
웹 애니메이션을 위한 GSAP 가이드 Part.02
범쌤
“GSAP 이런 것까지 가능했어?” 애니메이션이 복잡하고 어렵다는 기존의 고정관념을 깨드립니다.
초급
gsap, 인터랙티브 웹, JavaScript



디자인 시스템 구축 방법
아토믹 디자인의 개념과 실제 적용 방법
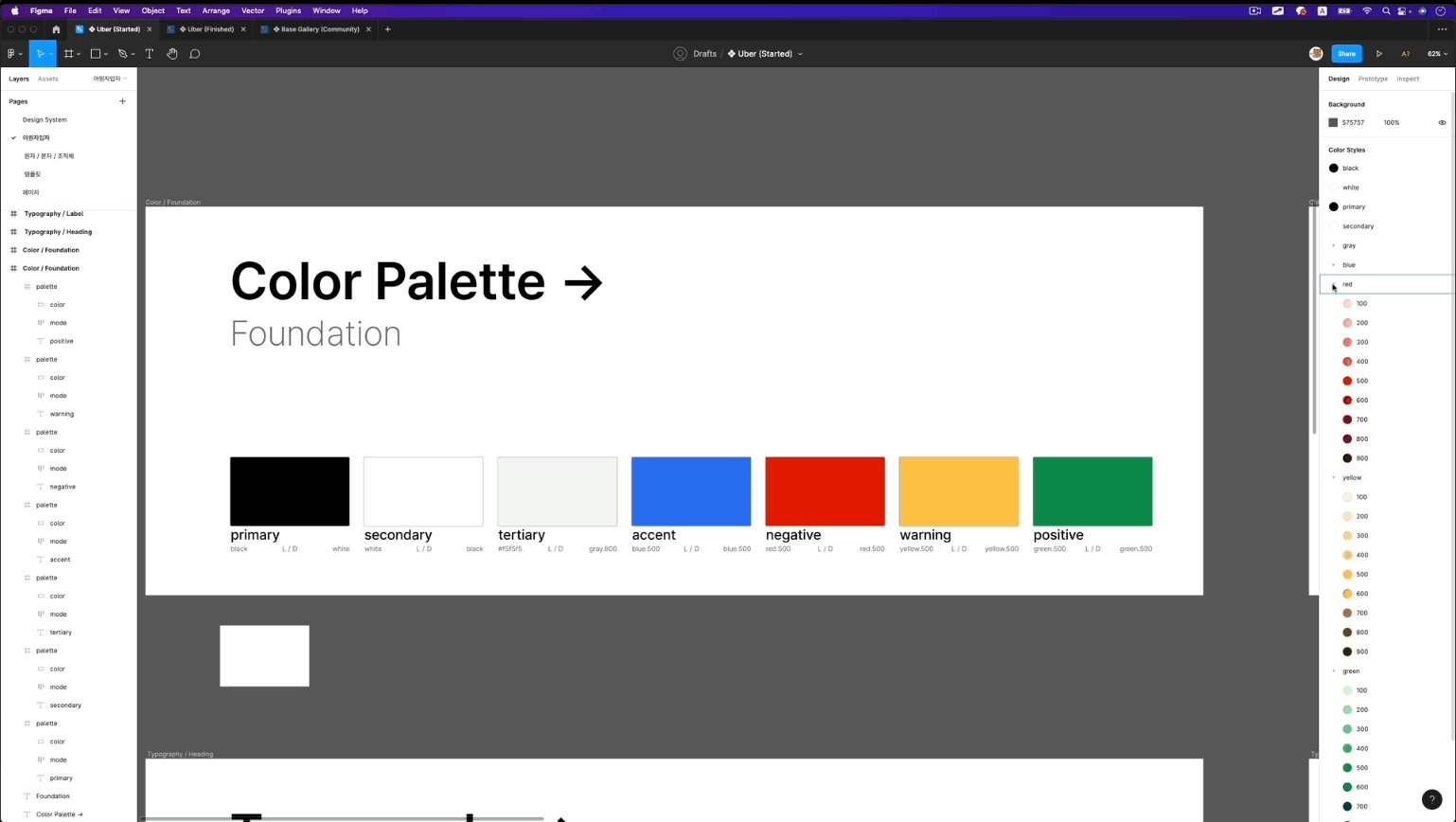
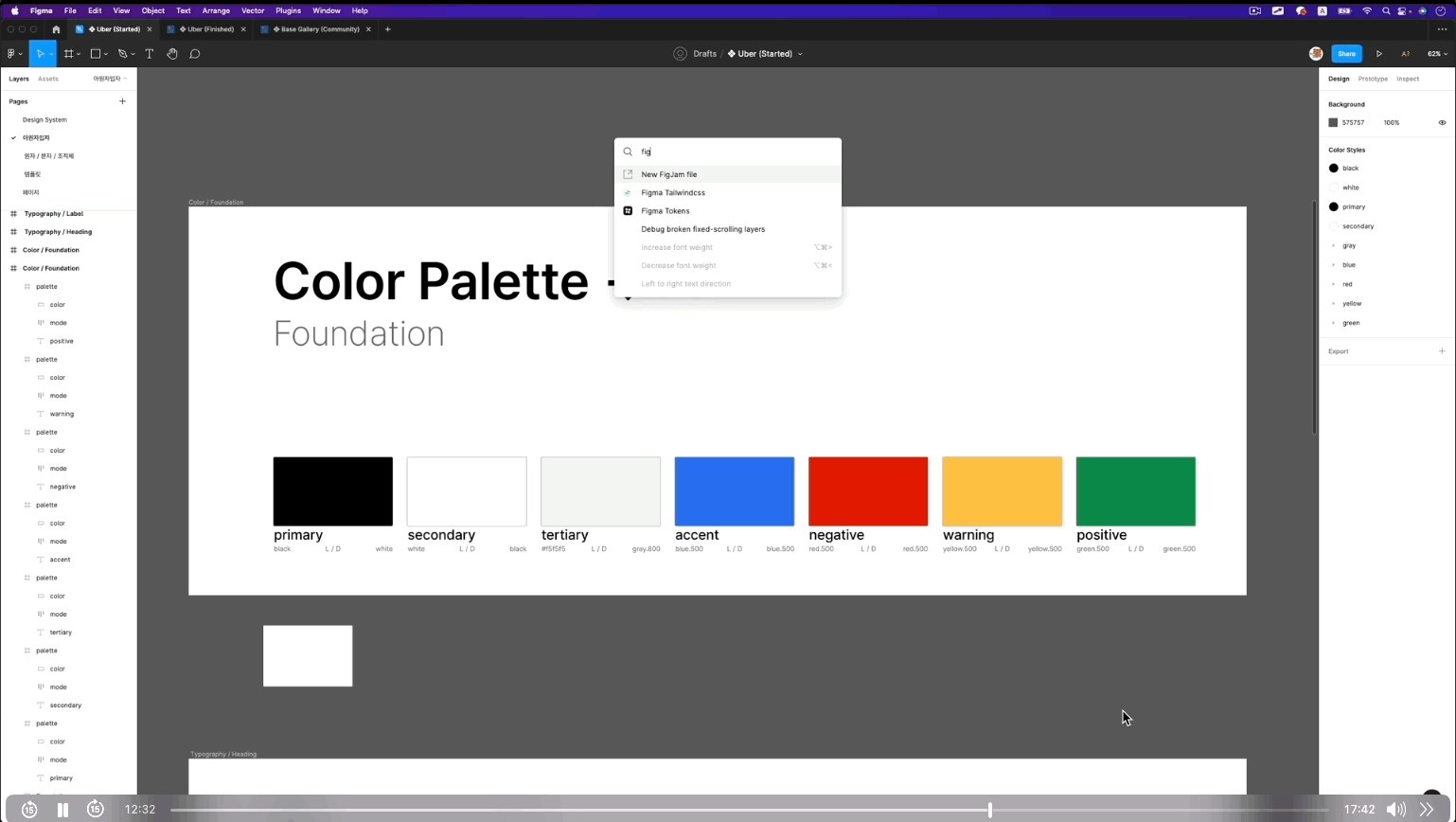
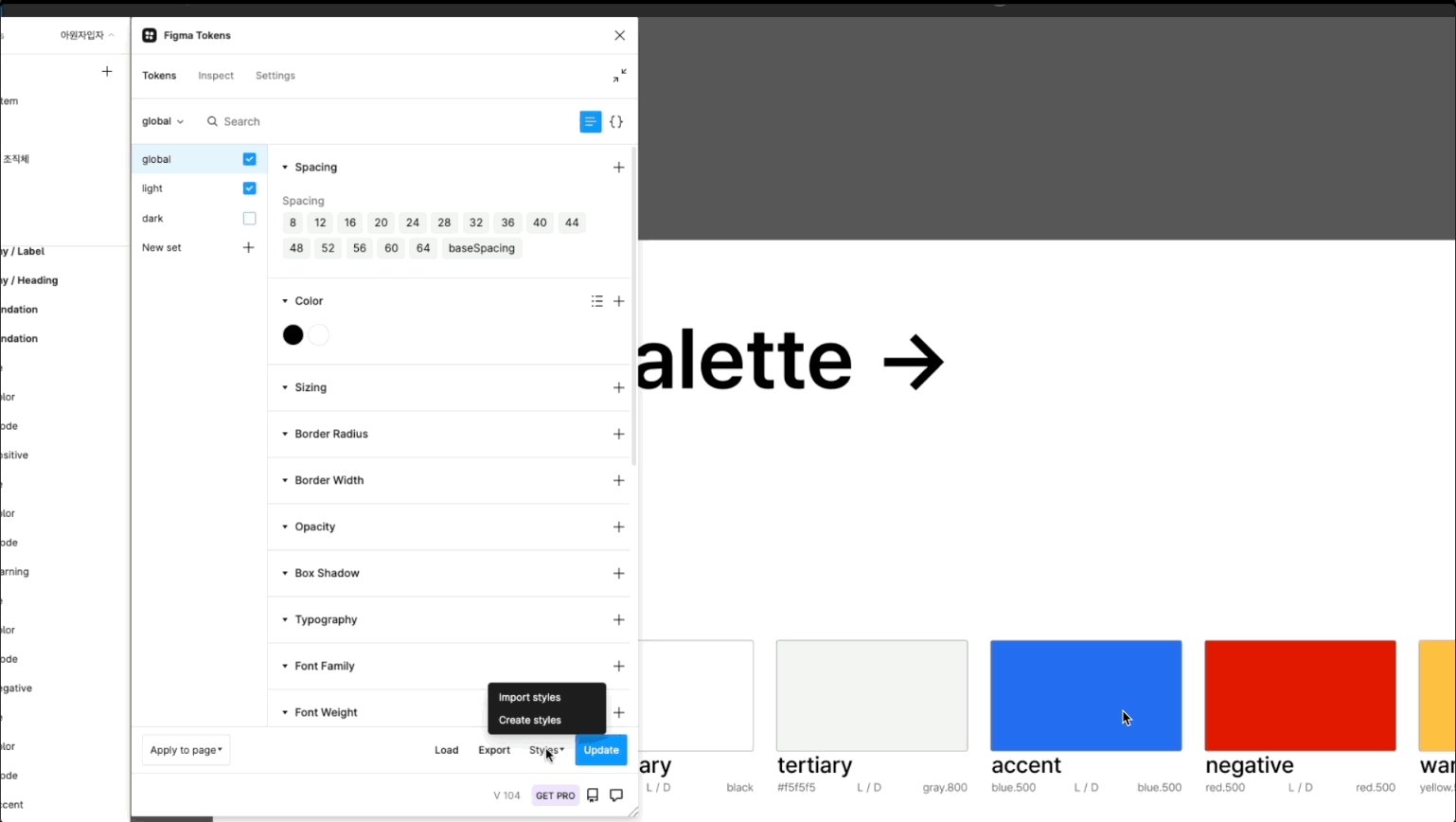
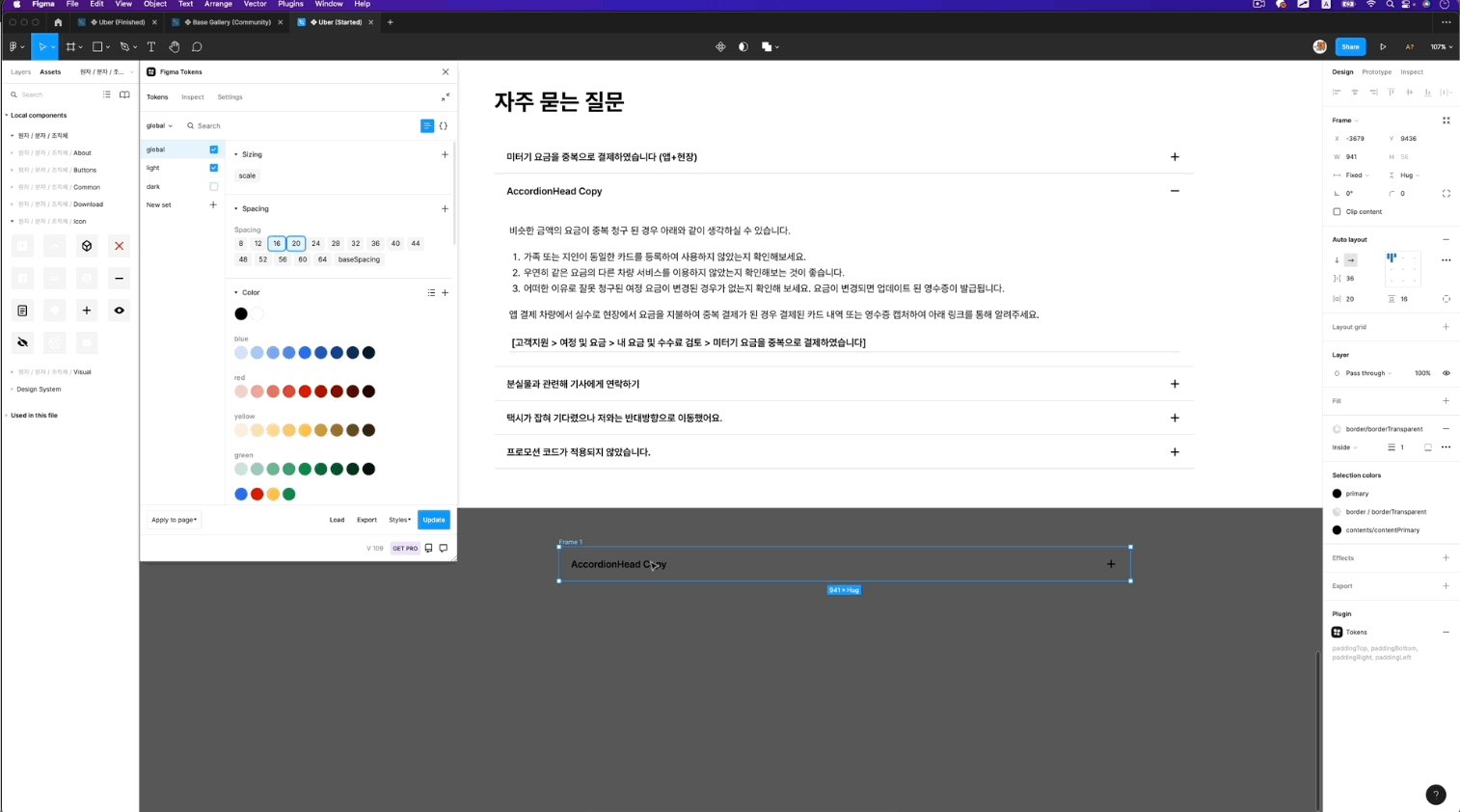
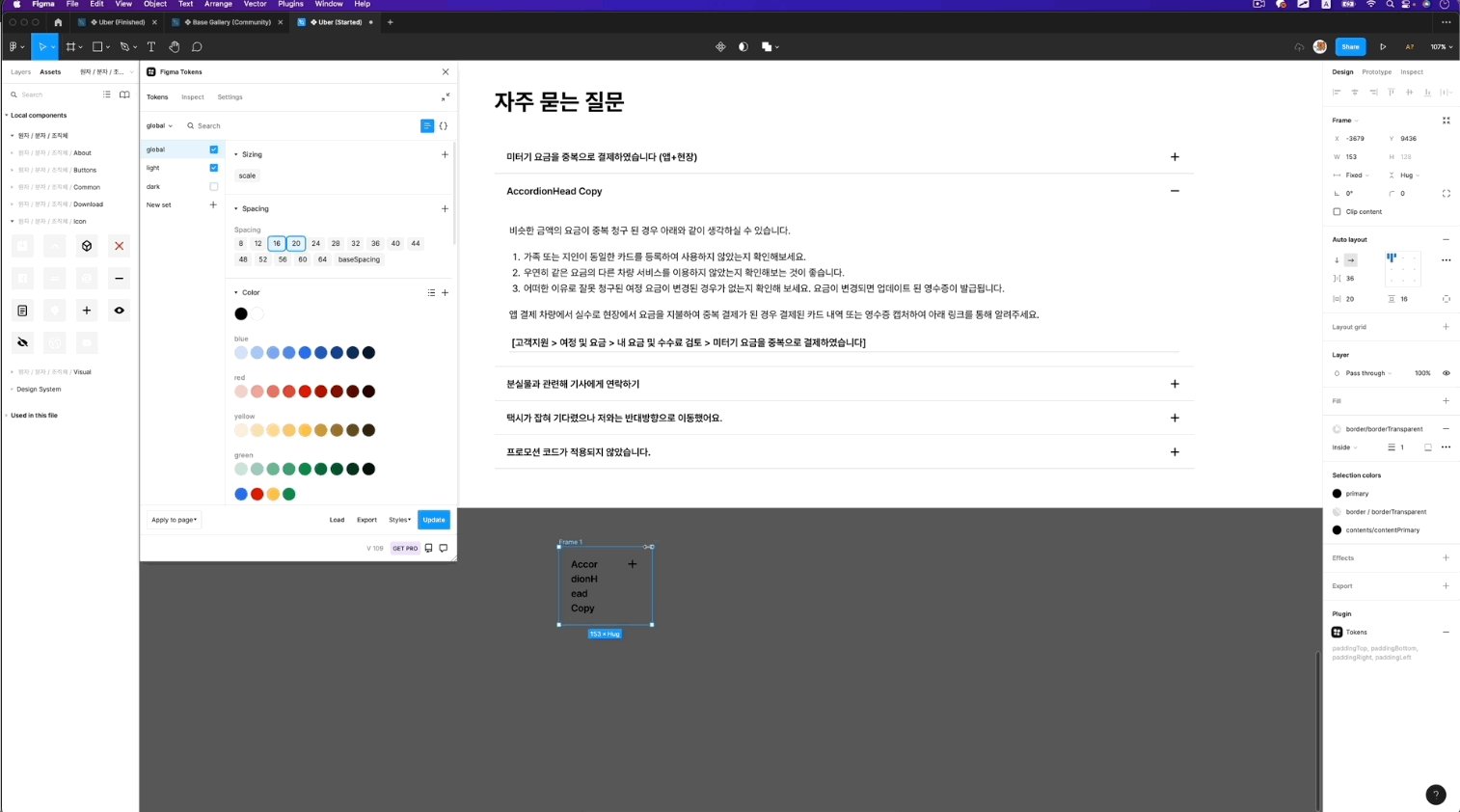
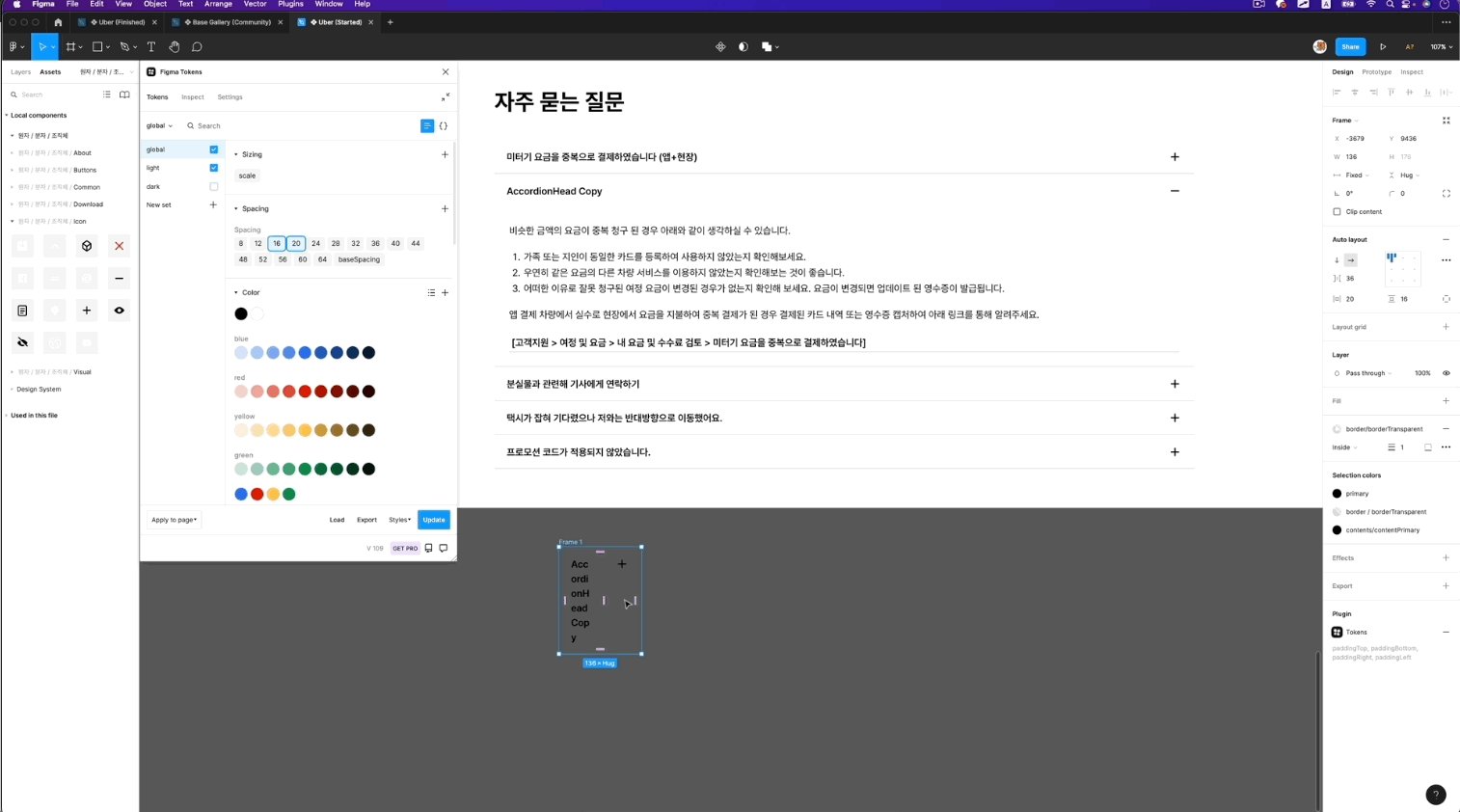
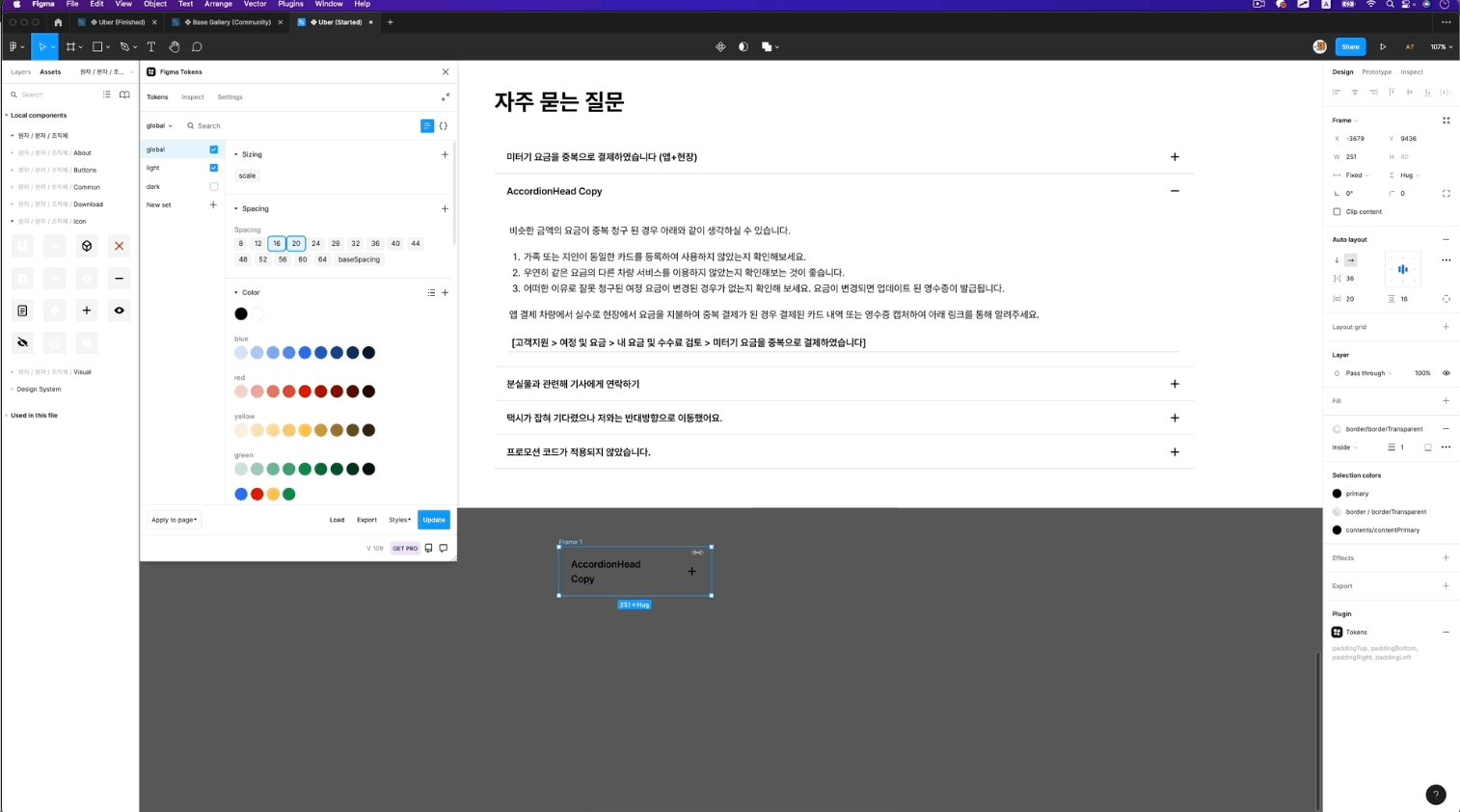
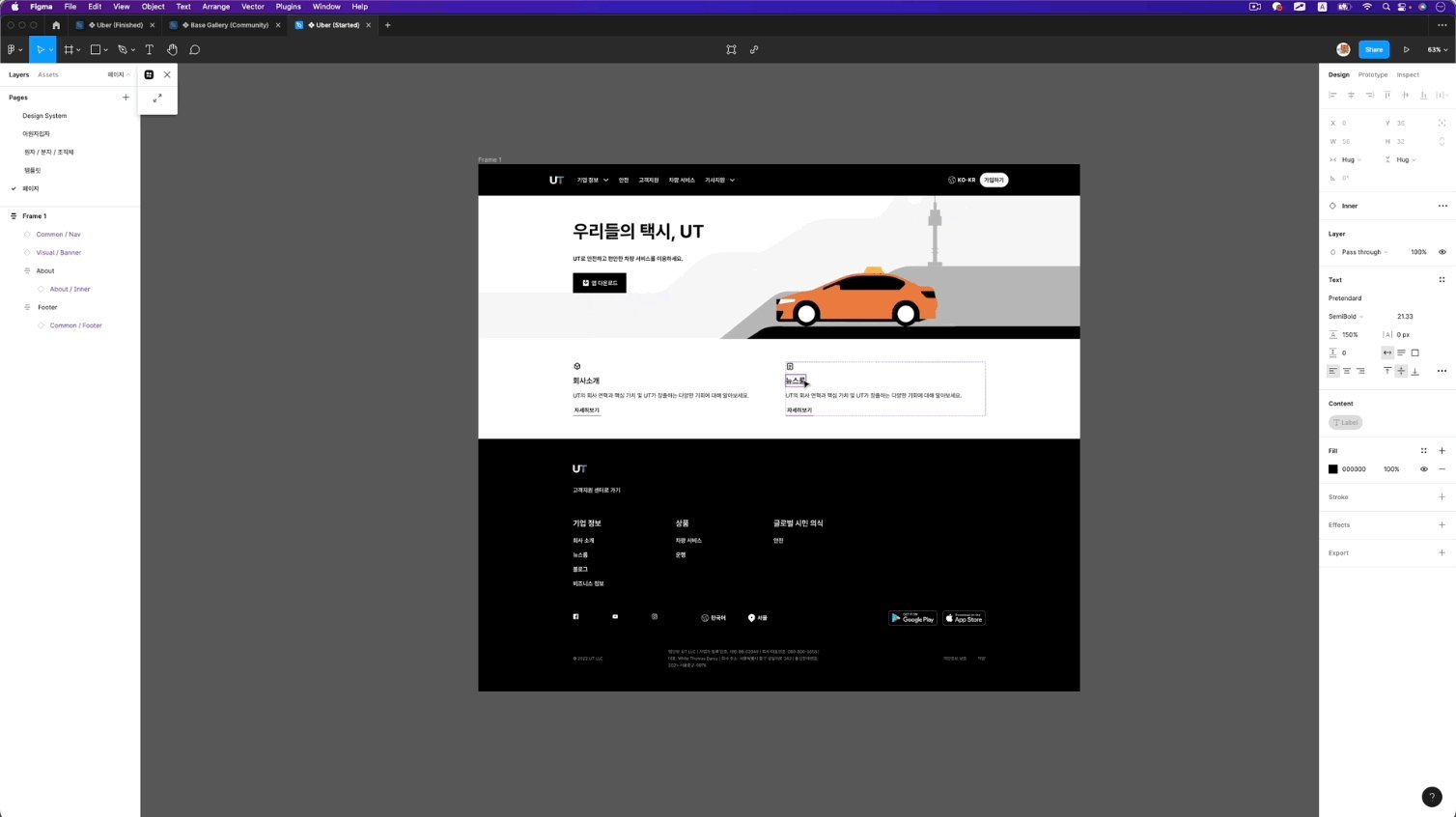
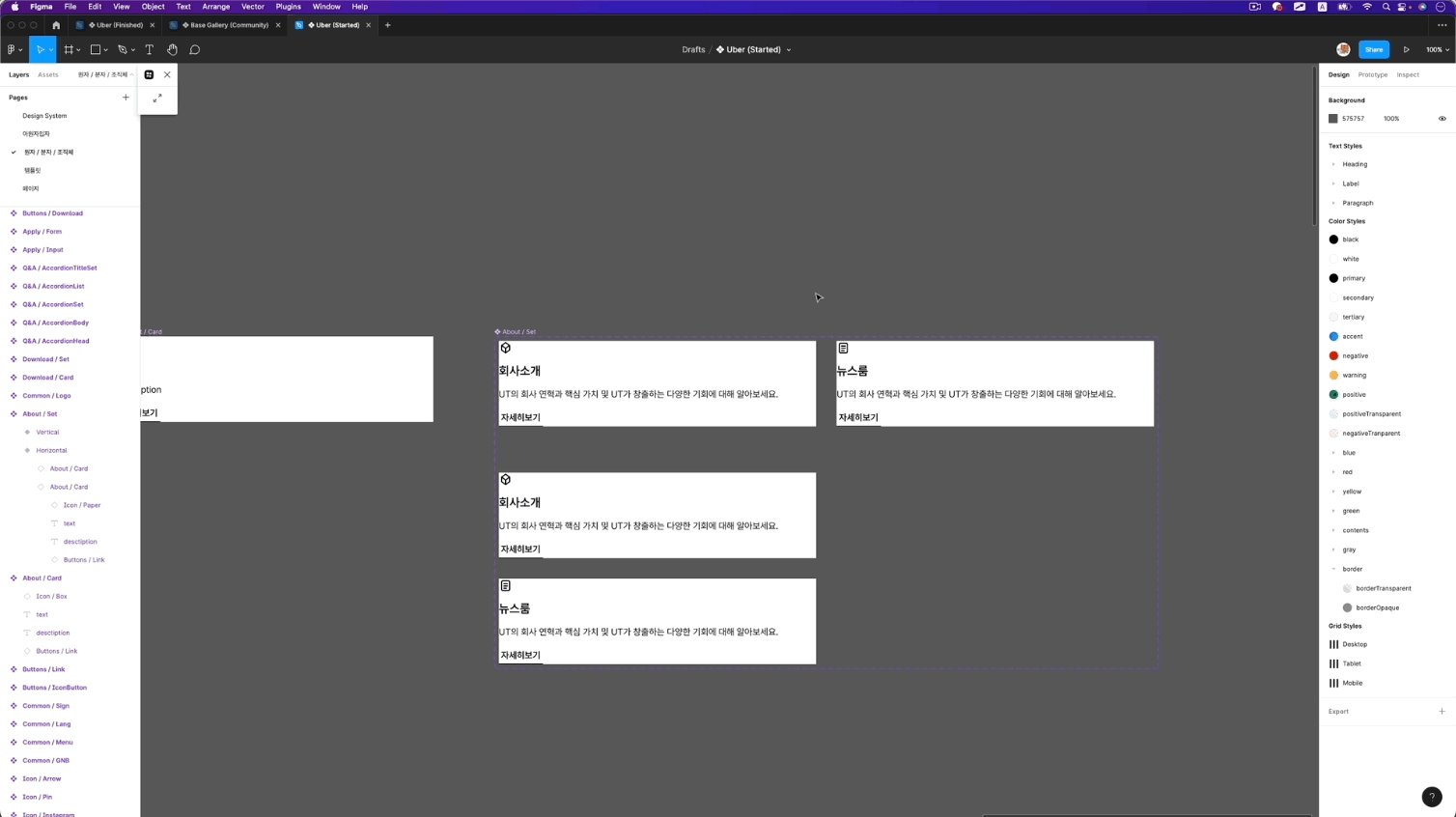
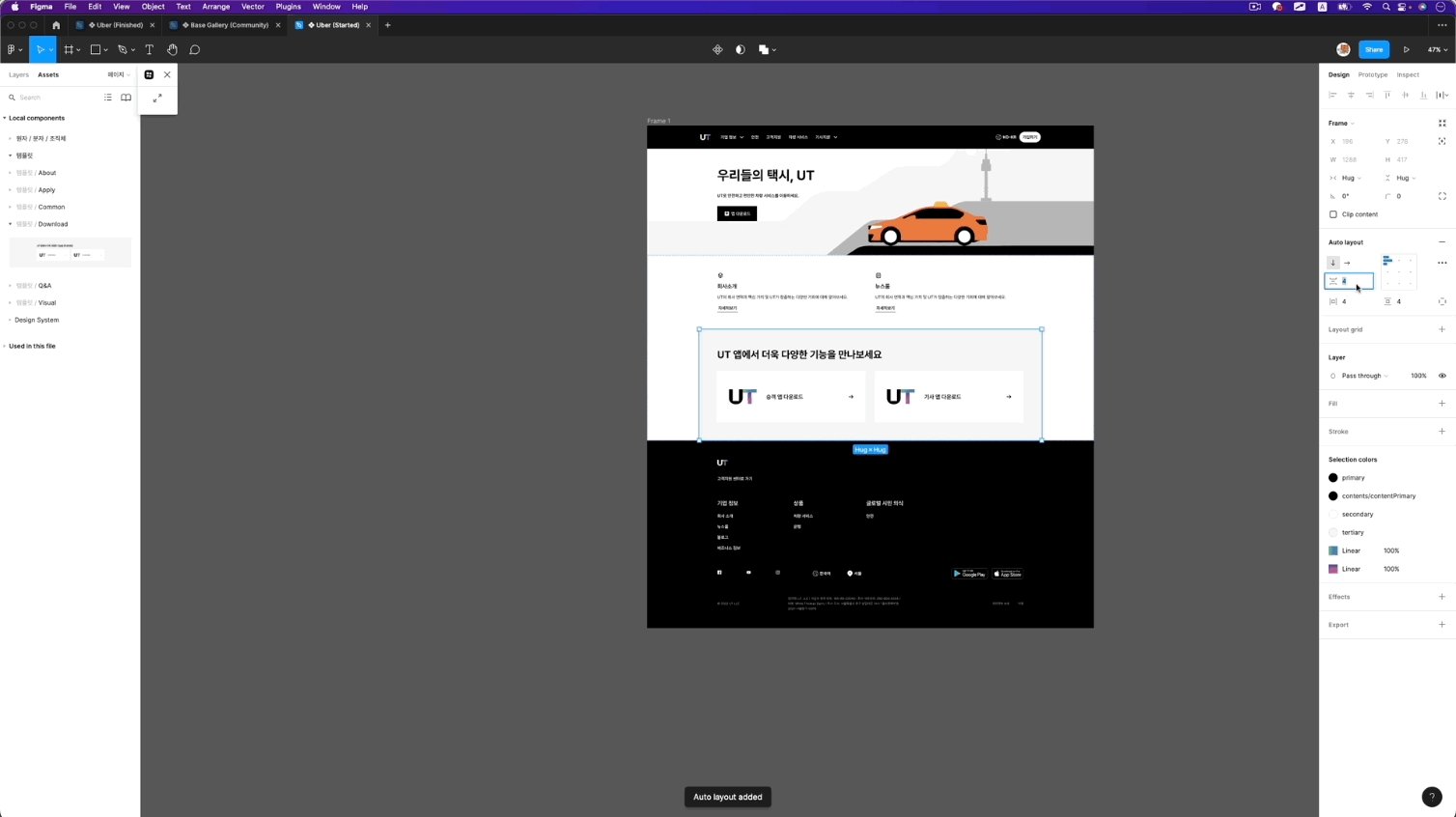
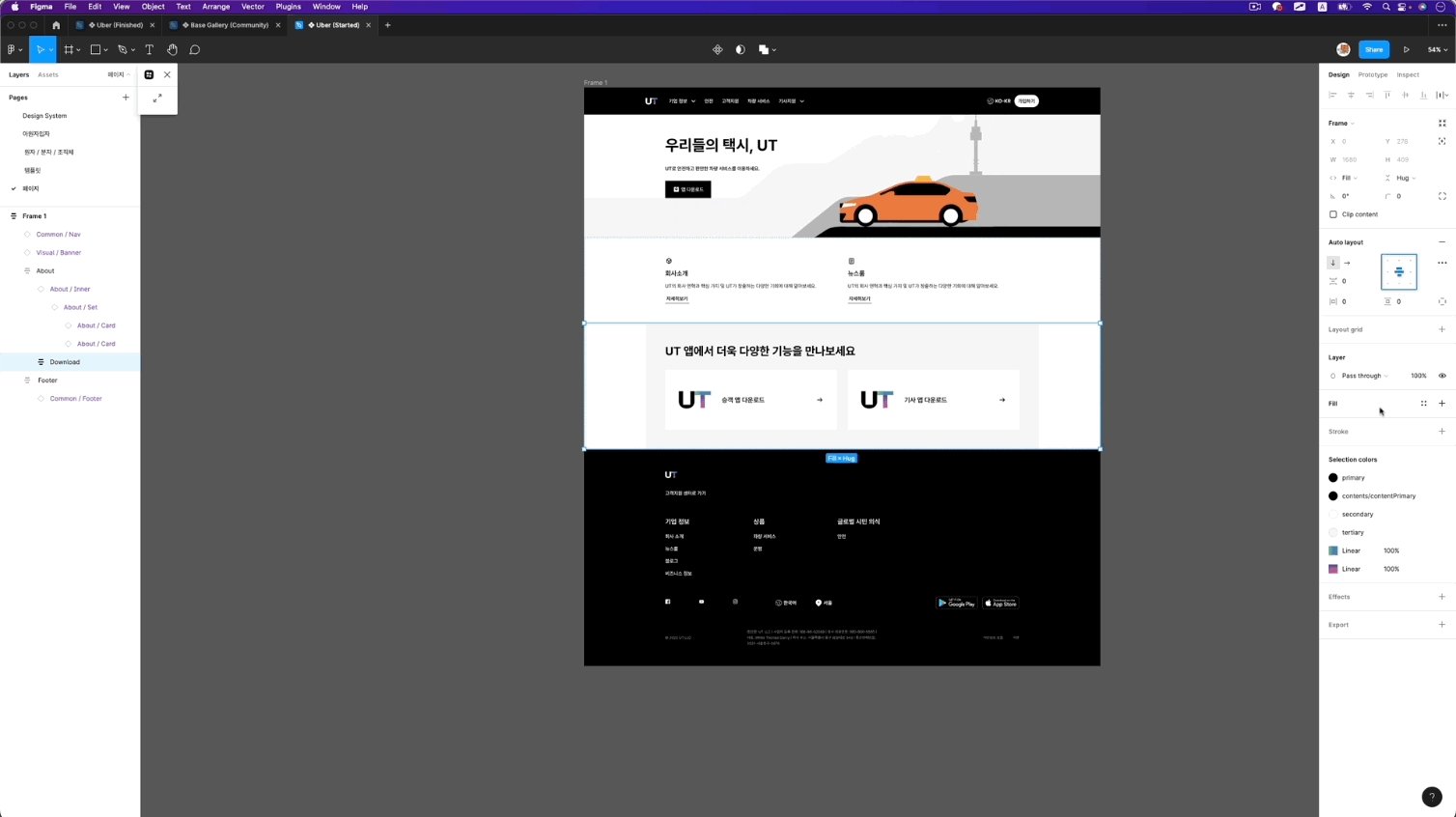
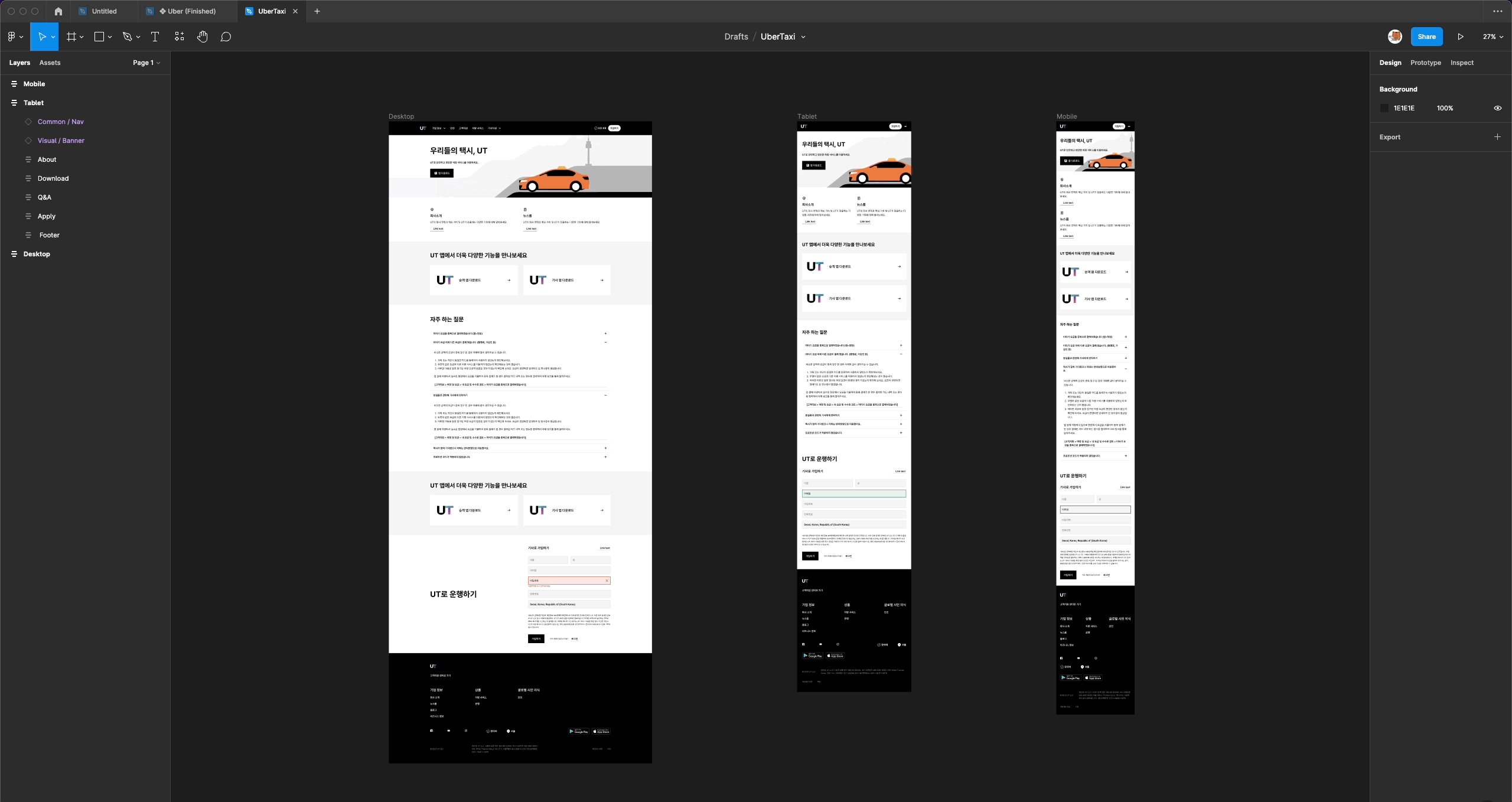
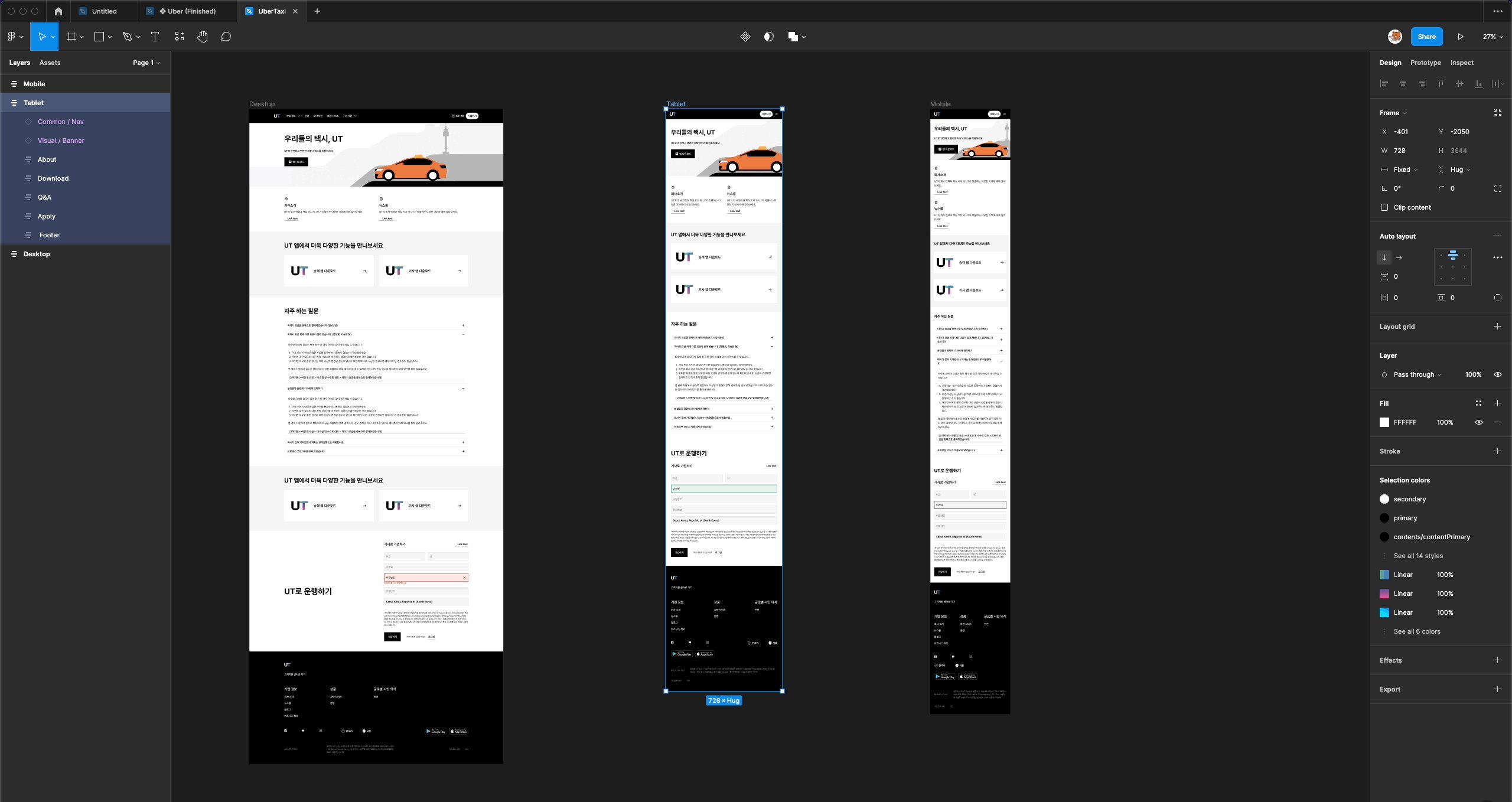
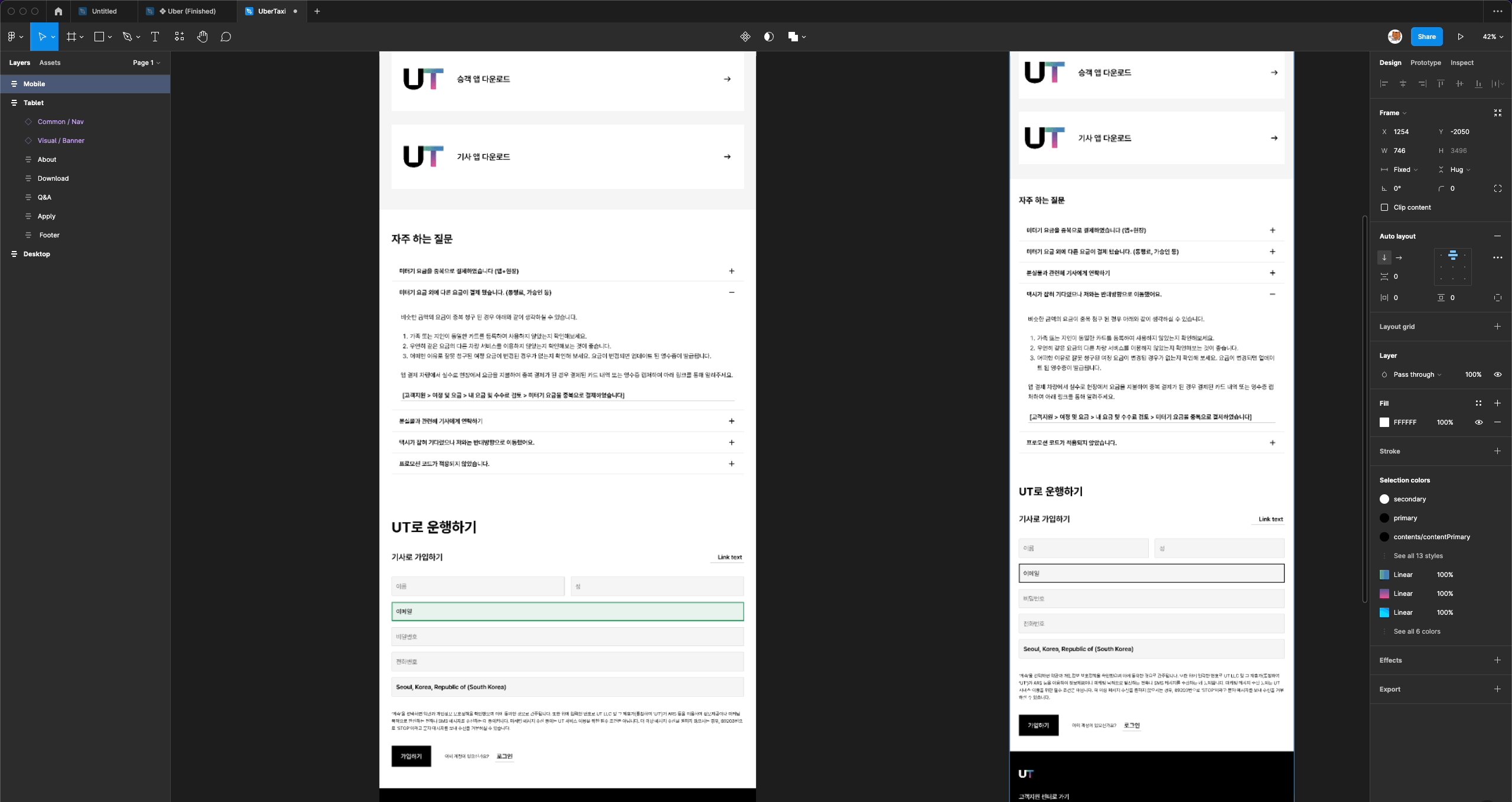
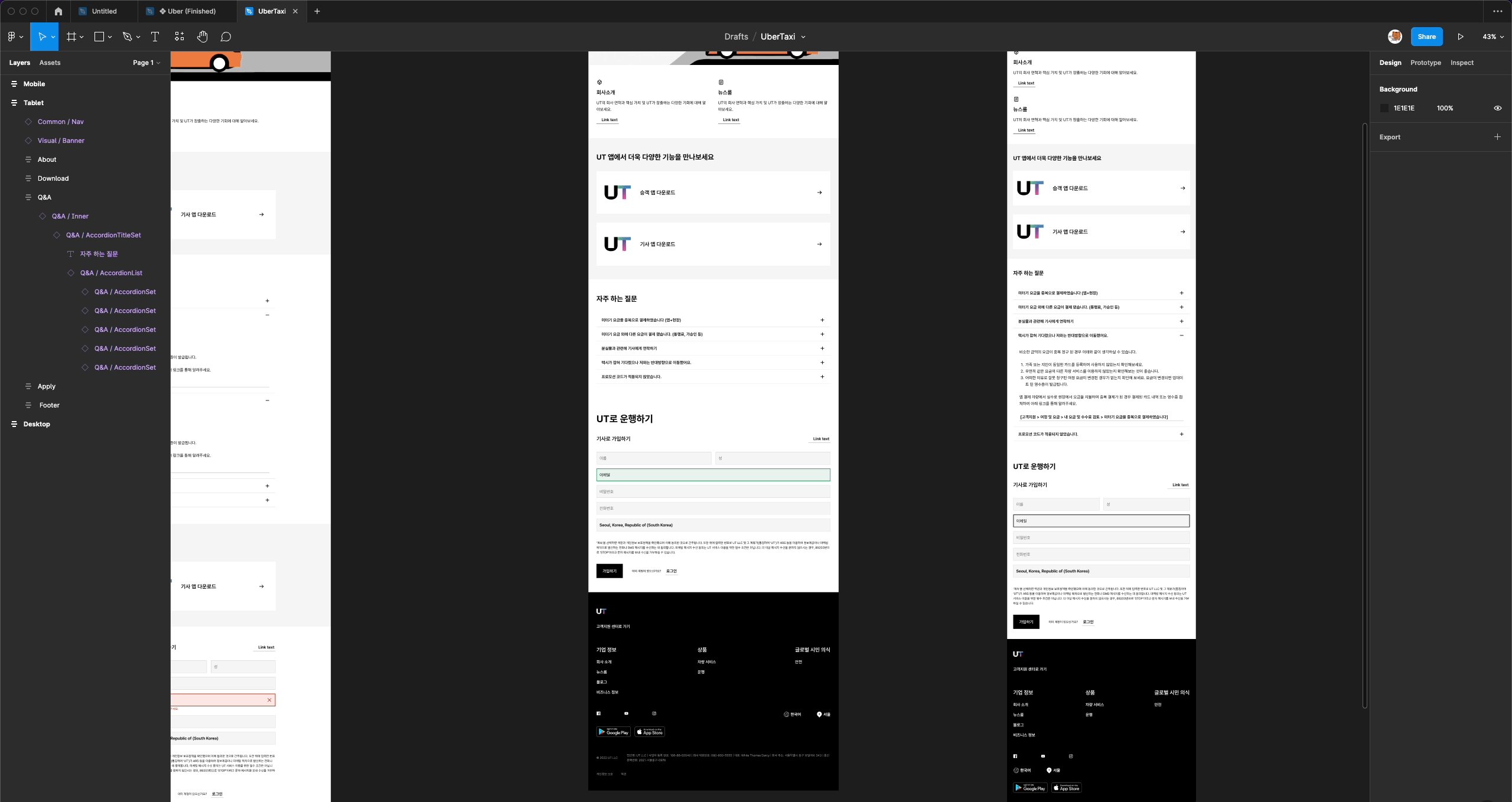
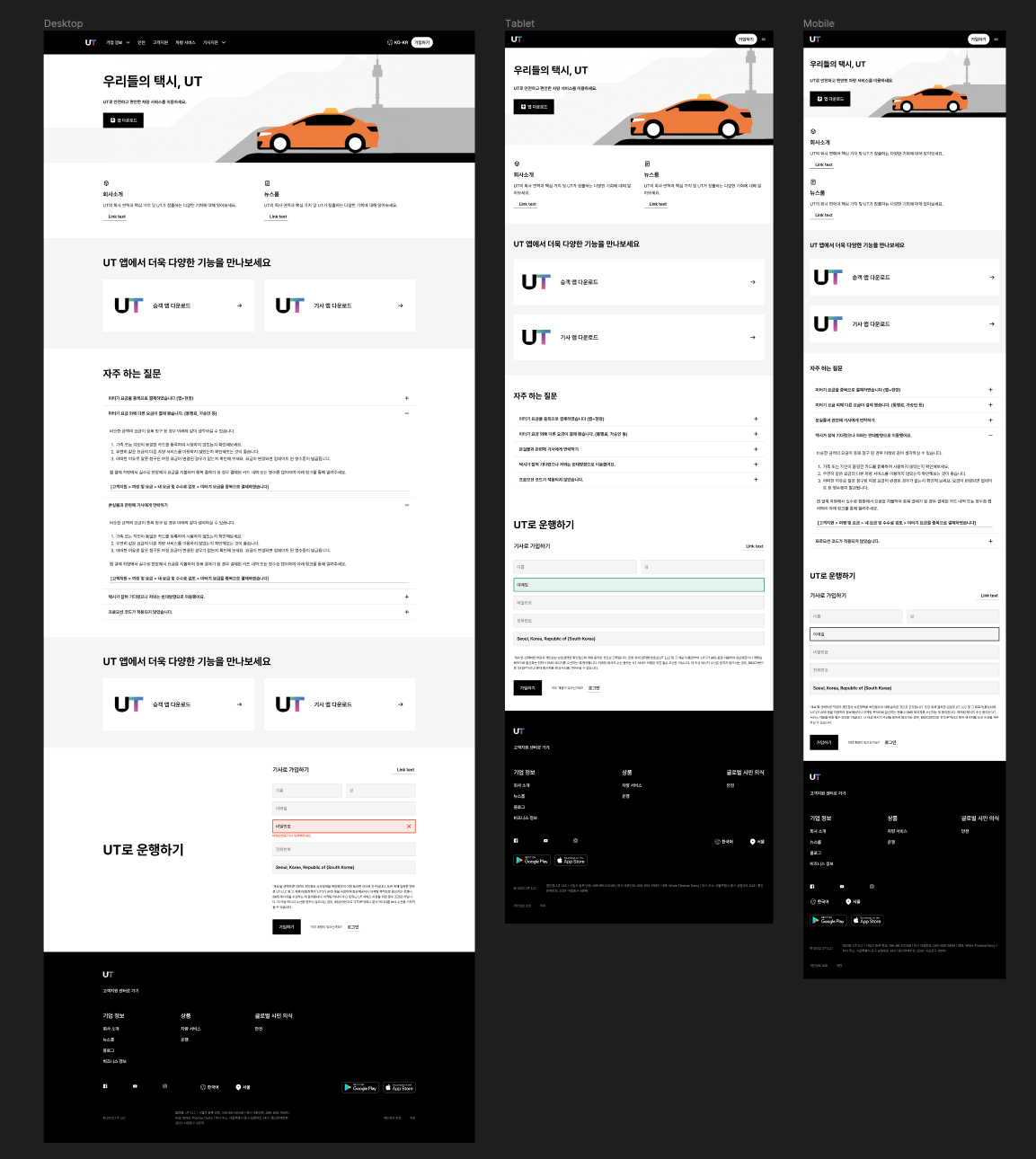
피그마로 시스템 구축하기
디자이너와 개발자의 커뮤니케이션
인터페이스 디자인을 위한 협업 웹 애플리케이션,
피그마를 활용해서 디자인을 배워요 ✍️
디자인 하나가 추가될 때마다 디자이너와 개발자의 커뮤니케이션 비용은 점점 더 증가하게 되고, 비즈니스가 커질수록 개발자들은 감당하기 힘들어지는 상태가 됩니다.
디자인 시스템을 이해하고 구축한다면, 커뮤니케이션 비용을 크게 절감할 수 있고, 많은 디자이너분들이 궁금해하지만, 처음을 어떻게 시작해야할지 모르시는 분들을 위해 이 강의를 기획하게 되었습니다.
❓ 비슷하지만 묘하게 다른 나의 디자인 작업물,
어떻게 하면 일관된 형태를 유지함과 동시에
개발자들이 개발하기 편하도록 디자인을 전달할 수 있을까?




피그마를 사용한 디자인시스템의
구축 과정을 알고 이해할 수 있습니다.
디자이너와 개발자 사이의 커뮤니케이션 비용 절감, 업무 효율 극대화! 이것이 디자인시스템의 사용 목적입니다.
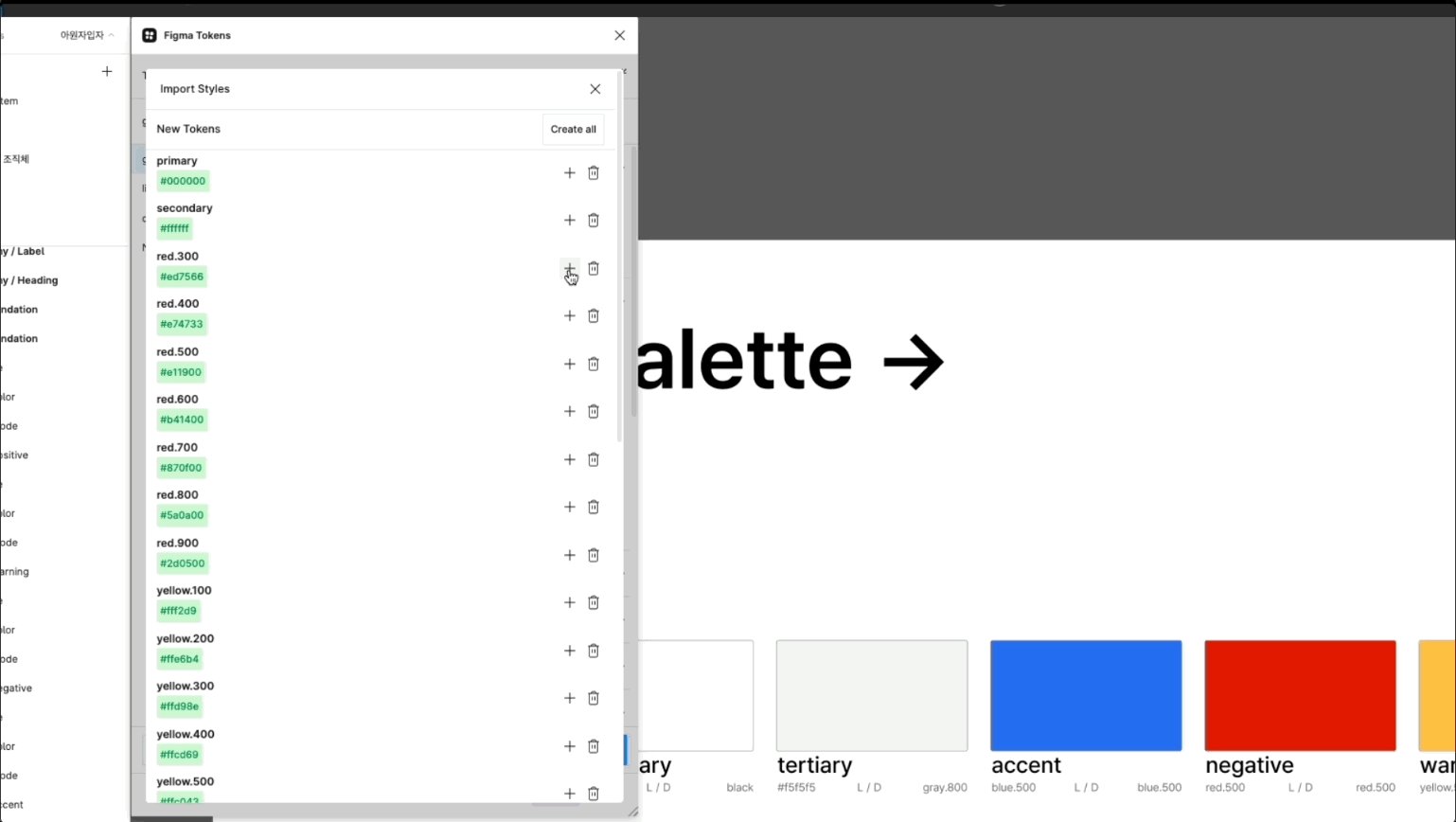
본 강의에서는 피그마 네이티브 시스템만 사용하지 않고 Figma tokens 플러그인과 함께 시스템을 구축하며, 모든 디자인 토큰이 개발자에게 Handoff 될 수 있도록 시스템을 구축합니다.
강의를 들은 후 수강생은...
💡모든 디자인 작업물을 시스템 관점으로 보는 눈이 생기며, 디자인 작업물을 만들더라도 시스템에 어긋나지 않도록 디자인하는 습관이 생깁니다.
💡아토믹 디자인 시스템을 이해하며 디자인 작업물들의 재사용성을 고려하게 됩니다.
💡컴포넌트에 대한 이해도가 생겨 개발자들과 소통이 원활하게 이루어집니다.
피그마에서 만든 디자인 토큰들을 한번에 관리하기 위한 플러그인으로 피그마 네이티브 시스템과 연동해서 사용합니다. 이는 추후 개발자들에게 handoff 할 때 사용됩니다.

디자인작업에 기본 베이스가 되는 간격, 색상, 타이포그래피, 그리드를 시스템으로 등록하는 과정을 가집니다.

모든 디자인 작업물은 재사용 가능한 형태를 고려해 컴포넌트로 만들고 관리합니다.

각각의 부품들을 만들고 그 부품들을 조립하여 하나의 완성된 결과물을 가집니다.
👇 최종 결과물 👇


Q. 디자인 시스템을 잘 모르는데 수강할 수 있나요?
그런 분들을 위한 수업입니다. 디자인시스템의 이론부터 시작합니다.
Q. 왜 디자인 시스템을 배워야 하나요?
디자이너와 개발자 간 커뮤니케이션 문제는 언제나 발생하기 마련이기에, 이를 최소한으로 줄이는 노력은 디자이너와 개발자 모두에게 필요한 숙제입니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
피그마의 기초 툴 설명은 아니기 때문에 기본적인 툴 사용법은 알고 오시는게 좋습니다.
Q. 수강 관련 참고 사항 (갖춰야 할 환경) 이 있나요?
피그마로 시스템을 구축하기 때문에 피그마 계정과 Desktop App을 다운받아주세요.
학습 대상은
누구일까요?
개발자와의 협업을 원활하게 하고싶은 디자이너
디자이너와의 소통을 중요하게 생각하는 개발자
사내 디자인 시스템을 구축하고싶으신 분
피그마를 깊게 이해하고 싶으신 분
선수 지식,
필요할까요?
피그마
깃헙
변수에 대한 이해
4,292
명
수강생
209
개
수강평
283
개
답변
4.9
점
강의 평점
5
개
강의
---안녕하세요 디자인과 개발에 재미를 가지고 강의를 만드는 범쌤입니다 🙂 -----------------------------------------------------온라인 / 오프라인 출강 문의는 seonbeom2@gmail.com 으로 연락주세요 🙇♂
전체
31개 ∙ (5시간 31분)
1. INTRO
03:25
2. 디자인 시스템이란?
09:30
4. 간격 (Spacing)
08:51
5. 컬러 (Color basic)
17:42
7. 컬러 (Color border)
07:20
10. 그리드 (Grid)
06:38
전체
68개
4.9
68개의 수강평
수강평 10
∙
평균 평점 4.8
5
이제(이미) 피그마는 앱/웹 프론트엔드 개발 현장에서 필수적인 도구가 되었습니다. 개발자와 비 개발자 모두가 부담없이 사용할 수 있는 커뮤니케이션 도구가 된 느낌입니다. 웹 프론트엔드를 개발하는 과정에서는 보통 아래와 같은 손바뀜(핸드오프)이 일어납니다. 디자이너 -> HTML 마크업 개발자 -> SPA/MPA 개발자 손바뀜이 일어날 때마다 각자의 업무범위를 넘나들면서 활발한 커뮤니케이션이 필요하게 되는데.. 피그마를 사용해 볼수록, 피그마야말로 이런 상황에 적합한 도구라는 확신이 생깁니다. 모든 디자이너/프론트엔드 개발자는 피그마를 배워야 합니다. 하지만 이 강의에서는 피그마의 기초 사용법을 다루지 않기 때문에, 디자인 도구를 처음 다루는 분께는 어려울 수 있습니다. 그런 분들도 섹션 3까지만 따라해 보시면 큰 무리없이 따라오실 수 있으리라 생각합니다. 강의 구성이 마치 프렉탈 도형과 비슷하거든요. 이 강의는 디자이너/개발자에게 아래와 같은 소양을 갖추게 해 줍니다. 디자인 구성요소를 디자인 시스템으로 추상화하기(섹션 1. Foundation 구성하기) 디자인 시스템에 기반한 디자인 구현하기(섹션 1 ~ 섹션11) 디자인 시스템을 디자인 토큰으로 가공하기(섹션12~섹션13) 개발자도 전체적인 디자인 프로세스를 익힐 수 있게 됩니다. 특히 디자인 시스템을 디자인 토큰으로 가공하는(섹션 1, 섹션 12, 섹션 13) 부분을 국내에서 처음 다룬 강의가 아닐까 생각합니다. 참고로 디자인 토큰은 디자인 구성요소에 대한 국제 표준입니다. restful api 스펙의 국제 표준이 OpenAPI(swagger)인 것과 같습니다. 앞으로 디자인 토큰에 기반한 라이브러리와 구현이 쏟아질 것입니다. 피그마를 사용해 디자인 시스템을 구축하면, 디자인 토큰을 쉽게 추출할 수 있고, 거대한 흐름에 올라탈 수 있습니다. 이 강의를 추천합니다.
수강평 1
∙
평균 평점 5.0
5
디자이너와 협업을 많이 하는 UI 개발자 입니다. 간혹 동일해 보이는 색상이 미세한 차이가 있거나 일정한 기준 없이 디자이너의 직관으로 설정한 여백 등으로 고통을 겪어 왔습니다. 특히 유지보수가 절말 “헬” 이었거든요. 그러던차에 이를 해결할 수 있는 방법을 찾아보다가 디자인 시스템이라는 개념을 알게되었고 여러 유명 IT 기업에서의 적용 사례를 접했습니다. 함께 일하는 디자이너에게도 디자인 시스템을 구축해 보자고 의견을 드렸으나 어떻게 시작해야 할지 방향을 잡지 못하던 차에 만난 “디자인 시스템 with 피그마" 강의는 최고의 선택이었습니다. 기획자도 디자이너도 그리고 개발자도 모두 모두 들어야하는 강좌라고 생각합니다. 피그마를 사용하고 있는 기업이라면 강력하게 추천하고 싶습니다.
수강평 1
∙
평균 평점 5.0
5
그래서 대체 이 피그마로 뭘 할 수 있는지, 어떤 방향성을 갖고 완성을 향해 나아가야 하는지 비전과 방법을 함께 제시해주는 강의입니다. 하위 컴포넌트에서 시작해 하나의 페이지를 만드는 실습과 더불어서, 강사님의 풍부한 경험과 실전 팁들도 잘 녹아들어서 듣고 난 뒤에 만들어지는 결과물 뿐만 아니라 체득되는 다른 지식도 좋았습니다. 피그마를 통해 디자인 시스템을 만들어 나감으로서 내 자신이 얻는 이득도 있겠지만, 파트가 다른 협업자들과 커뮤니케이션의 오류로 인해 논쟁이 일어날 확률을 상당히 줄일 수 있다는 점에선 개발자와 디자이너 양자에게 아주 매력적일 툴이 될 수 있다고 생각합니다. 굉장히 만족스러웠던 점 중에 하나는, 어째서 이렇게 만들어져야 하는가? 를 강의 내내 주지시키고 또 생각할 거리가 주어지기 때문에, 프론트엔드 개발자던, 또는 웹 퍼블리셔나 웹 디자이너던 이해할 수 있는 방식을 추구해서, 서로 합의하고 공통 규칙을 정해서 수월하고 세련된 결과를 쉽게 만들어낼 수 있음을 이해할 수 있게 해 준다는 점입니다. 그냥 이렇게 해야 한다! 가 아니라 강의를 들은 수강생들이 생각할 수 있는 폭과 유연성을 넓혀주는 좋은 강의입니다. 피그마의 디자인 도구는 아무래도 프론트엔드 개발자의 입장에선 낯설수 있고 동작 원리를 바로 이해하기는 어렵지만, 어떻게 하는 지 하나하나 단계를 보여주기 때문에 강의를 듣다 보면 툴의 사용법은 알 수 있게 됩니다. 손에 익기 위해서는 약간의 연습이 더 필요하겠지만, 협업에 특화된 피그마의 매력에 금방 빠지게 되실 거라 믿습니다!
수강평 1
∙
평균 평점 5.0
수강평 5
∙
평균 평점 4.4
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩44,000