
Vue 3 시작하기
장기효(캡틴판교)
Vue.js 최신 버전 Vue 3를 시작하는 분들을 위한 강좌입니다. Vue.js의 동작원리부터 실무 개발을 할 때 알아둬야 하는 기본 개념들을 배워보세요.
초급
Vue.js, Vue 3, JavaScript


Vue.js 중급 강좌 - '누구나', '쉽게', '훌륭한' 웹 어플리케이션을 만들 수 있도록 도와주는 Vue.js 활용 강좌 입니다. Vue.js 에 대한 기본적인 이해를 바탕으로 Todo 앱을 만들어 보며 코드 중심의 실용적인 지식을 배우게 됩니다.

웹 개발
Javascript
Vue.js
뷰 최신 CLI 도구 특징을 알 수 있어요
컴포넌트 기반 웹 앱 설계 방법을 배울 수 있습니다
컴포넌트 설계 방법
ES6 (const & let, 화살표 함수, 향상된 객체 리터럴, 모듈 등)
Vuex (state, getters, mutations, actions, modules 등)
HTML, CSS, JS와 Vue.js 기초를 알고
쉽게 웹 앱을 개발할 수 있는 Vue.js를 배워요! 💁♂️
이 강좌는 다음과 같이 크게 3가지 파트로 나뉩니다.
이제 막 Vue.js나 웹 개발에 흥미가 생긴 분들에게 추천하는 강의입니다. 컴포넌트, 인스턴스 등은 알지만 실제로 앱을 만들려고 하니 답답한 분들에게 애플리케이션을 만들어나갈 수 있도록 도와드립니다. ES6으로 된 뷰 코드를 봐야하는 분들께 쉽고 빠르게 ES6을 배우는 방법을 알려드려요.
애플리케이션이 커져서 컴포넌트를 효율적으로 관리하고 싶은 분들께 Vuex를 쉽고 간단하게 배우는 법을 소개합니다. 전체적인 강의 방식은 코드 중심의 학습형 강좌로 구성되어 있습니다.
뷰 기초 개념으로 To-do 앱을 제작하며 컴포넌트 기반 설계 방법과 구조화 방법을 익힌 후, ES6의 개념을 학습하여 애플리케이션 코드에 적용함으로써 애플리케이션 코드를 개선해나갑니다. Vuex의 주요 기술 요소들을 학습하고 Todo 앱을 다시 리팩토링하면서 배운 내용들을 직접 코드에 적용해보는 실전형 강의입니다.

Vue.js를 바로
실무에 쓰고싶은 개발자

프론트엔드 개발을
하고싶은 디자이너

프론트엔드 개발자로
전향하고싶은 퍼블리셔
📢 선수 지식을 꼭 확인해주세요!


Vue.js 중급 강좌 로 실제 서비스를 개발할 때 필요한 컴포넌트 기반 프로젝트 구조화 방법과 컴포넌트 설계 방법을 배우고, Vue.js 코드를 간편하게 짤 수 있는 ES6의 주요 특징들에 대해서 살펴봅니다. 실무에서 필연적으로 사용하게 되는 상태 관리 라이브러리 Vuex 또한 심도 있게 학습합니다.

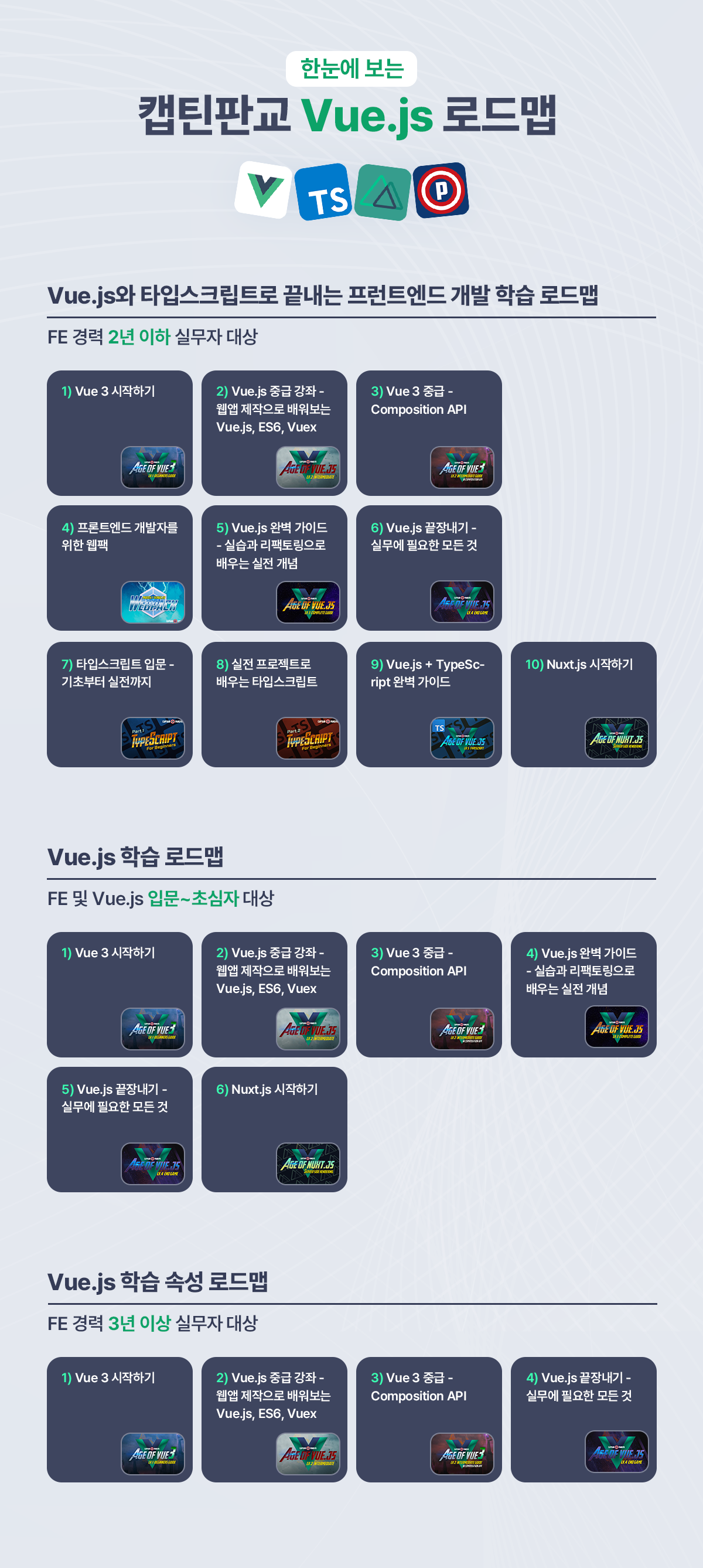
Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함

![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
학습 대상은
누구일까요?
Vue.js 기초 지식이 있고, 프론트엔드 개발에 관심있는 모든 분께 적합합니다.
Vue.js 학습 시간을 아껴 바로 실무에 쓰고 싶은 개발자
프론트엔드 개발에 입문하신 분
프론트엔드 개발을 해보고 싶은 디자이너
프론트엔드 개발자로 전향하고픈 퍼블리셔
프론트엔드 개발자로 취업을 희망하는 대학생
47,384
명
수강생
4,546
개
수강평
3,812
개
답변
4.9
점
강의 평점
17
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
전체
606개
4.9
606개의 수강평
수강평 5
∙
평균 평점 4.2
4
블로그부터 이 강의까지 정말 많은도움이 됐습니다 ㅎㅎ 하지만 초보 입장에서 아쉬웠던 부분이 있습니다 일단 강의 마지막업데이트가 좀 오래전에된거같습니다. 마지막 업데이트일자가 19년2월인데 지금시점에서보면 거의 2년이네요 ㅜㅜ 그래서 그런지, 강의중간에 안내가되고있긴하지만 vue 프로젝트 시작명령어부터, 기본 파일구조등등 강의와 다른부분이 가끔 나와서 초보자입장에서 혼란스러울때가있습니다. 그리고 NG라고해야될까요? 인프런대표님한테 카톡오는 알람이 화면에 뜨는거랑ㅋㅋㅋ, 말이꼬이는부분, 파일생성했다가 아 필요없겠구나 하면서 다시 삭제하는부분등등은 컷편집이라도 해주시면 집중에 더 좋을거같습니다
수강평 9
∙
평균 평점 5.0
수강평 3
∙
평균 평점 4.7
5
todo앱 만들기를 vue로 구현해보면서 기존 js, jquery로 하는 방식과 어떤점이 다른지 확인할 수 있는 시간이었고 단계별로 코드가 어떻게 간소화 되는지 설명을 잘해주셔서 좋았습니다. 다만 구현된 todo앱이 초보자들이 보기 쉬운 코드로 만드신 것 같아 조금 아쉬워서 기능이랑 데이터를 저장하는 방식을 좀 바꿔서 구현해보았습니다. 배열하나로 todo 목록을 다 관리할 수 있게 로컬스토리지에 저장하였구요. 키값은 중복되면 안된다고 생각되어 중복검사를 해서 카운트를 올려주었습니다. 별도 추가된 기능은 필터링, 카운트, 메뉴바, 테마변경 등을 추가하였습니다. 추가된 기능은 공식사이트에 있는 예제를 참고하였습니다. https://vuejs.org/v2/examples/todomvc.html
수강평 6
∙
평균 평점 4.7
₩41,250
25%
₩55,000