![Svelte.js [Core API] 완벽 가이드강의 썸네일](https://cdn.inflearn.com/public/course-325523-cover/f70444f1-ed0a-4b46-b5ec-39c250885e9a?w=420)
Svelte.js [Core API] 완벽 가이드
HEROPY
21시간이 넘는 분량의 최고의 Svelte.js 강의!
초급
Svelte, Rollup, Sortable



Svelte.js의 SPA(싱글 페이지 애플리케이션)을 구성할 수 있어요!
SPA의 장점을 활용하고 단점을 보완할 수 있어요!
Serverless Functions를 사용해 손쉽게 백엔드 API를 구성할 수 있어요!
스벨트 활용, 직접 만드는 SPA 예제로!
.jpg)
다른 Svelte 강의도 참고하세요!
"Svelte.js Core API 완벽 가이드"
"Svelte.js 입문 가이드"
Svelte.js를 이용해 SPA(싱글 페이지 애플리케이션) 예제를 만들어보세요!
라우터를 사용해 페이지를 구분하고 전환 효과와 스크롤 복구 등 다양한 기능을 적용할 수 있습니다.
부담스러운 별도의 서버 구축 없이 SF(서버리스 함수)를 사용해,
빠르게 백엔드 API를 만들고 쉽게 관리할 수 있습니다.
SPA의 단점인 보안 이슈를 쉽고 빠르게 해결하세요!
Snowpack은 가장 최신의 빌드 도구로,
개발 빌드 시간을 획기적으로 단축할 수 있습니다.
더 쾌적한 환경에서 개발할 수 있어요!
Netlify의 CD(지속적 배포)를 사용해요.
GitHub 저장소에 업로드하면 바로 사이트가 자동 배포되니,
사이트 배포에 시간을 들이지 않아도 됩니다!
이번 강의는 선수지식이 필요한 강의이지만, 최대한 쉽게 풀어 설명하고 있습니다.
앞서 출시한 'Svelte.js Core API 완벽 가이드'로 Svelte 기본기를 다진 후
본 강의를 들으시면 더욱 좋습니다.

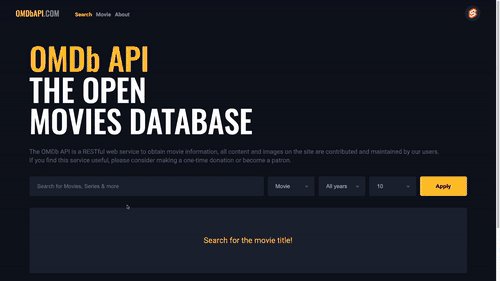
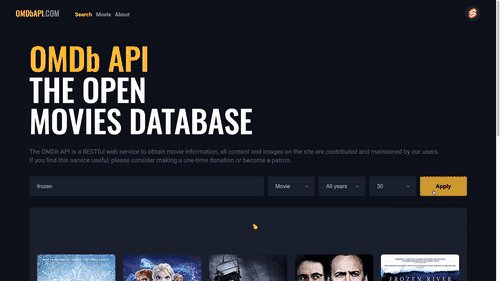
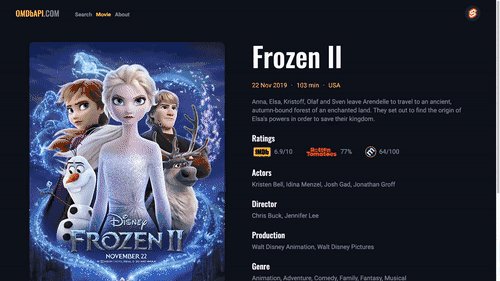
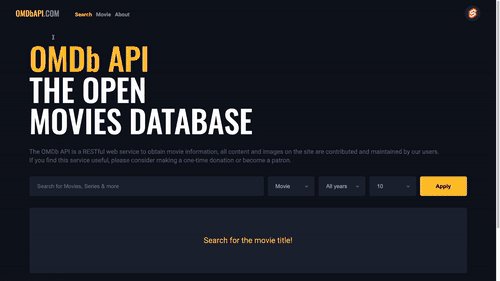
OMDb API를 활용해 실제 영화를 검색할 수 있는 SPA 사이트를 만들어 봅니다!
Netlify Serverless Functions로 백엔드 API를 구성해,
API Key 노출 없이 사용자에게 검색 기능을 제공할 수 있습니다.
GitHub Repo: https://github.com/HeropCode/Svelte-Movie-app
Demo: https://competent-cori-258206.netlify.app
Svelte
Snowpack
SPA Router
OMDb API
Netlify Hosting with GitHub(CD)
Netlify Serverless Functions
snowpack
@snowpack/plugin-svelte
@snowpack/plugin-dotenv
@snowpack/plugin-sass
@snowpack/plugin-optimize
@snowpack/plugin-babel
babel-plugin-transform-remove-console
svelte
svelte-spa-router
autoprefixer
postcss
lodash
axios
qs
netlify-cli
수강 중 질문이 생기면 질문 & 답변 페이지를 사용해 주세요.
최대한 빠르게 답변을 드리겠습니다.
수강이 고민되거나 기타 수강 전 궁금한 부분이 있다면,
수강 전 문의 페이지를 사용해 주세요.
Svelte API에 대한 한글 문서가 필요하시면,
'Svelte.js 완벽 가이드(Renew)' 포스트를 확인하세요.
https://heropy.blog/2019/09/29/svelte
2020.12.24
다음 파트를 추가했습니다!
전체 강의 예제를 시작하기 전에 꼭 보세요!
- 2-1. 강의 예제 모듈 버전 일치시키기
학습 대상은
누구일까요?
Svelte.js 활용 예제가 필요하신 분!
SPA 사이트 제작을 준비하시는 분!
Netlify Serverless Functions를 경험하고 싶으신 분!
선수 지식,
필요할까요?
HTML
CSS(SCSS)
JS
Svelte
4,141
명
수강생
216
개
수강평
162
개
답변
4.9
점
강의 평점
3
개
강의
안녕하세요~ 반갑습니다!
저는 현재 작은 스타트업에서 기업 관리 솔루션을 개발하고 있는 프론트엔드 개발자 박영웅입니다.
HEROPY 기술 블로그를 운영하고 있고,
그 외 기업 출강이나 온/오프라인 강의 활동도 하고 있습니다.
Blog: https://heropy.blog
Youtube: https://www.youtube.com/channel/UCcjhMpoaNvyy0StN9KgtF6w
Email: thesecon@gmail.com
전체
49개 ∙ (7시간 46분)
전체
30개
5.0
30개의 수강평
수강평 7
∙
평균 평점 5.0
5
스벨트로 만드는 영화검색 프로젝트 완강했습니다 :) 사실 이 강의를 구입해놓고 앞부분만 조금 보고나서 시간이 꽤 됐는데, 퇴사 후 본격적으로 프론트 개발 공부 준비를 하면서 다시 찾아보게 됐어요. 강사님을 처음 알게된건 유튜브 스벨트 강의 였는데, 설명이 간단 명료하고, 뭐랄까... 디자이너 출신이셔서 그런지 기초 지식이 거의 없어도 설명만 잘 따라 오면 누구나 이해할 수 있도록 진행하는 것이 정말 탁월했어요. 패스트캠퍼스의 초격차 패키지에서 vue.js로 만든 영화검색 사이트 예제를 진행하고나서 이 강의를 비교해가면서 진행해봤는데 역시 코드량이 많이 줄어든 것을 볼 수 있고, vue의 복잡한 store 개념이 아예 빠져버리니까 프로젝트 설계의 큰 그림을 좀 더 명료하게 잡을 수 있는거 같아요. 그리고 스벨트는 정말 나날이 빠르게 발전해나가는 프레임워크인거 같아요, daum 첫 화면도 이미 스벨트를 쓰고 있어서 실무에 써도 될만큼 부족함이 없다는 것이 앞으로 더욱 기대가 되는거 같아요. 여전히 react나 vue가 많긴 하지만 채용 시장에서 조금씩 스벨트라는 단어가 나오는 것도 보이구요 ㅎㅎ 앞으로 프론트 개발자가 되고 싶은 분들이라면 이 강의 뿐만 아니라 박영웅 강사님의 스벨트 입문, 완벽 가이드 강의도 적극 추천 드립니다 :D 감사합니다.
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩42,900