

[최신 React 버전 반영] 초보자도 쉽게 만드는 React 웹 서비스 만들기
리액트는 프론트엔드 개발의 꽃! 실습을 통해 리액트에 흥미를 붙이고, 나만의 서비스를 기획부터 개발, 배포까지 완성해보세요. 서비스를 고도화하고 수익화까지 하는 방법까지 담았습니다!

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
기획부터 개발,배포까지 서비스 완성
Javascript와 React 비교
실습을 통한 React 핵심 개념 익히기
혹시, 이런 고민 중이시라면 주목! 💡

리액트, 공식 문서가 중요하다 해서
읽어봤는데 잘 모르겠어요.
공식 문서 주요 개념을 토대로 실습을 진행합니다.
서비스 완성과 함께 리액트 기본도 배울 수 있어요!
📝
포트폴리오를 만들고 싶은데,
어떻게 시작해야 할지 막막해요.
리액트로 시작하는 나만의 서비스 만들기
기획부터 개발, 배포까지 프로세스를 배워보세요!
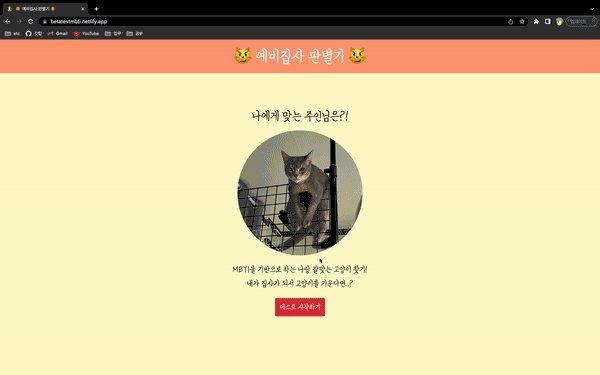
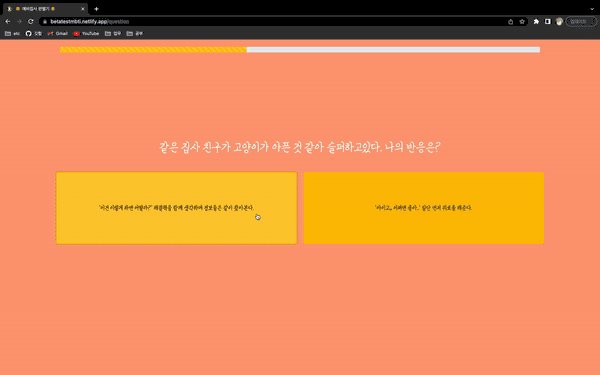
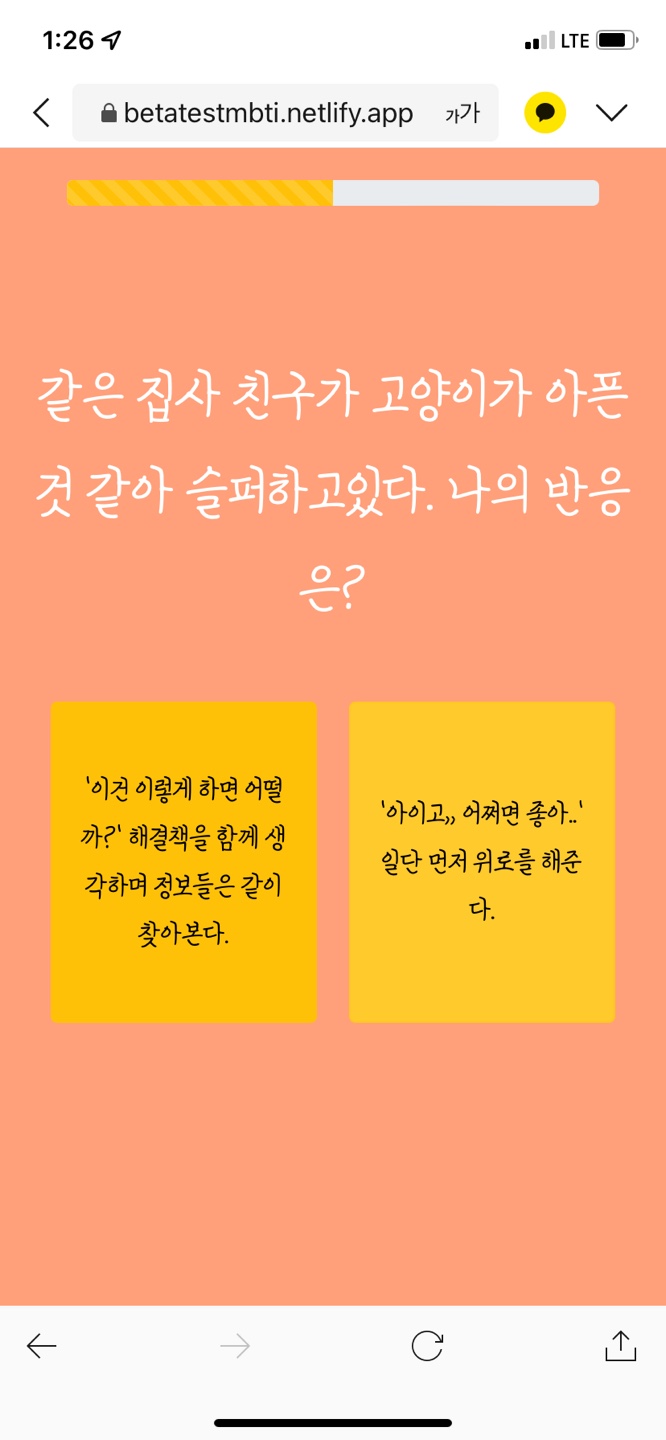
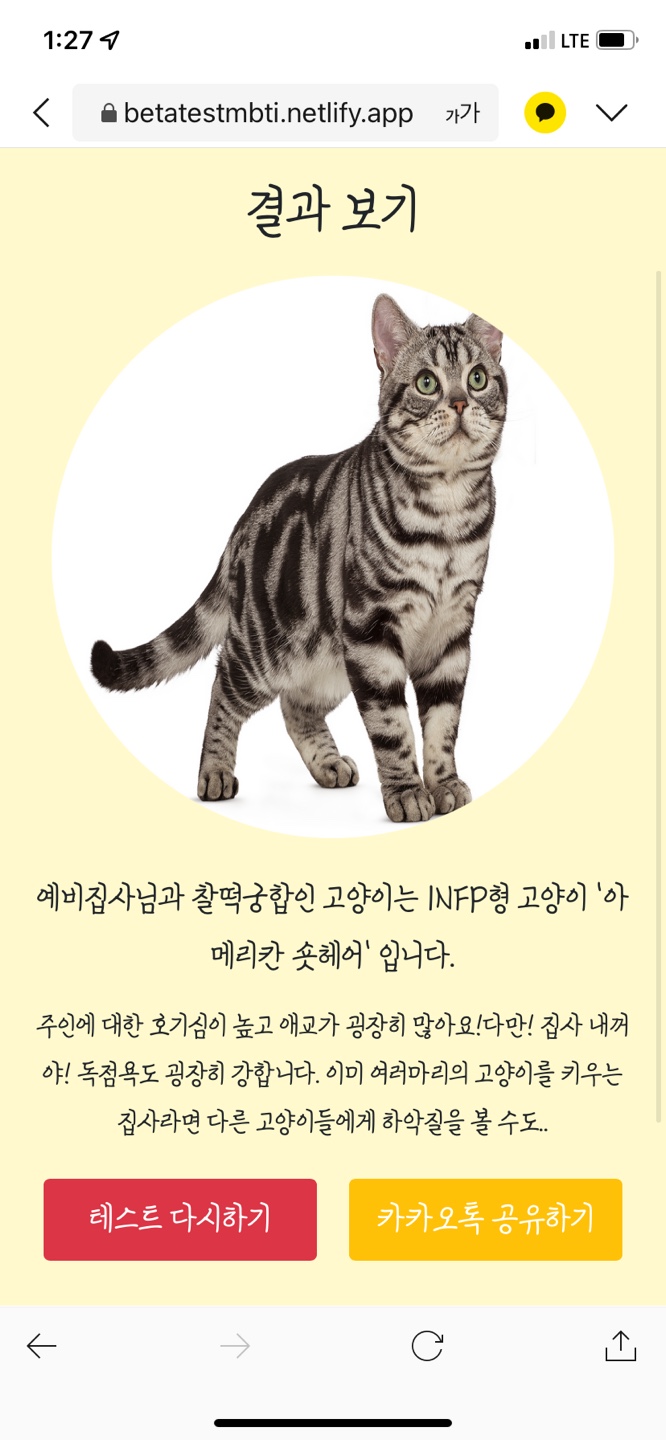
React로 만드는 나만의 서비스 미리 보기 😽

요즘 핫한 MBTI로 직접 나만의 테스트를 만들어요.


직접 기획하고 테스트의 원리를 탐구하며 알고리즘을 만들어봐요.

광고를 통한 나만의 서비스 수익화를 진행해요.
이런 걸 배울 수 있어요!
1. 공식 문서와 함께하는 실습 위주의 개념 설명

코드플레이그라운드를 이용한 실습을 통해
개념을 더 빠르게 이해합니다.

서비스 개발 전 공식 문서를 토대로 실습을 통한
리액트 개념 강의가 진행됩니다.
2. 실무에서 사용하는 라이브러리 적용부터
웹 서비스 기획, 구현, 배포까지

bootstrap, styled-component, react-router-dom 최신버전을 직접 프로젝트에 적용합니다.

웹서비스를 직접 기획하고,
개발과 배포까지 진행합니다.
3. 서비스 고도화 하기 (수익화)


수강 후 이런 모습을 기대해요✨
- 리액트에 대한 흥미 뿜뿜! 자신감은 UP!
- 실무에서 필수사항 형상관리 도구 Git 사용법 습득! 바로 사용 가능한 React 기술 Master!
- 프론트엔드 개발에 미치지 않고, 서비스의 전체적인 프로세스를 볼 수 있는 능력!
예상 질문 Q&A 💬
Q. 선수지식이 없으면 듣기 힘든가요?
A. 아닙니다! 누구나 쉽게 배울 수 있도록 구성하였습니다. 강의를 잘 따라오신다면 서비스를 완성하실 수 있습니다.
Q. 질문이 있어요 ✋🏻
A. 강의 피피티 첫 화면에 있는 이메일로 질문을 보내주세요! 최대한 빠르게 답변해 드리겠습니다.
Q. 강의 때 사용한 코드를 보고싶어요!
A. 강의 때 사용한 코드는 깃허브에 업로드되어 있습니다. 강의용, 최종 완성용 구분해 두었으니 필요에 따라 선택하셔서 참고하시면 될 것 같습니다.
지식공유자 소개 ✒️
고은비
새로운 기술에 관심이 많고 기술의 본질적인 부분을 탐구하는 프론트엔드 개발자
새롭게 알게된 내용을 정리하는 기술 블로그를 운영하고 있어요.
깃허브
블로그
이런 분들께
추천드려요!
학습 대상은
누구일까요?
React를 처음 접하는 분
빠르게 React를 배워 실무에 적용하고 싶으신 분
React 공식문서를 봤지만 아직 잘 모르겠는 분
선수 지식,
필요할까요?
HTML, CSS, Javascript
커리큘럼
전체
21개 ∙ (4시간 5분)
해당 강의에서 제공:
Orientation
03:47
React 맛보기
05:33
JSX 소개
14:08
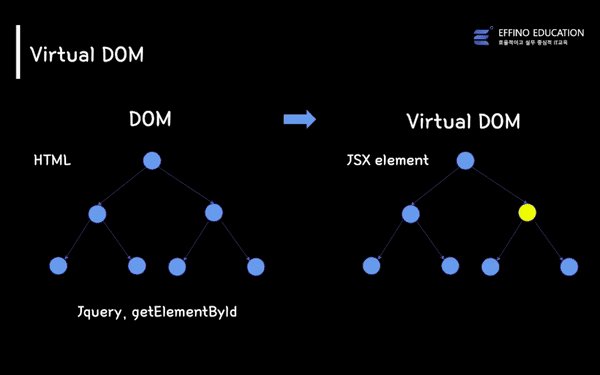
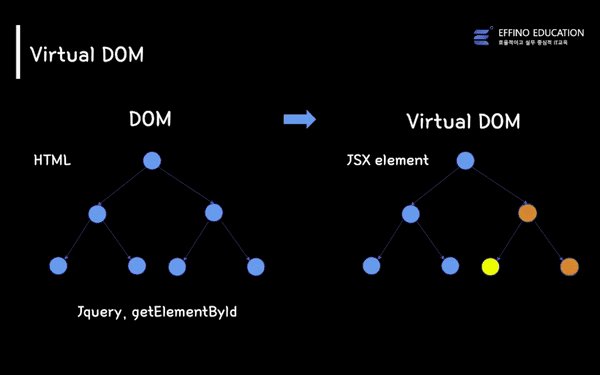
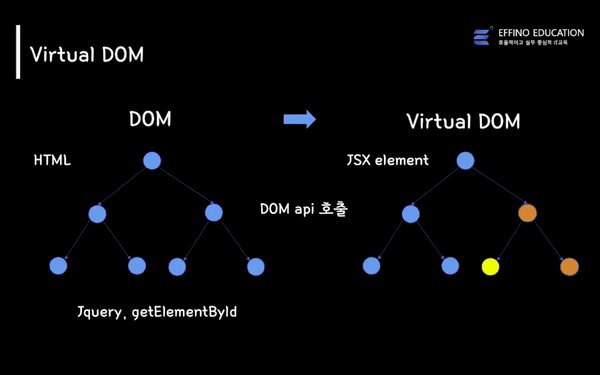
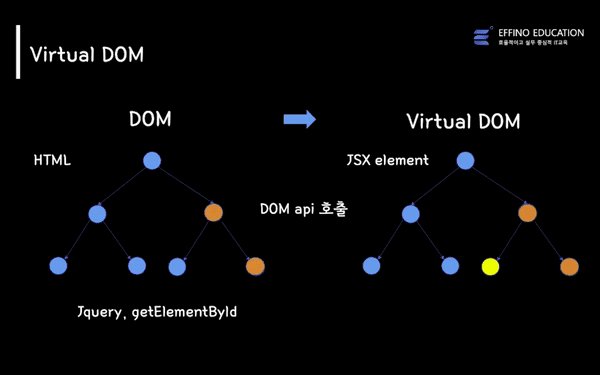
Virtual DOM
09:21
Components와 Props
10:00
State 다루기
09:51
이벤트 핸들링
18:30
Hooks와 JS함수 사용하기
24:42
MBTI 만들기 시작
04:08
개발환경 설정
09:39
홈화면 만들기
19:24
페이지 라우팅 하기
11:40
질문 페이지 만들기
12:05
테스트 로직 완성하기
24:25
결과 페이지 만들기
08:44
결과 로직 완성하기
13:27
서비스 배포하기
08:08
공유하기 기능넣기
21:10
내 서비스로 수익내기
04:07
SEO 최적화
11:18
강의 마무리
01:50
