
React Native with Expo: 제로초에게 제대로 배우기
제로초(조현영)
웹 개발자가(특히 React 개발자라면) 정말 손쉽게 앱을 출시할 수 있는 시대가 되었습니다. Expo와 함께라면 더더욱 빠르게 Android와 iOS 앱 모두를 출시할 수 있습니다. Expo를 통해 빠르게 앱까지 출시할 수 있는 개발자가 되어봅시다.
초급
React, React Native, 하이브리드 앱


웹게임을 통해 리액트를 배워봅니다. Class, Hooks를 모두 익히며, Context API와 React Router, 웹팩, 바벨까지 추가로 배웁니다.

리액트 개발
리액트 Hooks 사용
Context API 사용
바벨&웹팩
React-Router 사용
8개의 간단한 웹게임을 만들어보며 배우는 리액트 강좌입니다.
React Hooks에서부터 Context API까지 최신 API를 활용합니다.
다 배우신 후에는 리액트 유료강좌(SNS 만들기)를 수강하시면 좋습니다.




학습 대상은
누구일까요?
리액트를 배우고 싶은 개발자
프론트엔드 개발자 지망생
선수 지식,
필요할까요?
자바스크립트 최신 문법
63,814
명
수강생
1,523
개
수강평
9,598
개
답변
4.8
점
강의 평점
22
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
전체
68개 ∙ (13시간 45분)
1. 리액트를 왜 쓰는가
10:52
2. 강의 수강 시 주의할 점
07:37
6. 함수 컴포넌트(함수형 아님)
15:11
7. 구구단 리액트로 만들기
11:49
8. 클래스 메서드
10:47
9. Fragment와 기타 팁들
09:57
10. 함수형 setState
06:29
11. ref
07:51
14. 2-3. 웹팩 설치하기
15:48
16. 2-5. 웹팩으로 빌드하기
14:43
27. 3-5. 주석과 메서드 바인딩
09:34
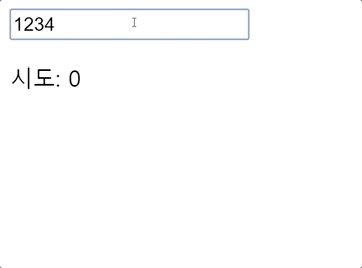
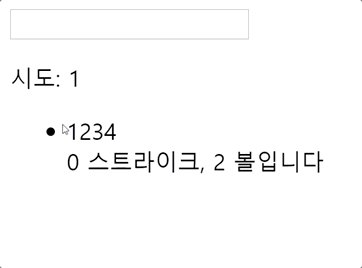
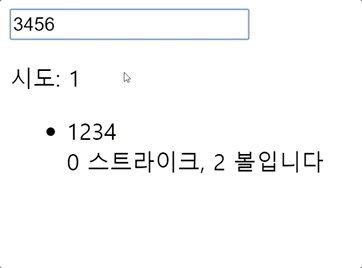
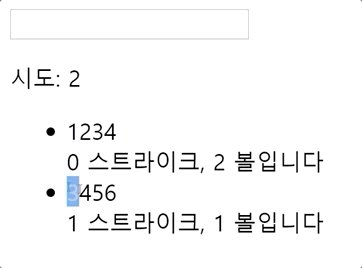
28. 3-6. 숫자야구 만들기
17:52
29. 3-7. Q&A
06:56
전체
331개
4.9
331개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
수강평 18
∙
평균 평점 4.5
수강평 4
∙
평균 평점 5.0
5
유튜브에서 1회독하고 여기서 2회차 수강중입니다. 기초부터 세세하게 알려주셔서 너무 감사합니다. 장점: - Class로 먼저 개발 후, Hooks로 개발하는 것을 보여주십니다. Hooks로 대세가 넘어갔지만 기존 코드들은 Class 기반일 수도 있으니 어떻게 작동하는지 알아야하는데 큰 도움이 됐습니다. 또한 같은 것을 두가지 방식으로 코딩해보니 제가 알고 있다고 생각하고 넘어간 부분도 다시 보게 되더라구요. - 중간 중간 에러가 나는 부분이 있는데 이를 실시간으로 디버깅해주시면서 어떤식으로 디버깅해야하는지 보여주십니다. 실무에서 큰 도움이 되는 스킬이라고 생각합니다. 단점: - 장점이자 단점인데 알고리즘 부분을 제외하고 리액트로 구현하는 법만 보여주십니다. 그래서 좋았지만 구현하고자 하는 것이 어떤것인지 간단하게라도 설명해주시면 좋을 것 같습니다. 강사님께서 자바스크립트 강의를 보면 나온다고 하셨지만 그것까지 자바스크립트 강의 들으면 처음부터 끝까지 다 듣고 리액트 강의로 돌아올 것 같았습니다. 그래서 그냥 했더니 코드를 따라치고 나서야 "아 숫자야구가 이런거구나"를 알수 있었습니다. 구현 알고리즘을 설명해주시지 않으셔도 "숫자야구는 4개의 숫자를 입력해서 숫자와 자리가 모두 맞으면 스트라이크, 숫자는 맞되 자리가 틀리면 볼, 4개의 숫자와 4개의 자리 모두 맞추면 홈런이 나옵니다" 정도만 말씀해주셨어도 따라치기전 무엇을 따라치는지 도움이 됐을 것 같습니다. 이부분때문에 100점 만점에 99.999999999점 드립니다. 담주에 월급들어오면 노드 교과서 강의 구입하러 갑니다. 좋은 강의 더 많이 찍어주세요
수강평 8
∙
평균 평점 4.9
무료