
HTML5 & CSS3 기초 문법 올인원
이룸코딩
도서 HTML5 독학백서 & CSS3 독학백서 저자 직강! 이론은 짧게 핵심만! 모던 HTML과 CSS에 입문하기 위해 꼭 알아야 하는 핵심 문법 엑기스만 정리했습니다.
입문
HTML/CSS


🚀 자바스크립트 문법 공부를 막 끝낸 코린이들에게 적합한 미니 프로젝트 실습 강의입니다. 자바스크립트 기초 문법과 리액트나 뷰 등의 프레임워크 사이에 꽉 막힌 구간을 시원하게 뚫어드립니다. ✨

순수 자바스크립트로 개발하는 미니 프로젝트
다양한 API를 활용한 미니 프로젝트
모던 자바스크립트 문법 핵심 기초
프레임워크 학습 전 알아두면 좋은 기본기
자바스크립트 기초 다음 Level Up!
코딩 왕초보를 위한 재미있는 실습 101 🚀
🤨 “문법 공부를 끝냈는데 뭘 해야 할지 모르겠어요”
😖 “매번 기초 문법 공부만 하고 포기하게 돼요”
😗 “바닐라 자바스크립트 미니 프로젝트를 해보고 싶어요”
😥 “리액트 강의를 듣는데 기초 공부하느라 벅차요”
🤯 “API, 비동기 처리, 서버 등 필요한 상식이 너무 많아요”
🤔 “최신 문법을 한 번에 정리하고 싶어요”
기초 문법 공부 후 → Node.js / React / Vue.js로 넘어가기 전 섭취하시면 딱 좋아요 😀👍
다년간 비전공자 등 코딩 경험이 전혀 없는 많은 분들이 프로그래밍에 입문하고, 헤매고, 포기하는 과정을 봤습니다. 또 그와 반대로 결국 해내고 이루는 것도 많이 봐왔어요.
그래서 이 강의는 진짜 자바스크립트의 첫 발을 뗀 분들이 리액트나 뷰와 같은 다음 단계 직전에 들으면 좋은 강의로 만들고 싶었습니다. 기초 강의가 1이라면 이 강의는 1.5 정도라고 하면 될 것 같네요.
누구나 처음은 있습니다. 노력하시는 모든 분들께 응원의 메시지를 전합니다. 항상 행복하세요. 감사합니다. 💕

효율적인 학습을 위해선 지금 나에게 필요한 공부를 해야 합니다. 이 강의는 초보자를 위한 강의지만 문법에 대한 내용은 다루지 않아요.
HTML 태그를 어떻게 사용하는지, CSS로 어떻게 스타일링 하는지, 자바스크립트로 어떻게 변수를 만들고 조건문과 반복문을 사용하는지 등. 반드시 자바스크립트 기초 문법 강의까지는 끝내고 보셔야, 이 강의를 제대로 들으실 수 있어요.
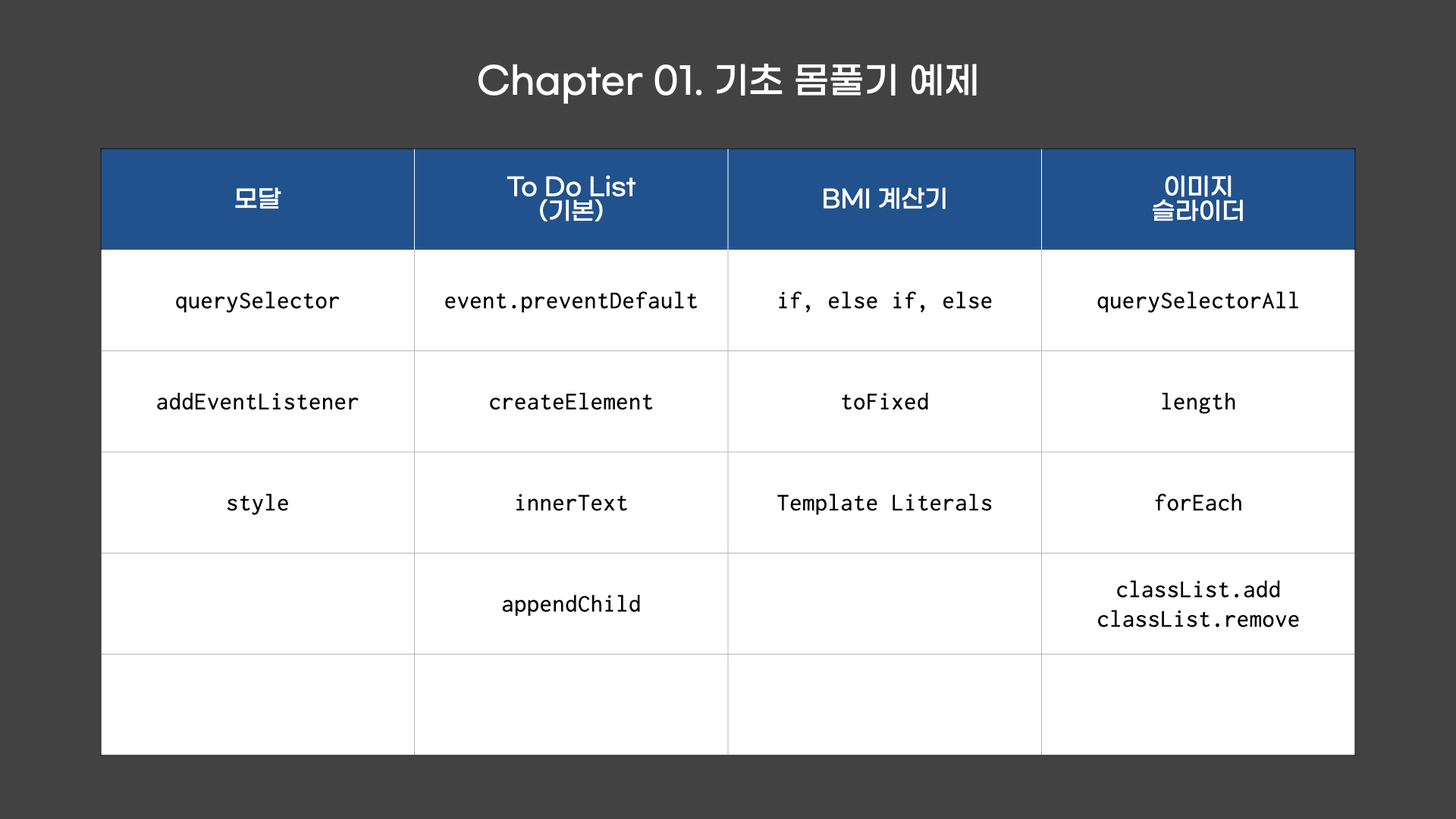
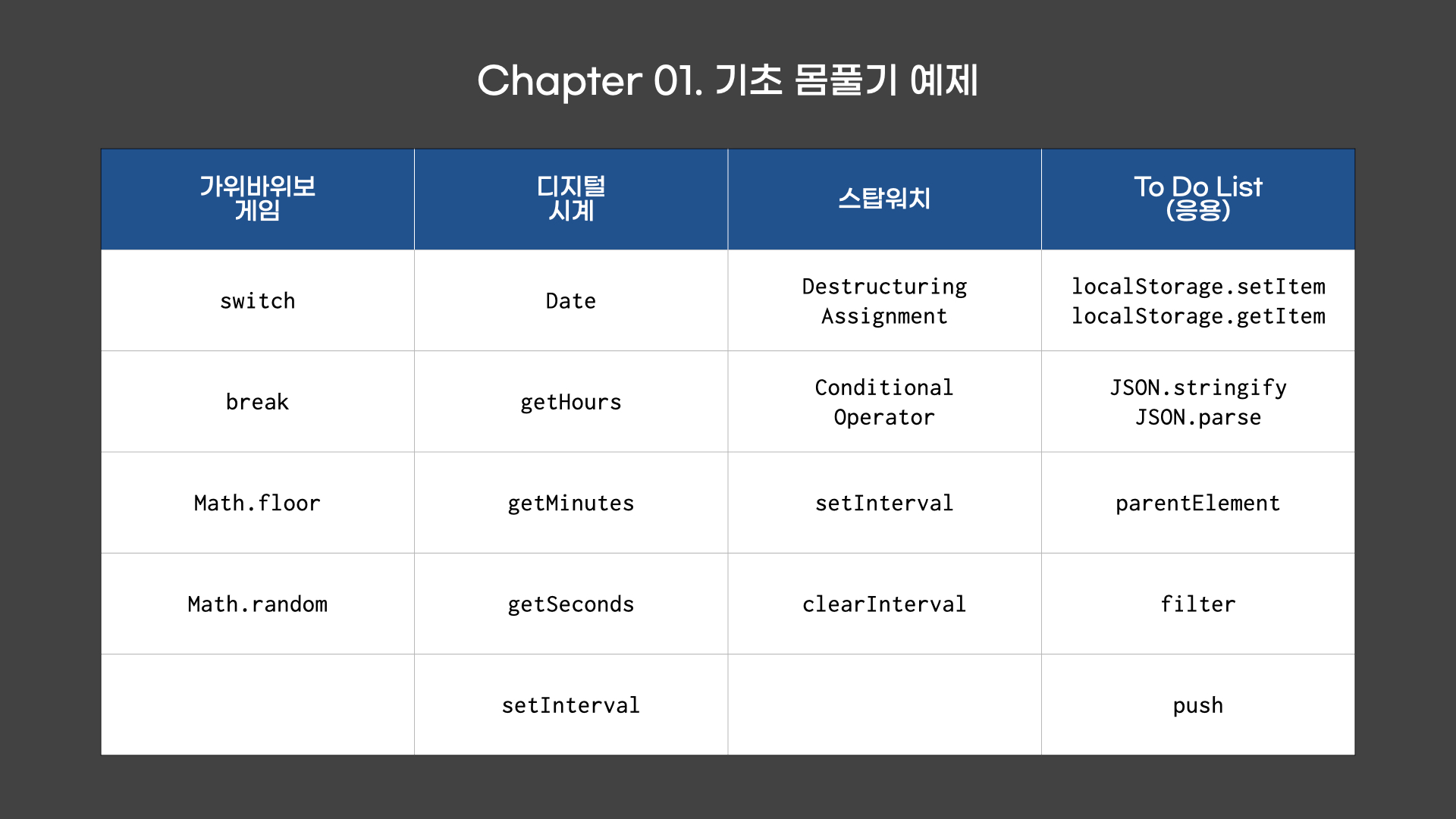
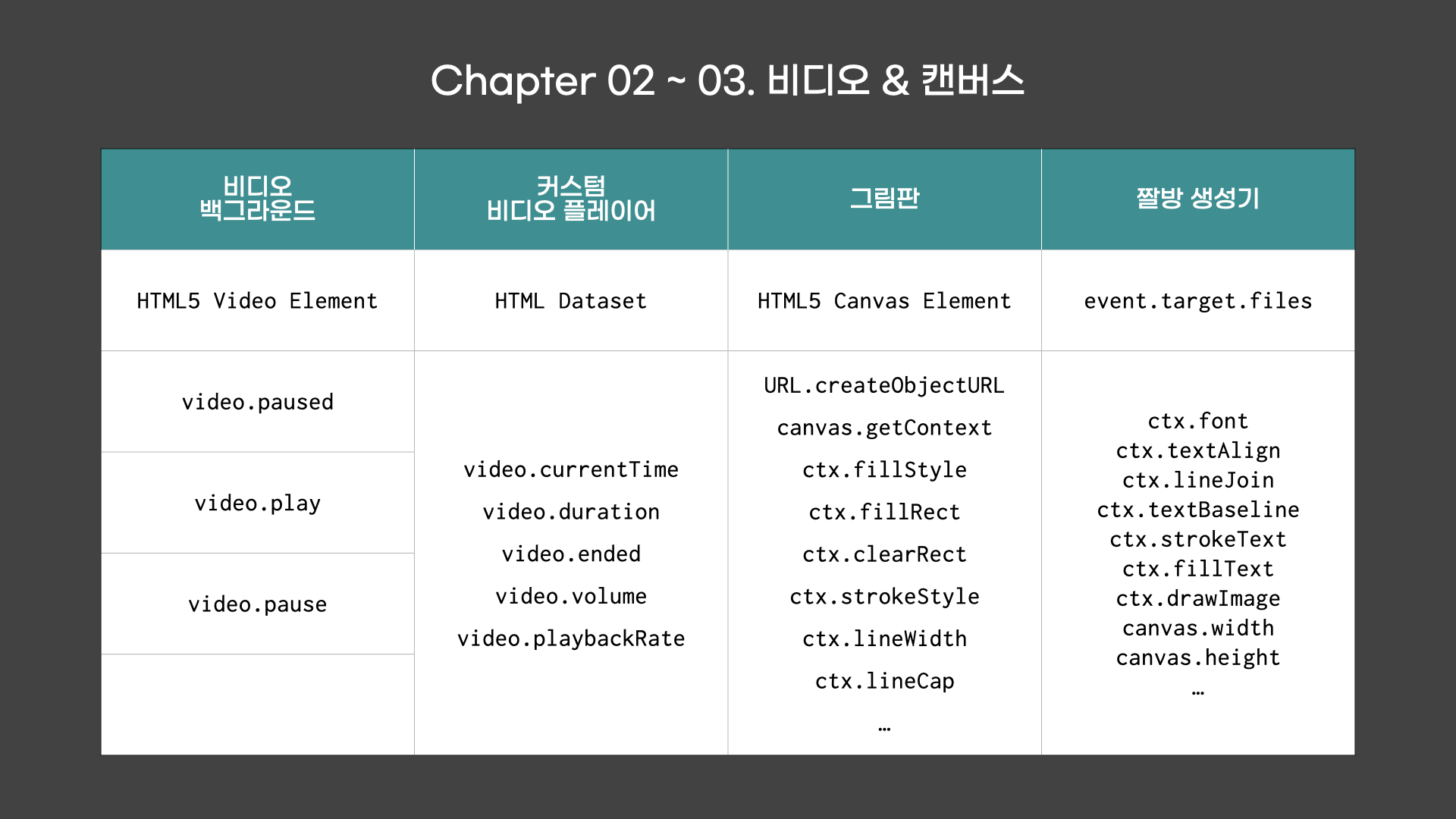
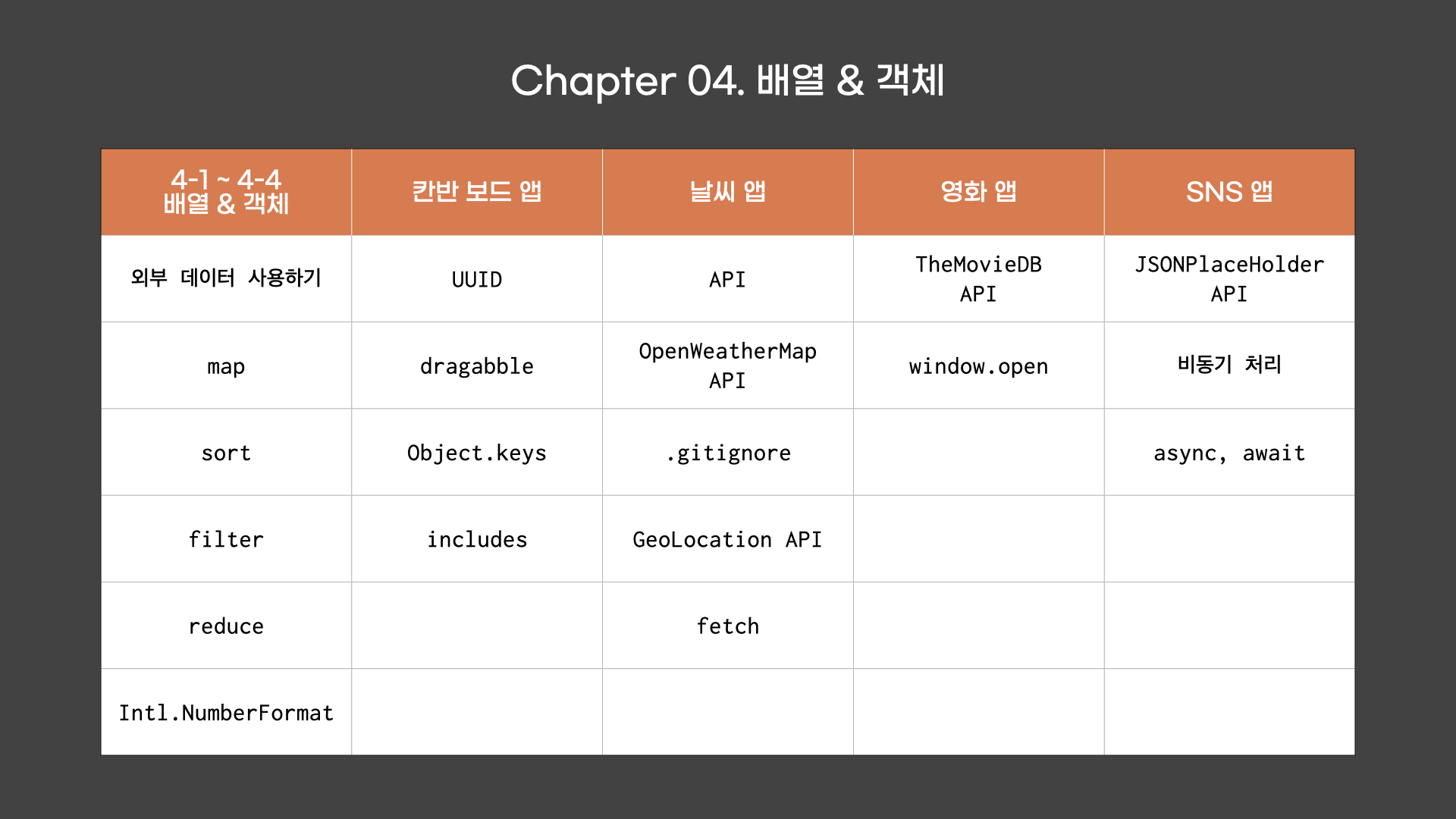
✅ 챕터마다 이런 내용을 학습/복습할 수 있어요!





안녕하세요. 이룸코딩 강사, 이도해입니다. ≪HTML5 독학백서≫, ≪CSS3 독학백서≫, ≪자바스크립트 ES6+ 독학백서≫, ≪모두를 위한 엔트리 교과서≫ 등의 저자입니다.
Q. 선행 학습이 필요한 과목이 있나요?
HTML, CSS, 자바스크립트 기초 문법에 대한 선행 학습이 필요합니다. 해당 강의들은 모두 무료로 들으실 수 있어요!
Q. 완성된 코드는 어디서 볼 수 있나요?
실습을 위해 제공되는 저장소에서 브랜치를 completed 브랜치로 변경하시면 완성된 코드를 확인하실 수 있습니다. git 사용에 익숙하지 않으신 분들은 브랜치 변경 후 압축 파일로 다운로드하여 사용하세요.
Q. 이 강의를 듣고 난 다음에는 어떤 걸 공부하면 좋을까요?
자바스크립트 코어에 대한 중급 과정이나, 리액트나 뷰 등을 학습하여 서비스를 만드는 연습을 하시는 것을 추천드립니다.
학습 대상은
누구일까요?
문법 공부 후 뭘 해야 할지 고민되는 분들
자바스크립트 문법을 예제로 총정리 하고 싶으신 분들
다양한 자바스크립트 미니 프로젝트를 경험해보고 싶으신 분들
리액트, 뷰 등을 배우기 전에 총정리 하고 싶으신 분들
자바스크립트 초급 과정을 깔끔하게 끝맺음하고 싶으신 분들
선수 지식,
필요할까요?
HTML & CSS
자바스크립트 기초 문법
전체
39개 ∙ (6시간 33분)
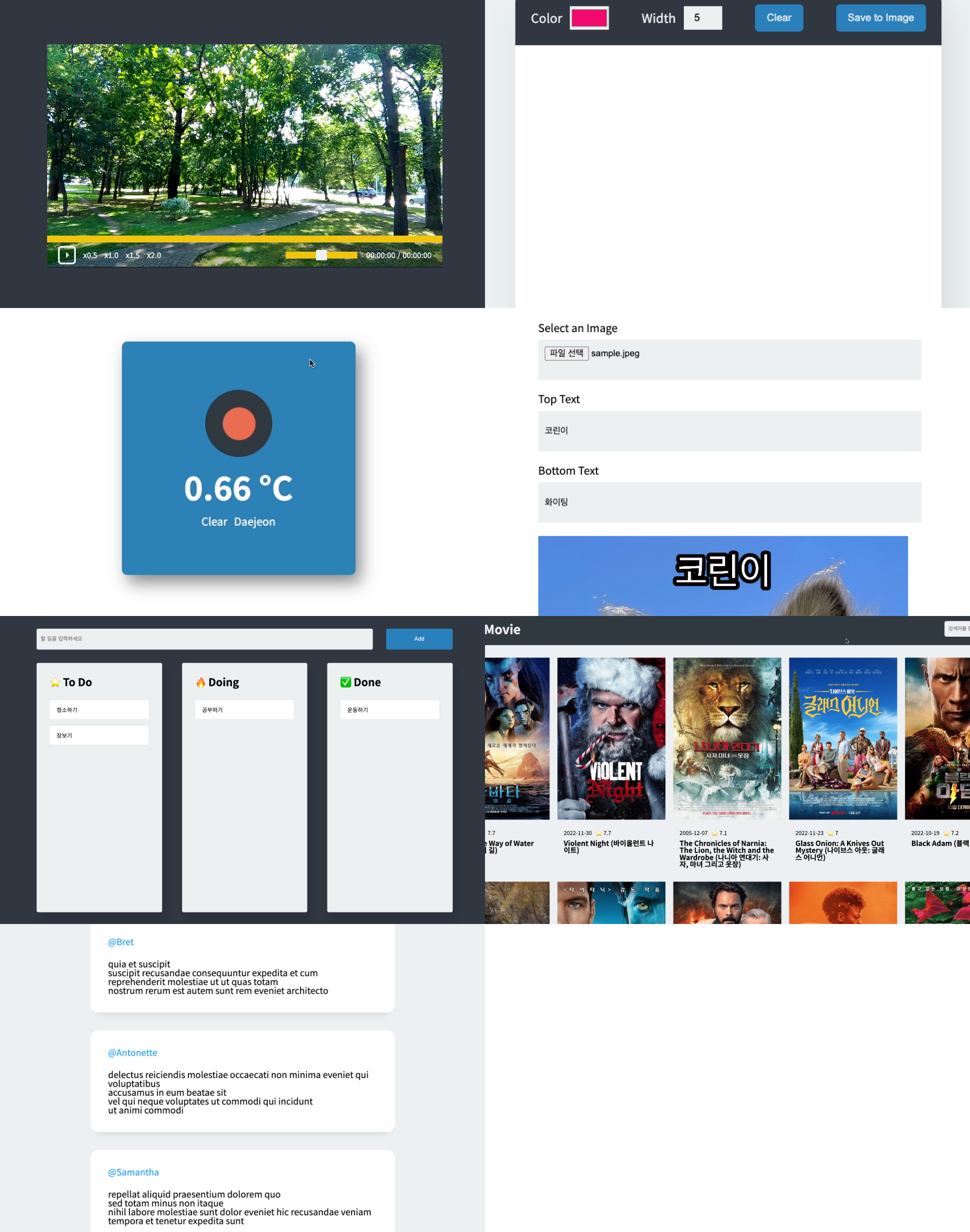
4. 모달
04:39
5. To Do List (기본)
06:28
6. BMI 계산기
12:06
7. 이미지 슬라이더
10:35
8. 가위바위보 게임
17:03
9. 디지털 시계
04:35
10. 스탑워치
15:13
11. To Do List (응용)
24:36
12. 비디오 백그라운드
08:26
13. 커스텀 비디오 플레이어
24:03
전체
8개
4.8
8개의 수강평
수강평 16
∙
평균 평점 5.0
수강평 6
∙
평균 평점 5.0
수강평 5
∙
평균 평점 4.4
수강평 8
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
5
이해하기 쉽게 설명해주시고 혼자 어렵게 풀어나간 문제들을 쉽게 해결할 수 있는 방법을 제시해주시는 것 같아서 발전에 더욱 힘이 될 것 같은 강의 입니다!! 감사합니다! - 다 듣고 난 찐 후기 ! - 다 들어봤는데 정말 저처럼 공부가 이번이 처음이다? 일일이 말씀하시는 걸 다 받아적어도 쓸데없는 이야기 하나도 없고요 정말 이해하기 쉽게 상황에 따라 설명해주시고 만들어 주시니까 정말 옆에서 알려주시는 것처럼 아주 좋았습니다!! 앞으로 강의 아주 많이 만들어주세요! 정말 좋은 강의 너무너무 감사합니다!!!★★★★★★★★★★ 별 10개 드립니다!
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩49,500
10%
₩55,000