



초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
Vue
Webpack
Vuex
Vue Router
8개의 간단한 웹게임을 만들어보며 배우는 Vue 강좌입니다.
Vue, Webpack, Vuex, Vue Router를 사용합니다.
다양한 웹 게임을 만들어볼까요? :D




React로도 만들 수 있어요!
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 개발자를 희망하는 사람
React 외의 다른 프레임워크를 배우고 싶은 사람
Vue.js로 프론트엔드 개발을 하고 싶은 사람
선수 지식,
필요할까요?
HTML, CSS
자바스크립트
안녕하세요
제로초(조현영)입니다.
62,720
명
수강생
1,460
개
수강평
9,556
개
답변
4.8
점
강의 평점
21
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
커리큘럼
전체
50개 ∙ (9시간 3분)
1-1. 강좌 소개와 맛보기
10:37
1-3. 보간법과 v-model
09:39
1-4. ref와 구구단 완성하기
11:58
1-5. 끝말잇기 만들며 복습
08:57
1-6. Q&A
08:30
2-1. 컴포넌트의 필요성
08:43
2-2. 컴포넌트의 특성
06:42
2-3. props와 웹팩의 필요성
09:57
3-1. 웹팩 사용하기
13:35
3-2. 프로젝트 구조와 웹팩 빌드
09:47
3-3. 웹팩 로더 사용하기
12:40
3-4. v-for로 반복문 사용하기
10:26
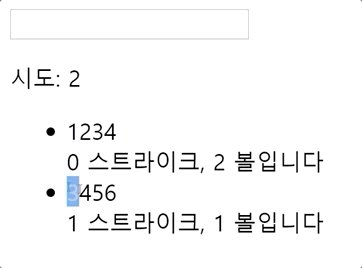
3-5. 숫자야구 완성하기
16:58
