
초급자를 위해 준비한
[UX/UI, 그래픽 디자인] 강의입니다.
이런 걸 배울 수 있어요
디자인 시스템 구축 방법
아토믹 디자인의 개념과 실제 적용 방법
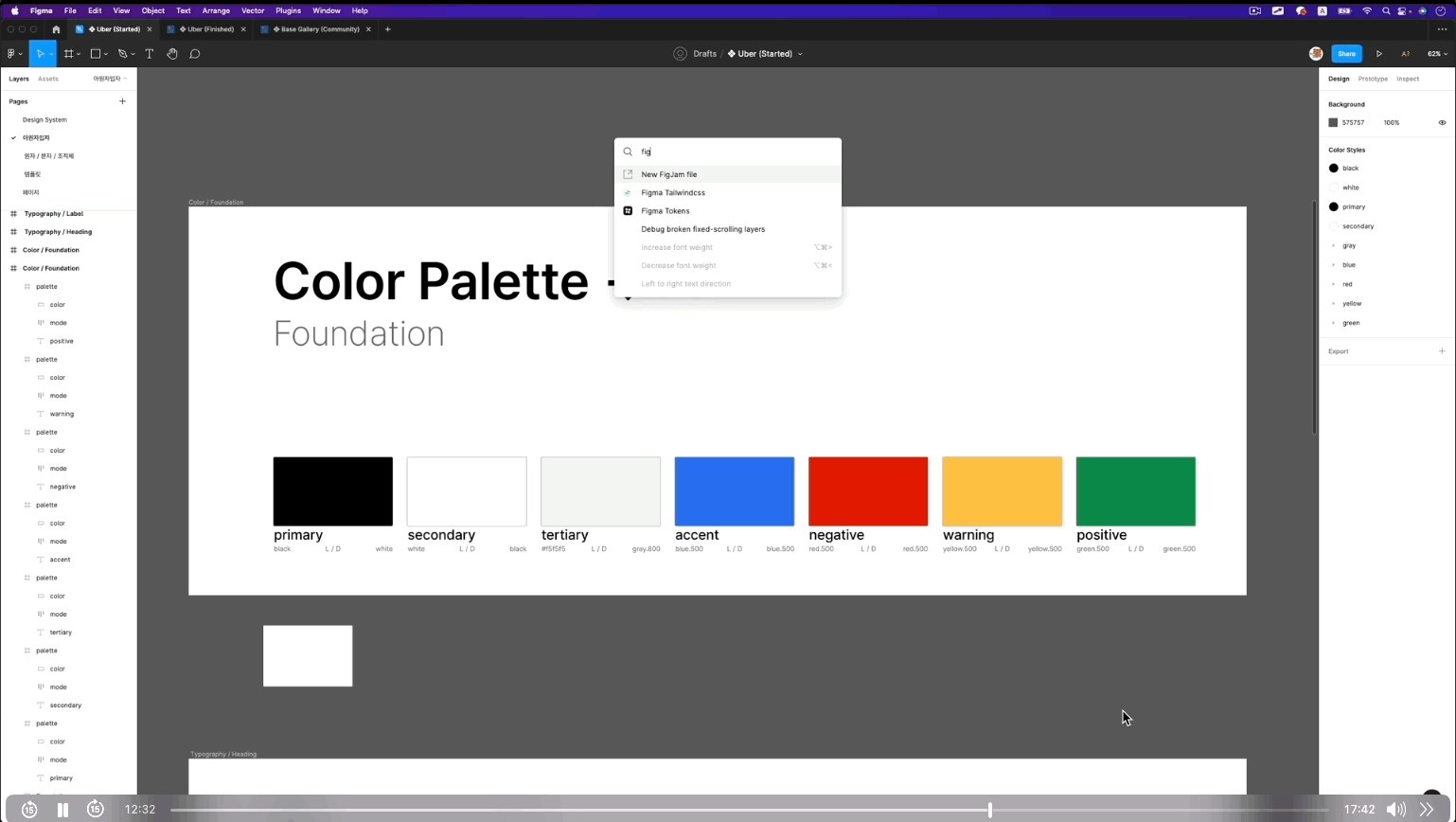
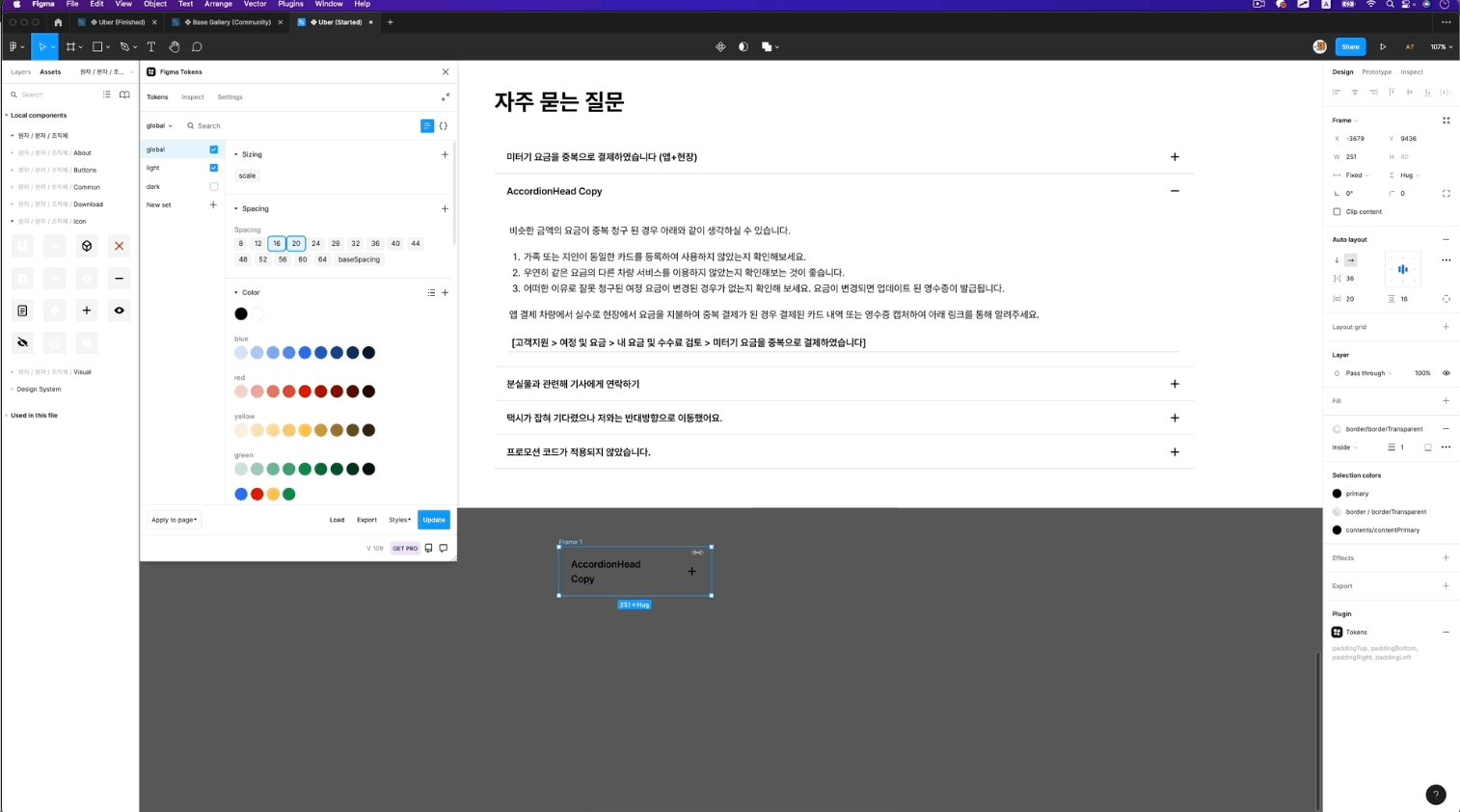
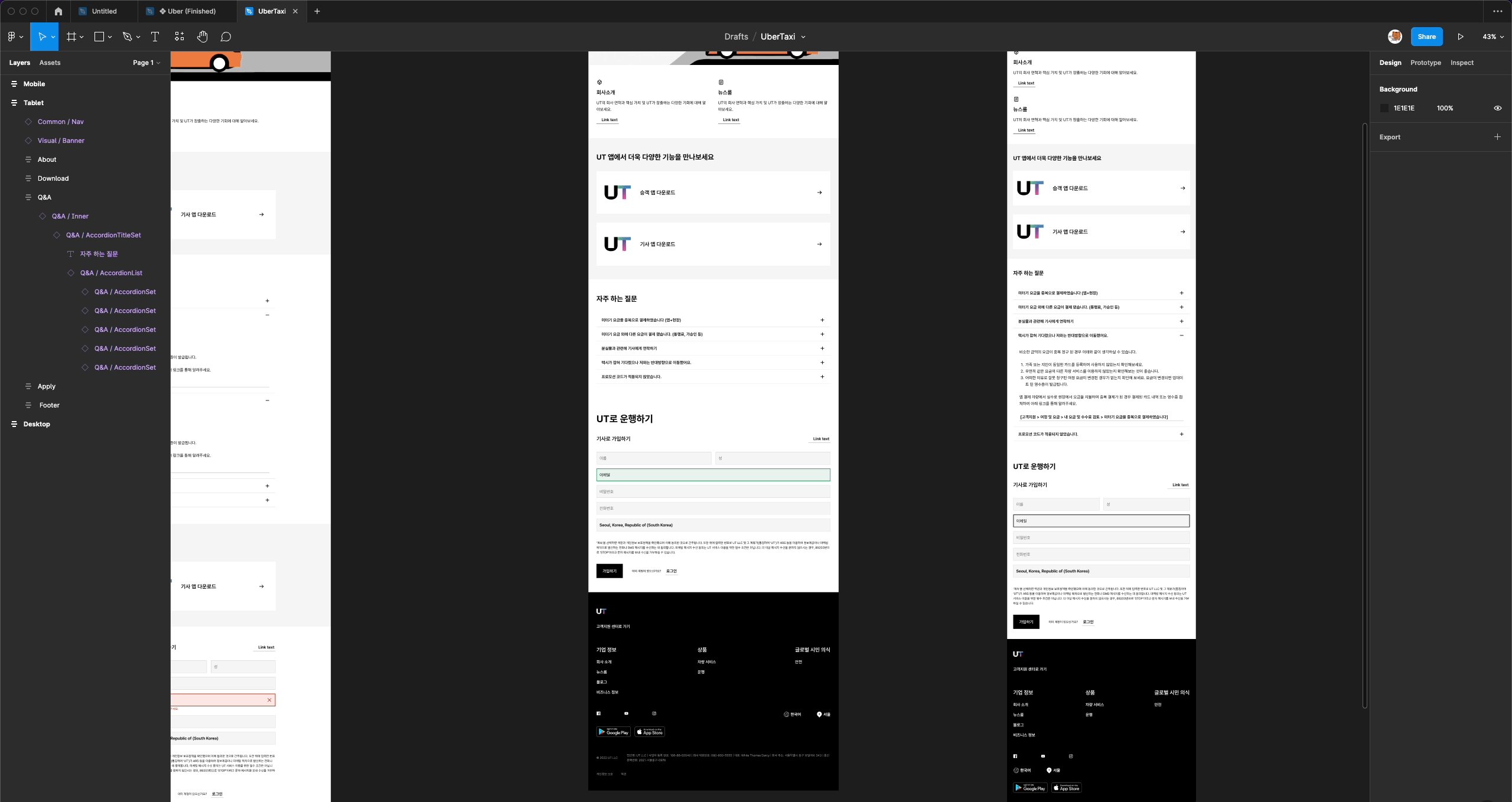
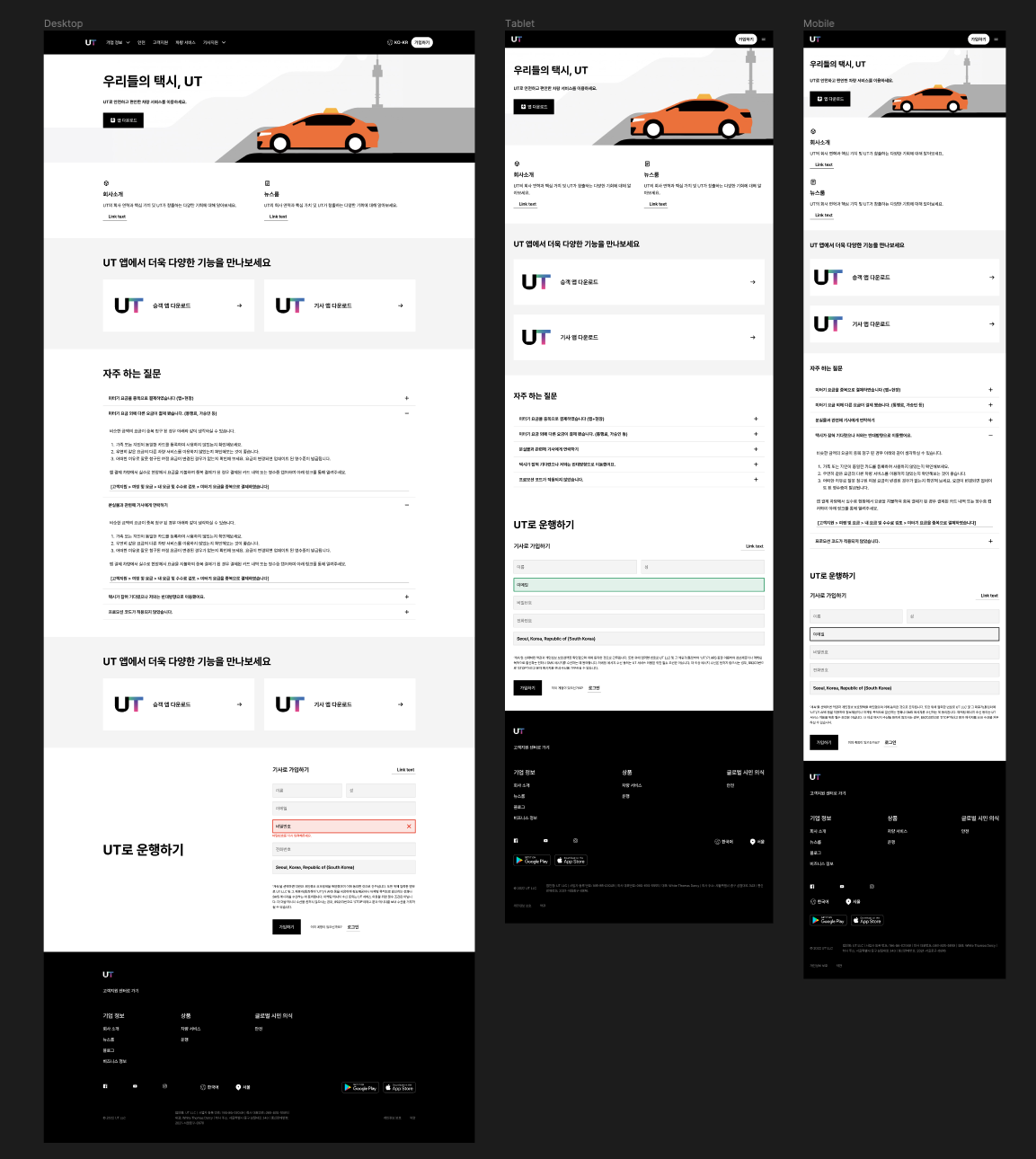
피그마로 시스템 구축하기
디자이너와 개발자의 커뮤니케이션
인터페이스 디자인을 위한 협업 웹 애플리케이션,
피그마를 활용해서 디자인을 배워요 ✍️
궁극적으로 매번 쓰이는
커뮤니케이션 비용을 줄이는 목표.
디자인 하나가 추가될 때마다 디자이너와 개발자의 커뮤니케이션 비용은 점점 더 증가하게 되고, 비즈니스가 커질수록 개발자들은 감당하기 힘들어지는 상태가 됩니다.
디자인 시스템을 이해하고 구축한다면, 커뮤니케이션 비용을 크게 절감할 수 있고, 많은 디자이너분들이 궁금해하지만, 처음을 어떻게 시작해야할지 모르시는 분들을 위해 이 강의를 기획하게 되었습니다.
❓ 비슷하지만 묘하게 다른 나의 디자인 작업물,
어떻게 하면 일관된 형태를 유지함과 동시에
개발자들이 개발하기 편하도록 디자인을 전달할 수 있을까?
이런 분들에게 추천해요 ✔️

디자인시스템을 구축하고 싶은데
어떻게 시작해야할지 모르는 디자이너

피그마 툴 사용법은 알고있지만 시스템적으로
어떻게 적용해야 할지 모르는 디자이너

디자인시스템을 이해하고 디자인 토큰을 받아
개발에 사용하고 싶은 개발자

디자인시스템으로 인해 디자이너와 개발자의
커뮤니케이션을 읽고싶은 기획자
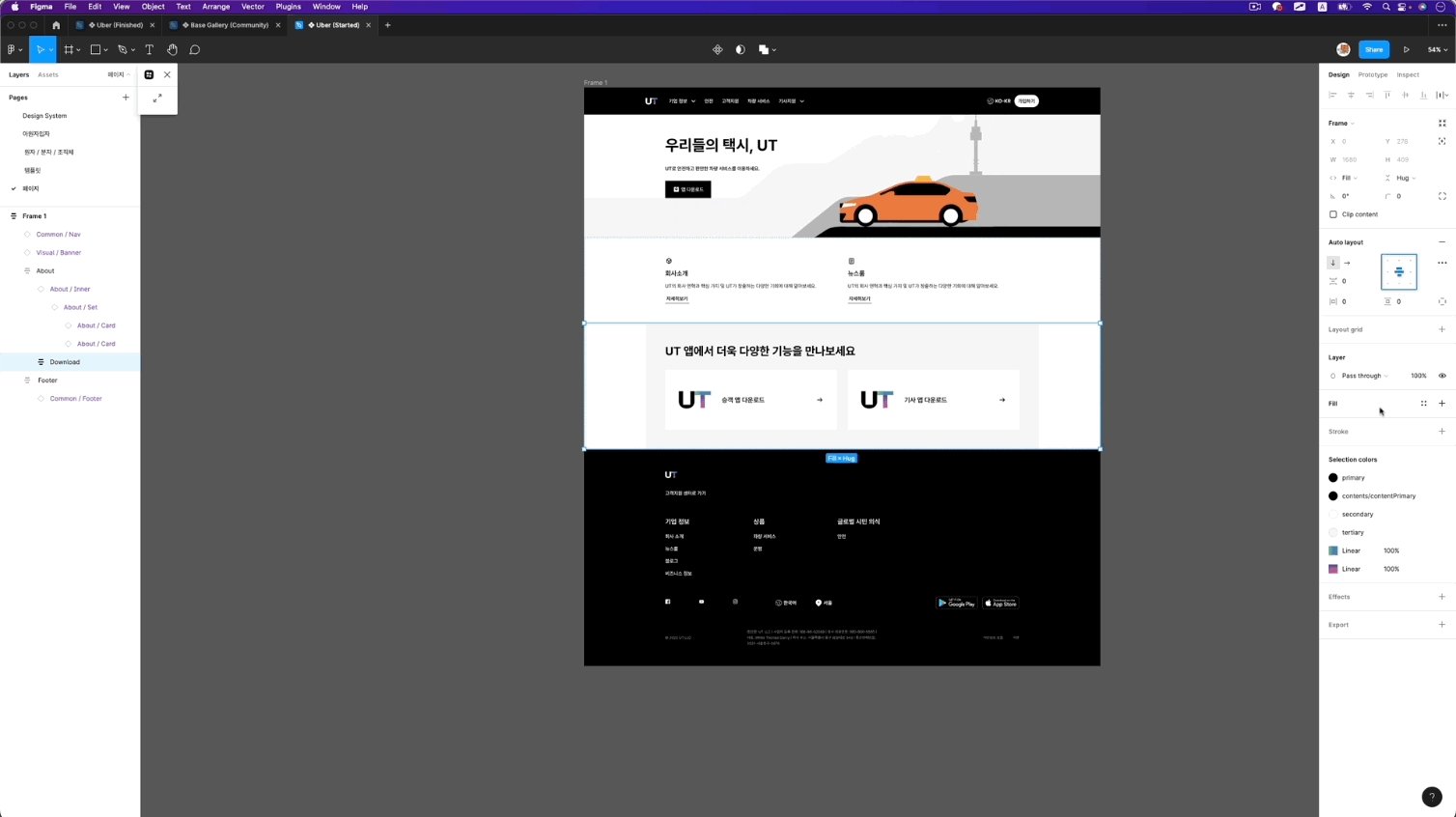
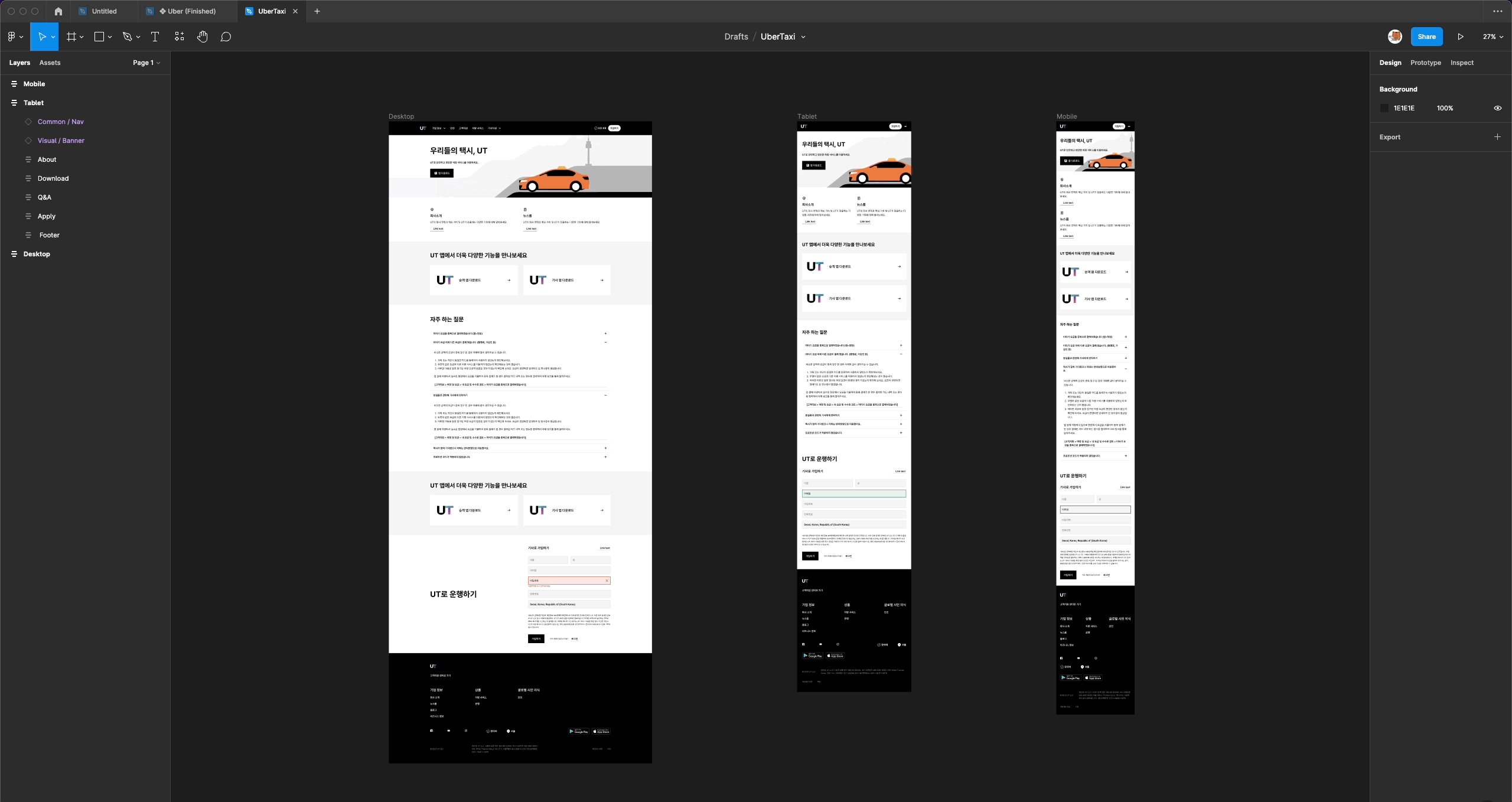
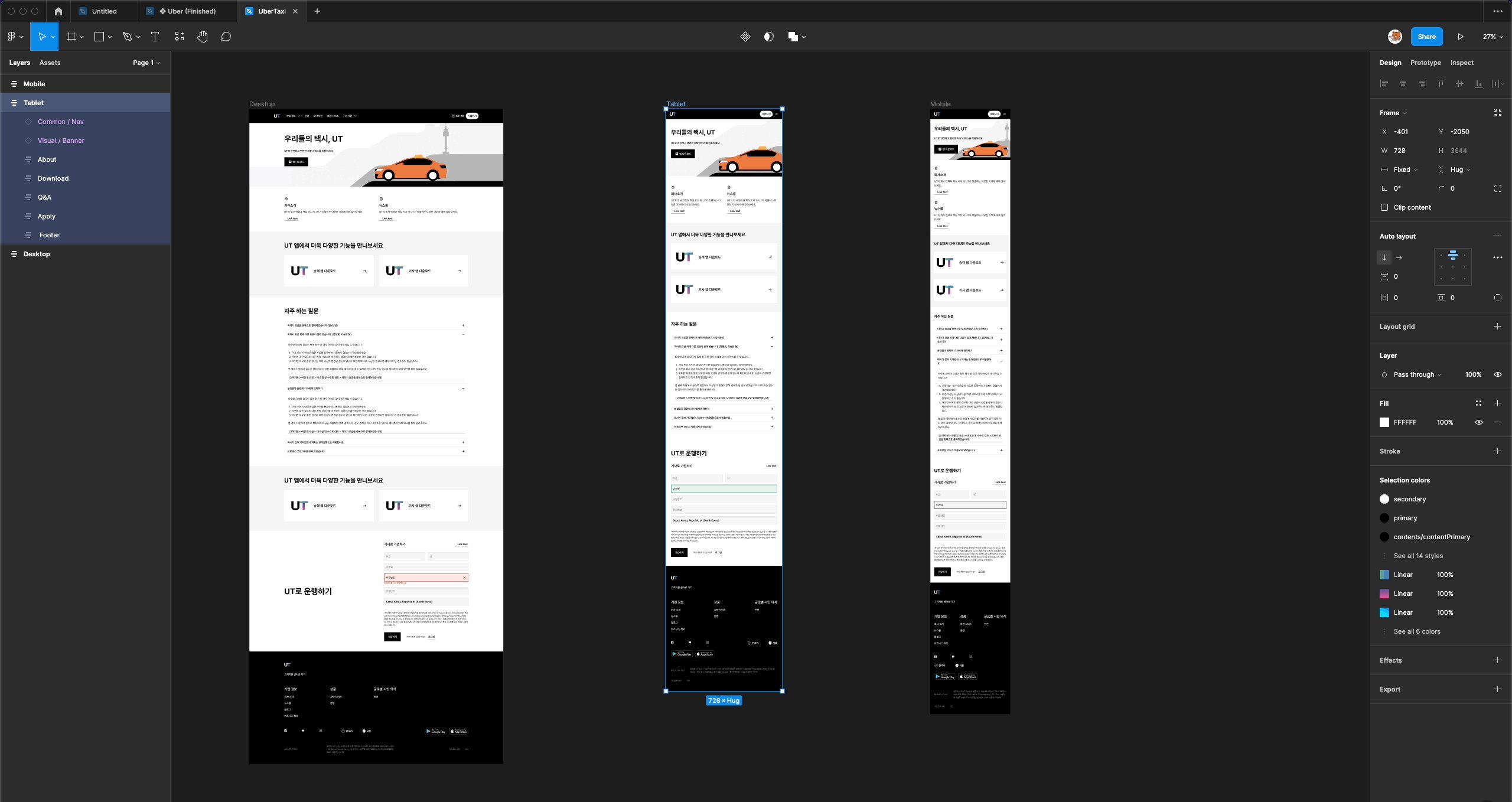
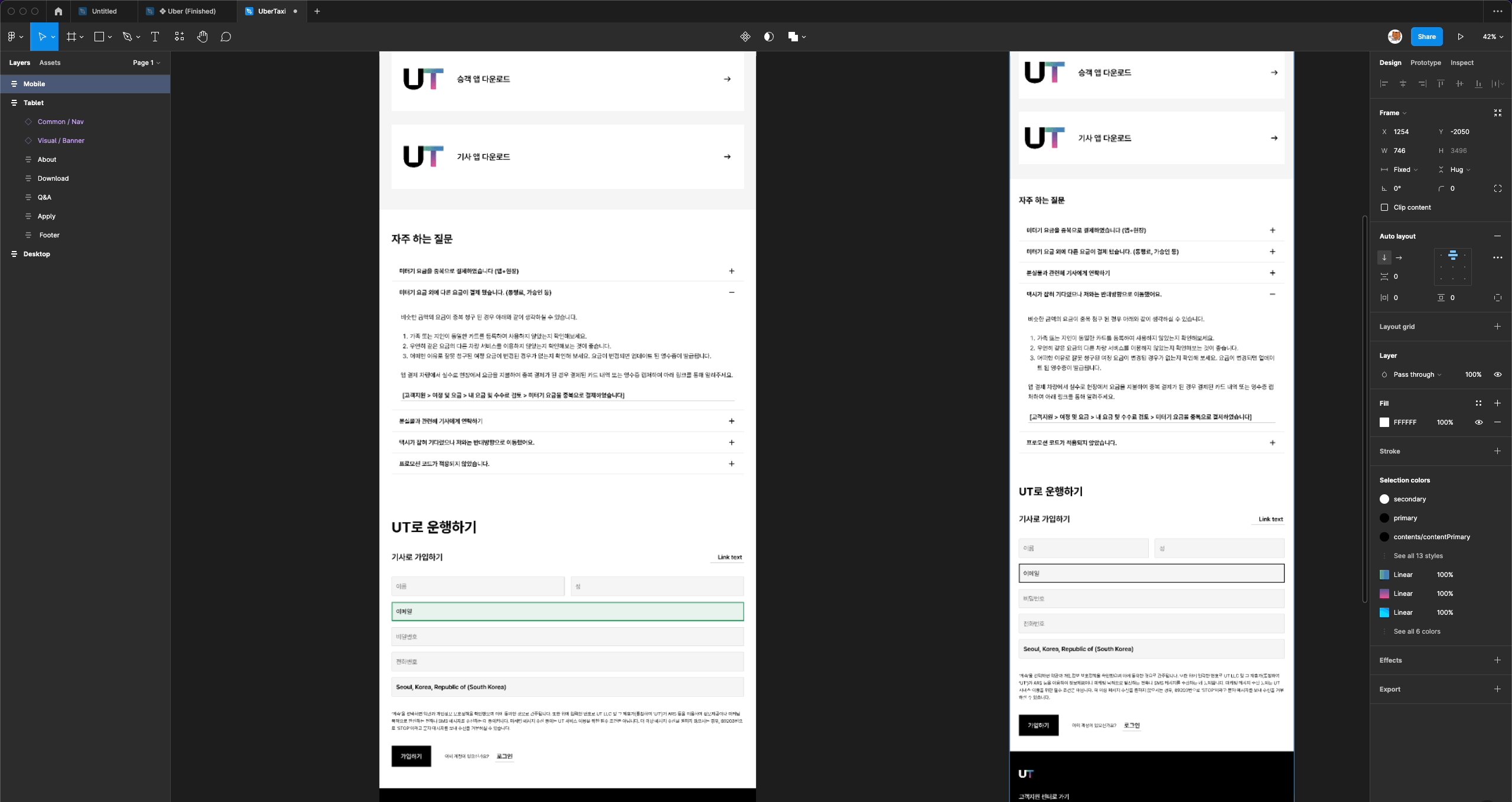
디자인 시스템 with 피그마 🎨
피그마를 사용한 디자인시스템의
구축 과정을 알고 이해할 수 있습니다.
디자인 시스템의 사용 목적 🌀
디자이너와 개발자 사이의 커뮤니케이션 비용 절감, 업무 효율 극대화! 이것이 디자인시스템의 사용 목적입니다.
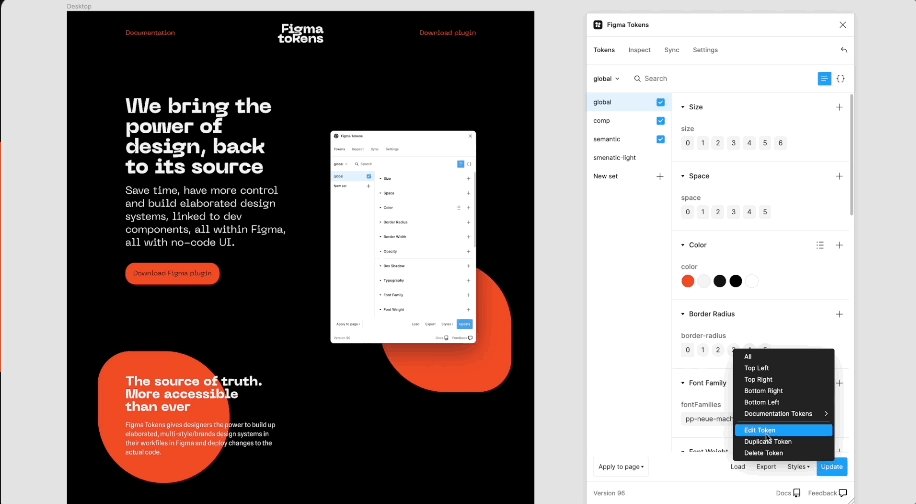
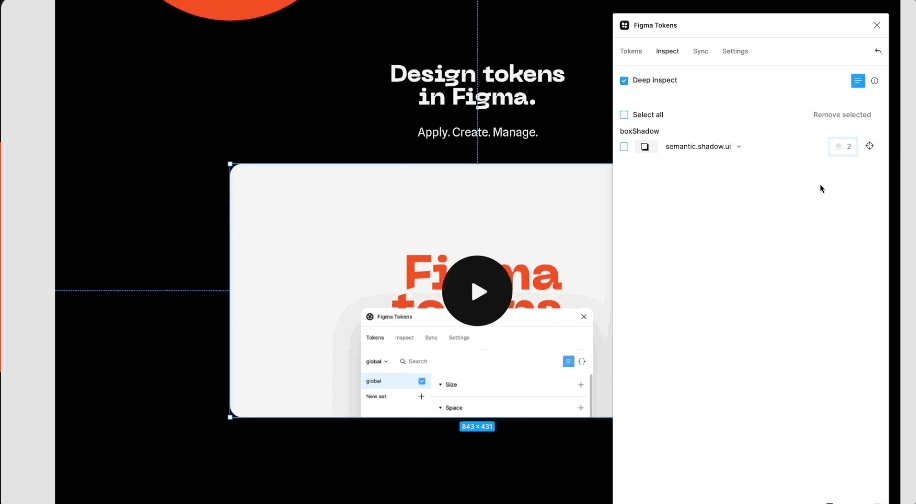
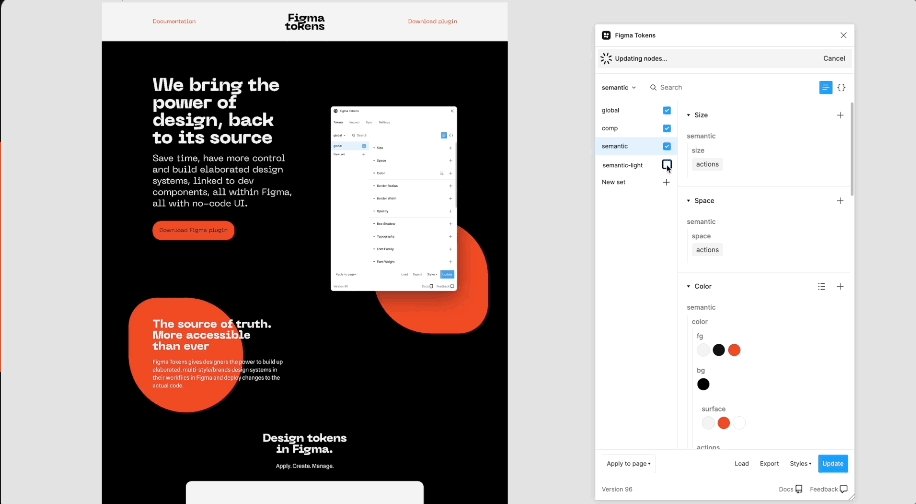
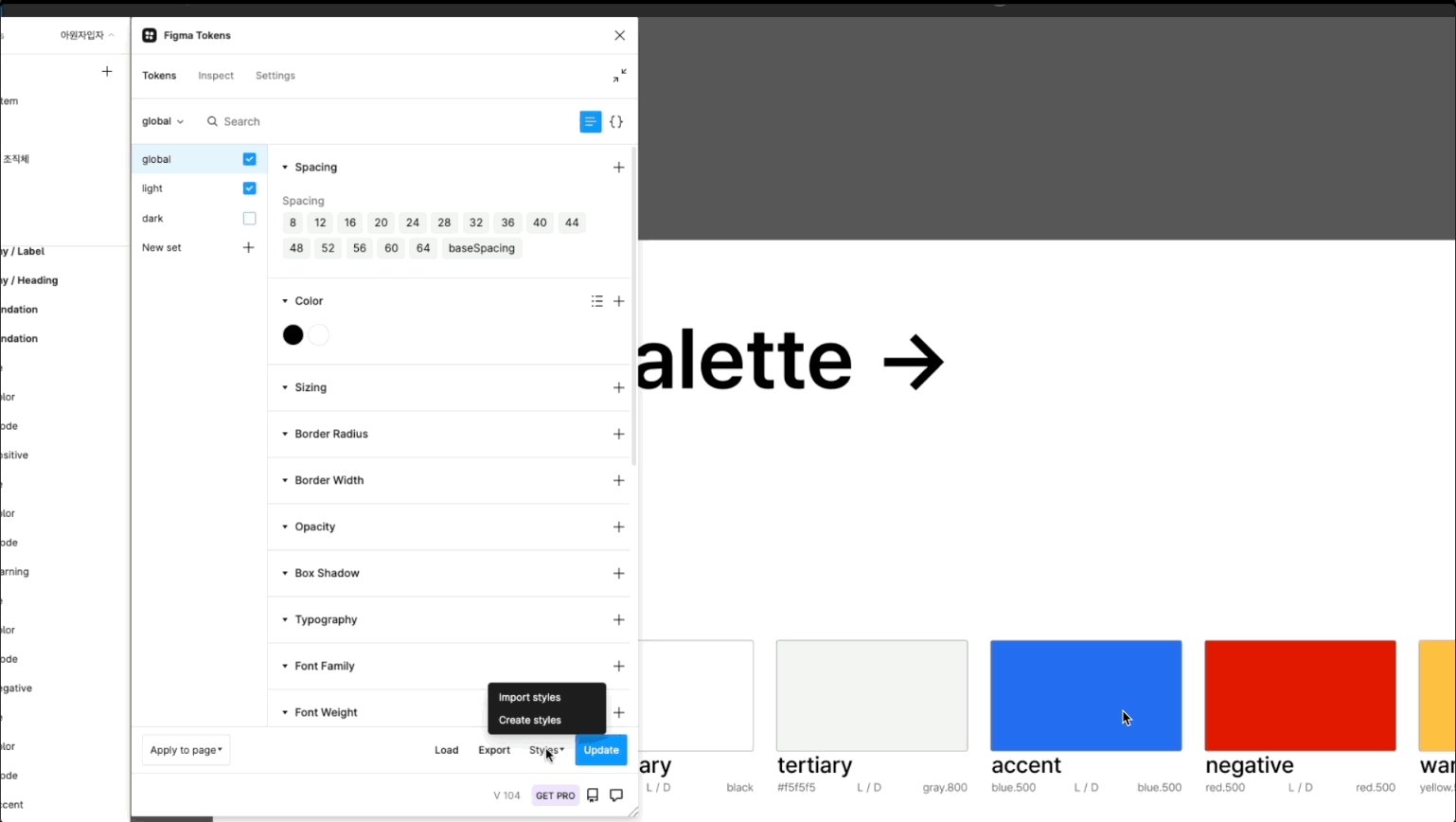
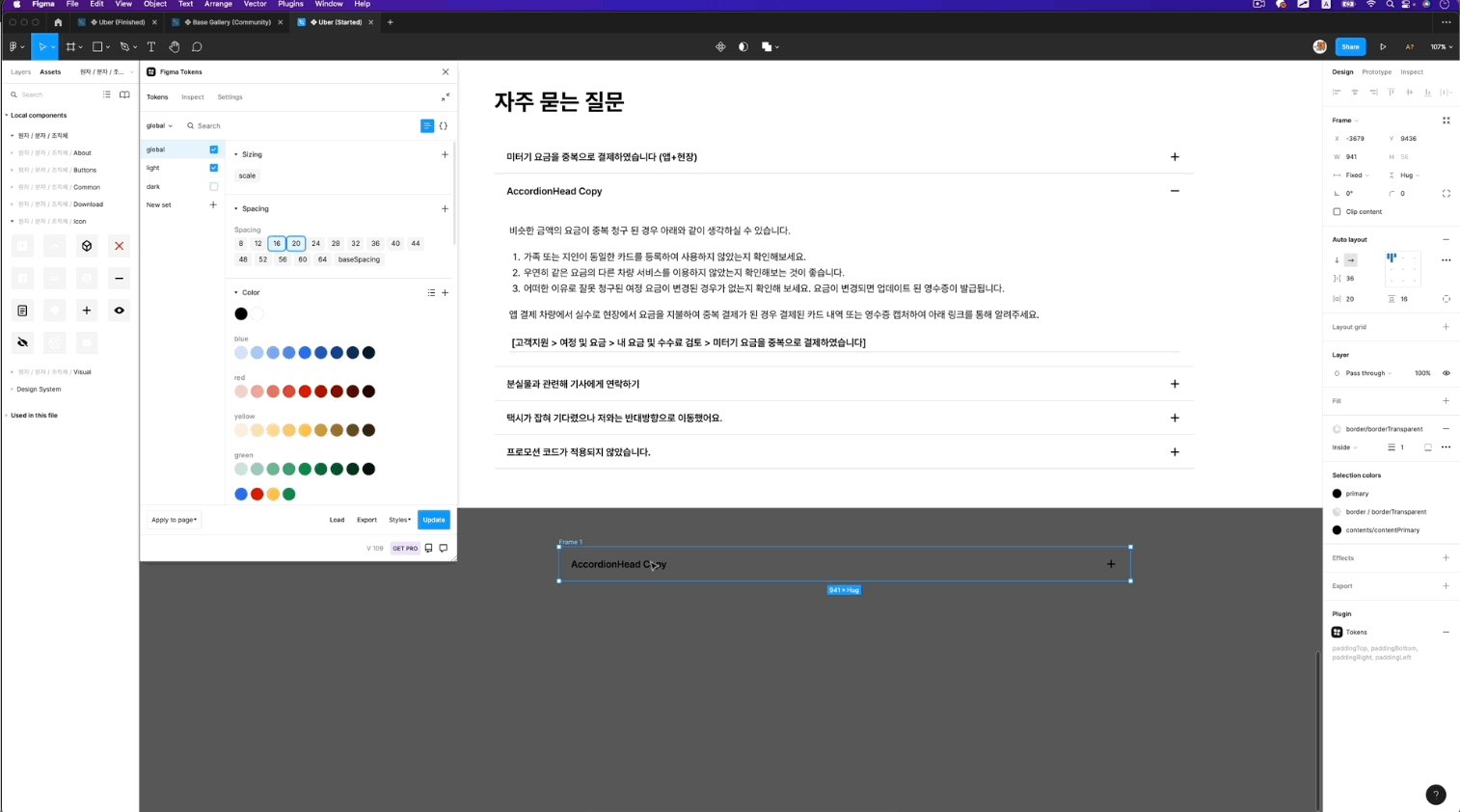
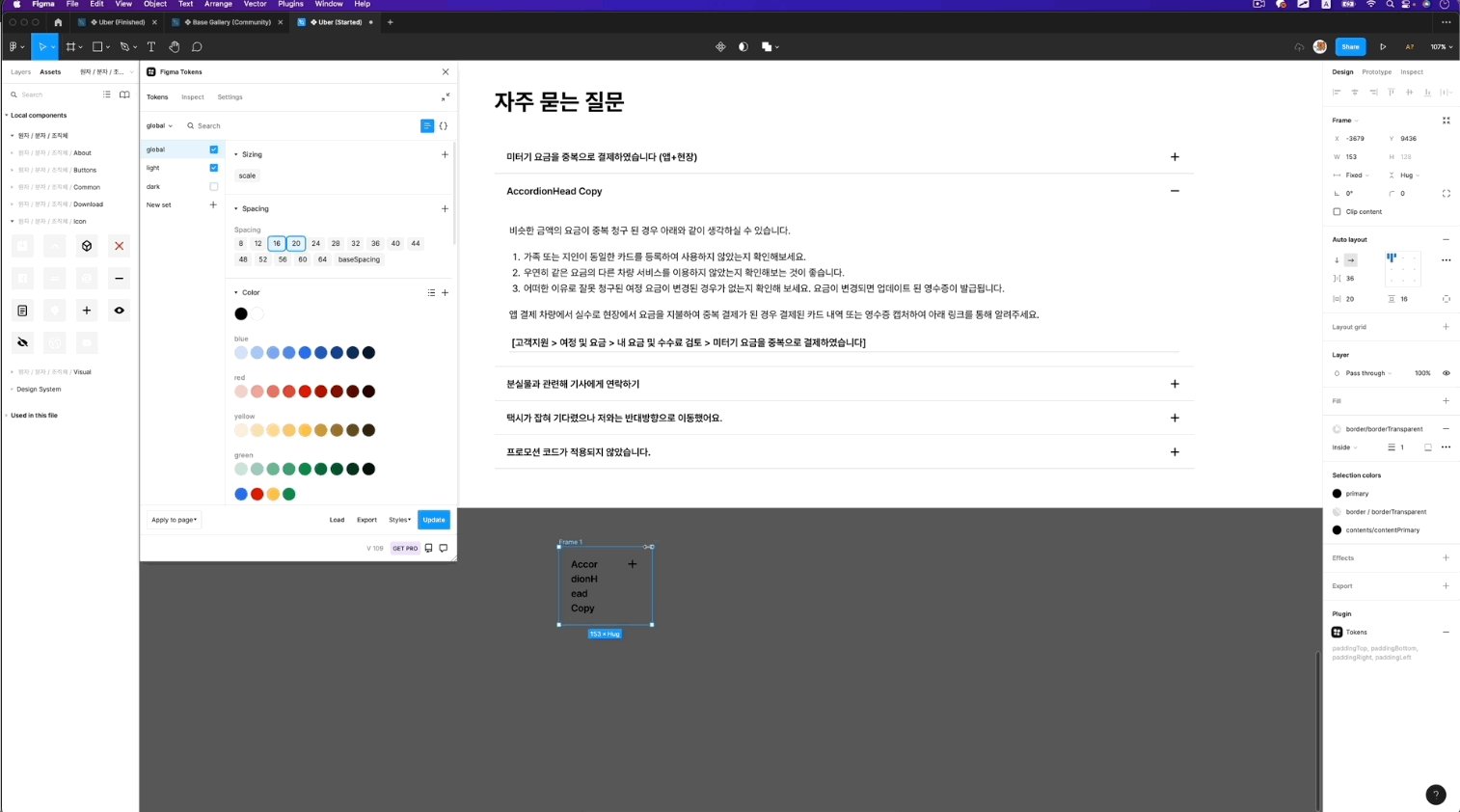
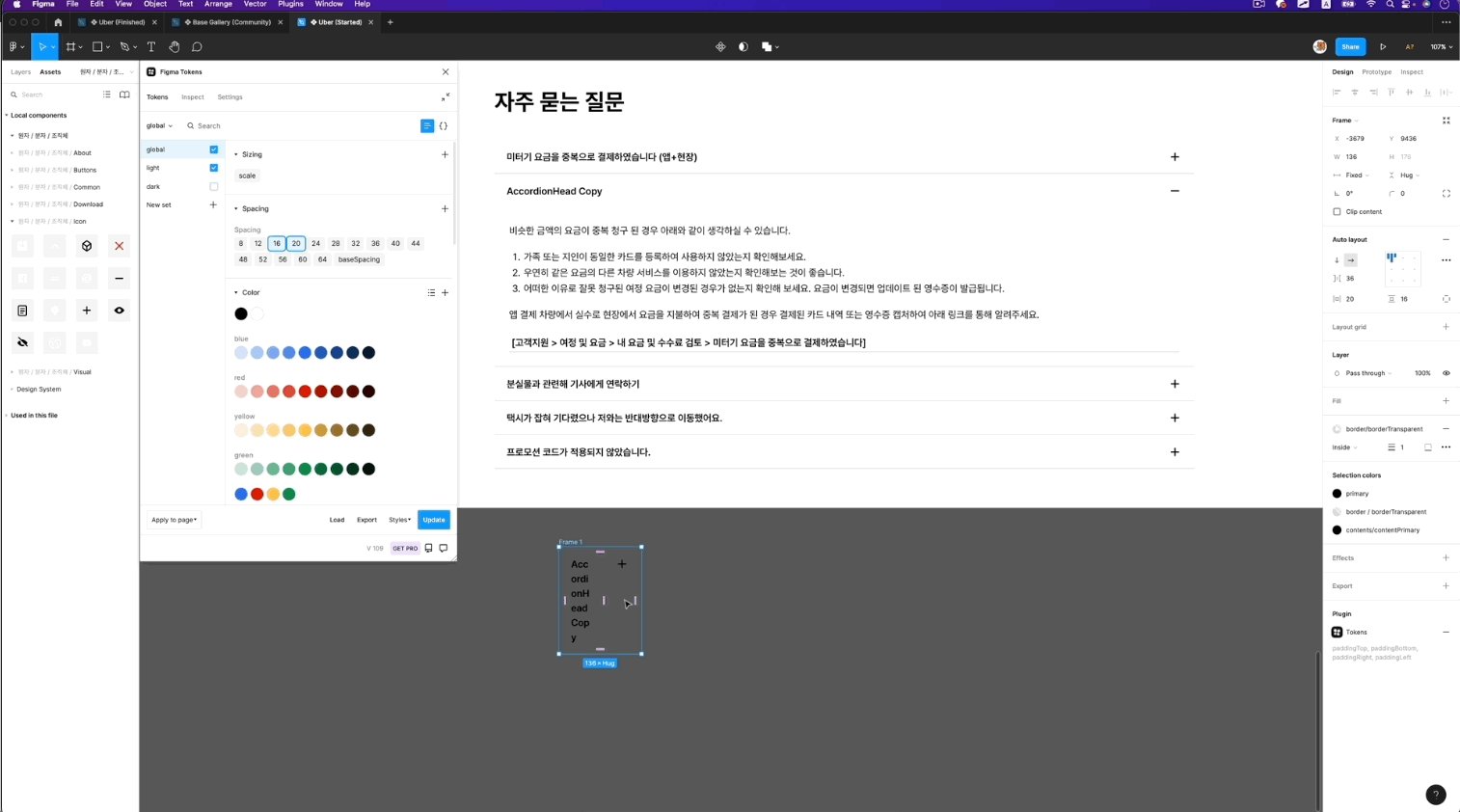
본 강의에서는 피그마 네이티브 시스템만 사용하지 않고 Figma tokens 플러그인과 함께 시스템을 구축하며, 모든 디자인 토큰이 개발자에게 Handoff 될 수 있도록 시스템을 구축합니다.
강의를 들은 후 수강생은...
💡모든 디자인 작업물을 시스템 관점으로 보는 눈이 생기며, 디자인 작업물을 만들더라도 시스템에 어긋나지 않도록 디자인하는 습관이 생깁니다.
💡아토믹 디자인 시스템을 이해하며 디자인 작업물들의 재사용성을 고려하게 됩니다.
💡컴포넌트에 대한 이해도가 생겨 개발자들과 소통이 원활하게 이루어집니다.
학습할 내용 📚
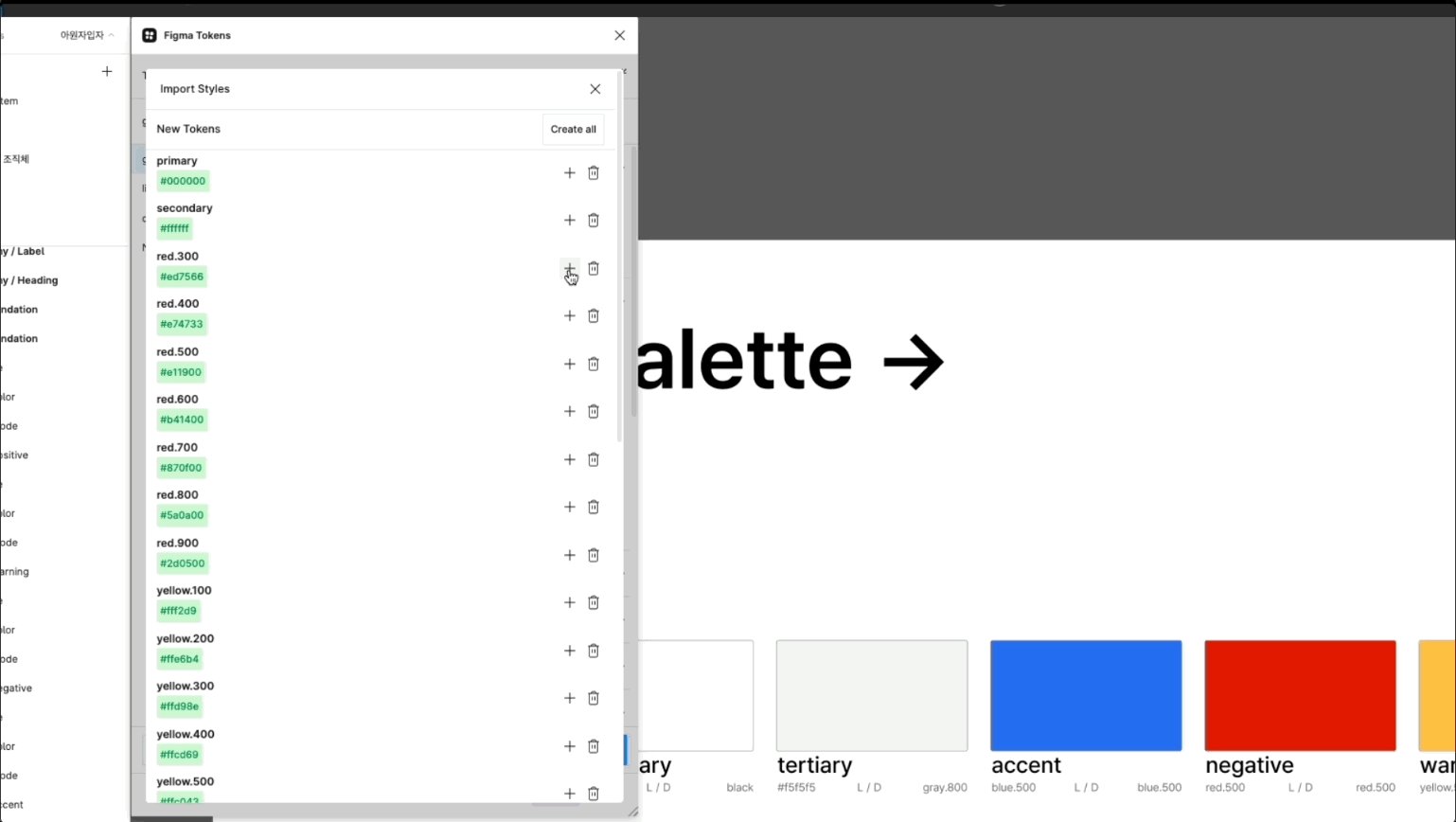
피그마에서 만든 디자인 토큰들을 한번에 관리하기 위한 플러그인으로 피그마 네이티브 시스템과 연동해서 사용합니다. 이는 추후 개발자들에게 handoff 할 때 사용됩니다.

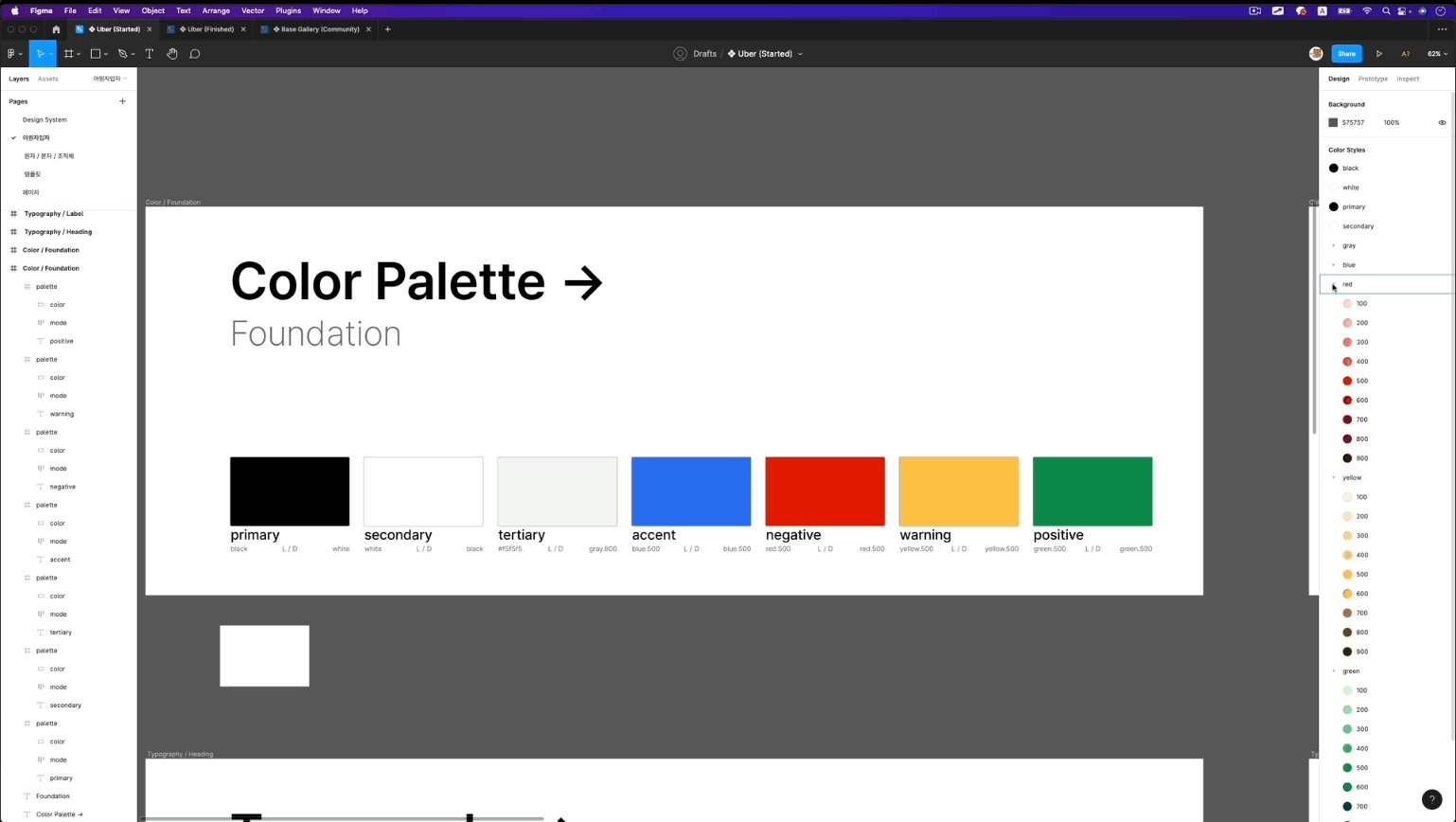
디자인작업에 기본 베이스가 되는 간격, 색상, 타이포그래피, 그리드를 시스템으로 등록하는 과정을 가집니다.

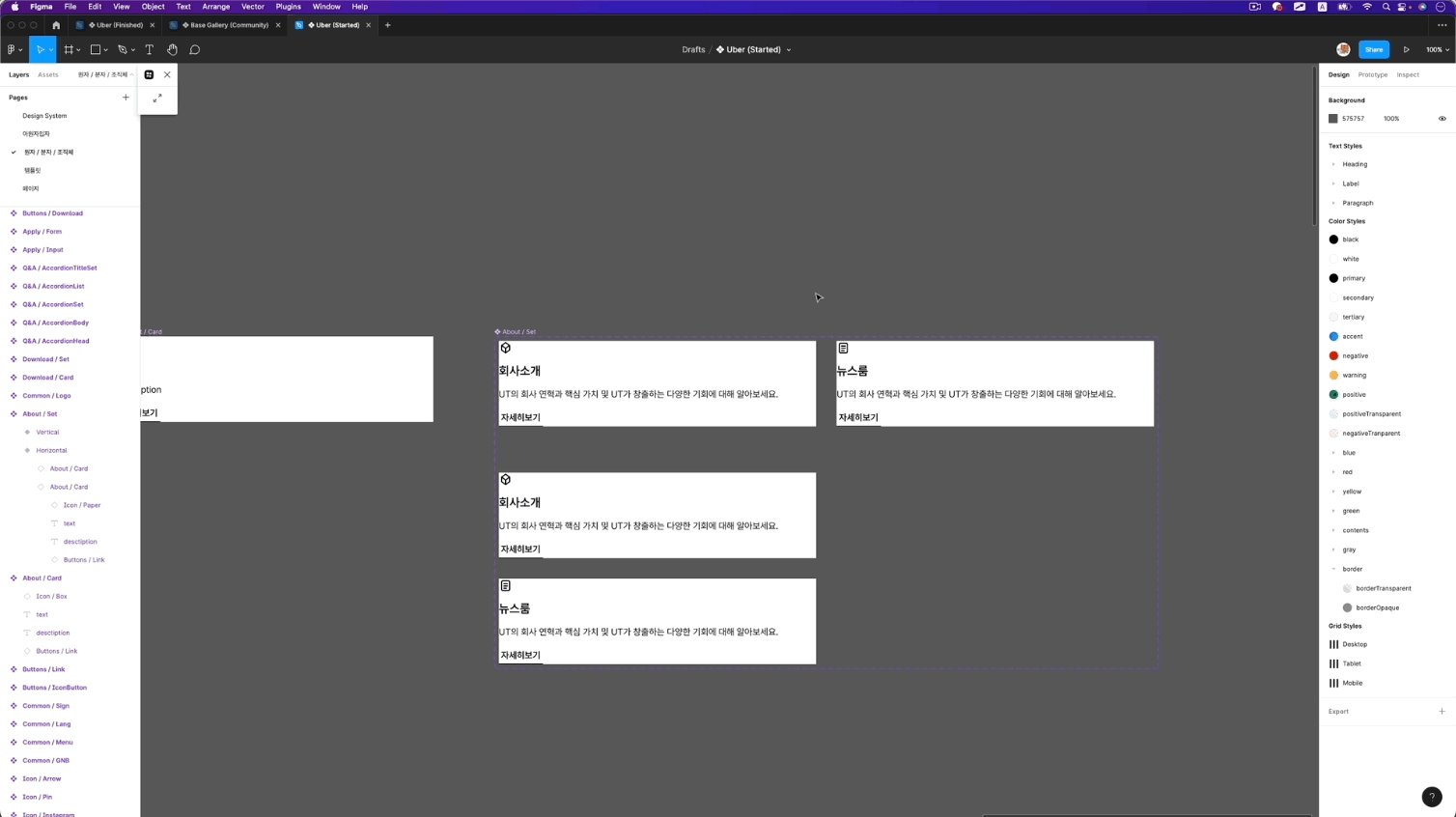
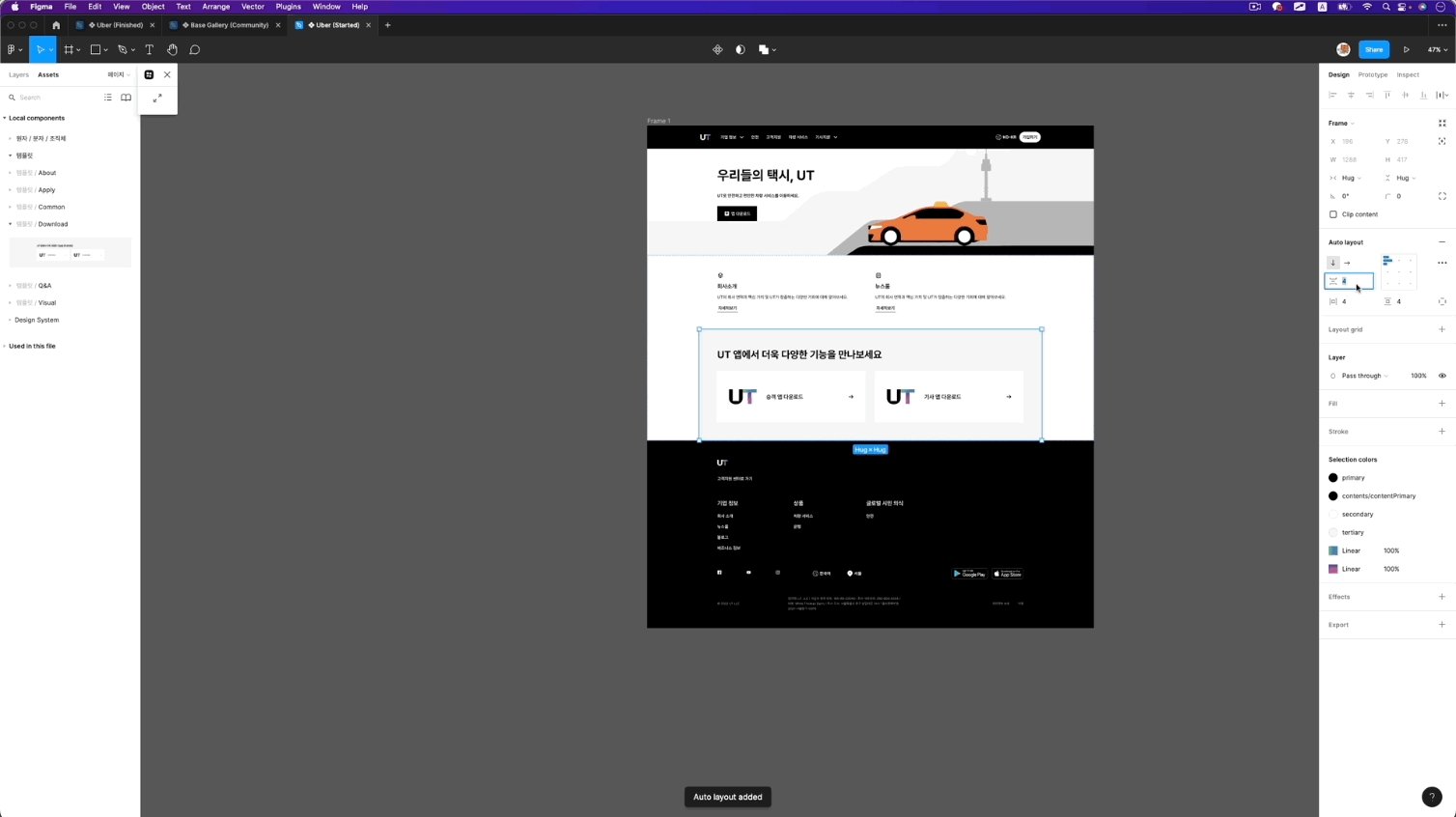
모든 디자인 작업물은 재사용 가능한 형태를 고려해 컴포넌트로 만들고 관리합니다.

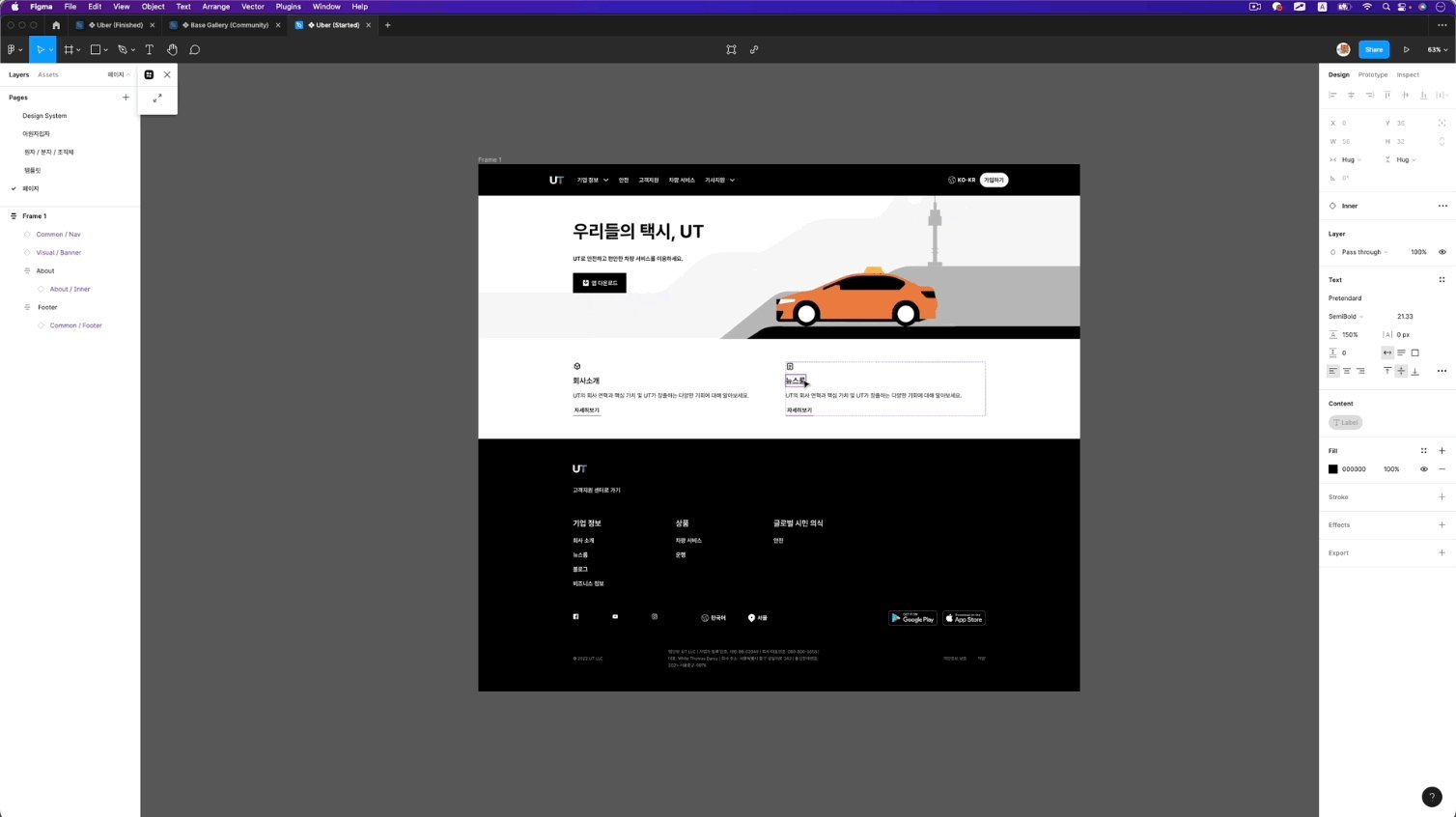
각각의 부품들을 만들고 그 부품들을 조립하여 하나의 완성된 결과물을 가집니다.
👇 최종 결과물 👇


예상 질문 Q&A 💬
Q. 디자인 시스템을 잘 모르는데 수강할 수 있나요?
그런 분들을 위한 수업입니다. 디자인시스템의 이론부터 시작합니다.
Q. 왜 디자인 시스템을 배워야 하나요?
디자이너와 개발자 간 커뮤니케이션 문제는 언제나 발생하기 마련이기에, 이를 최소한으로 줄이는 노력은 디자이너와 개발자 모두에게 필요한 숙제입니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
피그마의 기초 툴 설명은 아니기 때문에 기본적인 툴 사용법은 알고 오시는게 좋습니다.
Q. 수강 관련 참고 사항 (갖춰야 할 환경) 이 있나요?
피그마로 시스템을 구축하기 때문에 피그마 계정과 Desktop App을 다운받아주세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
개발자와의 협업을 원활하게 하고싶은 디자이너
디자이너와의 소통을 중요하게 생각하는 개발자
사내 디자인 시스템을 구축하고싶으신 분
피그마를 깊게 이해하고 싶으신 분
선수 지식,
필요할까요?
피그마
깃헙
변수에 대한 이해
4,139
명
수강생
196
개
수강평
279
개
답변
4.9
점
강의 평점
5
개
강의
---안녕하세요 디자인과 개발에 재미를 가지고 강의를 만드는 범쌤입니다 🙂 -----------------------------------------------------온라인 / 오프라인 출강 문의는 seonbeom2@gmail.com 으로 연락주세요 🙇♂
커리큘럼
전체
31개 ∙ (5시간 31분)
INTRO
03:25
디자인 시스템이란?
09:30
TokensStudio Plugin
09:13
간격 (Spacing)
08:51
컬러 (Color basic)
17:42
컬러 (Color content)
06:24
컬러 (Color border)
07:20
그리드 (Grid)
06:38