Vue로 Nodebird SNS 만들기
Vue와 Nuxt 프레임워크를 사용해 SNS 서비스를 만듭니다. 서비스에 필요한 풀스택 지식을 학습합니다.

중급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Vue
Nuxt
Vuex
Vuetify
Vue Router
SSR + SEO
Node.js + MySQL
AWS 배포
제로초의 Vue로 만드는
풀스택 SNS 강좌!
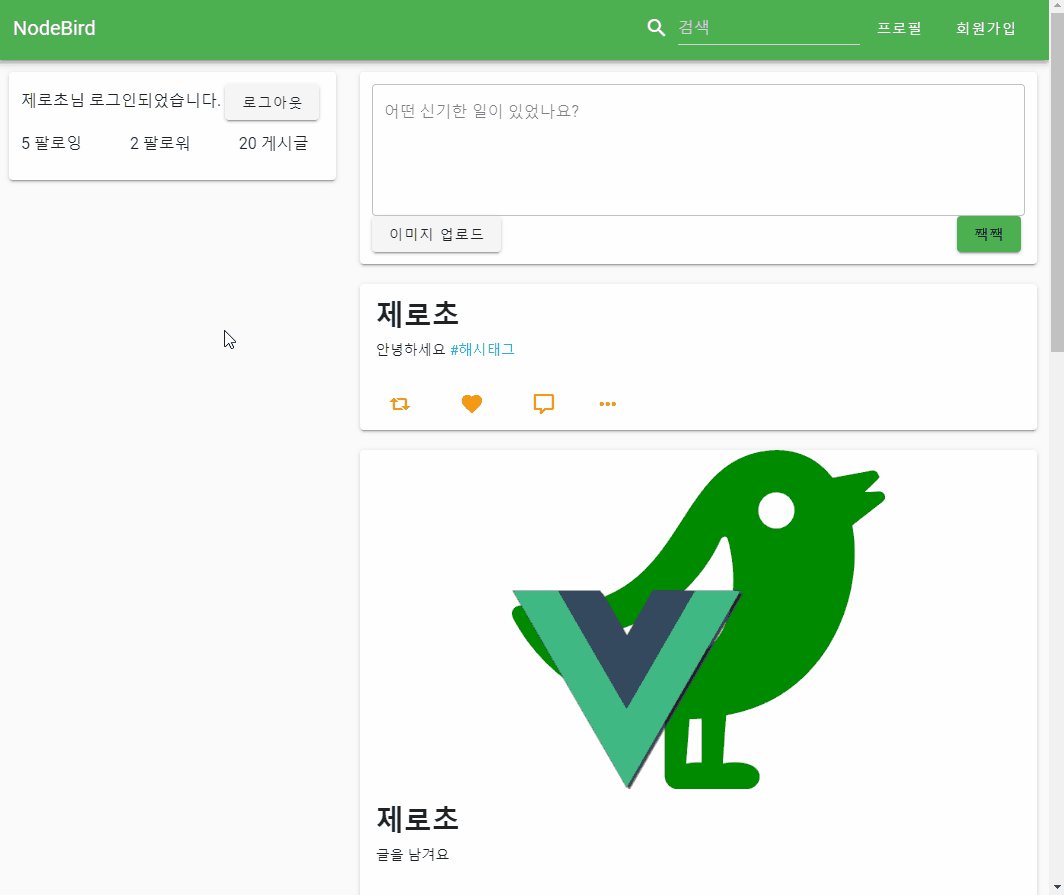
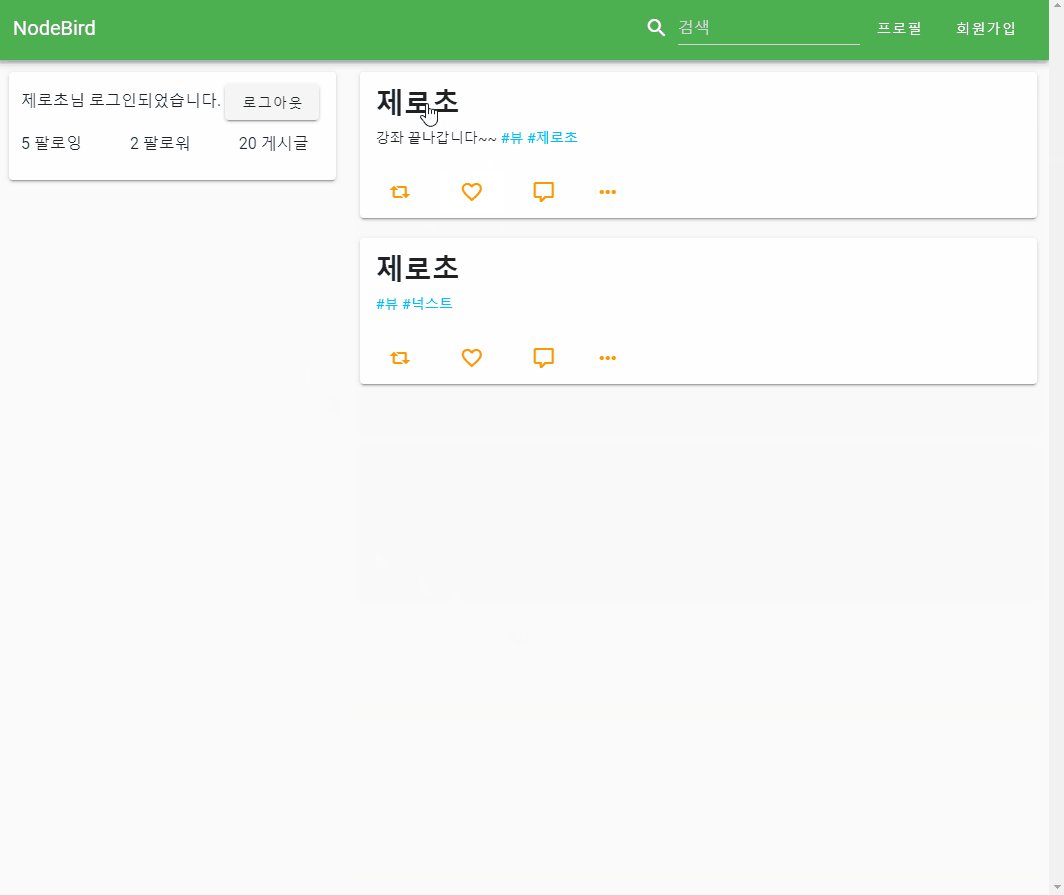
트위터와 비슷한(이라고 쓰고 짝퉁이라 읽는다) 제로초의 시그니처 프로젝트 NodeBird SNS를 만들어보며, Vue + Vuex + Nuxt.js(SSR) + Vuetify + Node + Express + Sequelize(MySQL)를 배웁니다.
검색엔진 최적화와 AWS 배포(간단하게 EC2 + Lambda + S3 + Route53 사용)는 보너스!
실습을 통해 직접 만들며
배워볼 수 있어요!

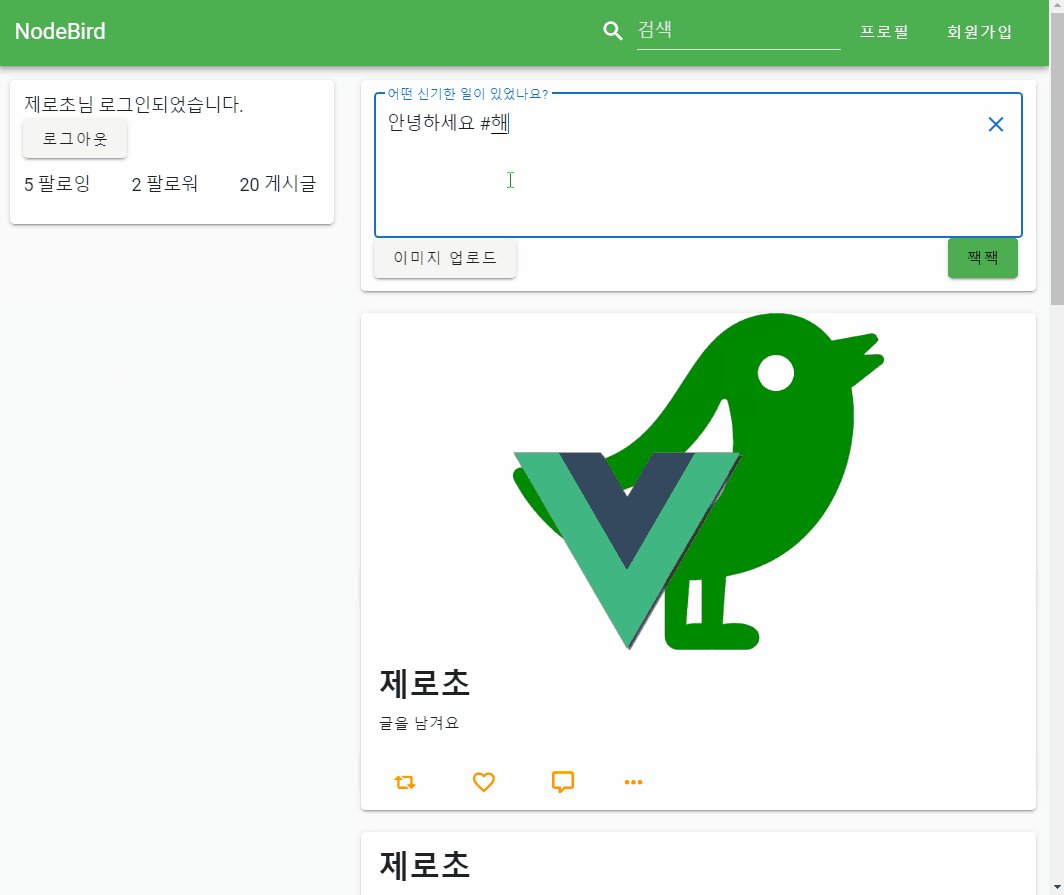
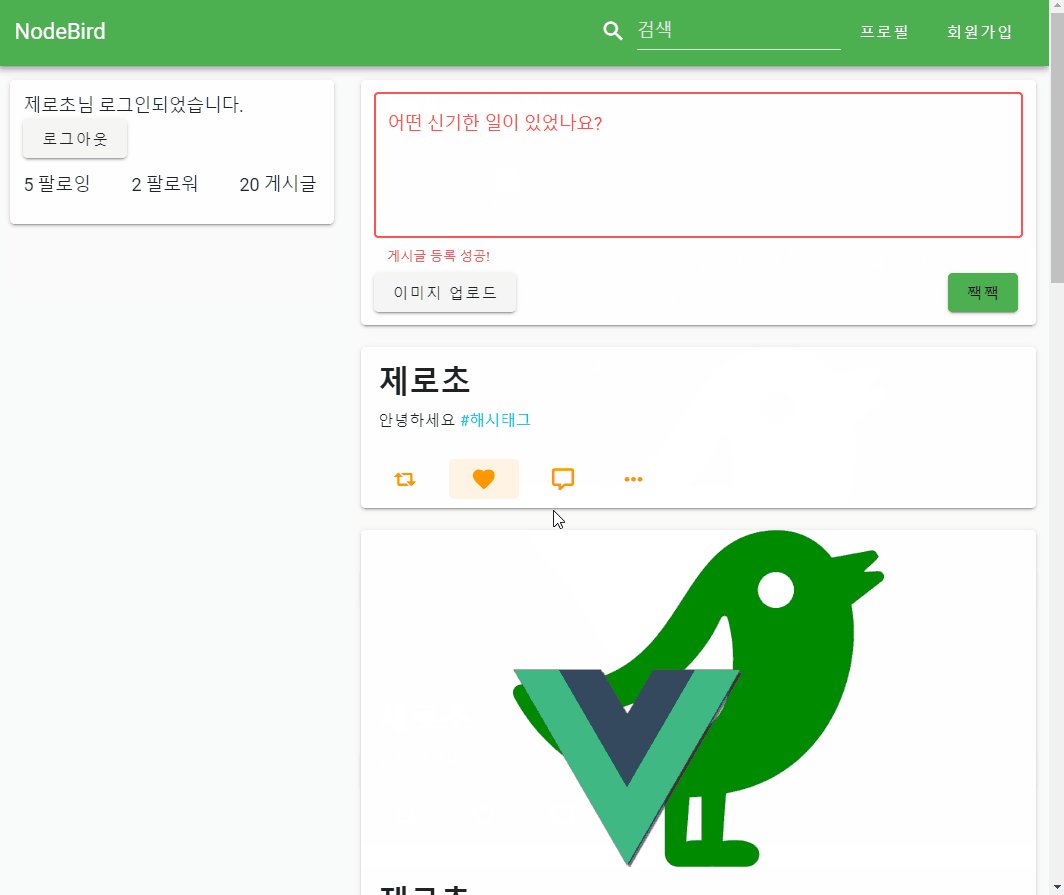
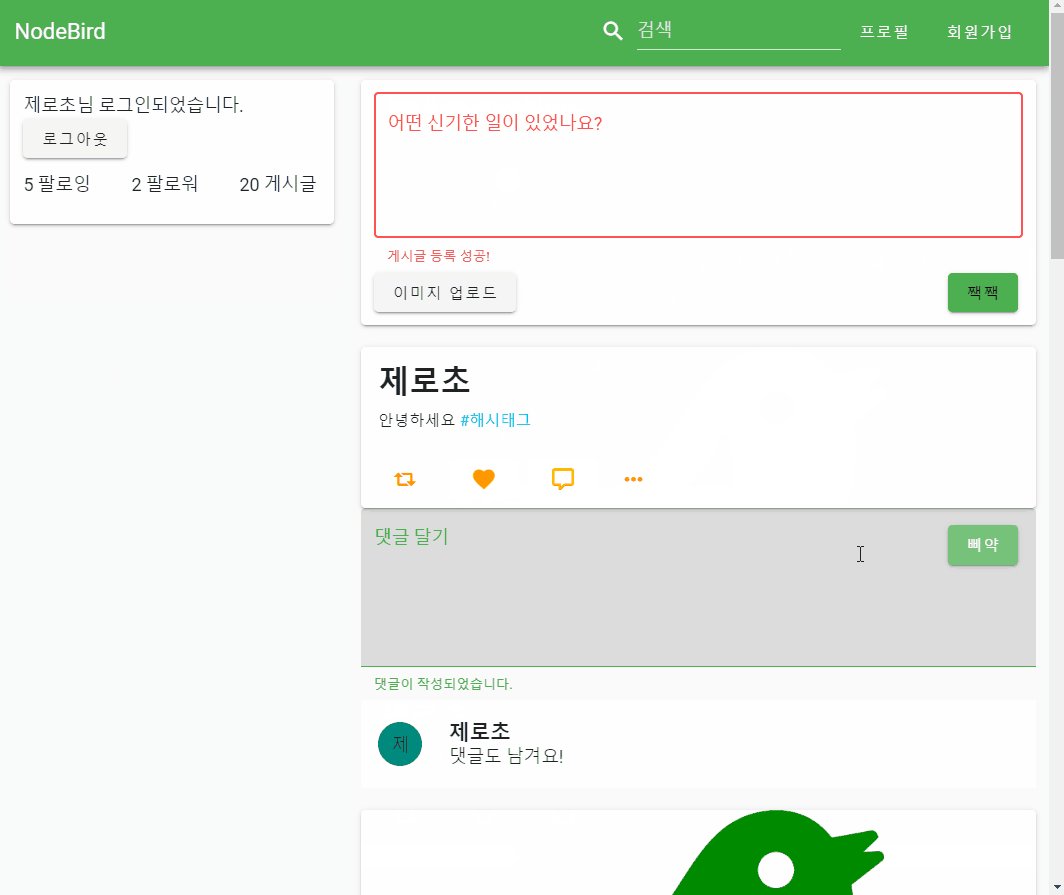
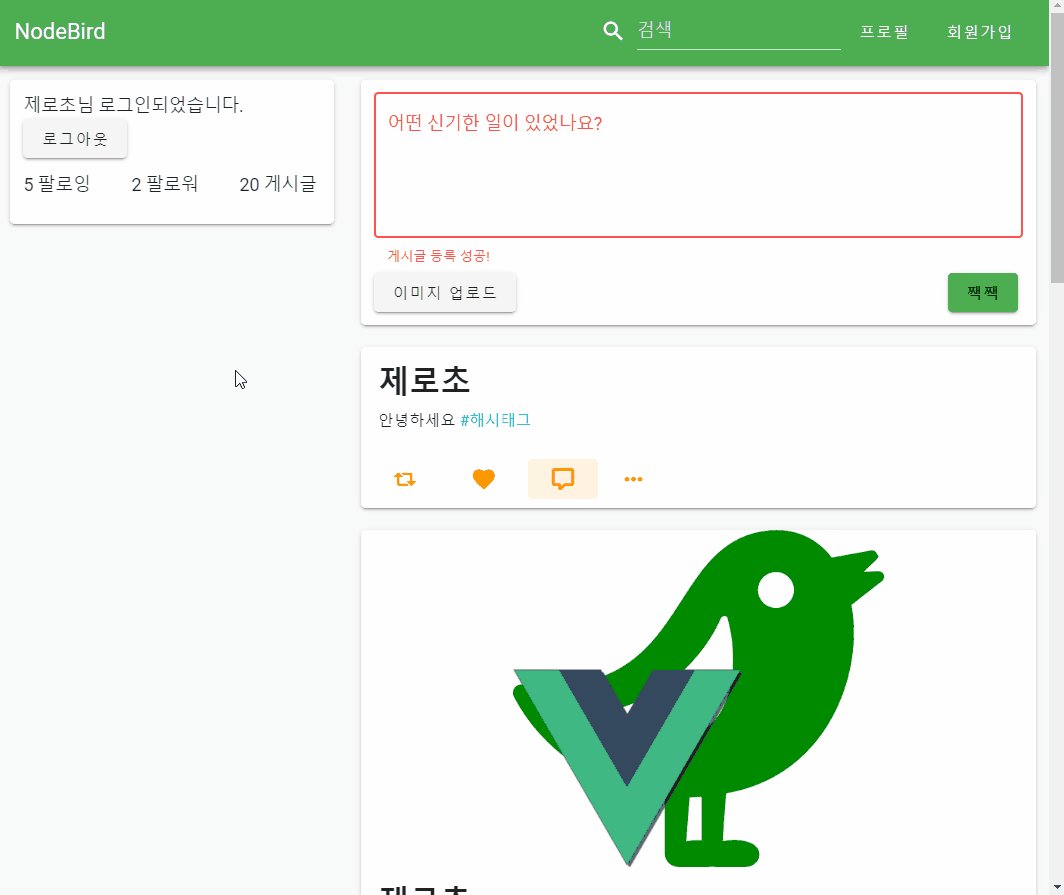
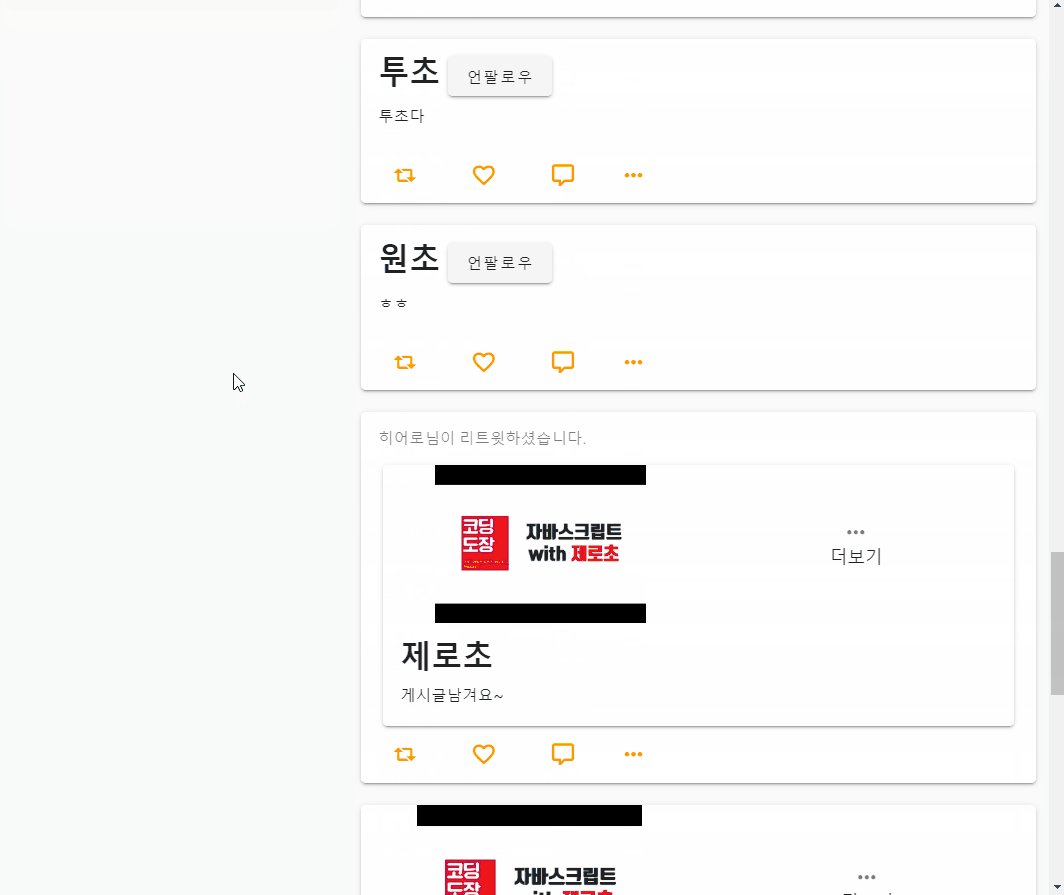
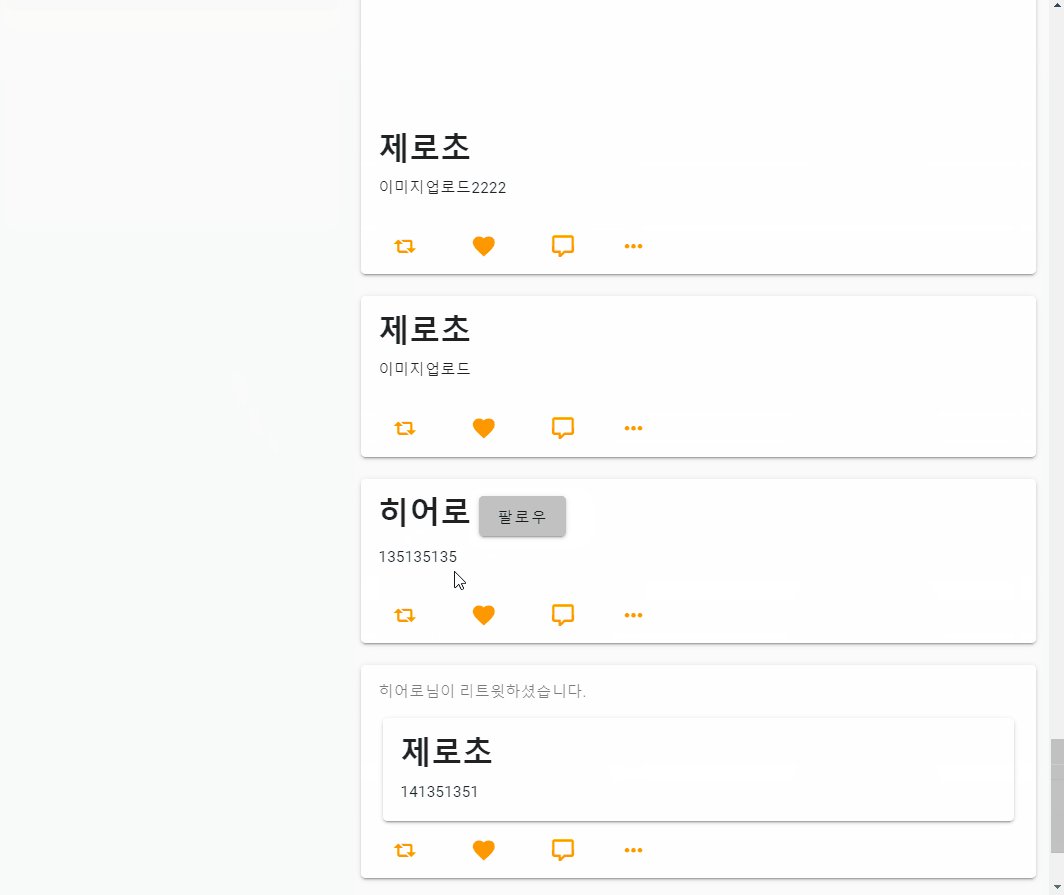
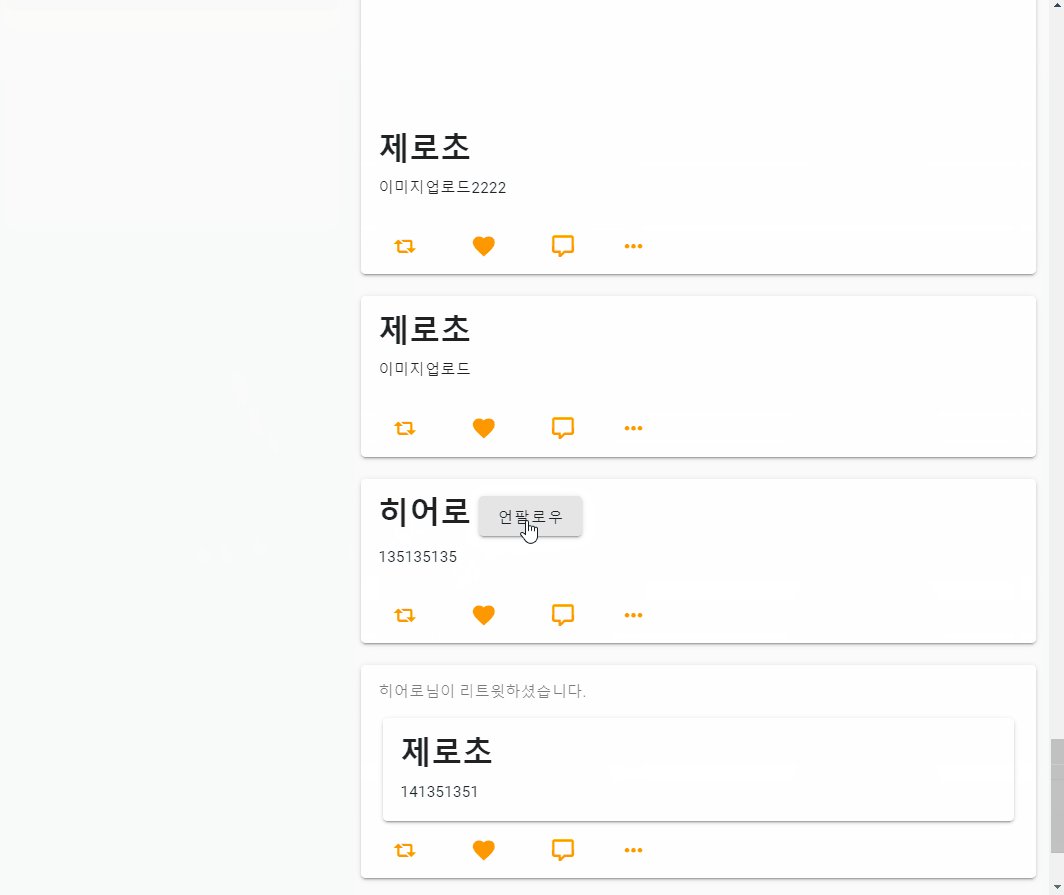
로그인, 게시글 작성, 이미지 업로드, 좋아요, 댓글, 리트윗

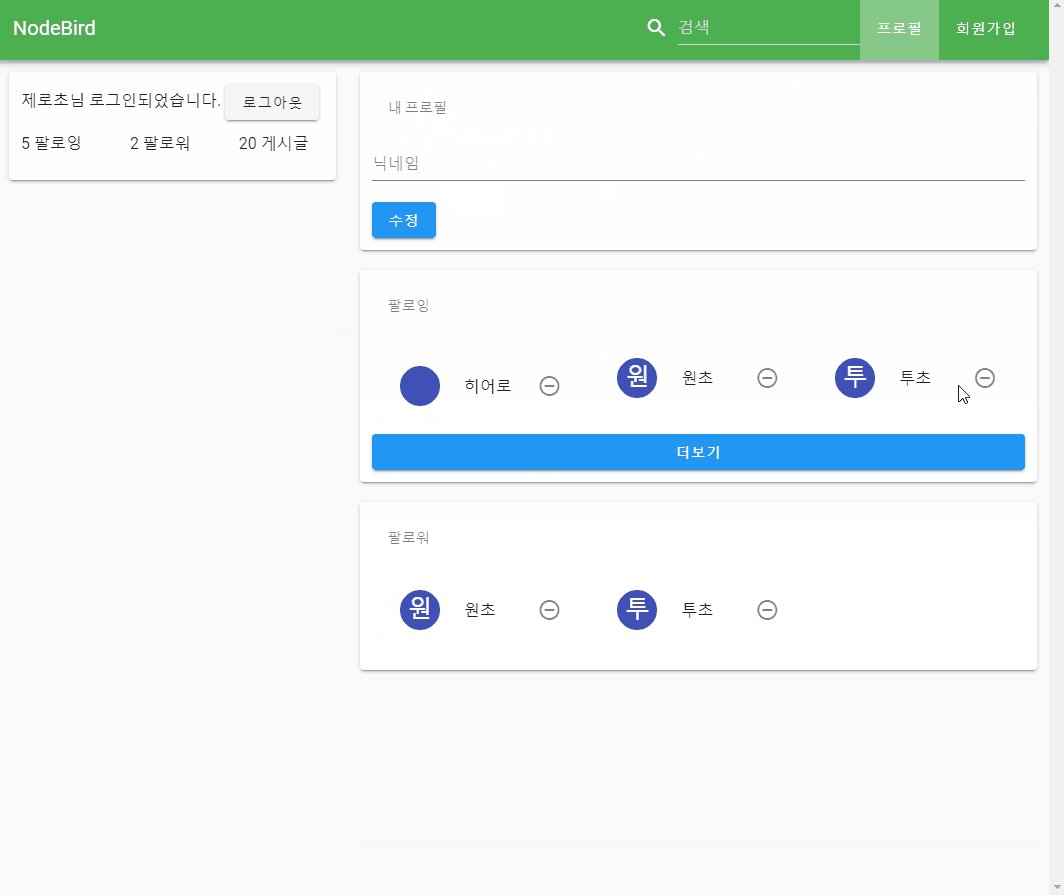
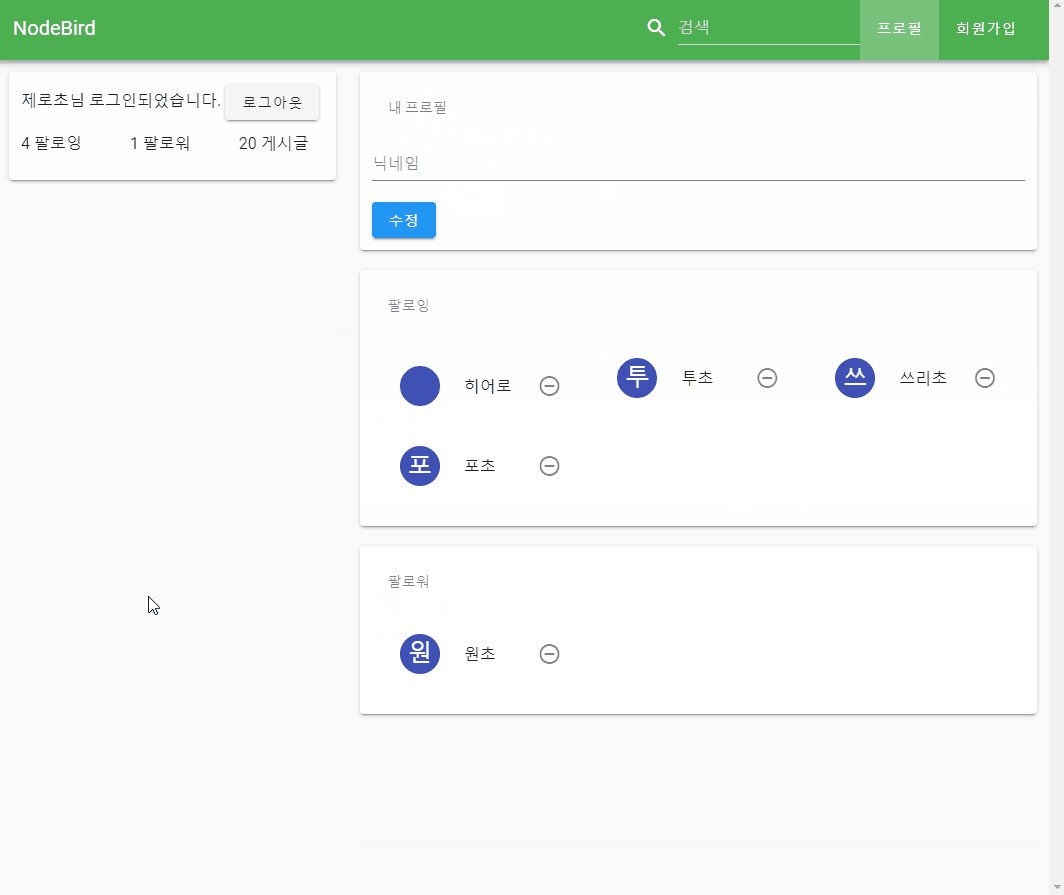
인피니트 스크롤링, 팔로우, 언팔로우

해시태그 검색, 유저 프로필
#1
소스 코드를
제공합니다.
 https://github.com/zerocho/vue-nodebird (바로가기)
https://github.com/zerocho/vue-nodebird (바로가기)
해당 강의의 소스 코드를 모두 제공합니다.
#2
질문에 빠르게
대답해 드립니다.
제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
참고 사항
연관 강좌
노드에 대한 핵심 개념을 익힌 후,
실전 예제를 통해 실무에 뛰어들 준비를 갖춥니다.
Node.js교과서를 먼저 수강하면 백엔드 이해에 도움이 됩니다.
React로도 만들어 볼까요?
TypeScript로도 만들어 볼까요?
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Vue로 웹사이트를 만들고 싶은 분
SSR을 통해 검색엔진최적화를 하고싶은 분
풀스택 강좌를 원하시는 분
선수 지식,
필요할까요?
Vue 기본 문법(무료 강좌 시청하기)
안녕하세요
제로초(조현영)입니다.
62,720
명
수강생
1,460
개
수강평
9,556
개
답변
4.8
점
강의 평점
21
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
커리큘럼
전체
71개 ∙ (15시간 11분)
1-1. 강좌 필수 안내 사항
09:10
1-6. vuetify 그리드 시스템
08:36
1-7. 기본 페이지 화면 만들기
14:05
1-8. 폼 검증하기
15:18
1-9. eslint 도입하기
12:23
2-1. Vuex 모듈 시스템
11:53
2-2. Vuex actions
09:14
2-3. 로그인/회원가입 더미 데이터
14:32
2-4. 게시글 작성 폼 만들기
16:49
2-6. 댓글 작성 더미 데이터
14:43
2-7. 닉네임 수정 더미 데이터
07:00
3-1. 팔로우/팔로잉 더미 데이터
14:42
3-2. 라우팅 미들웨어
09:31
3-3. 동적 라우팅
15:06
3-4. 인피니트 스크롤링 준비하기
11:24
3-7. 더보기 구현하기
17:46
3-8. 기타 라우트 구현하기
11:01
3-9. Q&A
14:40