
아는 만큼 보이는 웹 접근성 WCAG
The Oreum
누구나 불편함 없이 사용할 수 있는 웹사이트를 만드는 비밀, WCAG 2.2 가이드와 실전 적용 노하우를 통해 접근성 높은 서비스를 만들어보세요!
초급
wcag, web-accessibility, wai-aria


🤔 D3를 공부하고 싶지만 너무 어려워 고민하셨나요?? 지금 바로! 이 강의로 D3에 대한 기본 개념과 활용법을 익혀 쉽고 빠르게 나만의 시각화 결과물을 만들어보세요

데이터 시각화
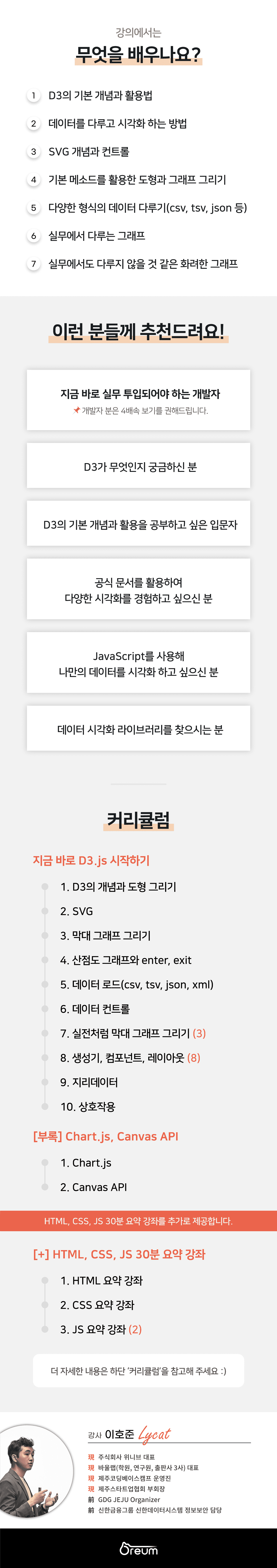
D3의 기본 개념과 활용법
SVG 개념과 컨트롤
기본 메소드를 활용한 도형과 그래프 그리기
다양한 형식의 데이터 다루기(csv, tsv, json 등)
bar, line 을 이용한 실용(실전) 그래프 그리기
필수 생성기, 컴포넌트, 레이아웃 활용법
지도 등 화려한 그래프 그리기




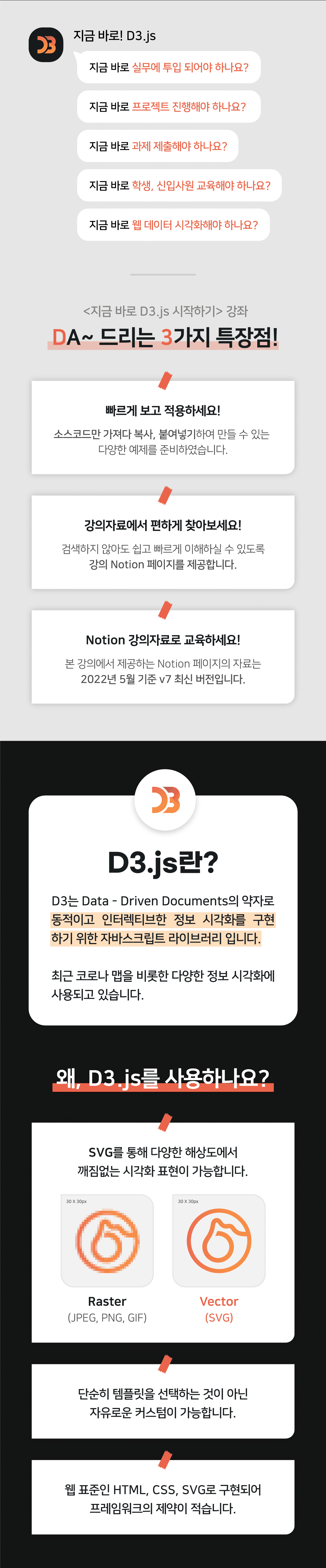
D3는 Data - Driven Documents의 약자로
동적이고 인터렉티브한 정보 시각화를 구현하기 위한
자바스크립트 라이브러리입니다.
최근 코로나 맵을 비롯한 다양한 정보 시각화에 사용되고 있습니다.
지금 바로 실무 투입 되어야 하나요?
지금 바로 프로젝트 하셔야 하나요?
지금 바로 과제 제출하셔야 하나요?
지금 바로 학생, 신입사원 교육해야 하나요?
지금 바로 웹 데이터 시각화 해야 하나요?
✔️ 빠르게 보고 적용하세요!
- 소스코드만 가져다 복붙으로 만들 수 있는 다양한 예제를 준비하였습니다.
✔️ 강의자료에서 편하게 찾아보세요!
- 검색하지 않아도 이해하실 수 있도록 강의 Notion 페이지를 제공합니다.
✔️ 이 Notion 강의자료로 교육하세요!
- 2022년 5월 기준 v7 최신 버전입니다.
* 2022년 6월에 D3 네트워크 그래프 (Force-Directed graph, 힘-방향 그래프)가 추가되었습니다.
학습 대상은
누구일까요?
데이터를 시각화 해야 하는 분
실무에서 D3를 지금 바로 사용해야 하는 개발자(개발자 분들은 4배속으로 보세요.)
D3가 무엇인지 궁금하신 분
D3의 기본 개념과 활용을 공부하고 싶은 입문자
공식 문서를 활용하여 다양한 시각화를 경험하고 싶으신 분
JavaScript를 사용해 나만의 데이터를 시각화 하고 싶으신 분
선수 지식,
필요할까요?
JavaScript 기본 문법
CSS 기본 문법
9,714
명
수강생
312
개
수강평
2
개
답변
4.8
점
강의 평점
21
개
강의
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "

전체
36개 ∙ (6시간 22분)
해당 강의에서 제공:
전체
14개
4.9
14개의 수강평
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩33,000