
Making an Avatar Community App (React Native)
koy
Build an avatar-based community app with React Native. You will learn to create a complete community app with posting, comments/replies, likes, voting, avatar creation, and more.
초급
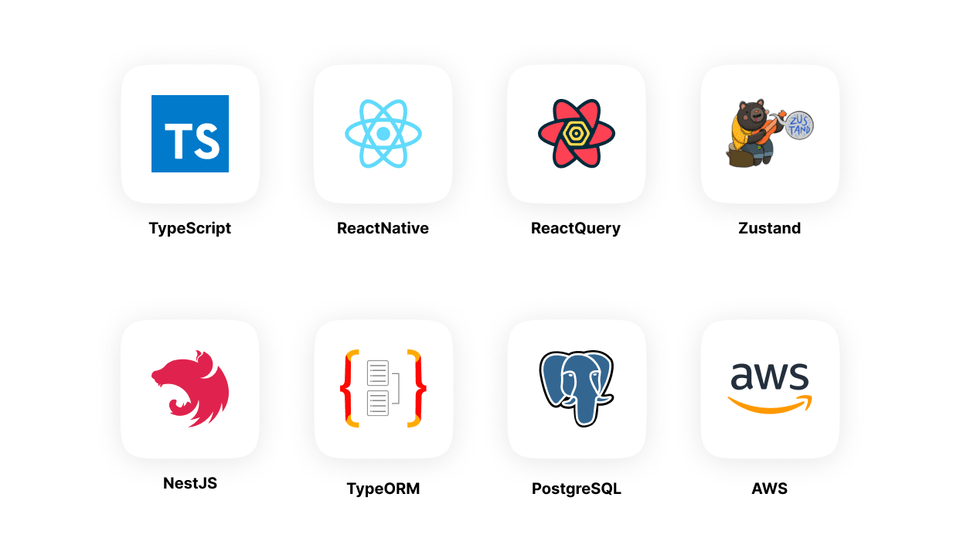
React Native, TypeScript, react-query




%E1%84%8B%E1%85%A1%E1%86%AB%E1%84%83%E1%85%B3%E1%84%85%E1%85%A9%E1%84%8B%E1%85%B5%E1%84%83%E1%85%B3ios%E1%84%83%E1%85%A9%E1%86%BC%E1%84%89%E1%85%B5%E1%84%80%E1%85%A2%E1%84%87%E1%85%A1%E1%86%AF.png?w=960)
%E1%84%92%E1%85%A1%E1%86%B8%E1%84%89%E1%85%A5%E1%86%BC%E1%84%8F%E1%85%A5%E1%86%B7%E1%84%91%E1%85%A9%E1%84%82%E1%85%A5%E1%86%AB%E1%84%90%E1%85%B32.png?w=960)



![[2025] React Native App Development Masterclass for Non-majors강의 썸네일](https://cdn.inflearn.com/public/files/courses/332860/cover/01jnwb77yxra1hp8cm9hed0wnd?w=420)