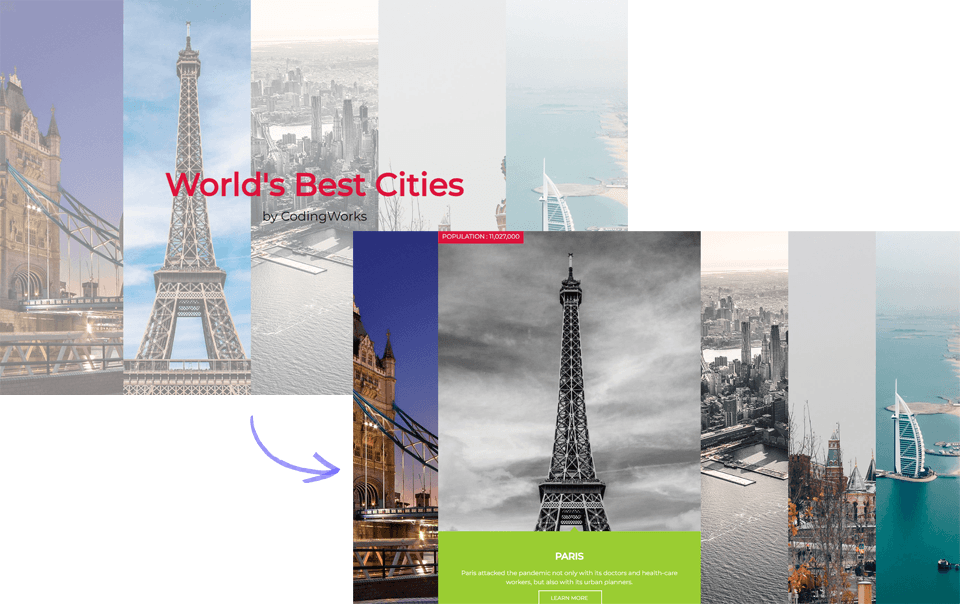
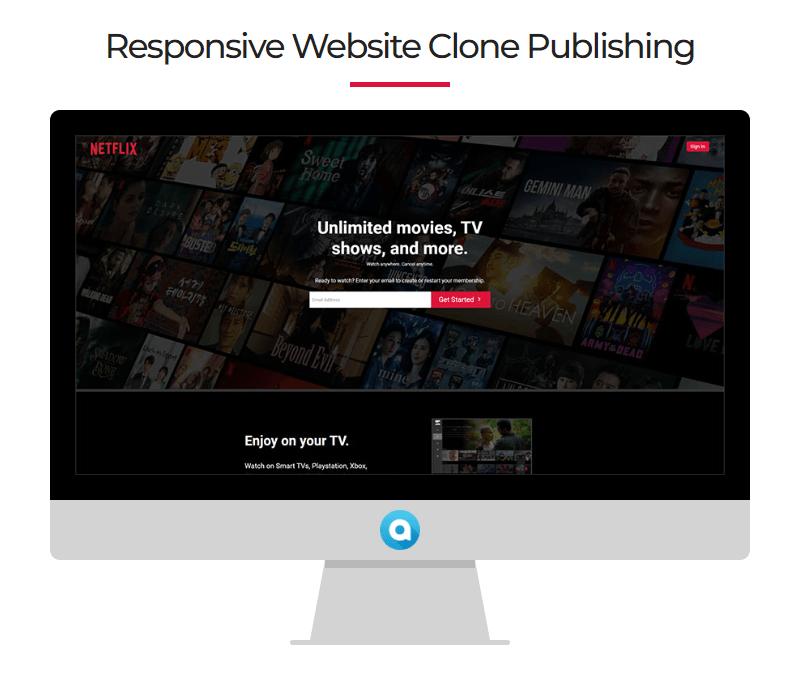
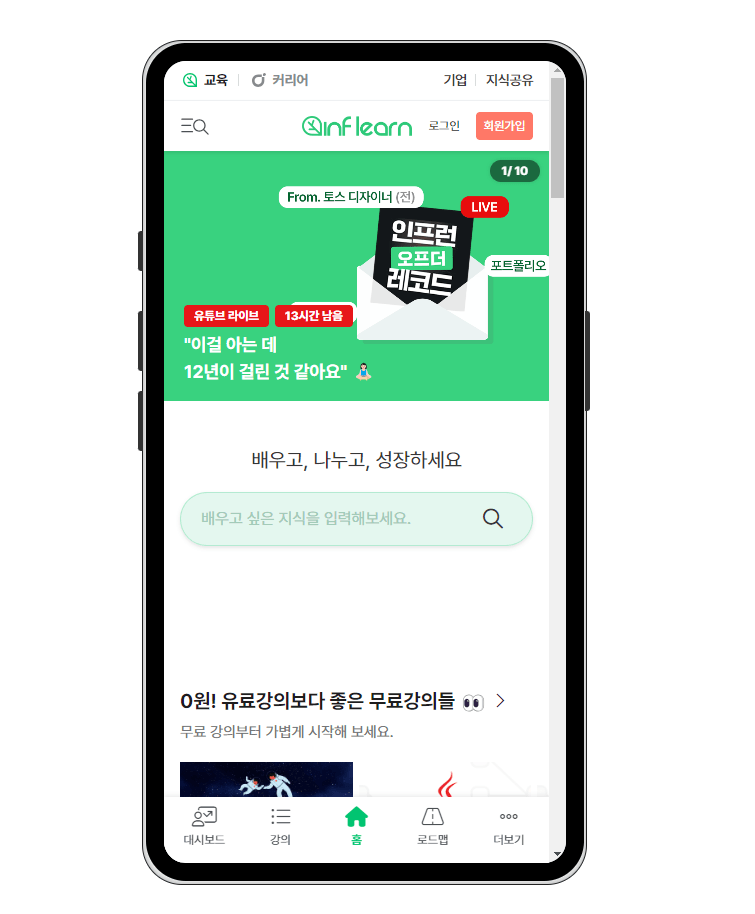
모바일 웹 퍼블리싱 포트폴리오 with Figma
코딩웍스(Coding Works)
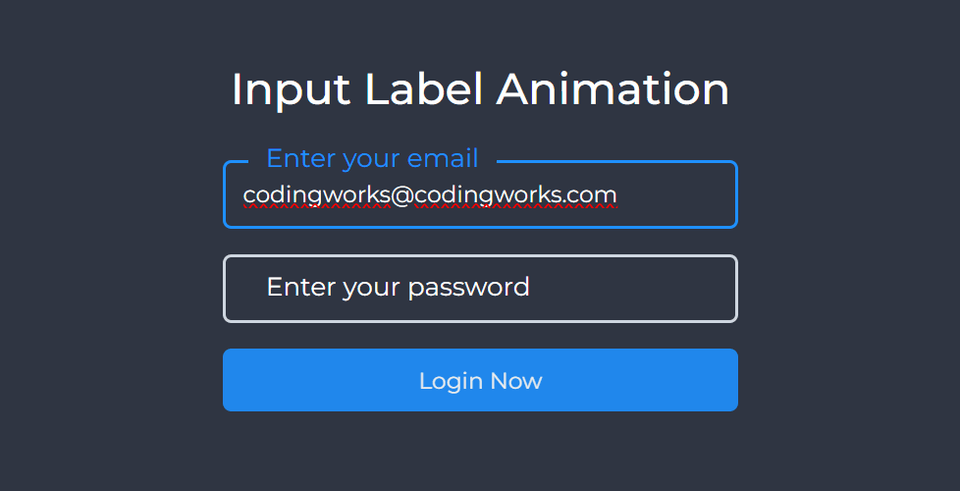
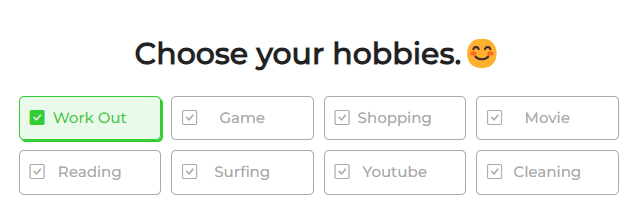
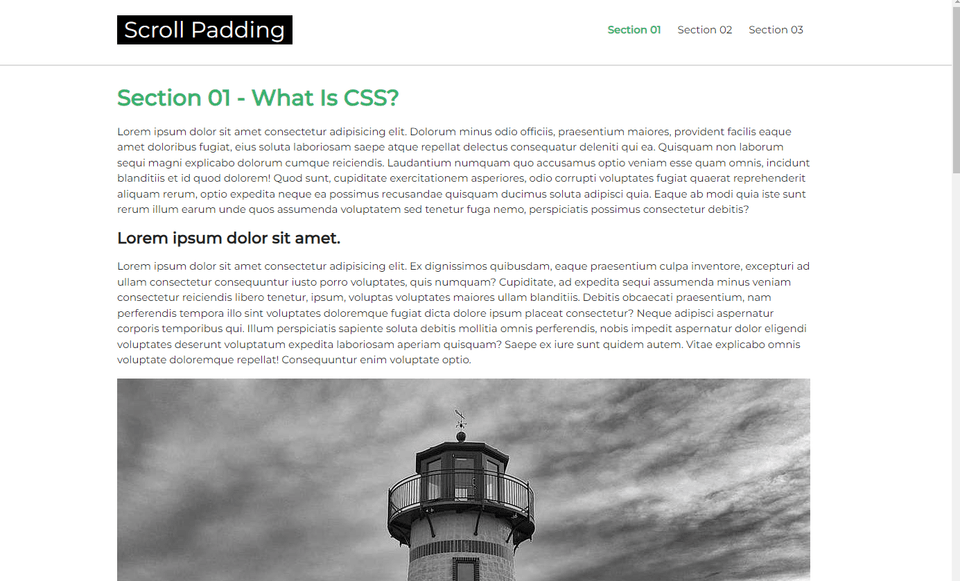
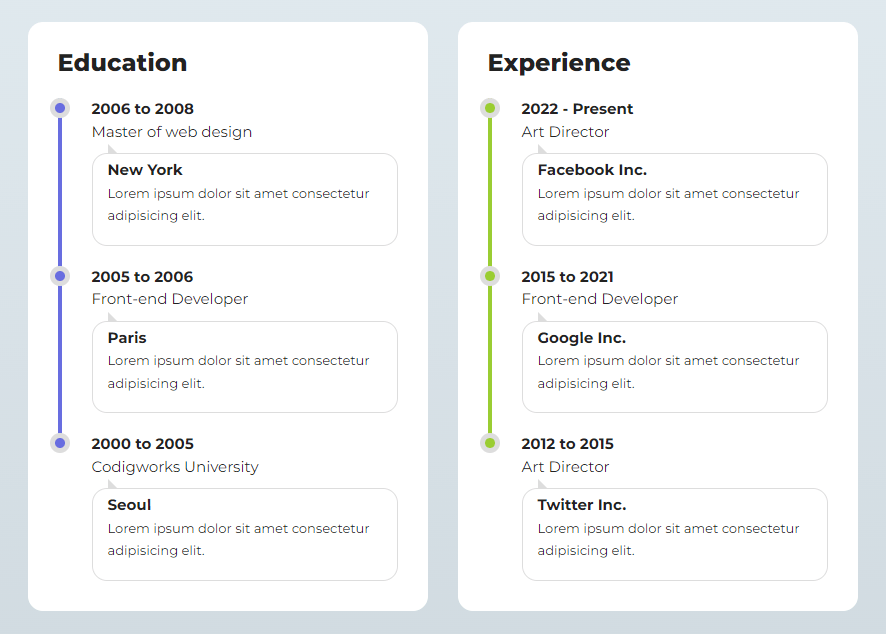
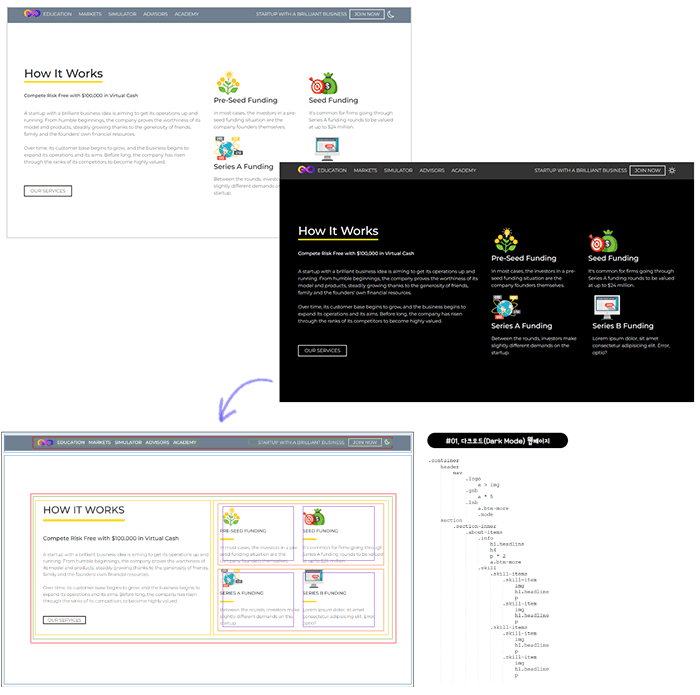
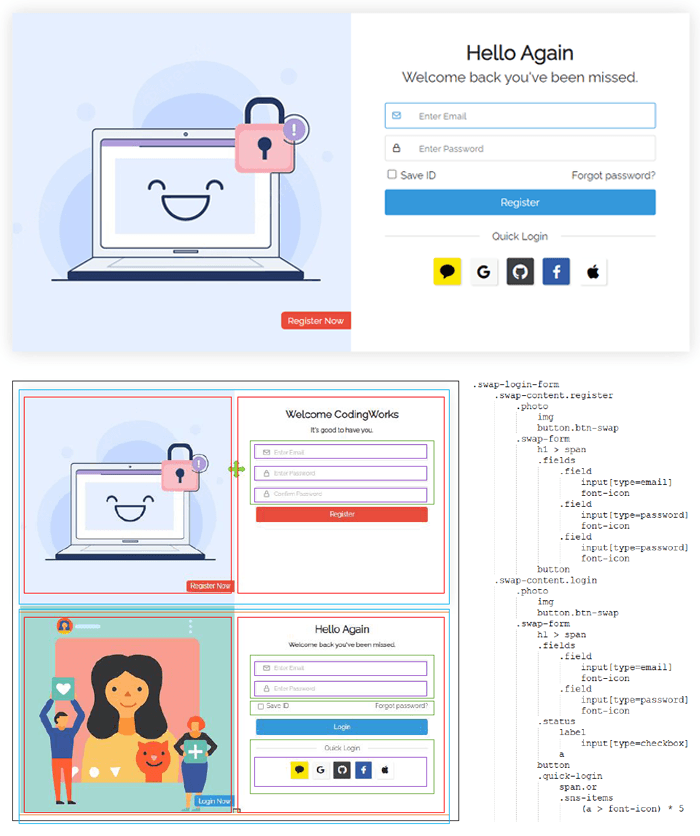
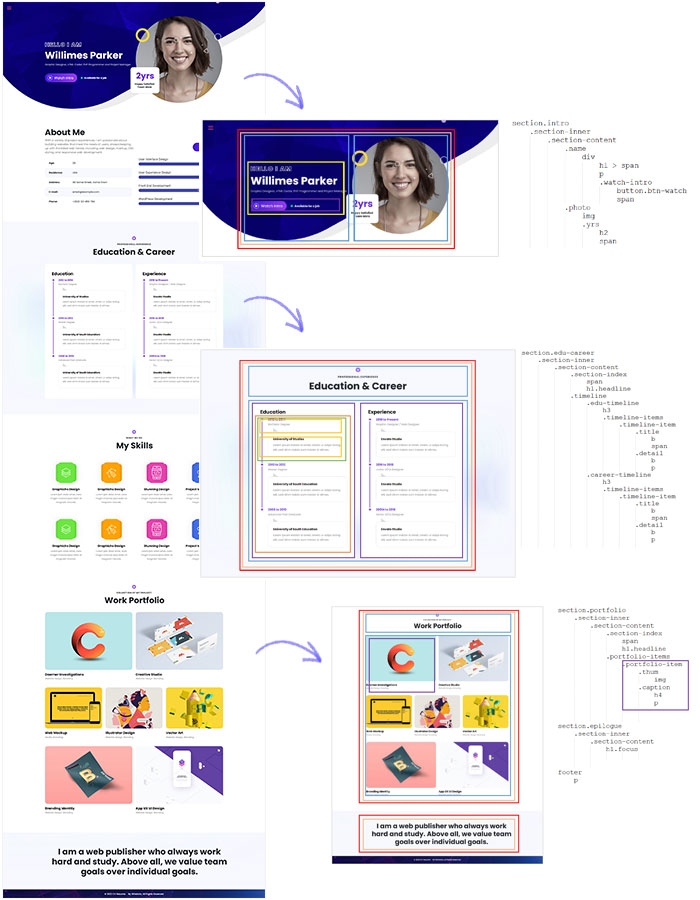
퍼블리셔 취업과 퍼블리셔 실무에서 가장 경쟁력이 있는 모바일 웹 제작 능력을 향상할 수 있습니다. 퍼블리셔로서 모바일 웹을 제작하기 위한 거의 모든 제작 방법과 노하우를 다질 수 있습니다. 특히 요즘 퍼블리셔와 개발자에게 요구되는 디자인 능력을 피그마(Figma) 학습으로 많은 부분 커버할 수 있도록 피그마(Figma)로 모바일 웹 UI 디자인 작업을 하는 과정도 상세하게 설명하였습니다. 모바일 웹 퍼블리싱 수업에서 가장 강점인 부분인 HTML 와이어프레임 상세한 작성법을 모든 페이지 하나하나 상세하게 설명합니다. 강의를 통해 HTML 와이어프레임 제작 능력이 크게 향상될 것입니다. 모바일 웹 퍼블리싱은 CSS 변수(Var) 활용한 모바일과 태블릿에 맞춘 레이아웃을 완벽하게 맞추는 학습을 통해서 실무 작업과 대동소이한 정도의 작업 능력을 갖추게 됩니다. Flex 레이아웃을 중심으로 중상급 CSS 실전 능력을 충분히 갖추시게 됩니다.
초급
HTML/CSS, 포트폴리오, 모바일 디자인














































































![모던 웹 인터렉티브 CSS3 [PART3/3]강의 썸네일](https://cdn.inflearn.com/public/courses/335746/cover/77dcadeb-88d7-4410-939e-265755e39733/335746.jpg?w=420)


![[코드팩토리] [초급] NestJS REST API 백엔드 완전 정복 마스터 클래스 - NestJS Core강의 썸네일](https://cdn.inflearn.com/public/courses/331985/cover/f0501069-2139-4112-aafa-a9b3a2932860/331985-eng.png?w=420)



![풀스택을 위한 탄탄한 프런트엔드 부트캠프 (HTML, CSS, 바닐라 자바스크립트 + ES6) [풀스택 Part2]강의 썸네일](https://cdn.inflearn.com/public/course-326306-cover/4ea213de-f786-4af1-a9d0-b8932263885a?w=420)




![웹디자인개발기능사 [2025년] 실기전체 A - F (카톡질문가능)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)
![[환상의족발] 디자인부터 코딩까지강의 썸네일](https://cdn.inflearn.com/public/courses/332845/cover/5d0ef569-50e5-4300-96ed-3205d526795b/332845.png?w=420)