
아바타 커뮤니티앱 만들기 (React Native)
Kyo
₩74,800
30%
₩52,360
초급 / React Native, TypeScript, react-query, React, JavaScript
5.0
(13)
리액트 네이티브로 아바타 기반 커뮤니티앱을 개발합니다. 글작성 뿐만아니라 댓글/대댓글, 좋아요, 투표, 아바타 생성 등 완성도 있는 커뮤니티앱을 만드는 과정을 배우게 됩니다.
초급
React Native, TypeScript, react-query





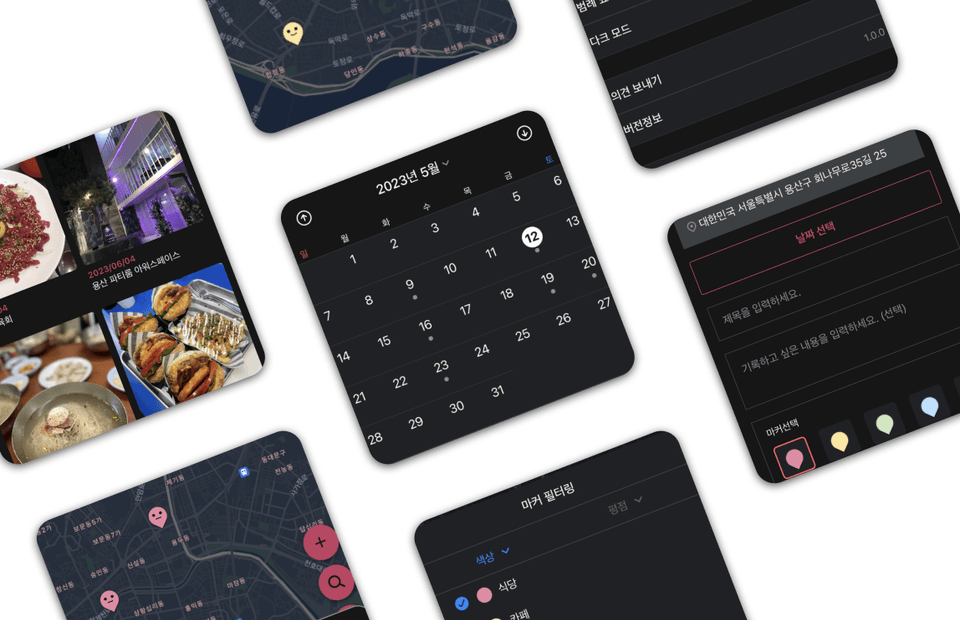
안드로이드ios동시개발.png?w=960)
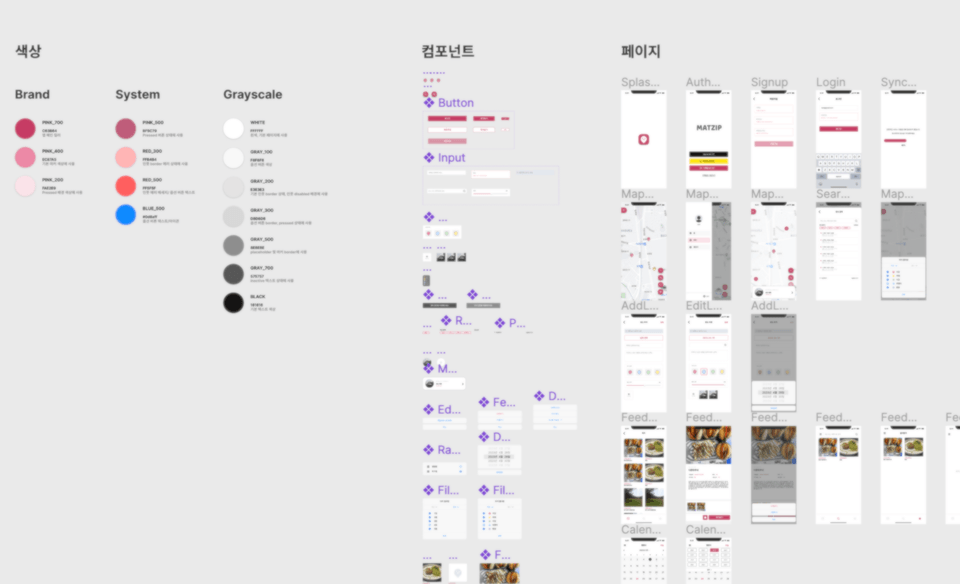
합성컴포넌트2.png?w=960)