


웹 게임을 만들며 배우는 React
웹게임을 통해 리액트를 배워봅니다. Class, Hooks를 모두 익히며, Context API와 React Router, 웹팩, 바벨까지 추가로 배웁니다.

초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
리액트 개발
리액트 Hooks 사용
Context API 사용
바벨&웹팩
React-Router 사용
8개의 간단한 웹게임을 만들어보며 배우는 리액트 강좌입니다.
React Hooks에서부터 Context API까지 최신 API를 활용합니다.
다 배우신 후에는 리액트 유료강좌(SNS 만들기)를 수강하시면 좋습니다.
다양한 웹 게임을 만들어볼까요? :D




이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트를 배우고 싶은 개발자
프론트엔드 개발자 지망생
선수 지식,
필요할까요?
자바스크립트 최신 문법
안녕하세요
제로초(조현영)입니다.
62,682
명
수강생
1,460
개
수강평
9,556
개
답변
4.8
점
강의 평점
21
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
커리큘럼
전체
68개 ∙ (13시간 45분)
리액트를 왜 쓰는가
10:52
강의 수강 시 주의할 점
07:37
가독성을 위한 JSX(XML임!)
14:13
함수 컴포넌트(함수형 아님)
15:11
구구단 리액트로 만들기
11:49
클래스 메서드
10:47
Fragment와 기타 팁들
09:57
함수형 setState
06:29
ref
07:51
2-3. 웹팩 설치하기
15:48
2-4. 모듈 시스템과 웹팩 설정
13:26
2-5. 웹팩으로 빌드하기
14:43
2-6. 구구단 웹팩으로 빌드하기
12:10
2-8. 끝말잇기 Class 만들기
12:21
2-9. 웹팩 데브 서버와 핫 리로딩
12:10
컨트롤드 인풋 vs 언컨트롤드 인풋
11:06
3-2. 리액트 반복문(map)
11:42
3-3. 리액트 반복문(key)
10:57
3-4. 컴포넌트 분리와 props
12:12
3-5. 주석과 메서드 바인딩
09:34
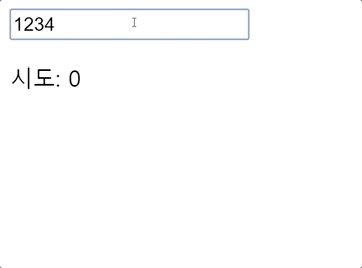
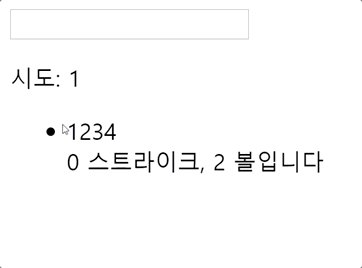
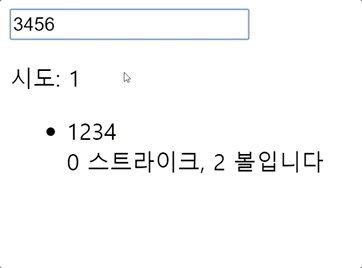
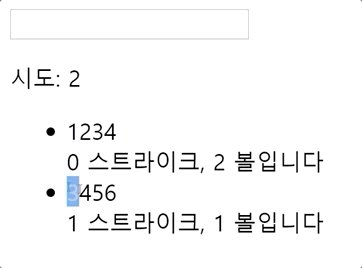
3-6. 숫자야구 만들기
17:52
3-7. Q&A
06:56
3-9. React Devtools
08:59