

WEB2 - JavaScript
https://opentutorials.org(생활코딩 사이트)를 만들어가면서 JavaScript에 대한 지식과 경험을 동시에 채워드리기 위한 목적으로 만들어진 수업입니다.

초급자를 위해 준비한
[웹 개발, 프로그래밍 언어] 강의입니다.
이런 걸 배울 수 있어요
JavaScript에 대한 지식과 경험
Run JavaScript
DataType
Operator
Statement
Web Browser
CSS

사람들은 웹이 동적으로 사용자와 상호작용할 수 있기를 원했습니다.
그래서 태어난 게 바로 자바스크립트 입니다.

html이 정보라고 하는 멈춰있는 이미지를 그리는 것이라면

자바스크립트는 정보라는 이미지를 마치 영화처럼 움직이게 합니다.
이것은 마법이에요.

여러분은 이제 자바스크립트를 자유자재로 휘두르는
마법사가 될 겁니다.
.png)
준비됐나요?
출발합시다.
출발합시다.
2. 수업대상
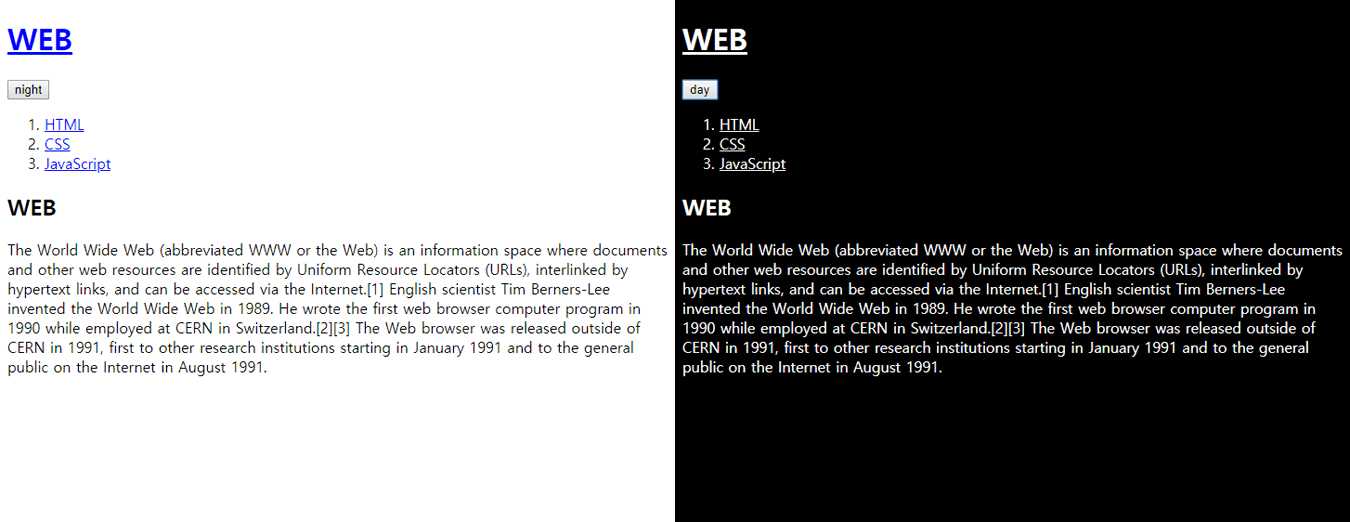
이 수업은 웹 페이지를 사용자와 상호작용하게 만들고 싶은 분들을 위해서 만들어졌습니다. 게임이나 애플리케이션처럼 웹페이지를 동적으로 만들 수 있는 방법이 수업 안에 들어있습니다. html만으로 만들어진 아래의 웹페이지에 https://web-n.github.io/web1_html_internet/ 아래와 같이 javascript를 이용해서 주간/야간 모드 기능을 추가하면서 각종 문법을 익혀갑니다. https://web-n.github.io/web2_javascript/
3. 수업의 참여조건
HTML이 무엇인지 전혀 모르신다면 이 수업을 보시면 안됩니다. 이 수업은 HTML을 알고 계신 분들을 대상으로 하고 있기 때문입니다. HTML을 모르신다면 아래 WEB1 수업을 먼저 보시고 다시 이 수업에 참여하시면 됩니다. WEB1 - HTML & Internet 수업 바로가기4. 커뮤니티 & 진도표
인프런 커뮤니티에서 질문하고 답변을 받거나, 남겨보세요. https://www.inflearn.com/community/questions또한 아래 야학사이트를 통해서 학습의 진행상황을 체크하고 다른 학우들을 만날 수 있습니다. https://yah.ac/web2javascript
5. 수업의 내용
- Run JavaScript- Event handler
- script tag
- console
- String
- Number
- Variable
- Boolean
- Array
- Function
- Object
- Arithmetic operation
- Assignment operators
- Comparison operator
- Conditional statement
- Loop statement
- Loop & Array
- Function
- Loop & Object
- Property & Method
- Refactoring
- Include File
- Library &Framework
- Select element (12)
- Attribute (12)
- Style attribute (9)
- Style tag (10)
- selector (11)
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 페이지를 사용자와 상호작용하게 만들고 싶은 분
JavaScript를 배우고 싶은 분
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!
