BEST
맛집 지도앱 만들기 (React Native + NestJS)
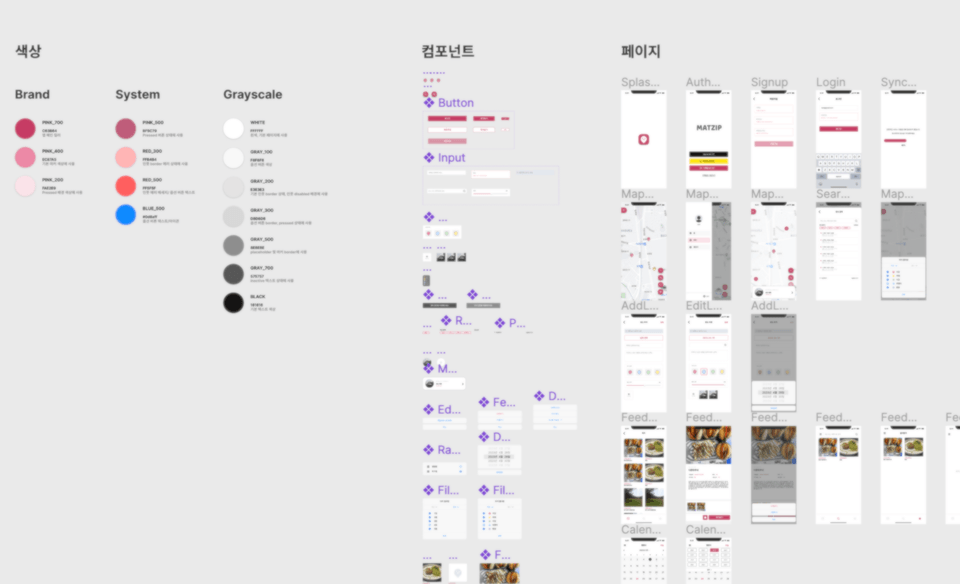
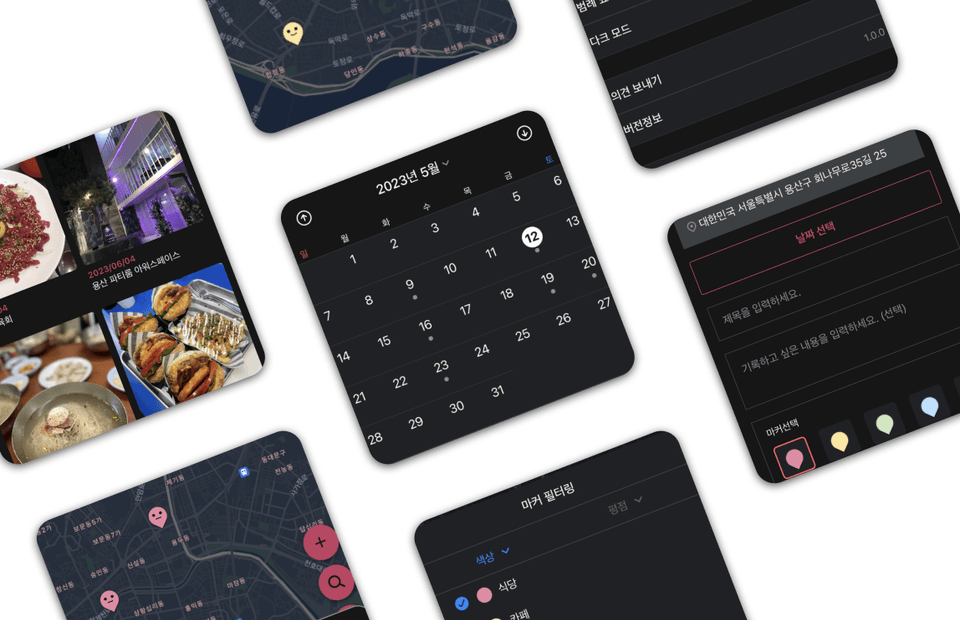
리액트 네이티브를 이용해서 나만의 맛집 기록앱을 개발하고 출시하는 과정을 배우게 됩니다. 디자인부터 프론트 및 백엔드 개발, 배포까지 전 과정을 준비했어요.

중급자를 위해 준비한
[모바일 앱 개발, React Native] 강의입니다.
이런 걸 배울 수 있어요
React Native
React Query
Zustand
TypeScript
Nest.js
TypeORM
이런 분들께
추천드려요!
학습 대상은
누구일까요?
나만의 앱을 출시하고 싶은 분
자바스크립트/리액트 기초를 학습해 보신 분
실제 운영되는 특별한 포트폴리오를 가지고 싶은 분
하나의 앱을 완성도 있게 만들고 싶은 분
자바스크립트로 프론트/백엔드 모두 개발하고 싶은 분
선수 지식,
필요할까요?
React 지식이 필요해요.
JavaScript/CSS 지식이 필요해요.
Node.js, Express 경험이 있으면 좋아요. (백엔드 개발시)
1,069
명
수강생
38
개
수강평
244
개
답변
4.9
점
강의 평점
2
개
강의
커뮤니티 서비스 프론트엔드 개발자로 시작하여 현재는 모빌리티 서비스 풀스택 개발자로 일하고 있습니다.
인프런에서는 완성도 높은 프로덕트를 만들기 위한 강의를 하고 있습니다.
✉ inkyo.dev@gmail.com
커리큘럼
전체
98개 ∙ (17시간 7분)
해당 강의에서 제공:
수업자료
[1-0] 강의 및 앱 소개
03:20
[1-2] 맥-iOS 환경 설정
03:10
[2-0] 핵심 컴포넌트 및 스타일
07:48
[2-1] Flexbox 알아보기
03:57
[2-2] 이벤트 처리하기
02:14
[2-4] 네비게이션 타이핑
04:40
[2-6] 스크린 구조 및 옵션 설정
08:28
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!


안드로이드ios동시개발.png?w=960)
합성컴포넌트2.png?w=960)