
손에 익는 Next.js - 마이그레이션하기
하조은
₩27,500
초급 / Next.js, React, vitejs
4.4
(5)
React에서 Next.js 14로 마이그레이션하며 React와 Next.js의 차이점을 익혀봅니다. Next.js을 보다 깊게 이해하실 수 있어요!
초급
Next.js, React, vitejs

리액트는 프론트엔드 개발의 꽃! 실습을 통해 리액트에 흥미를 붙이고, 나만의 서비스를 기획부터 개발, 배포까지 완성해보세요. 서비스를 고도화하고 수익화까지 하는 방법까지 담았습니다!


강의를 홍보 링크로 공유하면, 판매 수익의 최대 25%를 받을 수 있어요!
기획부터 개발,배포까지 서비스 완성
Javascript와 React 비교
실습을 통한 React 핵심 개념 익히기

리액트, 공식 문서가 중요하다 해서
읽어봤는데 잘 모르겠어요.
공식 문서 주요 개념을 토대로 실습을 진행합니다.
서비스 완성과 함께 리액트 기본도 배울 수 있어요!
📝
포트폴리오를 만들고 싶은데,
어떻게 시작해야 할지 막막해요.
리액트로 시작하는 나만의 서비스 만들기
기획부터 개발, 배포까지 프로세스를 배워보세요!

요즘 핫한 MBTI로 직접 나만의 테스트를 만들어요.


직접 기획하고 테스트의 원리를 탐구하며 알고리즘을 만들어봐요.

광고를 통한 나만의 서비스 수익화를 진행해요.

코드플레이그라운드를 이용한 실습을 통해
개념을 더 빠르게 이해합니다.

서비스 개발 전 공식 문서를 토대로 실습을 통한
리액트 개념 강의가 진행됩니다.

bootstrap, styled-component, react-router-dom 최신버전을 직접 프로젝트에 적용합니다.

웹서비스를 직접 기획하고,
개발과 배포까지 진행합니다.


Q. 선수지식이 없으면 듣기 힘든가요?
A. 아닙니다! 누구나 쉽게 배울 수 있도록 구성하였습니다. 강의를 잘 따라오신다면 서비스를 완성하실 수 있습니다.
Q. 질문이 있어요 ✋🏻
A. 강의 피피티 첫 화면에 있는 이메일로 질문을 보내주세요! 최대한 빠르게 답변해 드리겠습니다.
Q. 강의 때 사용한 코드를 보고싶어요!
A. 강의 때 사용한 코드는 깃허브에 업로드되어 있습니다. 강의용, 최종 완성용 구분해 두었으니 필요에 따라 선택하셔서 참고하시면 될 것 같습니다.

새로운 기술에 관심이 많고 기술의 본질적인 부분을 탐구하는 프론트엔드 개발자
새롭게 알게된 내용을 정리하는 기술 블로그를 운영하고 있어요.
깃허브
블로그
학습 대상은
누구일까요?
React를 처음 접하는 분
빠르게 React를 배워 실무에 적용하고 싶으신 분
React 공식문서를 봤지만 아직 잘 모르겠는 분
선수 지식,
필요할까요?
HTML, CSS, Javascript
전체
21개 ∙ (4시간 5분)
해당 강의에서 제공:
1. Orientation
03:47
2. React 맛보기
05:33
3. JSX 소개
14:08
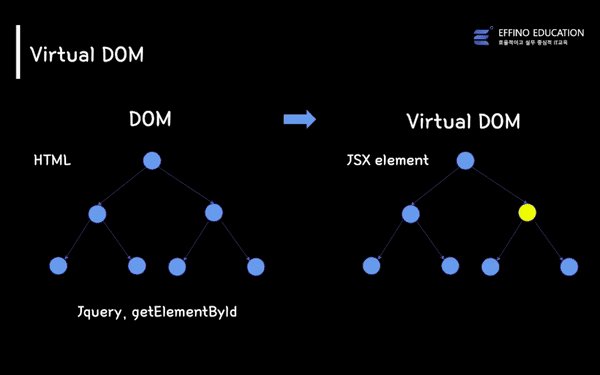
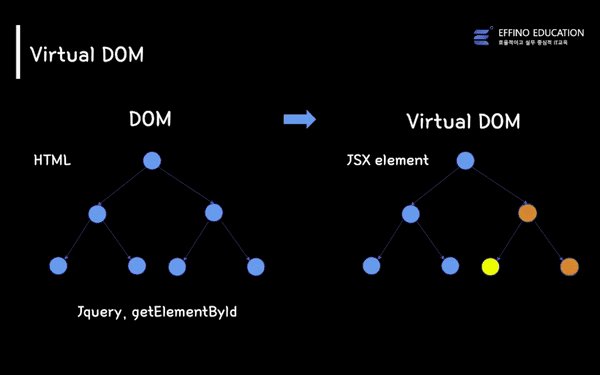
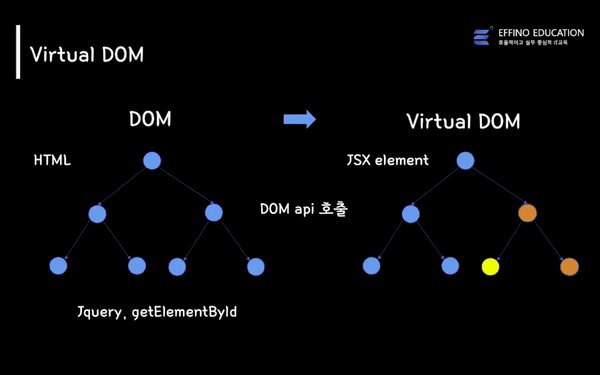
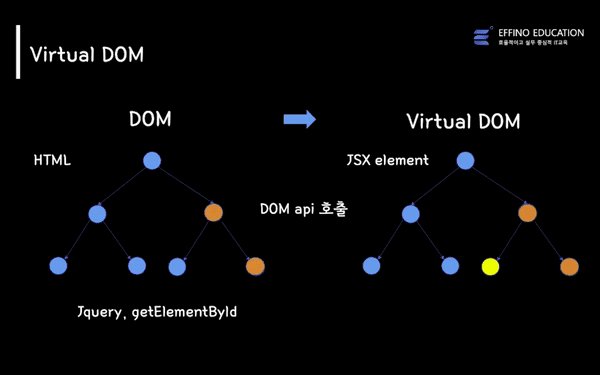
4. Virtual DOM
09:21
5. Components와 Props
10:00
6. State 다루기
09:51
7. 이벤트 핸들링
18:30
8. Hooks와 JS함수 사용하기
24:42
9. MBTI 만들기 시작
04:08
10. 개발환경 설정
09:39
11. 홈화면 만들기
19:24
12. 페이지 라우팅 하기
11:40
13. 질문 페이지 만들기
12:05
14. 테스트 로직 완성하기
24:25
15. 결과 페이지 만들기
08:44
16. 결과 로직 완성하기
13:27
17. 서비스 배포하기
08:08
18. 공유하기 기능넣기
21:10
19. 내 서비스로 수익내기
04:07
20. SEO 최적화
11:18
21. 강의 마무리
01:50
전체
17개
4.4
17개의 수강평
같은 분야의 다른 강의를 만나보세요!
공개하지 않는 강의로 수강이 제한됩니다.