지금 바로 D3.js 시작하기 : 웹 데이터 시각화
🤔 D3를 공부하고 싶지만 너무 어려워 고민하셨나요?? 지금 바로! 이 강의로 D3에 대한 기본 개념과 활용법을 익혀 쉽고 빠르게 나만의 시각화 결과물을 만들어보세요

초급자를 위해 준비한
[프론트엔드] 강의입니다.
이런 걸
배워요!
데이터 시각화
D3의 기본 개념과 활용법
SVG 개념과 컨트롤
기본 메소드를 활용한 도형과 그래프 그리기
다양한 형식의 데이터 다루기(csv, tsv, json 등)
bar, line 을 이용한 실용(실전) 그래프 그리기
필수 생성기, 컴포넌트, 레이아웃 활용법
지도 등 화려한 그래프 그리기



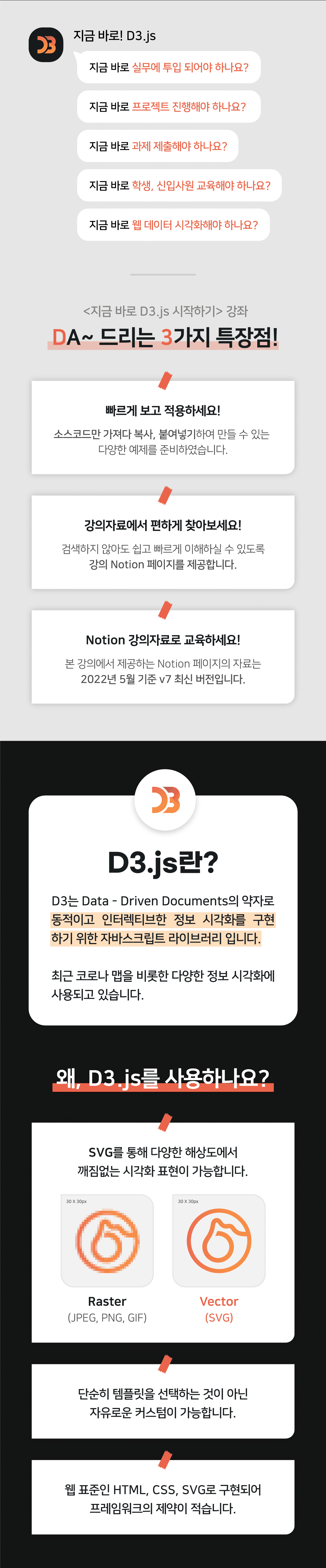
D3.js란? 🤔

D3는 Data - Driven Documents의 약자로
동적이고 인터렉티브한 정보 시각화를 구현하기 위한
자바스크립트 라이브러리입니다.
최근 코로나 맵을 비롯한 다양한 정보 시각화에 사용되고 있습니다.
D3.js를 사용하는 이유 🎨
- SVG를 통해 다양한 해상도에서 깨짐없는 시각화 표현이 가능합니다.
- 단순히 템플릿을 선택하는 것이 아닌 자유로운 커스텀이 가능합니다.
- 웹 표준인 HTML, CSS, SVG로 구현되어 프레임워크의 제약이 적습니다.
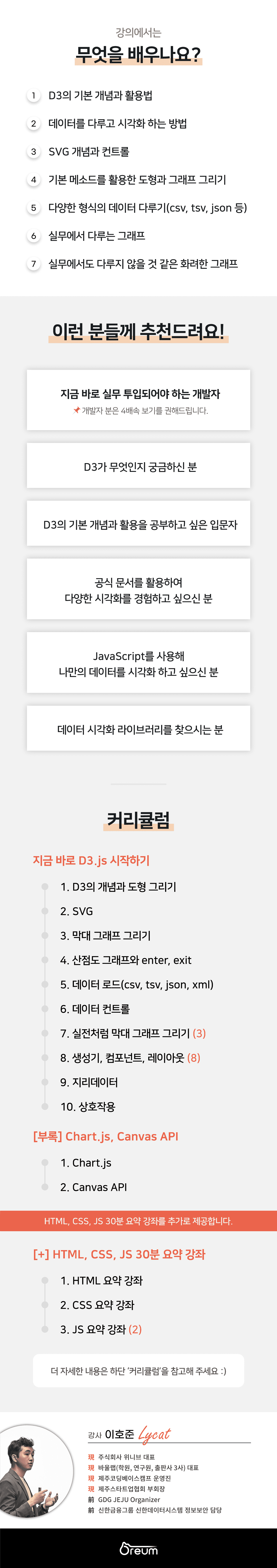
강의에서 무엇을 배우나요? 🕵️♀️
- D3의 기본 개념과 활용법
- 데이터를 다루고 시각화 하는 방법
- SVG 개념과 컨트롤
- 기본 메소드를 활용한 도형과 그래프 그리기
- 다양한 형식의 데이터 다루기 (csv, tsv, json 등)
- 실무에서 다루는 그래프
- 실무에서도 다루지 않을 것 같은 화려한 그래프
이런 분들께 추천드려요 🙋
- 지금 바로 실무에 투입되어야 하는 개발자
- D3가 무엇인지 궁금하신 분
- D3의 기본 개념과 활용을 공부하고 싶은 입문자
- 공식 문서를 활용하여 다양한 시각화를 경험하고 싶으신 분
- JavaScript를 사용해 나만의 데이터를 시각화하고 싶으신 분
- 데이터 시각화 라이브러리를 찾으시는 분
지금 바로 실무 투입 되어야 하나요?
지금 바로 프로젝트 하셔야 하나요?
지금 바로 과제 제출하셔야 하나요?
지금 바로 학생, 신입사원 교육해야 하나요?
지금 바로 웹 데이터 시각화 해야 하나요?
✔️ 빠르게 보고 적용하세요!
- 소스코드만 가져다 복붙으로 만들 수 있는 다양한 예제를 준비하였습니다.
✔️ 강의자료에서 편하게 찾아보세요!
- 검색하지 않아도 이해하실 수 있도록 강의 Notion 페이지를 제공합니다.
✔️ 이 Notion 강의자료로 교육하세요!
- 2022년 5월 기준 v7 최신 버전입니다.
* 2022년 6월에 D3 네트워크 그래프 (Force-Directed graph, 힘-방향 그래프)가 추가되었습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
데이터를 시각화 해야 하는 분
실무에서 D3를 지금 바로 사용해야 하는 개발자(개발자 분들은 4배속으로 보세요.)
D3가 무엇인지 궁금하신 분
D3의 기본 개념과 활용을 공부하고 싶은 입문자
공식 문서를 활용하여 다양한 시각화를 경험하고 싶으신 분
JavaScript를 사용해 나만의 데이터를 시각화 하고 싶으신 분
선수 지식,
필요할까요?
JavaScript 기본 문법
CSS 기본 문법
안녕하세요
The Oreum입니다.
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "
▶︎ 더 오름 로드맵

커리큘럼
전체
36개 ∙ (6시간 22분)
가 제공되는 강의입니다.
D3의 개념과 도형 그리기
13:09
SVG
09:32
막대 그래프 그리기
09:11
산점도 그래프와 enter, exit
08:40
데이터 컨트롤
14:36
실전처럼 막대 그래프 그리기(bar)
21:47
지리데이터
08:38
상호작용
03:44
마지막 업데이트일: 2022년 07월 20일