


초급자를 위해 준비한
[웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
javascript
Flex Layout
바닐라 자바스크립트 scroll animation 로직
gsap animation
mediaquery css layout
반응형웹 사이트 구현
desptop 버전과 mobile 버전에서 최적화된 반응형 웹 제작 능력
반응형 웹 포트폴리오 템플릿을
내 손으로 직접 만들어봐요! ✒️
Part.3에서는
제작까지!


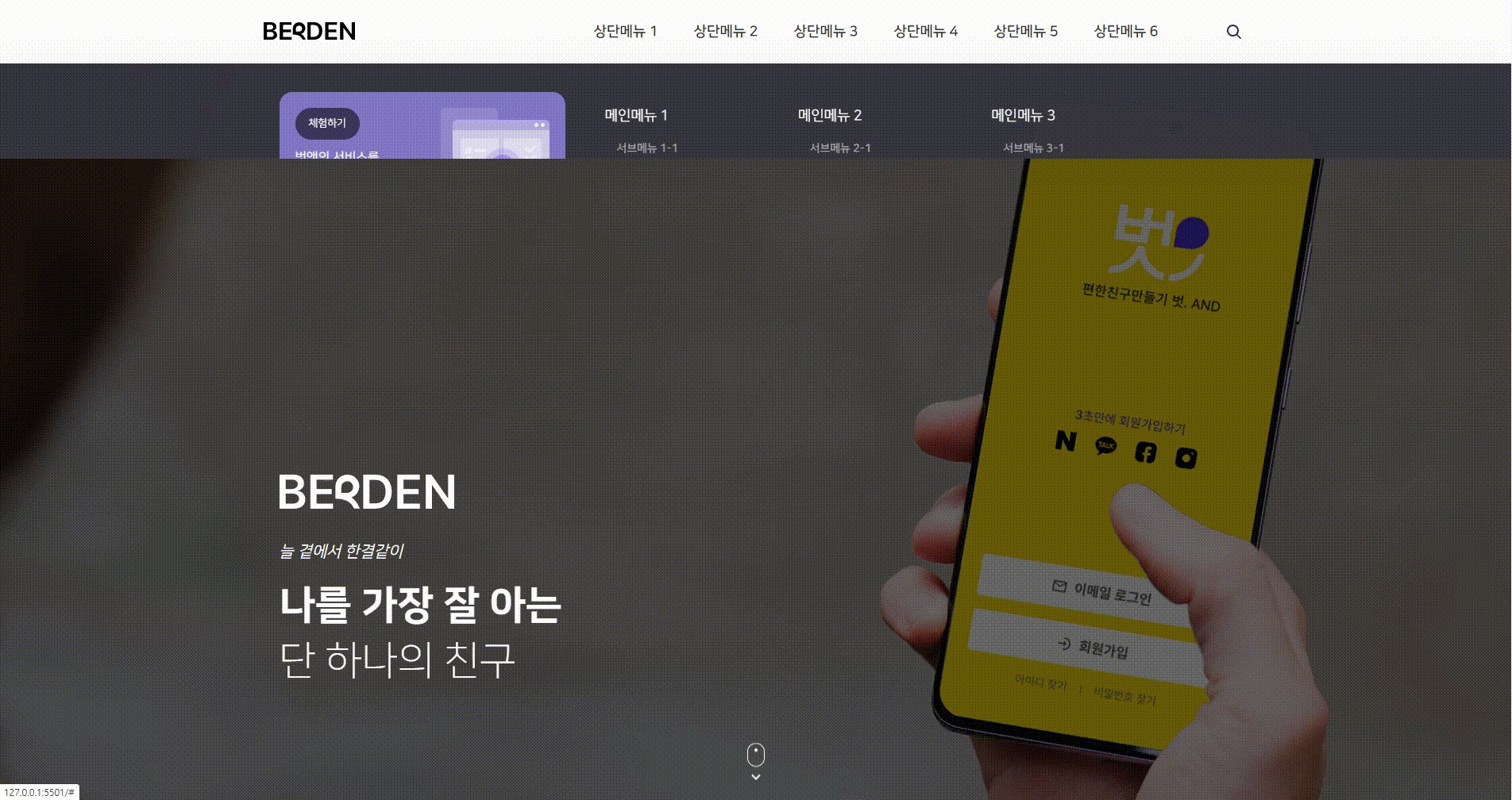
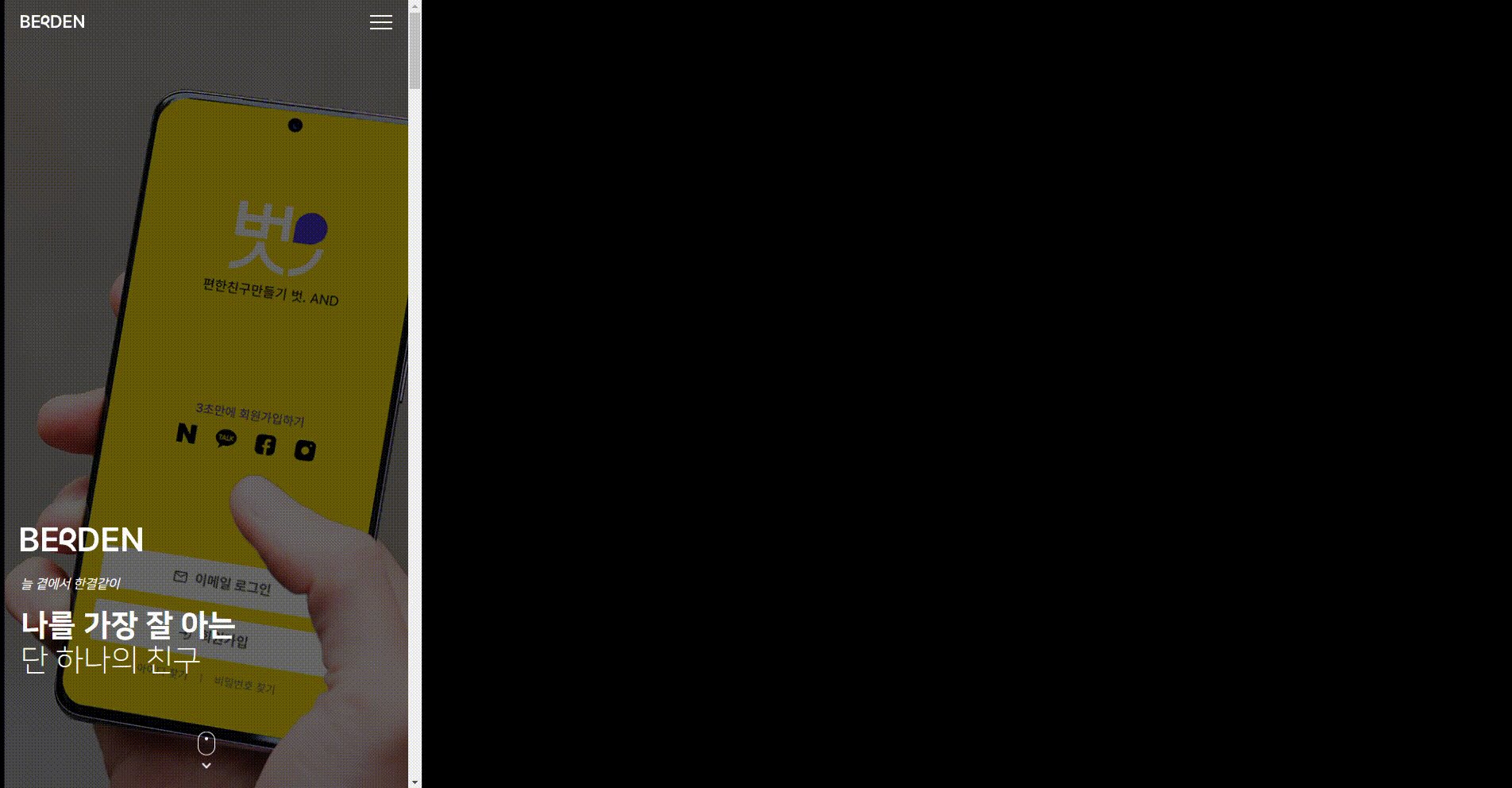
- Part1에서 만들어본 앱의 홍보용 랜딩 페이지를 구현해 봅니다.
- Part1과 Part2에서 배운 디자인을 토대로 랜딩페이지를 구현해 봅니다.
- 전체 레이아웃은 금융홍보사이트를 기반으로 동일 레이아웃에 내용을
Part1에서 다룬 벗앤의 내용으로 변경해 만들어 봅니다. - 학생 개개인의 포트폴리오를 만들 수 있습니다.
이런 분들에게 추천해요 🙆♀️

반응형 웹 포트폴리오
제작을 원하는 분

디자인 산출물을 통한 구현
프로세스를 경험하고 싶은 분

웹표준 & javascript 스킬업
원하시는 분
이 강의만의 특징 ✨
- 웹표준에 맞는 root folder의 세팅 부터 세부 내용을 단계를 밟아 차근차근 쌓아갑니다.
- 웹사이트를 구현하기 위해 필요한 대부분의 script를 경험 할 수 있습니다.
- 하드코딩을 통한 반응형 웹 사이트를 경험하실수 있습니다.
- 다만, 수업의 내용은 난이도가 있기 때문에 선수 지식이 필수적입니다.
- 먼저 들으면 좋은 강의
학습 내용 📚

gasp을 이용한 scroll animation hard coding

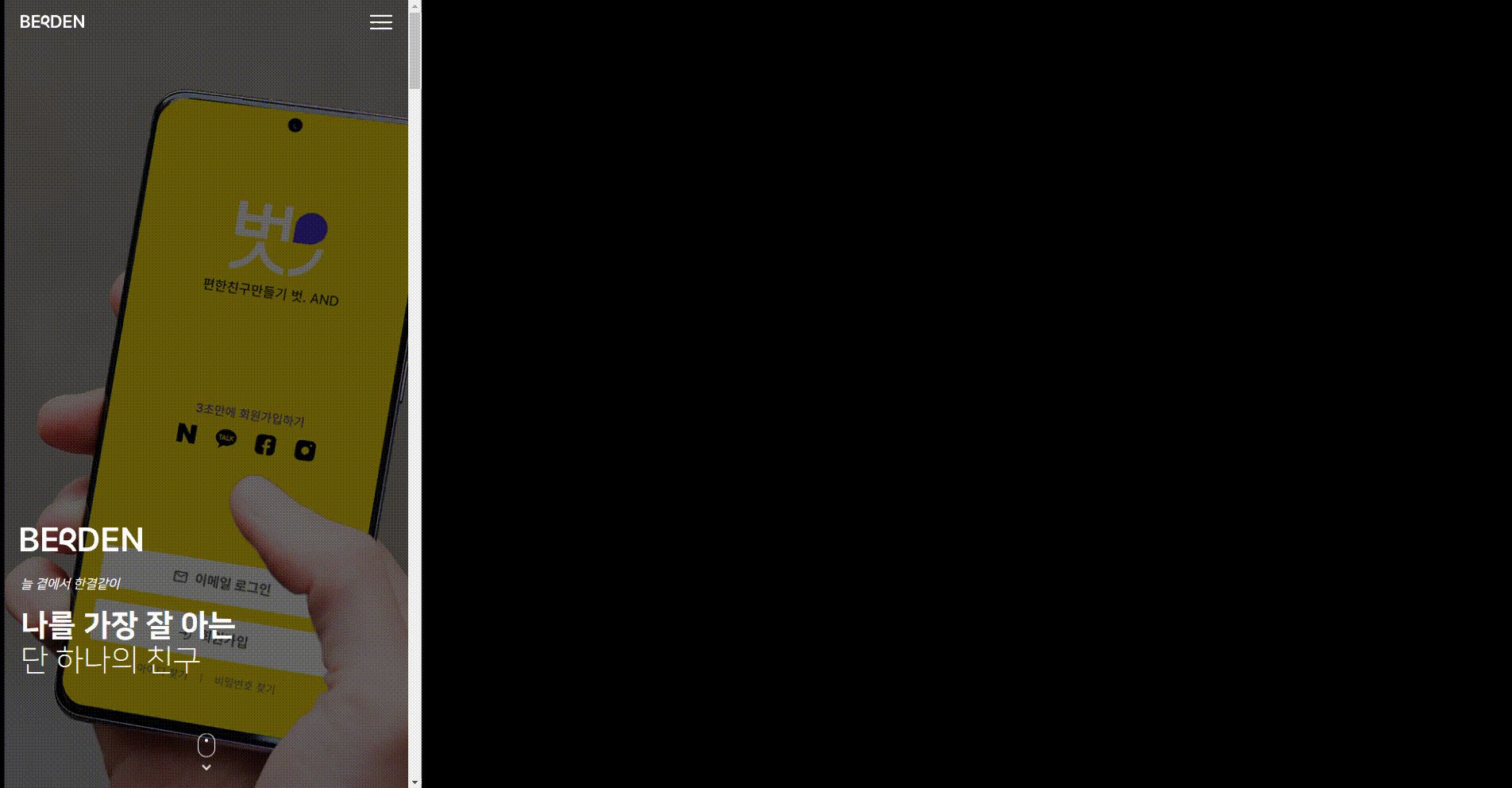
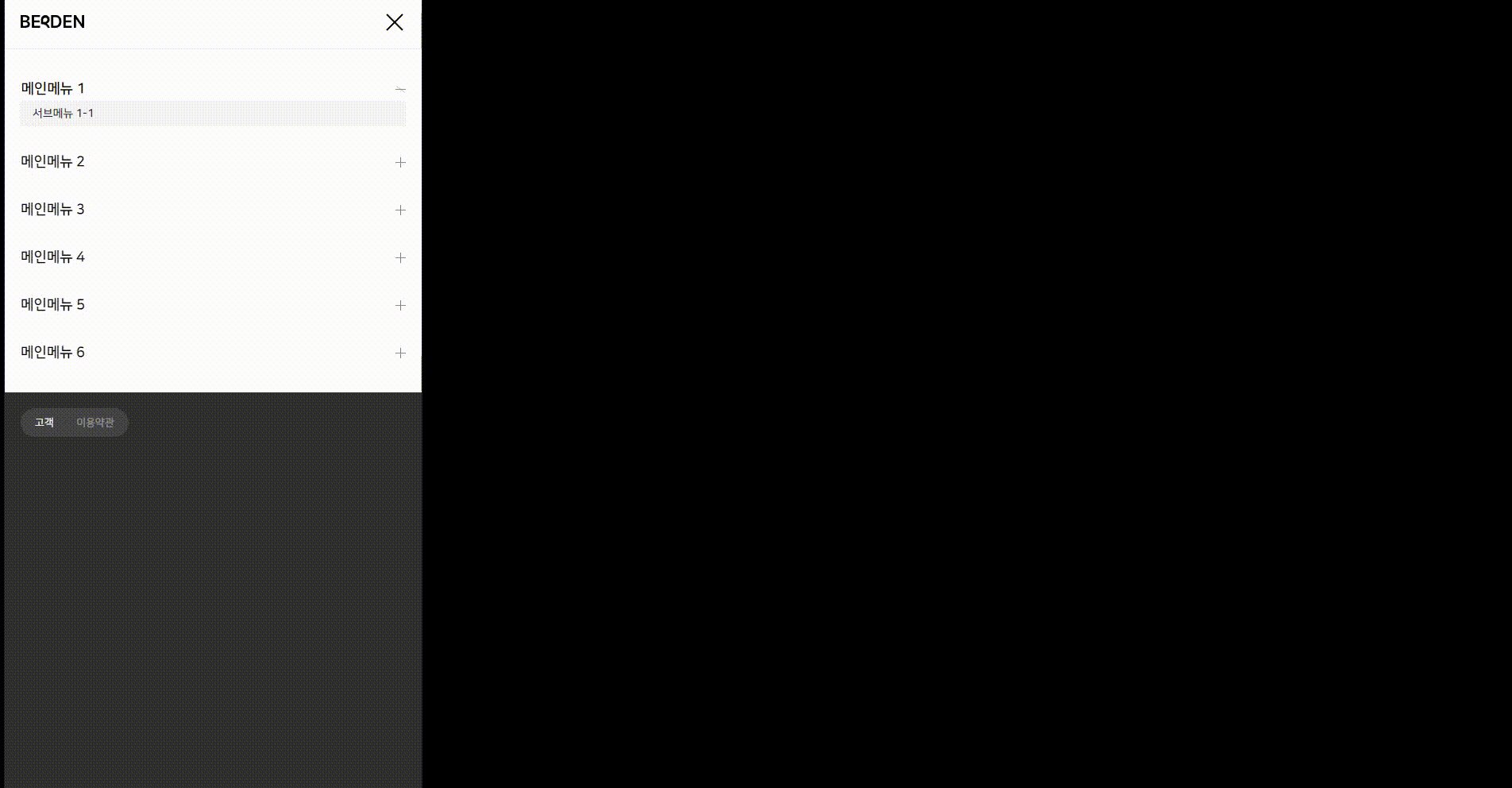
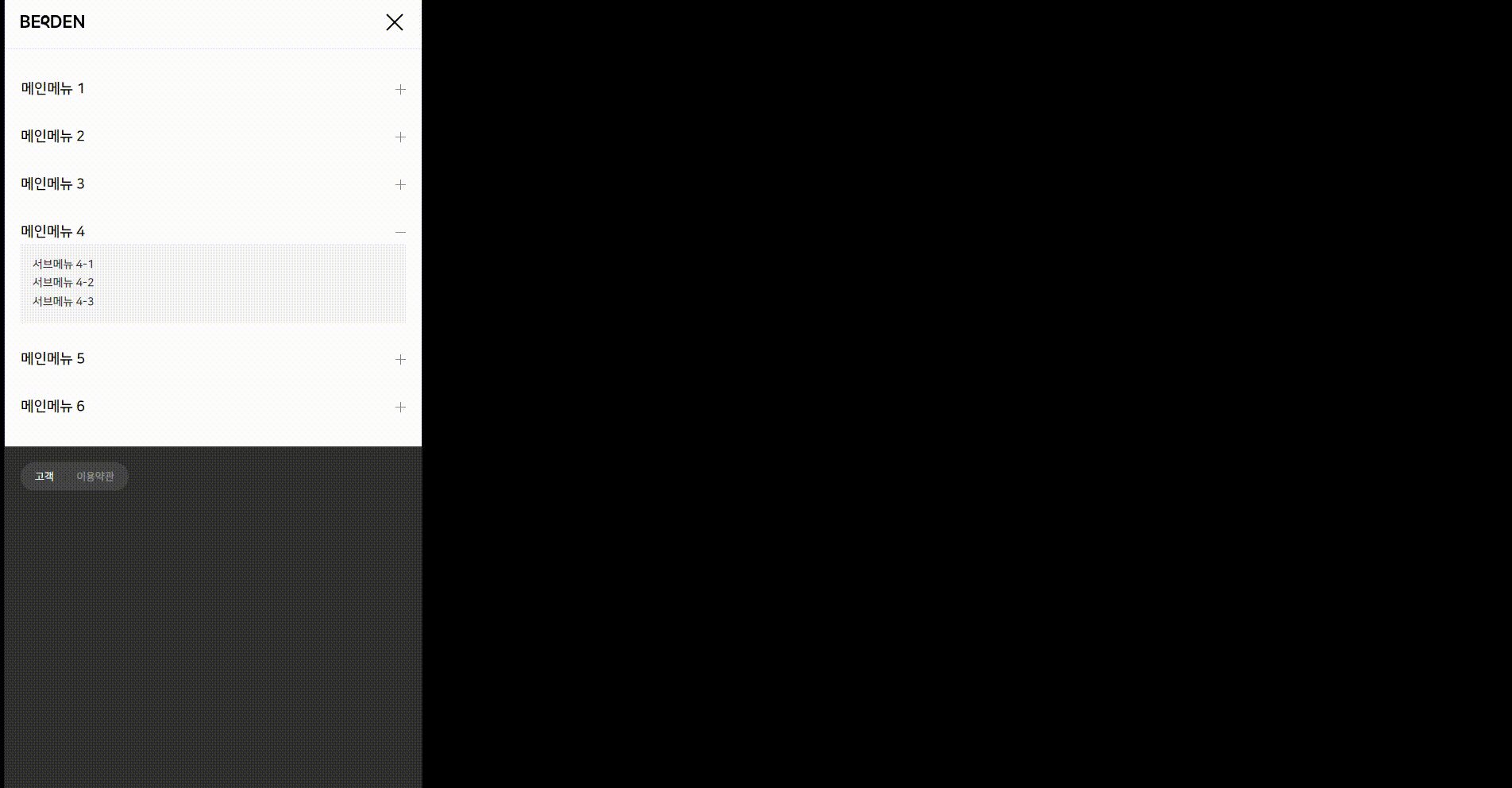
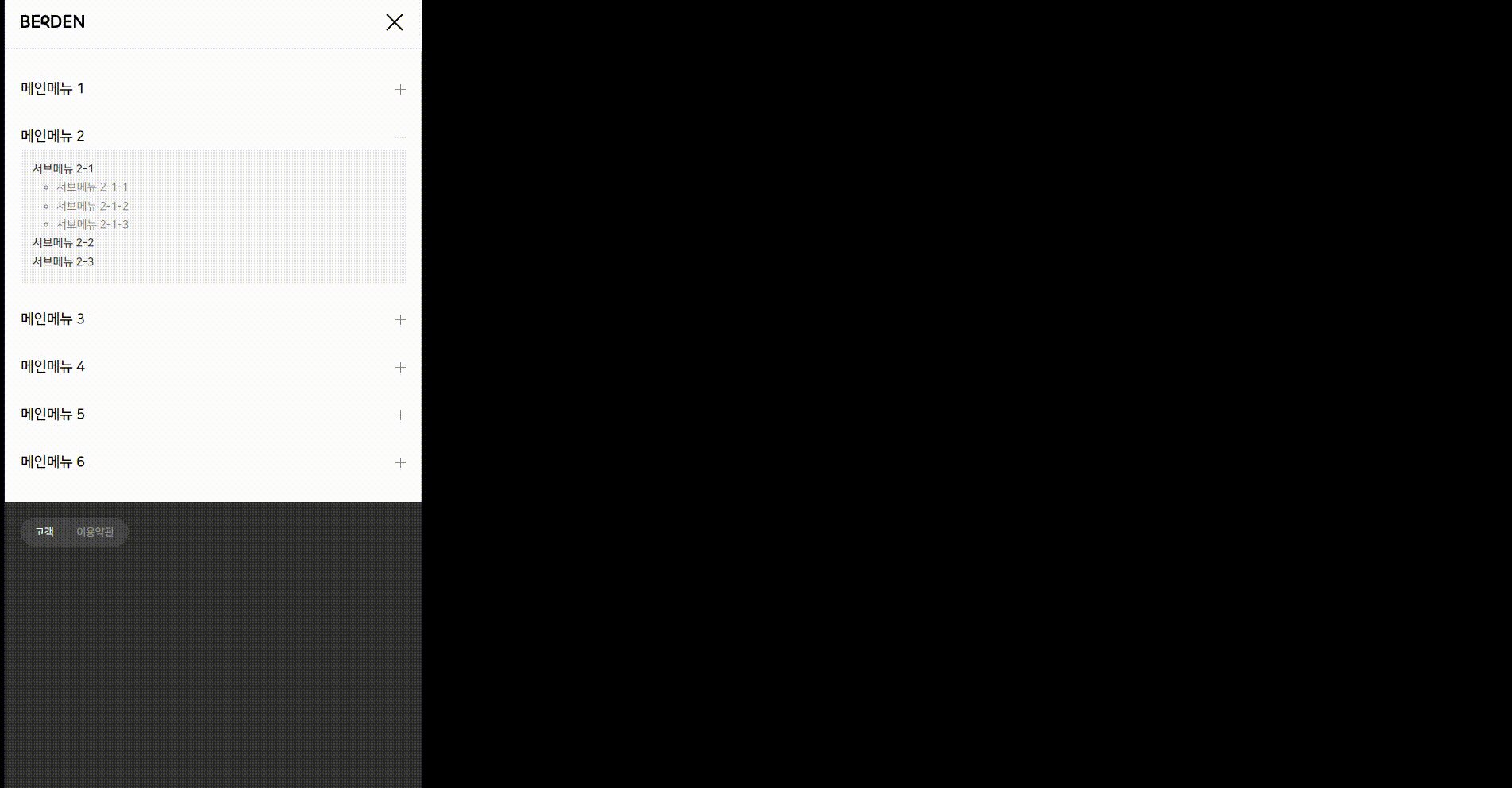
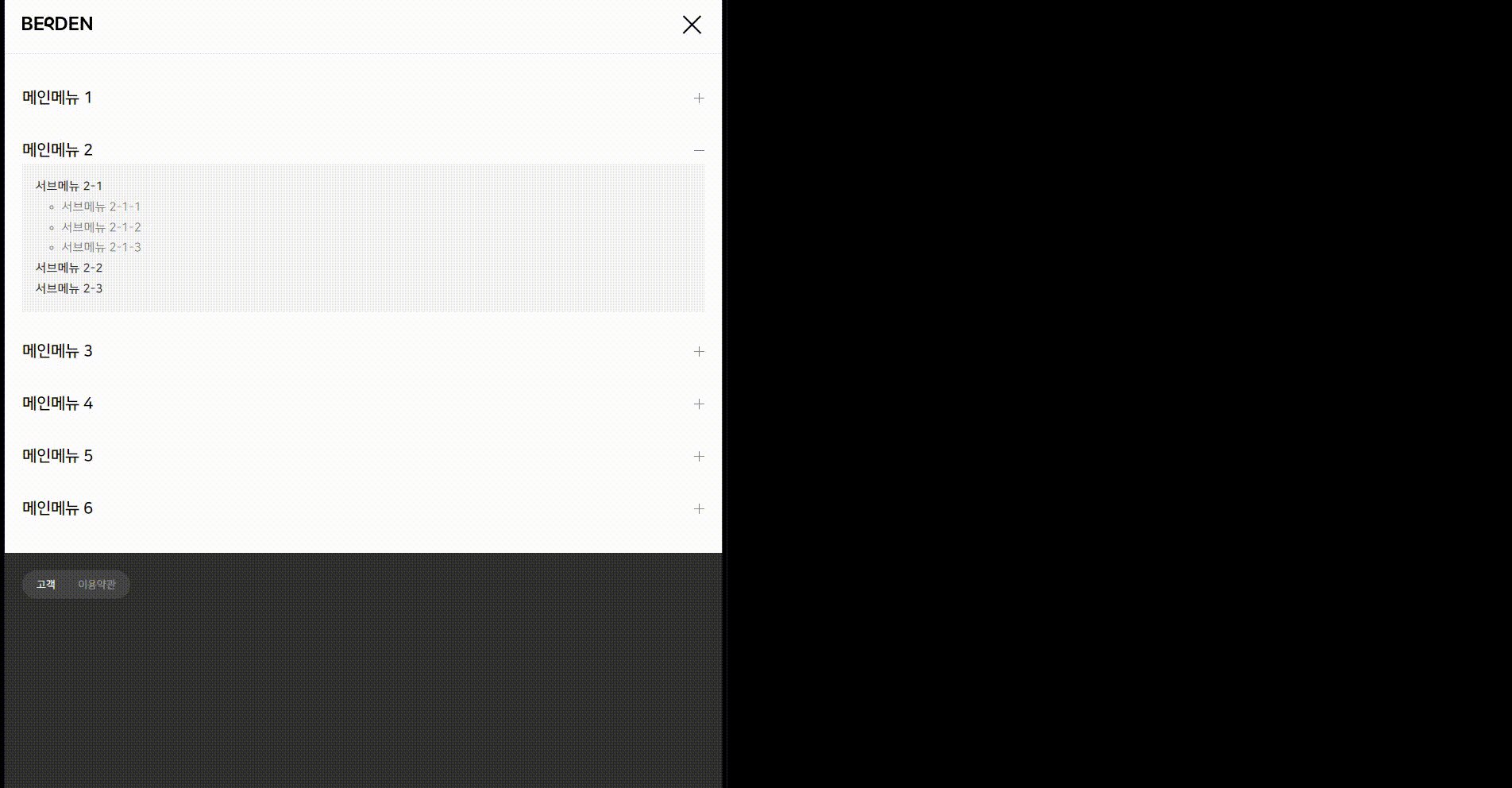
데스크탑 서브메뉴 & 검색창 구현


모바일 네비게이션 데스크탑 네비게이션의 리사이즈 이벤트

키프레임 애니메이션에서 slider로 반응형 웹 구현

스크롤시 고정 header와 탑버튼 링크 구현
예상 질문 Q&A 💬
Q. 반응형 웹포트폴리오를 만드는데 도움이 되나요?
반응형 웹사이트를 구현하는데 필요한 대부분의 리소스가 포함되어 있습니다. 충분한 도움이 되실 거예요.
Q. 사전 지식이 꼭 있어야 수업을 들을 수 있을까요?
네, 그렇습니다. Figma에 대한 기본적인 이해와 웹표준, javascript 기초 지식이 있어야 수업을 쉽게 따라올 수 있습니다.
Q. 질문을 남기면 답변해 주시나요?
네, 확인하는대로 최대한 빨리 답변해 드립니다.
Q. 사용하는 에디터는 어떤것인가요?
Vscode를 이용해 수업을 진행합니다.
💥 수강 전 참고사항
- 운영 체제 및 버전(OS): Windows, macOS, Linux, Ubuntu, Android, iOS 등 OS 종류 및 버전
- 사용 도구: 실습에 필요한 소프트웨어/하드웨어 버전 및 과금 플랜, 가상머신 사용 여부 등
- PC 사양: CPU, 메모리, 디스크, 그래픽카드 등 프로그램 구동을 위한 권장 사양
- 원본사이트 & 실제 프로젝트 디자인 figma 파일
- 반응형 웹 사이트 완성본 및 진행 순서별 작업파일
- 강의 하단 게시판 이용 각 수업 내용 및 code 정리
-
- Figma 기초지식
- html, css, javascript, jquery 기초 지식
- visual studio code 사용 방법
이런 분들께
추천드려요!
학습 대상은
누구일까요?
반응형 웹 사이트 구현으로 포트폴리오를 제작하실 분
HTML + CSS + JavaScript + jQuery 핵심 이론을 통한 퍼블리싱 실전 능력 향상
flex를 활용흔 css layout
개발 능력의 업그레이드
안녕하세요
LIZ.B입니다.
756
명
수강생
41
개
수강평
88
개
답변
4.7
점
강의 평점
7
개
강의
지식공유자의 오프라인 국기과정의 수강평 보기
"반응형 웹디자인 양성 과정" 수강후기 바로가기
(2022.03-2022.07)
3월부터 현재까지 길다면 길고 짧다면 짧은 시간이었겠지만 제 인생에선 정말 중요하고 값진 기간이었던 것 같습니다. 사전에 지식은 어느정도 있긴 했지만, 어떻게 해야할지, 어떤 방향으로 가야할지, 뭘 해야할지 아무것도 모르고 막막했는데 선생님께서 성심성의껏 가르쳐주셔서 기술면에서도, 취업면에서도 확고하게 큰 성장을 이룰 수 있었던 것 같습니다.덕분에 자신감도 많이 늘고, 취업 이후에도 잘 할 수 있을 것 같다는 생각이 들어요! 수업 진행해주신 방미정 선생님, 그 외 취업 당담 선생님들께 너무 감사합니다! :) 취업 잘 하고 갑니당! 이후 기수분들도 힘내시고 좋은 경험 얻어가시길 바랄게요! 화이팅 :)
3월부터 7월까지 웹 퍼블리셔 양성과정을 수강했습니다 :) 디자인 외에 아무것도 모르고 도전 했던 건데, 선생님과 동료들의 응원과 지지로 많은 걸 얻고 가는 거 같습니다. 학원에서 배운거 토대로 앞으로도 공부 열심히 해보겠습니당~~ 항상 친절히 알려주셨던 방미정 선생님, 그 외 취업 담당 선생님들께 너무 감사합니다!
"프론트앤드 개발자 양성과정" 수강후기 바로가기
(2020.11.17-2021.05.11)
6개월이라는 시간이 짧게 느껴질 정도로 훈련과정이 흥미로웠습니다. 아이디어를 내고 디자인을 하는 작업은 시간이 오래 걸렸었지만 훈련과정을 통해 요령도 생기고, 작업 시간을 많이 단축시켜가는 제 모습을 보며 실력이 점점 발전한 것 같아 뿌듯하였습니다. 직업의 방향성을 잘 잡지 못하던 저에게는 이 훈련과정을 통해 배운 학습들은 나만의 지식이자, 직업의 방향성을 잡아준 이정표였고, 6개월간 함께 공부했던 프론트앤드 개발자 양성과정 3강의실 언니 오빠 동생들과 방미정 강사님은 좋은 인연이자 버팀목이었습니다. 방미정 강사님과 취업 지원팀 분들, 행정직원분들께서 열심히 도와주셨기에 훈련과정을 수료하기 전에 취업을 하게 된 것 같아 너무 감사드립니다. 이 과정 이외에 다른 좋은 과정들 또한 많이 있어 대우직업능력개발원 이란 학원을 저처럼 취업에 대한 두려움이 있거나, 직업의 방향성을 잘 잡지 못하는 후배와 동생들에게 추천해주고 싶습니다.
처음 왔을 때 디자인도, 코딩도 한 번도 배우지 못한 제가 과연 이 과정을 듣고 취업을 할 수 있을까? 라는 걱정을 많이 했던 것 같습니다. 하지만 다니면 다닐수록 그런 걱정이 사라졌던 것 같아요. 일러스트, 포토샵, html, css, js, vue등 많은 것을 배웠습니다. 새로 배우는 게 많아서 초반에는 어려울 수도 있겠지만 열정 가득한 방미정 선생님께서 정말 잘 알려주셔서 걱정 안 해도 될 것 같아요.ㅎㅎ 다른 학원 후기를 보면 매년 같은 레파토리의 수업, 심지어 선생님께 질문해도 잘 모르는 경우가 있는데 선생님께서는 항상 열정을 가지고 새로운 것도 알려주려고 하시고 아는 것도 많으셔서 도움을 많이 받았습니다! 웹퍼블리셔, 웹디자이너가 되길 원하신다면 강추드립니다.~~
작년 2020년 11월 우연한 기회로 대우직업능력개발원이라는 훌륭한 기관을 알게되고 ,이곳에서 훌륭한 선생님을 만나 좋은교육을 수강할수있게된것에 정말 감사드립니다 만일 제가 이 교육훈련과정을 듣지 않았더라면 아마 지금과 같은 취업기회는 생기기 어려웠을것입니다. 대학졸업후, 취업의 갈림길에서 갈피를 못잡고 방황하던시기에 어디서도 교육받기 어려운 선생님의 실제 실무경험과 노하우가 담긴 5~6개월간의 교육과정은 웹개발이라고는 전혀 알지못했던 제게 큰 배움과 성장의 기간이 되었습니다. 이를 기반으로 다양한 디자인과 웹개발을배웠고 저만의 포트폴리오 또한 만들수있었습니다. 제게는 너무나 생소한 코딩언어들을 배우는 일이 어려워 중도포기하고 싶은 순간들이 여러번 있었지만 포기하지않고 열번이고 다시 가르쳐주시는 선생님의 열정과 이끄심 덕분에 6개월과정을 모두 수료하기 이전(80%이상 수강)에 조기취업이되며 교육과정을 잘 마무리 할 수 있었습니다. 이렇게 첫 직장을 구하고 새출발 하는것이 가능하도록 만들어주신 선생님과, 대우직업능력개발원 기관에 깊은 감사를드립니다.
비전공자도 이해하기 쉽게 알려주셨고 덕분에 취업도 잘했습니다. 이 과정을 듣게 되어 너무 기쁩니다.
디자인, 코딩 툴을 실무에서 사용할 수 있는 커리큘럼에 맞추어 차근차근 기초에 맞추어서 설명해 줍니다. 본인 스스로 작업할 수 있도록 선생님이 최선을 다해서 도와주셔서 많은 도움이 되었습니다. 국비로 하는 수업은 퀄리티가 떨어진다는 편견을 깰 수 있는 교육이었고 , 담임선생님도 매우 진취적이어서 늘 새로운 걸 가르쳐 주려고 하셔서 많이 배울 수 있었습니다.
비전공자도 이해하기 쉽게 알려주셨고 덕분에 취업도 잘했습니다. 이 과정을 듣게 되어 너무 기쁩니다.
기존에 알고 있던 왠만한 지식 플러스로 학원에서 교육을 받으며 다양한걸 알고 배웠습니다. 자격증도 딸 수 있도록 연습도 해주면서 저에게는 어려웠지만 코딩이란 단어도 왠만하면 알아들을 정도로 배웠습니다. 이곳을 수강하면서 취업도 같이 하게되어 마음이 놓이고 기쁩니다.
건축학을 전공했고 웹디자인과 인연을 맺은건 언 20여년이 넘었습니다. 실무와 강의를 병행하며 많은 희노애락 끝에 현재는 이 일을 많이 애정하게 되었고, 흥미와 성취감으로 더 매진하게 되었습니다. 제가 알고 있는 지식들을 공유하여, 좀더 많은 비전공자들이 쉽게 입문하기를 바라며, 그대가 원하는 모든 일들이 이루어 지길 기원합니다.
Lucete!
강의관련 문의 email : loo4love90@gmail.com
강의경력
2018.3 -현재. 웹 디자인/멀티미디어/프론트엔드 전문가과정 진행
엘리스 아카데미 `클래스가 다른 HTML / CSS` 오픈 준비중
엘리스 아카데미 `클래스가 다른 javascript` 오픈 준비중
□ 現 대우직업능력개발원 프론트엔드 / 멀티미디어 / 웹콘텐츠 과정 강의
□ 하이미디어 UI/UX 웹퍼블리싱 강의
□ 이젠컴퓨터 UI/UX 웹퍼블리싱 강의
□ 더조은컴퓨터학원 종로캠퍼스 웹디자인 강의
□ 더조은컴퓨터학원 강남캠퍼스 웹디자인/그래픽 강의
□ 영재직업전문학교 웹디자인 강의
자격증
□ 웹디자인기능사 자격증
□ 그래픽스운용기능사 자격증
□ KPC 자격지도자(GTQ,GTQi,GTQid) 자격증
□ 직업능력개발훈련교사3급(정보기술, 디자인,문화컨텐츠,정보기술전략·계획
정보기술운영)
□ 컴퓨터활용능력 1급
커리큘럼
전체
76개 ∙ (9시간 32분)
해당 강의에서 제공:
전체 수업 내용 소개
07:59
figma design file 설명
08:53
image-folder 설명
04:46
css folder setting
06:37
font.css / reset.css
08:31
common.css
12:04