

문법 공부 다음엔, 자바스크립트 프로젝트 101
🚀 자바스크립트 문법 공부를 막 끝낸 코린이들에게 적합한 미니 프로젝트 실습 강의입니다. 자바스크립트 기초 문법과 리액트나 뷰 등의 프레임워크 사이에 꽉 막힌 구간을 시원하게 뚫어드립니다. ✨

초급자를 위해 준비한
[프로그래밍 언어, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
순수 자바스크립트로 개발하는 미니 프로젝트
다양한 API를 활용한 미니 프로젝트
모던 자바스크립트 문법 핵심 기초
프레임워크 학습 전 알아두면 좋은 기본기
자바스크립트 기초 다음 Level Up!
코딩 왕초보를 위한 재미있는 실습 101 🚀
진짜
코딩 왕초보를 위한
A to Z 강의
🤨 “문법 공부를 끝냈는데 뭘 해야 할지 모르겠어요”
😖 “매번 기초 문법 공부만 하고 포기하게 돼요”
😗 “바닐라 자바스크립트 미니 프로젝트를 해보고 싶어요”
😥 “리액트 강의를 듣는데 기초 공부하느라 벅차요”
🤯 “API, 비동기 처리, 서버 등 필요한 상식이 너무 많아요”
🤔 “최신 문법을 한 번에 정리하고 싶어요”
이 강의는 바로 이런 분들을 위해 준비한 강의입니다!
기초 문법 공부 후 → Node.js / React / Vue.js로 넘어가기 전 섭취하시면 딱 좋아요 😀👍
다년간 비전공자 등 코딩 경험이 전혀 없는 많은 분들이 프로그래밍에 입문하고, 헤매고, 포기하는 과정을 봤습니다. 또 그와 반대로 결국 해내고 이루는 것도 많이 봐왔어요.
그래서 이 강의는 진짜 자바스크립트의 첫 발을 뗀 분들이 리액트나 뷰와 같은 다음 단계 직전에 들으면 좋은 강의로 만들고 싶었습니다. 기초 강의가 1이라면 이 강의는 1.5 정도라고 하면 될 것 같네요.
누구나 처음은 있습니다. 노력하시는 모든 분들께 응원의 메시지를 전합니다. 항상 행복하세요. 감사합니다. 💕
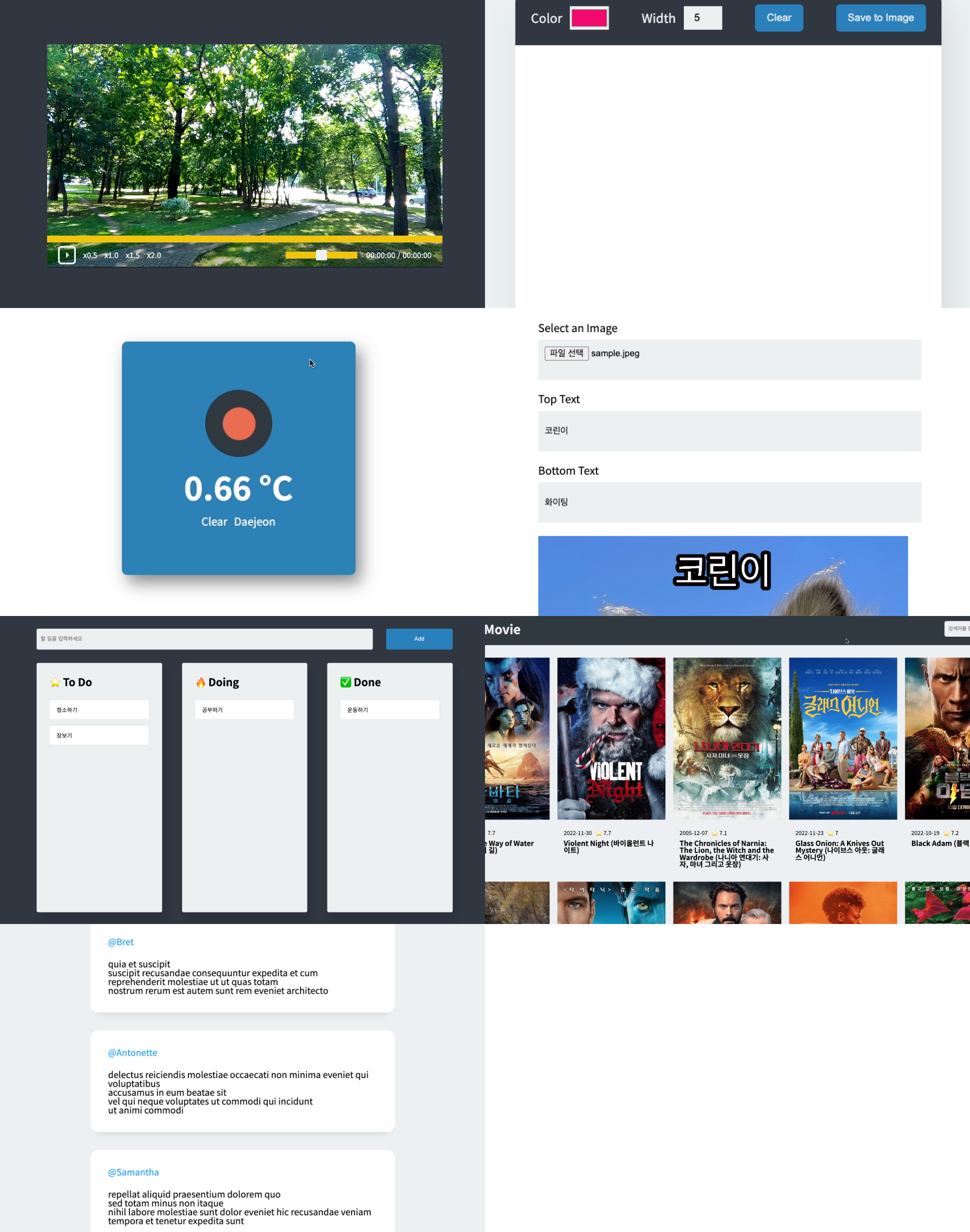
실습 예제
살짝 맛보기

반드시 HTML & CSS 및
자바스크립트 기초 문법을
학습하신 다음 수강하세요!
효율적인 학습을 위해선 지금 나에게 필요한 공부를 해야 합니다. 이 강의는 초보자를 위한 강의지만 문법에 대한 내용은 다루지 않아요.
HTML 태그를 어떻게 사용하는지, CSS로 어떻게 스타일링 하는지, 자바스크립트로 어떻게 변수를 만들고 조건문과 반복문을 사용하는지 등. 반드시 자바스크립트 기초 문법 강의까지는 끝내고 보셔야, 이 강의를 제대로 들으실 수 있어요.
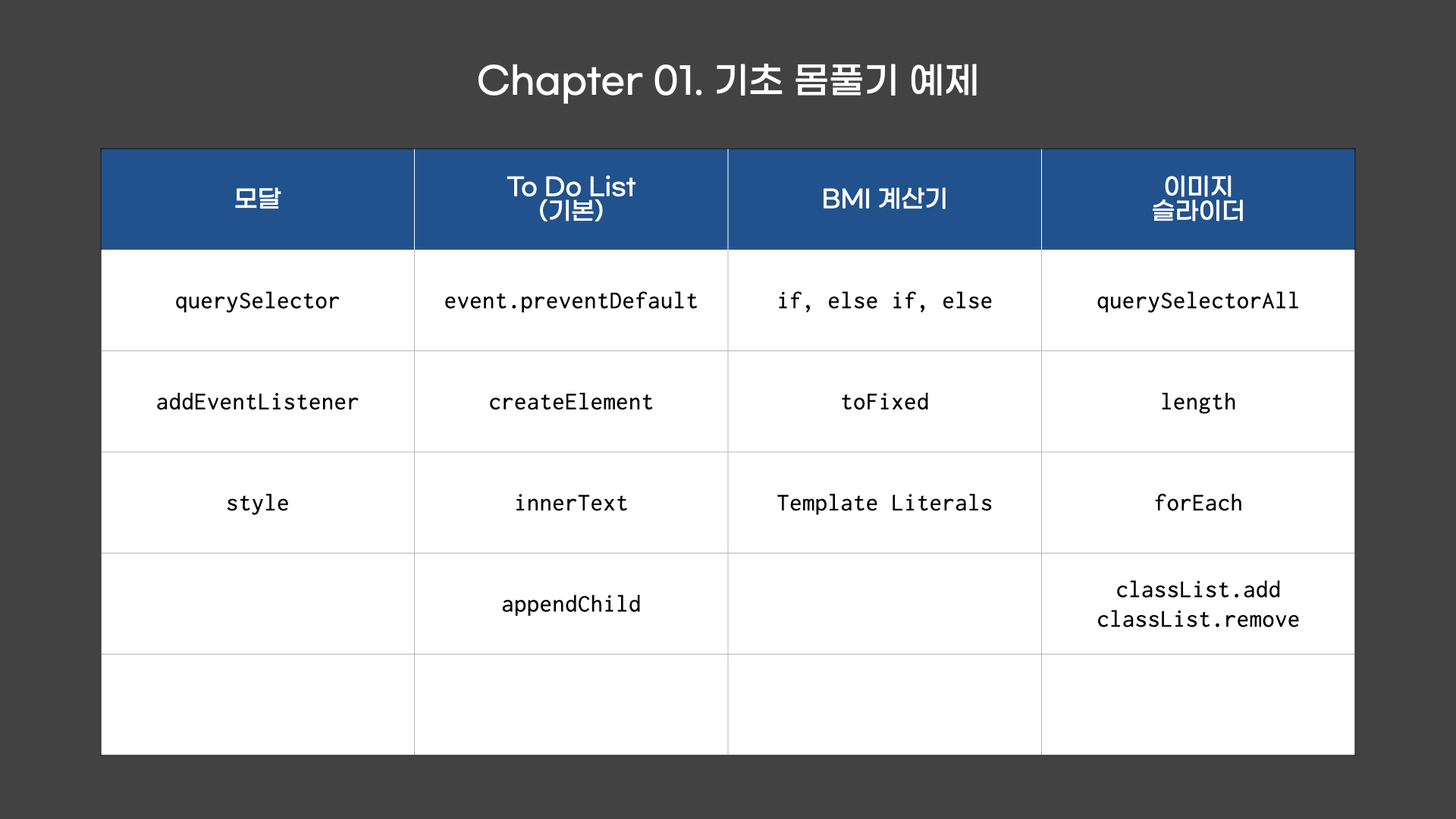
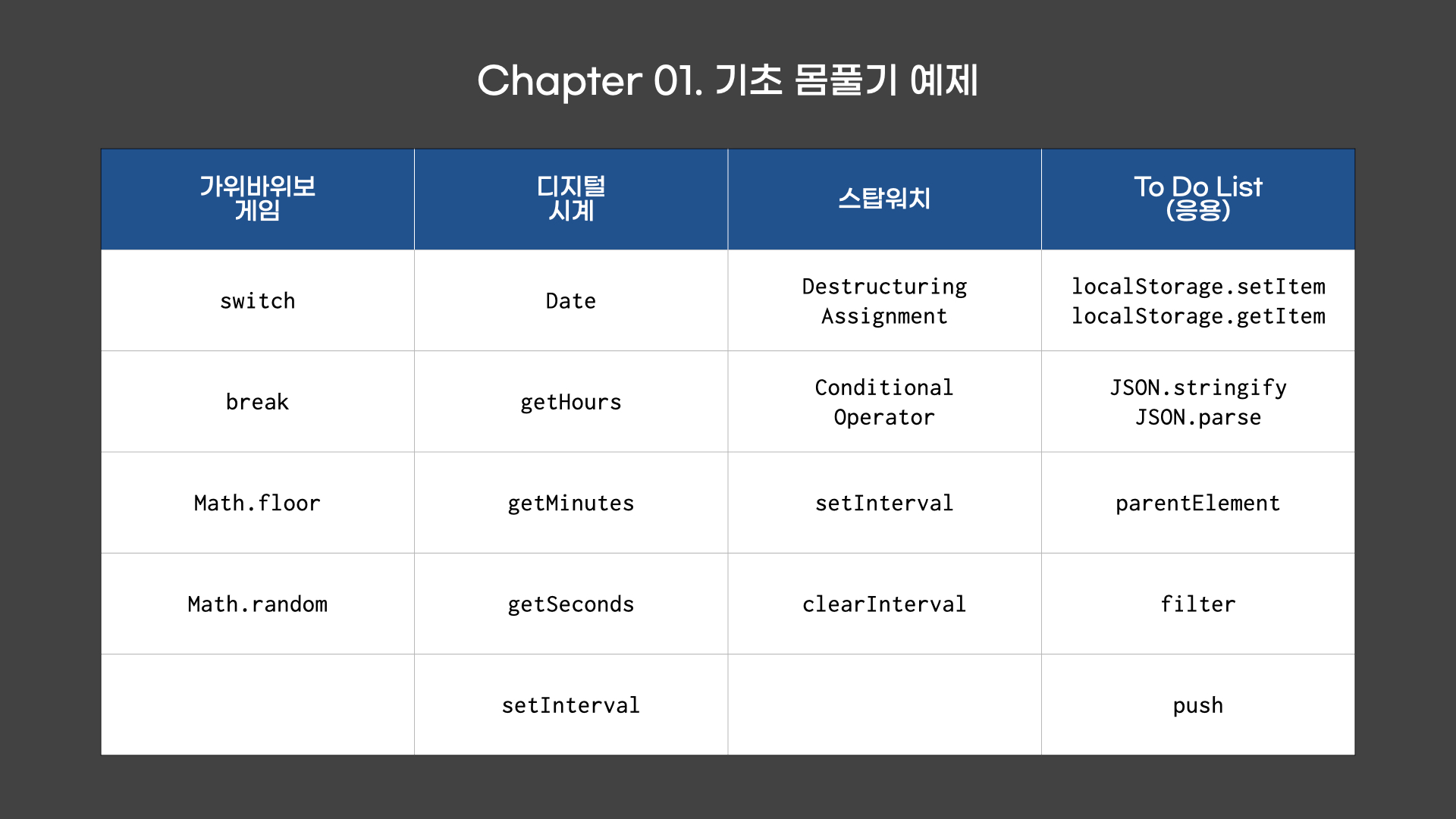
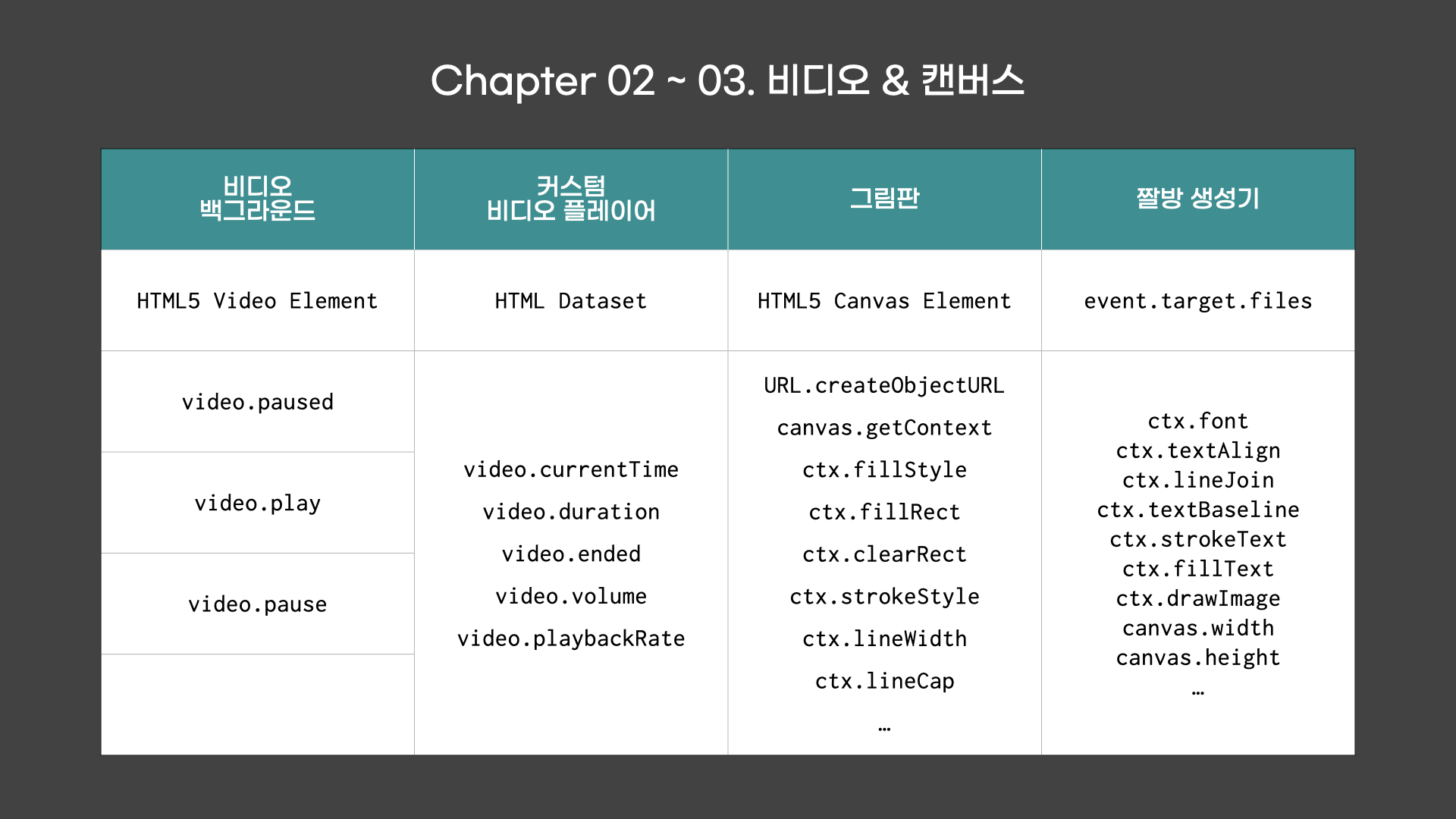
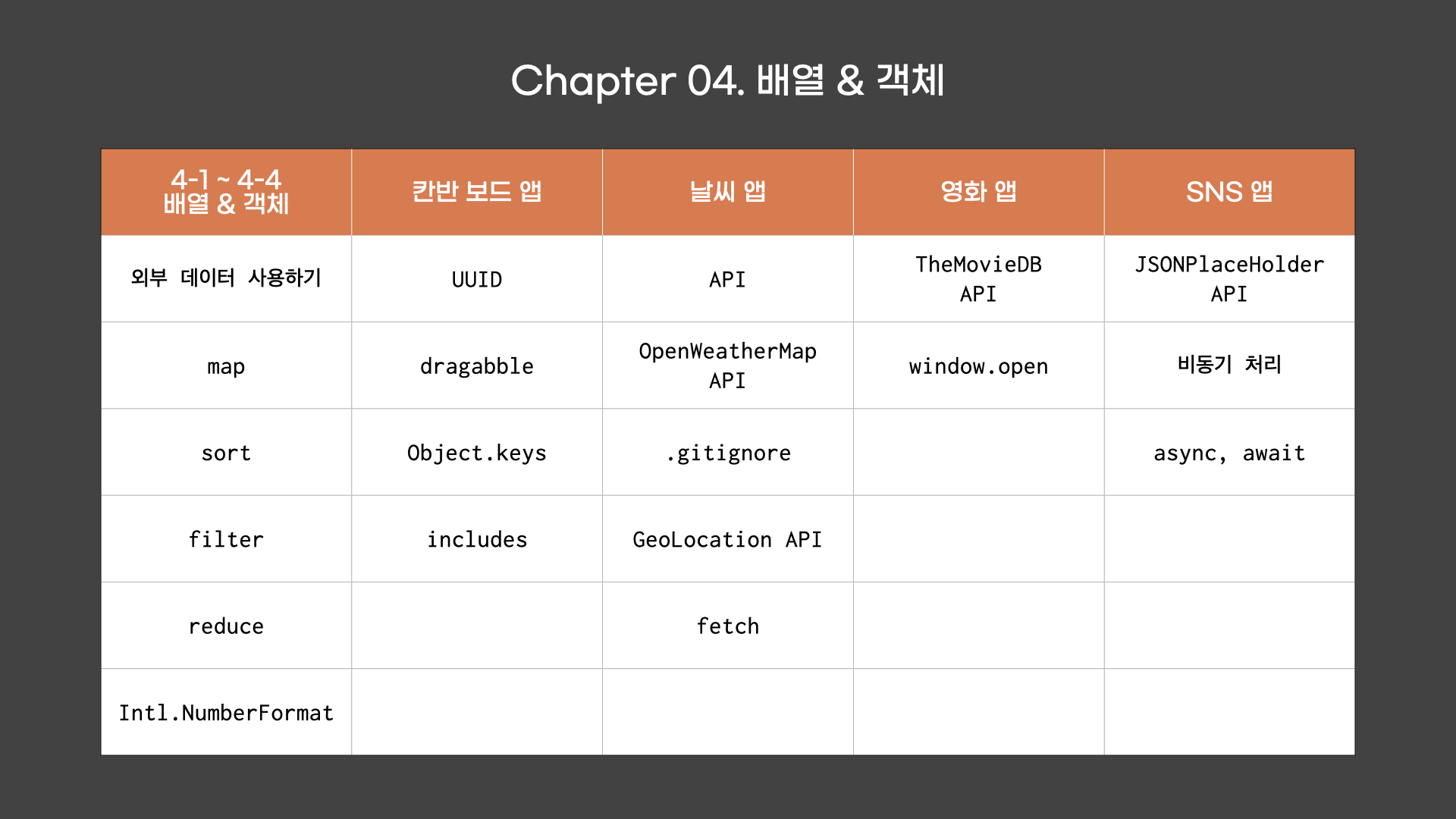
학습 내용 📚
✅ 챕터마다 이런 내용을 학습/복습할 수 있어요!




안녕하세요!
이룸코딩 강사 이도해입니다.

안녕하세요. 이룸코딩 강사, 이도해입니다. ≪HTML5 독학백서≫, ≪CSS3 독학백서≫, ≪자바스크립트 ES6+ 독학백서≫, ≪모두를 위한 엔트리 교과서≫ 등의 저자입니다.
Q&A를 확인해보세요 💬
Q. 선행 학습이 필요한 과목이 있나요?
HTML, CSS, 자바스크립트 기초 문법에 대한 선행 학습이 필요합니다. 해당 강의들은 모두 무료로 들으실 수 있어요!
Q. 완성된 코드는 어디서 볼 수 있나요?
실습을 위해 제공되는 저장소에서 브랜치를 completed 브랜치로 변경하시면 완성된 코드를 확인하실 수 있습니다. git 사용에 익숙하지 않으신 분들은 브랜치 변경 후 압축 파일로 다운로드하여 사용하세요.
Q. 이 강의를 듣고 난 다음에는 어떤 걸 공부하면 좋을까요?
자바스크립트 코어에 대한 중급 과정이나, 리액트나 뷰 등을 학습하여 서비스를 만드는 연습을 하시는 것을 추천드립니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
문법 공부 후 뭘 해야 할지 고민되는 분들
자바스크립트 문법을 예제로 총정리 하고 싶으신 분들
다양한 자바스크립트 미니 프로젝트를 경험해보고 싶으신 분들
리액트, 뷰 등을 배우기 전에 총정리 하고 싶으신 분들
자바스크립트 초급 과정을 깔끔하게 끝맺음하고 싶으신 분들
선수 지식,
필요할까요?
HTML & CSS
자바스크립트 기초 문법
커리큘럼
전체
39개 ∙ (6시간 33분)
모달
04:39
To Do List (기본)
06:28
BMI 계산기
12:06
이미지 슬라이더
10:35
가위바위보 게임
17:03
디지털 시계
04:35
스탑워치
15:13
To Do List (응용)
24:36
비디오 백그라운드
08:26
커스텀 비디오 플레이어
24:03