 목표를 설정하여 일정을 상기시킴으로써 오늘 해야 할 일들을 명확하게 정리할 수 있었고, 이를 통해 하루 동안 시간을 효율적으로 관리할 수 있었습니다.
또한, 매일 목표를 설정하는 습관은 자기관리와 성취감을 증진시키는 데 큰 도움이 되었습니다. 목표를 설정하고 이를 달성하기 위해 노력하는 과정에서 포기하지 않고 계속해서 노력하게 되었습니다. 일일 일정을 확인하고 목표를 상기면서 자신의 현재 위치를 알아갈 수 있었으며 이를 통해 어떤 부분에서 더 공부를 해야 할지, 어떤 부분을 보완해야 하는지를 파악할 수 있었습니다.
또한, 마무리 일지를 작성하는 것은 나의 학습 진행을 파악하고 목표를 얼마나 이루었나를 기록하는 좋은 방법이었습니다. 일일 일지를 작성하면서 내가 얼마나 과제를 달성했는지, 과제를 하면서 어려움을 극복하고 발전한 점이 있는지를 알 수 있습니다. 이를 통해 다음 날 더욱 노력하게 동기부여를 얻을 수 있었습니다. 포기하지 않고 지속적으로 노력하며 성장해나가는 자신을 확인할 수 있습니다.
이러한 일정 확인, 목표 설정, 마무리 일지 작성의 습관은 단순히 하루를 관리하는 것을 넘어서 더 큰 성공을 이루는 데에 도움을 줄 것입니다. 일상에서 시간을 효율적으로 활용하고 목표를 달성하기 위한 계획을 세우는 것은 성공적인 삶을 이끌어나가는 핵심 원칙입니다. 지속적으로 일정을 확인하고 목표를 상기시키며, 마무리 일지를 작성하는 습관을 유지해보세요. 이를 통해 더욱 효과적인 시간 관리와 성취감을 경험할 수 있을 것입니다.
TDD는 Test-Driven Development의 약자로 개발 방법론 중 하나입니다.
TDD에서는 기능을 구현하는 코드와 해당 기능의 정확성을 검증하는 테스트 코드를 분리하여 작성합니다.
코드 작성 후 모든 코드에 대해 테스트를 수행하여 제품이 오류없이 정상 작동하는지 확인하는 것입니다.
이를 통해 테스트가 실패하면, 최소한의 코드 수정으로 테스트를 통과할 수 있도록 합니다.
마지막으로 성공한 코드를 리팩토링하는 과정을 진행합니다.










기초부터 충실하게, 입문과정에도 정성을 기울이는 제임스코딩을 만나보세요.
😰 |
😲 |
😓 |
🤔 |
| 독학이 힘들고 두려움이 있어요 |
비전공자, 노베이스 입문자예요 |
체계적인 일정이 필요해요 | 질의응답이 필요해요 |
Q. 아무런 지식 없이 수강해도 될까요?
네, 가능합니다.
프로그래밍 언어가 낯설거나 개발에 대한 배경지식이 없어도 모르는 부분을 스스로 찾아보고 이해하기 위한 논리적 사고와 커뮤니케이션 능력을 키우고자 한다면 충분히 과정을 진행하고 수료할 수 있습니다.
Q. 자격 요건이 있나요?
신청 자격(나이, 전공, 학력 등)에 특정한 요건은 없습니다. 함께 몰입하며 문제를 해결하려는 열정과 지속적으로 성장하는 IT 개발자가 되기 위해 자기관리와 자기계발에 임하는 자세를 갖추신 분들이라면 언제든 환영합니다.
Q. 직장인이거나, 대학 재학 중인 상태로 병행할 수 있나요?
제임스코딩 풀스택 과정은 온라인 과정으로 직장이나 학교에 다니며 수강하실 수 있습니다.
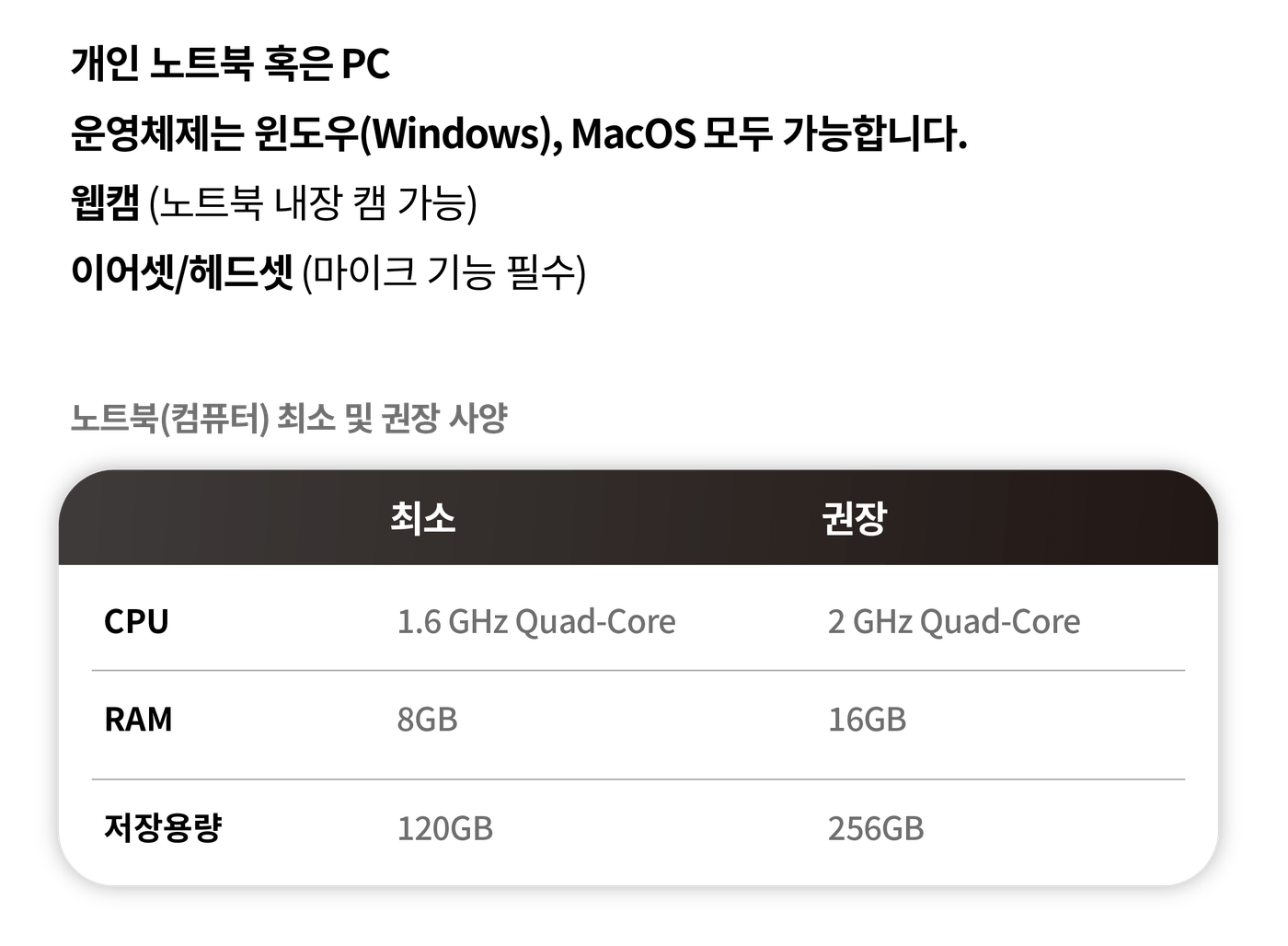
원활한 교육 참여를 위해서 개인 노트북 또는 PC가 필수로 준비되어야 합니다.

학습 대상은
누구일까요?
비전공자, 노베이스 입문자예요
체계적인 일정이 필요해요
코딩테스트를 통한 알고리즘 능력 향상이 필요해요
다양한 실습, 과제를 통한 실전 감각 향상을 원해요
JavaScript 최신 문법 및 핵심 개념 학습을 하고싶어요
70
명
수강생
15
개
수강평
5.0
점
강의 평점
1
개
강의
강한 유대와 끝없는 동기 부여를 통해 성장을 추구하는 제임스코딩입니다.
제임스코딩은 현업 개발자 팀으로 구성되어 있으며 함께 플랫폼을 개발하며 강의를 제공하고 있습니다.
수강생분들의 꿈을 응원하고, 동료들과 상호 협력하는 교육 환경 시스템을 제공합니다.
정해진 일정동안 몰입하여 Front-End에서 Back-End까지 실무에 바로 투입될 수 있는 실력 있는 Full Stack 개발자 양성을 목표로 하고 있습니다.
전체
159개 ∙ (7시간 35분)
해당 강의에서 제공:
3. 웹 사이트란?
02:27
4. HTML이란?
02:57
5. CSS란?
02:08
6. JavaScript란?
02:03
7. Hello World
02:40
8. HTML Tag
03:35
9. Tag 탐험해보기
04:52
10. Tag Attributes
05:04
11. Tag Practice
05:15
12. HTML 구조
03:59
13. Head Tag
03:55
14. Form Tag
10:30
15. Input Tag와 ID
06:27
16. Semantic Tag
04:03
전체
15개
5.0
15개의 수강평
수강평 1
∙
평균 평점 5.0
5
정말 추천하는 강의입니다. Html부터 CSS, Javascript까지 체계적인 교육과정을 통해 개념을 확실하게 이해할 수 있게 강의가 진행됩니다. 모르는 부분이 나왔을 때는 멘토 분들이 같이 고민해 주시고 바로 답을 주는 것이 아닌 이해할 수 있도록 옆에서 서포트해 주십니다. 강의의 수준은 매우 높습니다. 기초 강의를 몇 개 듣다가 갑자기 난이도가 어려워지는 부분이 있어 쉽게 포기했었는데, 프리 칼리지는 천천히 난도를 높여가면서 어려운 부분이 나오더라도 어떻게 하면 해결할 수 있는지 방법을 알려줍니다. 그저 개념만 공부하는 것이 아닌 퀴즈와 코딩 테스트를 통해 어떻게 적용하는지까지 배울 수 있습니다. 또한 마지막 프로젝트를 통해 협업에 대해서도 알게 됩니다. 이 강의를 들으면서 너무 많이 성장했고 코딩에 대해서 재미를 느끼게 되었습니다! 감사합니다!
수강평 2
∙
평균 평점 5.0
5
매우 만족스러운 경험이었습니다. 강의 커리큘럼은 체계적으로 구성되어 있었고, 강사님들은 전문적인 지식과 경험을 가지고 계셨습니다. 강의의 구성은 이론 강의와 실습 강의로 나뉘어져 있었습니다. 이론 강의에서는 Html, CSS, JavaScript의 기본 개념과 문법에 대해 자세히 설명해 주셨고, 실습 강의에서는 실제로 코드를 작성하면서 응용력을 향상시킬 수 있었습니다. 또한 코드 문제를 풀면서 스스로 생각하는 힘을 기를 수 있게 되었습니다. 웹 개발에 대한 기초 배울 수 있는 좋은 코스라고 생각하며 이 부트캠프를 추천드립니다. 감사합니다!
수강평 1
∙
평균 평점 5.0
5
학습 콘텐츠가 다양해서 좋았습니다. 강의로 들은 내용을 강의록으로 다시 한 번 확인하고, 익힌 내용을 바로 바로 테스트할 수 있게 코딩테스트와 실습과제가 준비되어 있어 좋았습니다. 또한 과제 난이도와 양이 적절했던 것 같습니다. 집중해서 했다면 시간 내에 딱 풀 수 있게 계획된 적절한 난이도와 양의 과제였다고 생각합니다. 아침부터 시작하여 6시까지 오늘의 일정을 확인하고 계획을 세울 수 있었던 것은 매우 효과적이었습니다. 일정을 확인하고 목표를 설정하여 일정을 상기시킴으로써 오늘 해야 할 일들을 명확하게 정리할 수 있었고, 이를 통해 하루 동안 시간을 효율적으로 관리할 수 있었습니다. 섹션마다 있는 과제는 섹션이 끝났을 때 잘 학습 하였는지 확인하고, 더 깊고 폭넓은 이해를 도와 주었던 것 같습니다. 학습을 해결하면서 얻은 재미와 자신감을 바탕으로 뒤의 내용들을 마무리 하는데에도 도움이 되었습니다. 당일에 블로그를 정리하다 보면 학습내용이 복습 되기도 했고, 일주일에 한 번씩 회고를 작성하다 보면 내면의 나와 대화하는 느낌이 들어 자아를 성찰하는 데에 큰 도움이 되었던 것 같습니다. 날마다 해야하는 것들이 확실하게 정해져 있어서 학습을 따라가기 편했습니다. 구글 캘린더를 이용해서 일정을 짜 본적은 처음인데, 굉장히 유용한 툴이라는것을 깨달았습니다. 또한 시간에 맞춰 상세하게 일정이 짜여 있어 체계적인 하루를 보내는데에 도움을 많이 얻었습니다. 유동적인 상황에 맞춰서 학습 환경을 변경해주셔서 너무 감사했습니다. 의지가 약한 편이여서 금방 놓아버리는 성격인데 같이 으쌰으쌰 해주시고 응원해주셔서 너무 힘이 났습니다! 계속 강의 만들어주세요! 감사합니다!
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
5
HTML, CSS, Javascript 전반에 대한 기초부터 기본기까지 학습할 수 있는 과정이었습니다. 강의 외에 코딩 테스트와 실습 등 다양한 컨텐츠가 활용되어 강의로 배운 지식을 몇 차례에 걸쳐 익히고 보강할 수 있었습니다. 이를테면 자체 플랫폼의 코딩 테스트의 경우 reference code가 제공되어 내 코드에 대해 피드백 받을 수 있었으며 실습 프로젝트의 경우 이전까지 배운 내용을 전체적으로 한 번 더 복습 및 활용할 수 있었습니다. 또한 학습 내용 뿐만 아니라 학습이 잘 이루어지는지 운영진 차원에서 계속적으로 관리 해주고 있어 과정을 성실히 이수하는데 도움이 되었던 것도 좋았습니다. 그 중에서도 가장 마음에 들었던 부분은 학습 중 어려운 부분이 있어 질문을 올릴 때면 교육 엔지니어 분들이 거의 실시간으로 답해주신다는 것이었습니다. 거의 온라인으로 학습했지만 관리와 피드백으로 오프라인에서 학습하는 느낌을 받고 과정을 잘 완주할 수 있었습니다. 본 과정을 통해 아직 프론트엔드를 접하지 못한 사람이라도 단시간 내 관련 언어에 대한 기본기를 충분히 얻어 가실 수 있다고 생각합니다.
같은 분야의 다른 강의를 만나보세요!
₩44,000