
Vue 3 시작하기
장기효(캡틴판교)
Vue.js 최신 버전 Vue 3를 시작하는 분들을 위한 강좌입니다. Vue.js의 동작원리부터 실무 개발을 할 때 알아둬야 하는 기본 개념들을 배워보세요.
초급
Vue.js, Vue 3, JavaScript


최신 프론트엔드 프레임워크(React, Angular, Vue)에서 필수로 사용되는 도구인 Webpack의 기본 개념을 학습하는 강좌입니다. 본 수업을 통해 Webpack의 배경과 사상에 대해 이해하고, Webpack 설정 파일을 쉽게 분석 및 커스터마이징이 가능하도록 수강생의 역량을 향상시키는데 목적을 두고 있습니다.

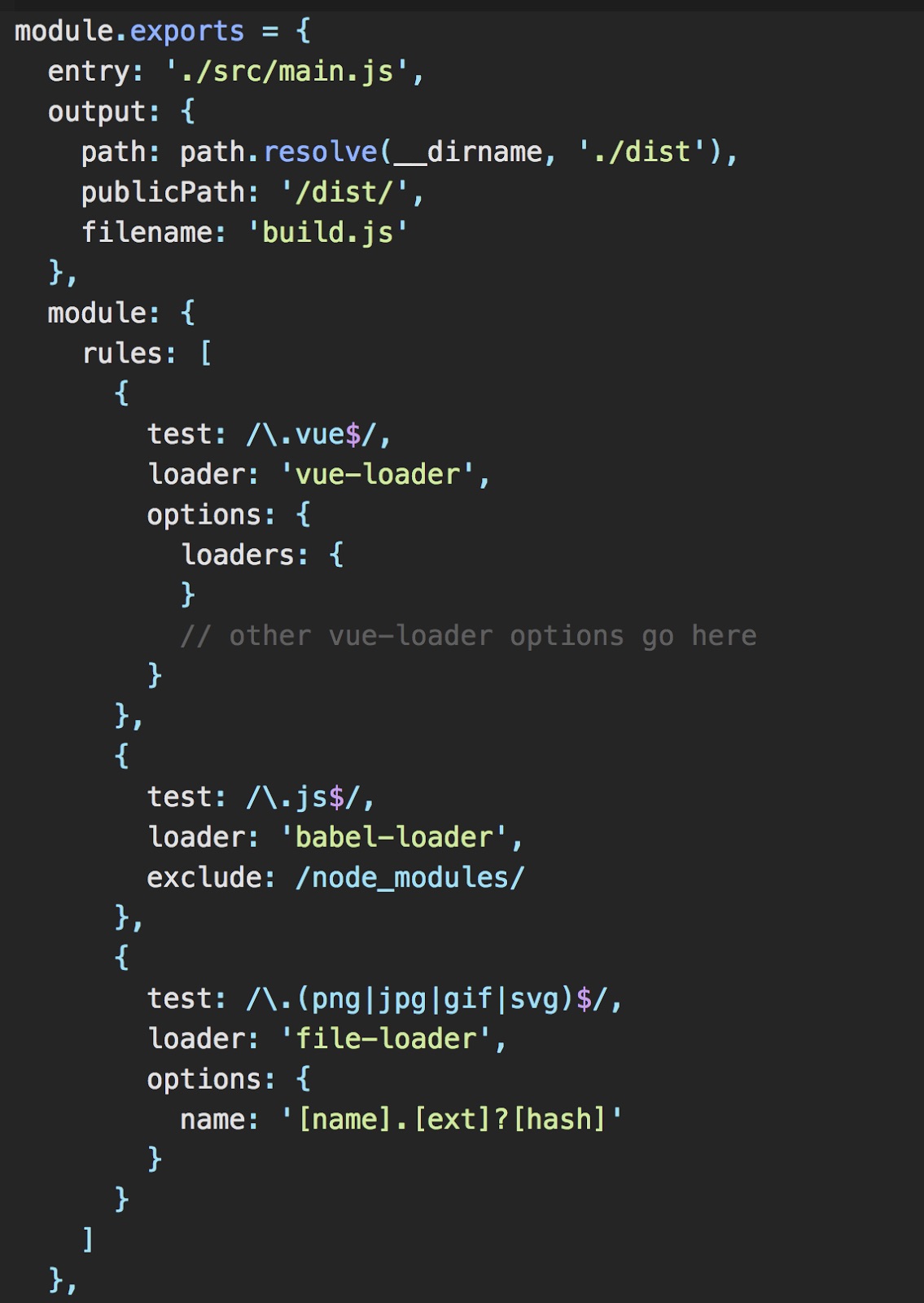
최신 프론트엔드 프레임워크(React, Angular, Vue)에서 필수로 사용되는 도구인 Webpack의 기본 개념을 학습하는 강좌입니다. Webpack에 막연한 두려움을 가지고 계신 프론트엔드 입문 개발자, 웹 개발자를 대상으로 합니다. 본 수업을 통해 Webpack의 배경과 사상에 대해 이해하고, Webpack 설정 파일을 쉽게 분석하고 커스터마이징이 가능하도록 수강생의 역량을 향상시키는 수업을 목표 로합니다. 복잡하기로 악명 높은 Webpack의 설정을 쉽게 이해하기 위해, 각 속성들의 역할 간단히 설명 -> 강사가 라이브 코딩 -> 준비된 예제로 수강생이 실습형태로 수업을 진행합니다. Webpack의 주요 속성인 Entry, Output, Loader, Plugin, Resolve 등을 다루고, 웹팩을 이용한 개발환경 구성 방법과 기타 웹 자동화 도구와의 연동 방법 등을 학습하여 기본 개념뿐만 아니라 실제로 서비스와 실무에 적용할 수 있게끔 교과과정을 구성하였습니다.
위 사이트는 강의를 들으실 때 함께 보면 좋습니다 😁 (클릭하면 사이트로 접근할 수 있습니다)

| Webpack 주요 속성 | Webpack 개발환경 구성 | 부록 |
|---|---|---|
|
|
|
설정이 복잡할수록 작은 단위부터 차례차례 학습을 하셔야 큰 그림을 그릴 수 있습니다. 각 주요 속성들에 대해서 간단히 설명 후 강사의 라이브 코딩 -> 준비된 예제에 따라 수강생이 실습하도록 교과과정을 구성하였습니다. 이 방식으로 수강생분들이 쉽고 빠르게 Webpack을 따라 할 수 있도록 구성하였습니다. 또한, 많이들 궁금해하는 웹팩을 왜 사용해야 하는가? 웹팩의 배경, 웹팩 사용에 필요한 선수지식(NPM, 자바스크립트 모듈화)과 기타 기술들(Node.js, Gulp)을 미리 다 설명드리고, 자세한 설정을 살펴보기 때문에 한 편의 이야기와 같은 수업입니다.
장기효 (캡틴판교)
[프로필]
![]() 인프런이 만난 사람 #02 | 장기효님 인터뷰 보러가기
인프런이 만난 사람 #02 | 장기효님 인터뷰 보러가기
47,458
명
수강생
4,557
개
수강평
3,812
개
답변
4.9
점
강의 평점
17
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
51개 ∙ (3시간 26분)
1. 수업 소개
05:53
2. 수업 개요
01:44
3. Webpack 이란?
01:34
6. Webpack 철학
01:53
8. Webpack CLI 설치
01:21
9. [실습] Webpack 시작하기
15:39
11. NPM 소개
03:00
15. Entry 소개 및 유형
03:36
전체
41개
4.2
41개의 수강평
지식공유자님의 다른 강의를 만나보세요!
공개하지 않는 강의로 수강이 제한됩니다.