
Svelte.js Beginner's Guide
heropy
Free Svelte.js course for beginners over 2 hours long!!
초급
Svelte



Svelte.js의 SPA(싱글 페이지 애플리케이션)을 구성할 수 있어요!
SPA의 장점을 활용하고 단점을 보완할 수 있어요!
Serverless Functions를 사용해 손쉽게 백엔드 API를 구성할 수 있어요!
스벨트 활용, 직접 만드는 SPA 예제로!
.jpg?w=1400)
다른 Svelte 강의도 참고하세요!
"Svelte.js Core API 완벽 가이드"
"Svelte.js 입문 가이드"
Svelte.js를 이용해 SPA(싱글 페이지 애플리케이션) 예제를 만들어보세요!
라우터를 사용해 페이지를 구분하고 전환 효과와 스크롤 복구 등 다양한 기능을 적용할 수 있습니다.
부담스러운 별도의 서버 구축 없이 SF(서버리스 함수)를 사용해,
빠르게 백엔드 API를 만들고 쉽게 관리할 수 있습니다.
SPA의 단점인 보안 이슈를 쉽고 빠르게 해결하세요!
Snowpack은 가장 최신의 빌드 도구로,
개발 빌드 시간을 획기적으로 단축할 수 있습니다.
더 쾌적한 환경에서 개발할 수 있어요!
Netlify의 CD(지속적 배포)를 사용해요.
GitHub 저장소에 업로드하면 바로 사이트가 자동 배포되니,
사이트 배포에 시간을 들이지 않아도 됩니다!
이번 강의는 선수지식이 필요한 강의이지만, 최대한 쉽게 풀어 설명하고 있습니다.
앞서 출시한 'Svelte.js Core API 완벽 가이드'로 Svelte 기본기를 다진 후
본 강의를 들으시면 더욱 좋습니다.

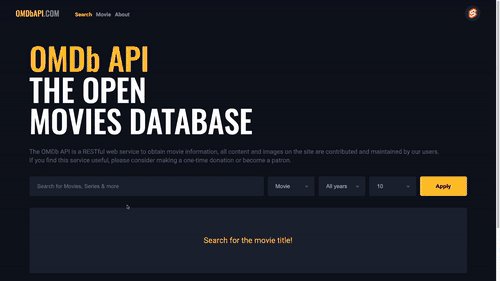
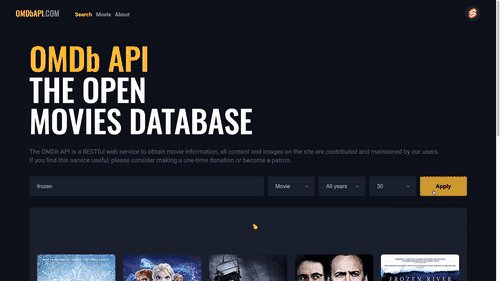
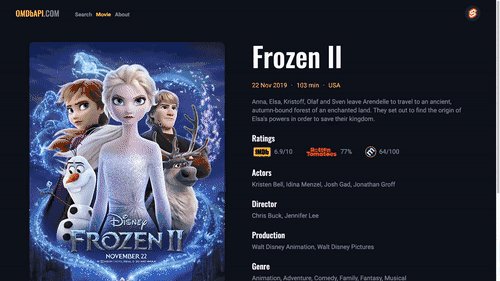
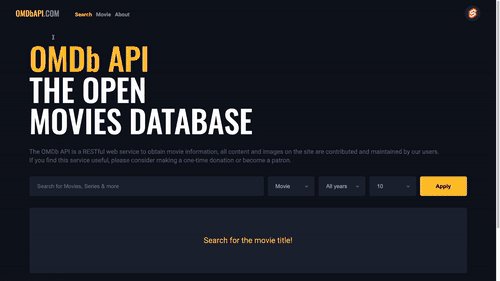
OMDb API를 활용해 실제 영화를 검색할 수 있는 SPA 사이트를 만들어 봅니다!
Netlify Serverless Functions로 백엔드 API를 구성해,
API Key 노출 없이 사용자에게 검색 기능을 제공할 수 있습니다.
GitHub Repo: https://github.com/HeropCode/Svelte-Movie-app
Demo: https://competent-cori-258206.netlify.app
Svelte
Snowpack
SPA Router
OMDb API
Netlify Hosting with GitHub(CD)
Netlify Serverless Functions
snowpack
@snowpack/plugin-svelte
@snowpack/plugin-dotenv
@snowpack/plugin-sass
@snowpack/plugin-optimize
@snowpack/plugin-babel
babel-plugin-transform-remove-console
svelte
svelte-spa-router
autoprefixer
postcss
lodash
axios
qs
netlify-cli
수강 중 질문이 생기면 질문 & 답변 페이지를 사용해 주세요.
최대한 빠르게 답변을 드리겠습니다.
수강이 고민되거나 기타 수강 전 궁금한 부분이 있다면,
수강 전 문의 페이지를 사용해 주세요.
Svelte API에 대한 한글 문서가 필요하시면,
'Svelte.js 완벽 가이드(Renew)' 포스트를 확인하세요.
https://heropy.blog/2019/09/29/svelte
2020.12.24
다음 파트를 추가했습니다!
전체 강의 예제를 시작하기 전에 꼭 보세요!
- 2-1. 강의 예제 모듈 버전 일치시키기
학습 대상은
누구일까요?
Svelte.js 활용 예제가 필요하신 분!
SPA 사이트 제작을 준비하시는 분!
Netlify Serverless Functions를 경험하고 싶으신 분!
선수 지식,
필요할까요?
HTML
CSS(SCSS)
JS
Svelte
4,146
명
수강생
217
개
수강평
162
개
답변
4.9
점
강의 평점
3
개
강의
안녕하세요~ 반갑습니다!
저는 현재 작은 스타트업에서 기업 관리 솔루션을 개발하고 있는 프론트엔드 개발자 박영웅입니다.
HEROPY 기술 블로그를 운영하고 있고,
그 외 기업 출강이나 온/오프라인 강의 활동도 하고 있습니다.
Blog: https://heropy.blog
Youtube: https://www.youtube.com/channel/UCcjhMpoaNvyy0StN9KgtF6w
Email: thesecon@gmail.com
전체
49개 ∙ (7시간 46분)
전체
30개
5.0
30개의 수강평
수강평 7
∙
평균 평점 5.0
5
I completed the movie search project using Svelte :) Actually, I bought this course and watched only the beginning part, but it's been quite a while since I've been preparing to study front-end development in earnest after quitting my job, so I looked it up again. I first got to know the instructor through the YouTube Svelte course, and the explanations were simple and clear, and I guess... since he was a designer, he was really excellent at making it so that anyone could understand even if they had little basic knowledge, as long as they followed the explanations. I compared this course with the movie search site example made with Vue.js in the Fast Campus Super Gap package, and I could see that the amount of code was greatly reduced, and since the complex store concept of Vue was completely eliminated, I think I could grasp the big picture of the project design more clearly. And Svelte seems to be a framework that is developing rapidly day by day. Daum's home screen is already using Svelte, so I think it's more promising in the future because it has no shortcomings that can be used in practice. There are still a lot of react and vue, but I see the word svelte coming out little by little in the job market. ㅎㅎ If you want to become a front-end developer in the future, I highly recommend not only this lecture, but also instructor Park Young-woong's svelte introduction and complete guide lectures :D Thank you.
수강평 10
∙
평균 평점 4.9
5
Thank you for the great lecture. I was able to get a lot of information about not only svelte but also netlify, which is necessary for practical deployment.
I'm glad that my lecture was helpful to HAN_MG. I hope I can come back with a better lecture~😆 Thank you.
수강평 13
∙
평균 평점 5.0
5
It's the best. It's a very clean lecture structure.
Hi Jon~ Thank you for the wonderful and encouraging class review~👍 Have a nice day!🍀
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩42,900