Vue.js 중급 강좌 - 웹앱 제작으로 배워보는 Vue.js, ES6, Vuex
Vue.js 중급 강좌 - '누구나', '쉽게', '훌륭한' 웹 어플리케이션을 만들 수 있도록 도와주는 Vue.js 활용 강좌 입니다. Vue.js 에 대한 기본적인 이해를 바탕으로 Todo 앱을 만들어 보며 코드 중심의 실용적인 지식을 배우게 됩니다.

중급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
웹 개발
Javascript
Vue.js
뷰 최신 CLI 도구 특징을 알 수 있어요
컴포넌트 기반 웹 앱 설계 방법을 배울 수 있습니다
컴포넌트 설계 방법
ES6 (const & let, 화살표 함수, 향상된 객체 리터럴, 모듈 등)
Vuex (state, getters, mutations, actions, modules 등)
HTML, CSS, JS와 Vue.js 기초를 알고
쉽게 웹 앱을 개발할 수 있는 Vue.js를 배워요! 💁♂️
Vue.js의 기초를 다지고
중고급 레벨의 개발자로 성장해요 ✨
이 강좌는 다음과 같이 크게 3가지 파트로 나뉩니다.
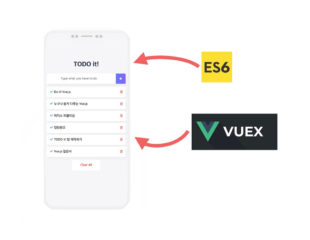
- Vue.js로 구현하는 To-do App
- 깔끔한 Vue.js 코드를 위한 ES6
- 복잡한 애플리케이션을 구현하기 위한 Vuex
이제 막 Vue.js나 웹 개발에 흥미가 생긴 분들에게 추천하는 강의입니다. 컴포넌트, 인스턴스 등은 알지만 실제로 앱을 만들려고 하니 답답한 분들에게 애플리케이션을 만들어나갈 수 있도록 도와드립니다. ES6으로 된 뷰 코드를 봐야하는 분들께 쉽고 빠르게 ES6을 배우는 방법을 알려드려요.
애플리케이션이 커져서 컴포넌트를 효율적으로 관리하고 싶은 분들께 Vuex를 쉽고 간단하게 배우는 법을 소개합니다. 전체적인 강의 방식은 코드 중심의 학습형 강좌로 구성되어 있습니다.
뷰 기초 개념으로 To-do 앱을 제작하며 컴포넌트 기반 설계 방법과 구조화 방법을 익힌 후, ES6의 개념을 학습하여 애플리케이션 코드에 적용함으로써 애플리케이션 코드를 개선해나갑니다. Vuex의 주요 기술 요소들을 학습하고 Todo 앱을 다시 리팩토링하면서 배운 내용들을 직접 코드에 적용해보는 실전형 강의입니다.
프론트엔드 개발에 관심있는
누구나 배울 수 있습니다 🏃♀️

Vue.js를 바로
실무에 쓰고싶은 개발자

프론트엔드 개발을
하고싶은 디자이너

프론트엔드 개발자로
전향하고싶은 퍼블리셔
📢 선수 지식을 꼭 확인해주세요!
- HTML, CSS, JS 및 Vue.js의 기초를 알고계셔야 효율적으로 학습하실 수 있습니다.
학습할 내용 미리보기 📘
Vue.js 중급 강좌 로 실제 서비스를 개발할 때 필요한 컴포넌트 기반 프로젝트 구조화 방법과 컴포넌트 설계 방법을 배우고, Vue.js 코드를 간편하게 짤 수 있는 ES6의 주요 특징들에 대해서 살펴봅니다. 실무에서 필연적으로 사용하게 되는 상태 관리 라이브러리 Vuex 또한 심도 있게 학습합니다.
- 뷰 최신 CLI 도구 특징
- 컴포넌트 기반 웹 앱 설계 방법
- 컴포넌트 설계 방법
- ES6 (const & let, 화살표 함수, 향상된 객체 리터럴, 모듈 등)
- Vuex (state, getters, mutations, actions, modules 등)
강의의 특징을 소개해요 📋
- 전반부는 별도의 이론 설명없이 바로 애플리케이션을 설계하고 구현하면서 Vue.js 화면 개발의 감을 잡게됩니다.
- 이후에는 제작한 애플리케이션의 문제점을 살펴보며 코드 리팩토링을 통해 애플리케이션 구조를 개선합니다.
- 중반부는 ES6와 Vuex의 개념을 쉽고 빠르게 파악하실 수 있도록 이론 설명 -> 준비된 예제로 실습 -> 애플리케이션에 적용하며 리팩토링 형태로 강의를 진행합니다.
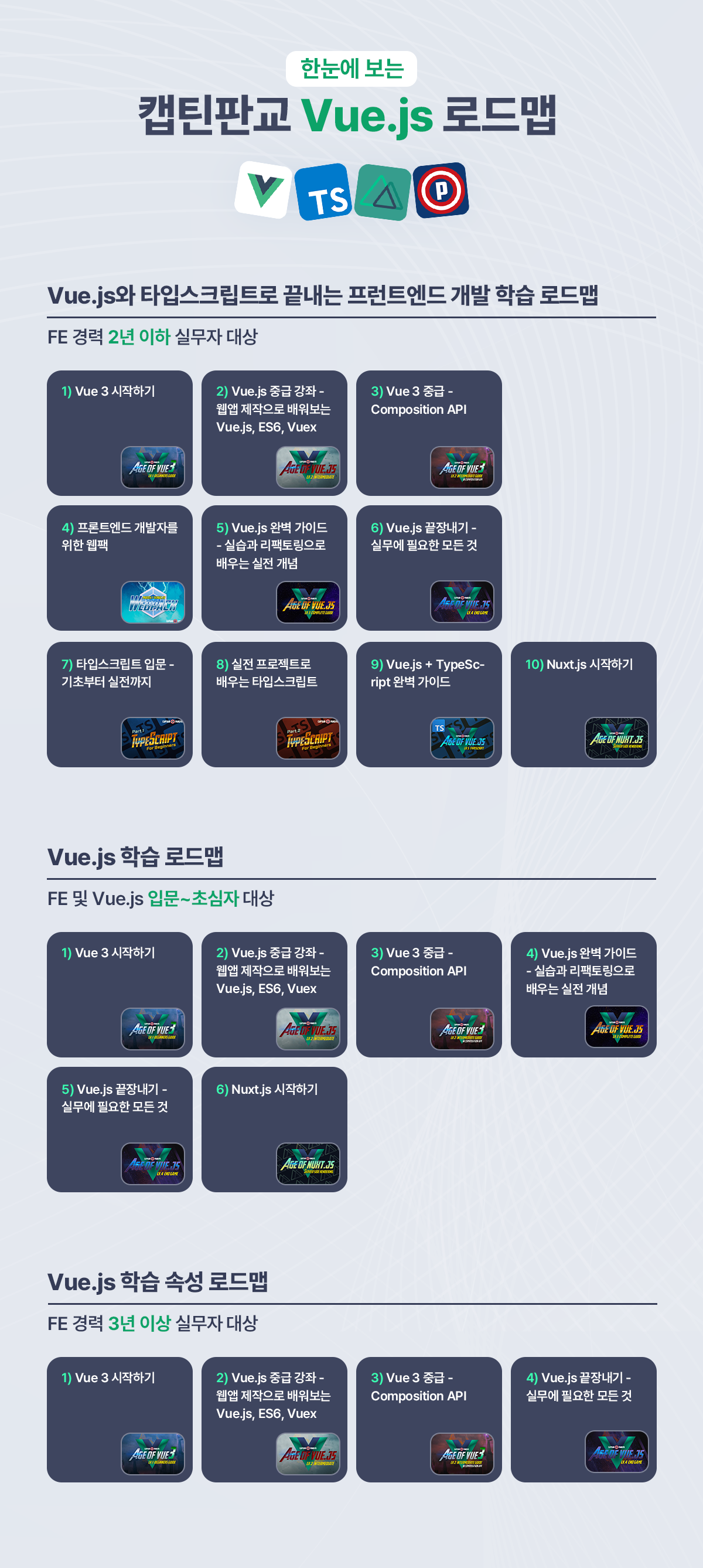
연관 로드맵 🚎

Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함
지식공유자 소개 👨🏫

장기효 (캡틴판교)
- 현 프론트엔드 개발자
- "Do it! Vue.js 입문" , "쉽게 시작하는 타입스크립트" 저자
- 네이버, 이베이코리아, 삼성, LG, SK그룹 등 Vue.js 강의
- 패스트캠퍼스 Vue.js 정복캠프 강의
- Google 웹 기술 공식 사이트 번역자
- 기술 블로그, Github
![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Vue.js 기초 지식이 있고, 프론트엔드 개발에 관심있는 모든 분께 적합합니다.
Vue.js 학습 시간을 아껴 바로 실무에 쓰고 싶은 개발자
프론트엔드 개발에 입문하신 분
프론트엔드 개발을 해보고 싶은 디자이너
프론트엔드 개발자로 전향하고픈 퍼블리셔
프론트엔드 개발자로 취업을 희망하는 대학생
안녕하세요
장기효(캡틴판교)입니다.
47,037
명
수강생
4,496
개
수강평
3,812
개
답변
4.9
점
강의 평점
17
개
강의
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 📣 트위터, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
커리큘럼
전체
63개 ∙ (6시간 50분)
강의 소개
10:16
뷰 CLI로 프로젝트 생성하기
07:06
프로젝트 소개 및 컴포넌트 설계 방법
03:20
컴포넌트 생성 및 등록하기
12:15
TodoHeader 컴포넌트 구현
05:22
TodoFooter 컴포넌트 구현
04:00
깃헙 브랜치 안내
02:28