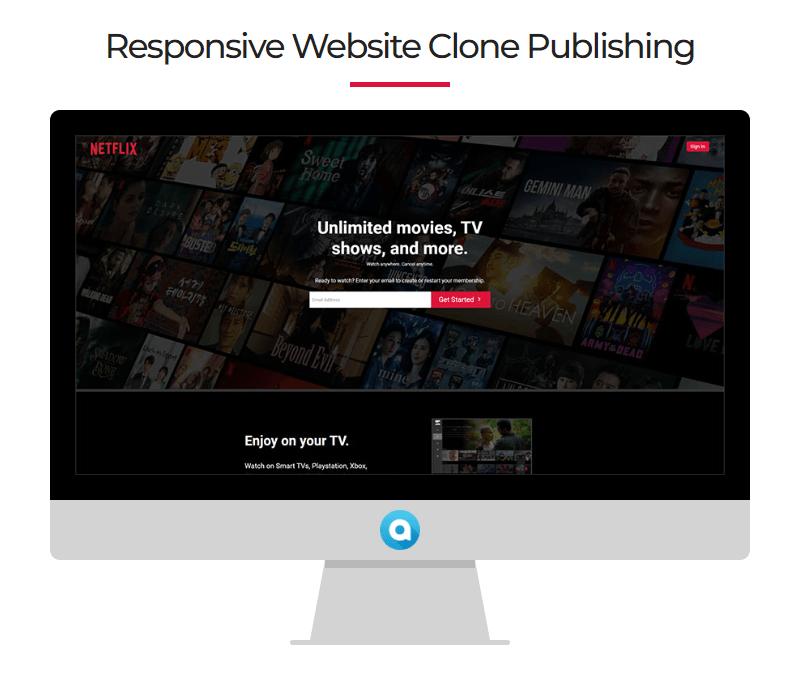
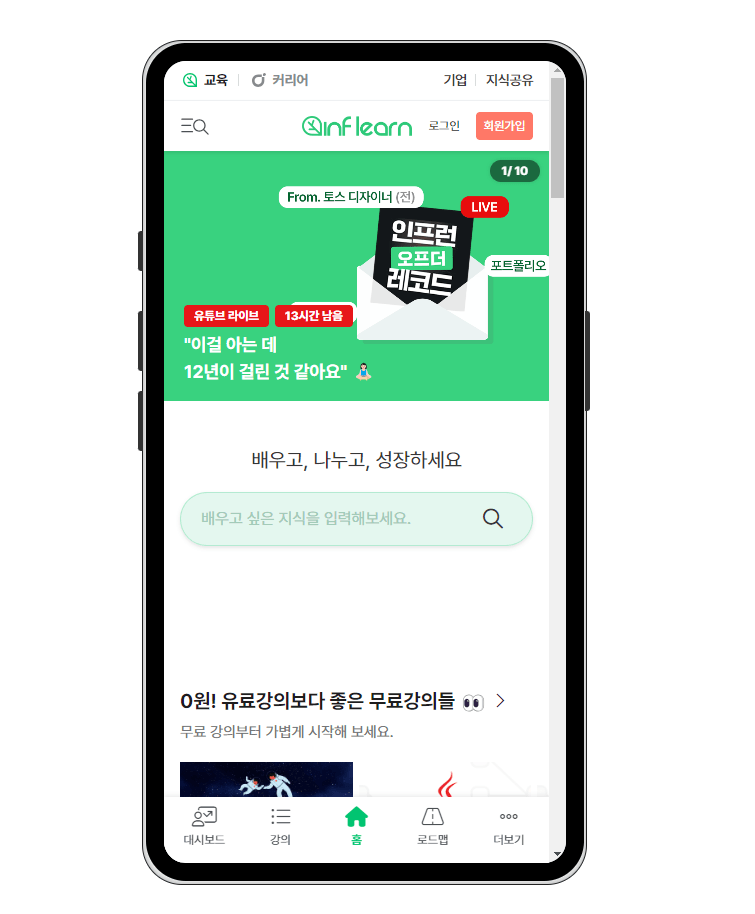
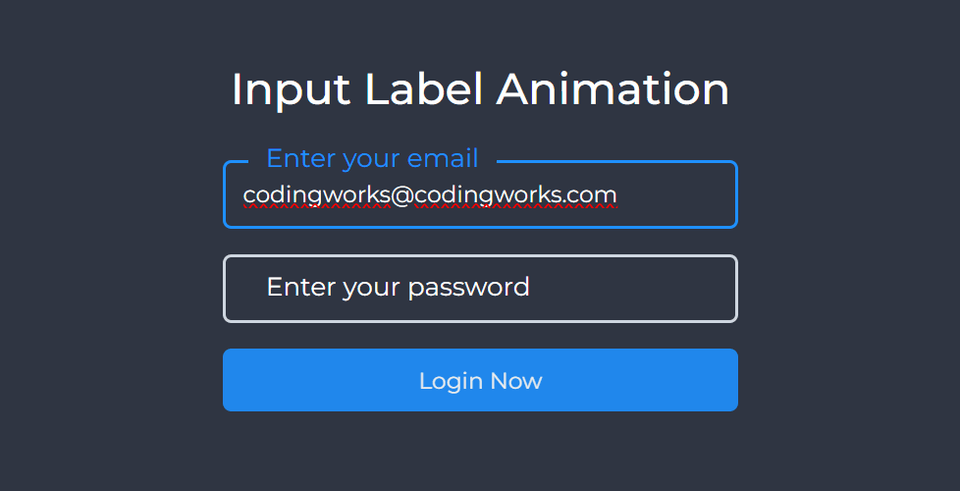
HTML+CSS+JS Portfolio thực tế (Mùa 1)
codingworks
₩976,395
초급 / HTML/CSS, jQuery
4.9
(168)
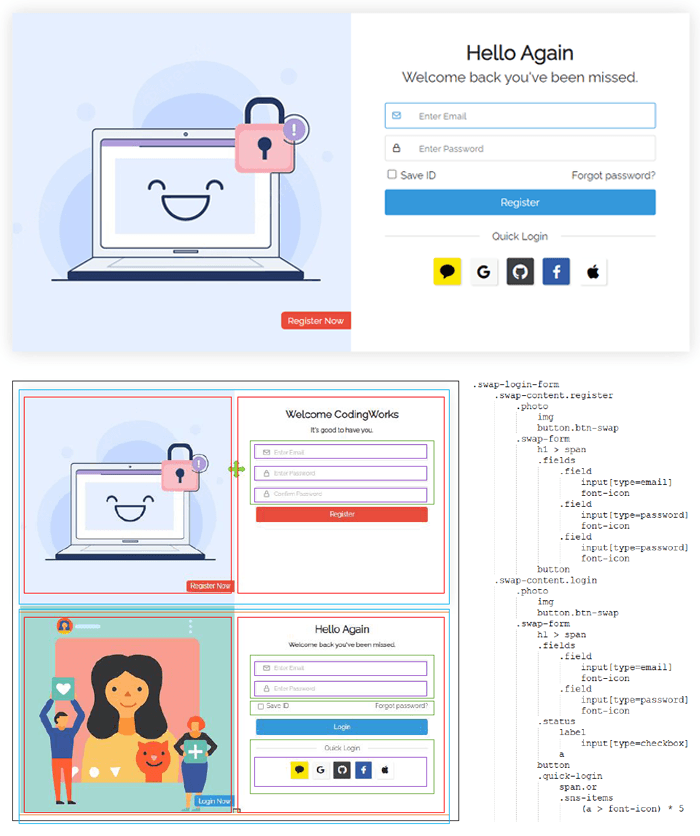
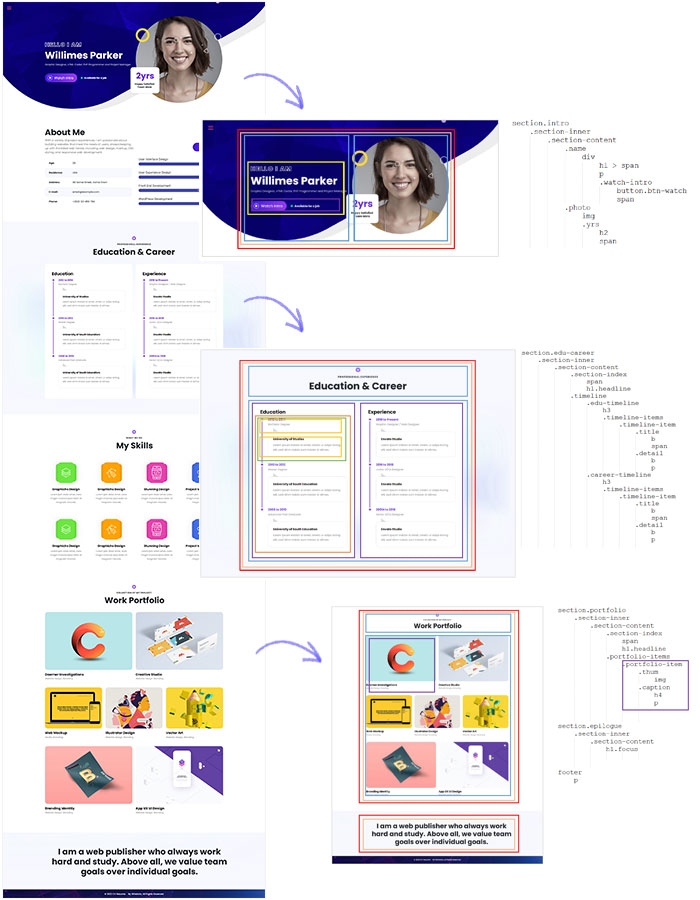
HTML+CSS+JQUERY cấp độ trung cấp trở lên, thông qua việc học nhiều ví dụ thực tế, bạn sẽ làm quen với kiến thức cơ bản về xuất bản để nâng cao kỹ năng xuất bản cấp độ trung cấp. Đặc biệt, thông qua nhiều ví dụ thực tế, bạn sẽ có đủ thời gian để giải thích và thực hành, từ đó tích lũy kinh nghiệm và tự tin hơn trong việc xuất bản. Đây là khóa học xuất bản cung cấp lượng kiến thức học tập đầy đủ hơn 41 giờ. (Nếu bạn học song song kiến thức lý thuyết CSS cấp độ trung cấp trên kênh xuất bản YouTube của Codingworks, bạn sẽ đạt được hiệu quả cao hơn.)
초급
HTML/CSS, jQuery
















































































![CSS3 tương tác web hiện đại [PHẦN 3/3]강의 썸네일](https://cdn.inflearn.com/public/courses/335746/cover/77dcadeb-88d7-4410-939e-265755e39733/335746.jpg?w=420)







![[Tiêu chuẩn ra đề năm 2025] Hướng dẫn hoàn hảo về bài thi thực hành chức năng thiết kế web강의 썸네일](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=420)


![Chứng chỉ thiết kế web phát triển [2025] Thực hành toàn bộ A - F (có thể hỏi qua KakaoTalk)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)