Tailwind CSS로 만드는 멋진 웹 UI 스타일링
[Tailwind CSS로 만드는 멋진 웹 UI 스타일링] 강의는 현재 가장 핫한 프레임워크인 Tailwind CSS v3.4.1을 이론부터 실전 반응형 웹사이트까지 19시간 충실하게 다루고 있습니다. 수업 시간이 길다고 좋은 강의는 아닙니다. 하지만 해당 강의는 시간도 긴 좋은 강의라고 자부합니다. 특히, Tailwind CSS 모든 이론을 8시간 30분 동안 상세하게 다루기 때문에 CSS 이론이 부족한 사람에게 CSS 이론을 충실히 학습할 수 있습니다. 해당 강의는 개발자와 퍼블리셔가 만드는 Tailwind CSS 스타일링을 중심으로 제작되었습니다.

초급자를 위해 준비한
[프론트엔드, CSS] 강의입니다.
이런 걸 배울 수 있어요
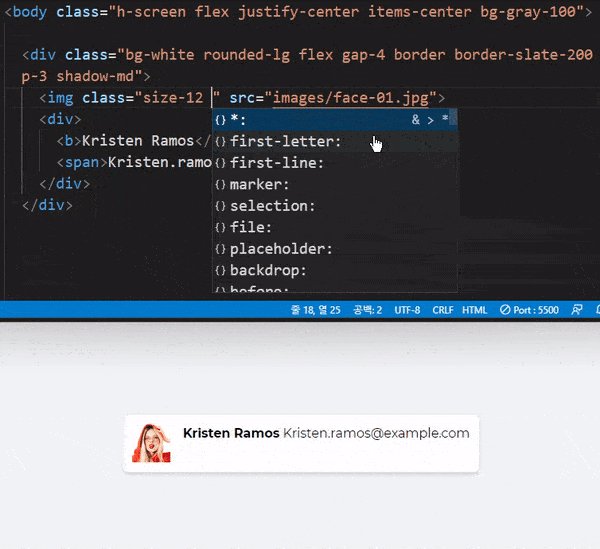
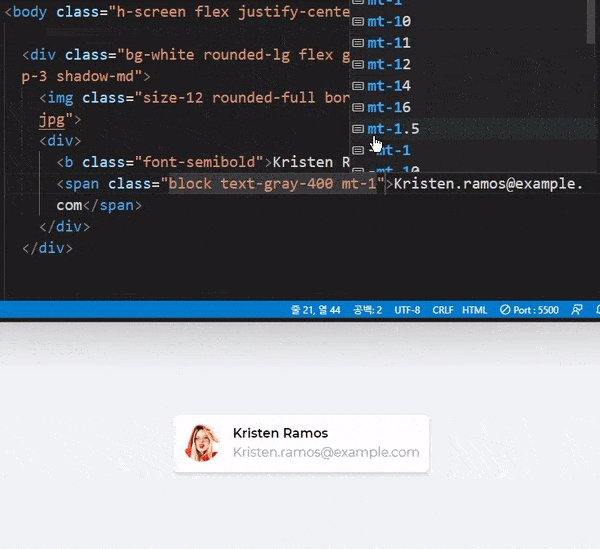
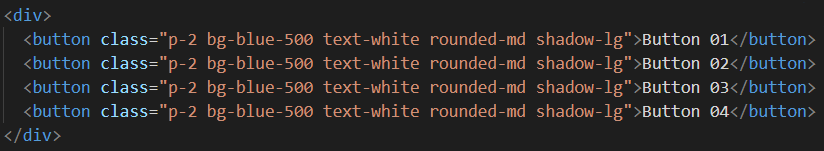
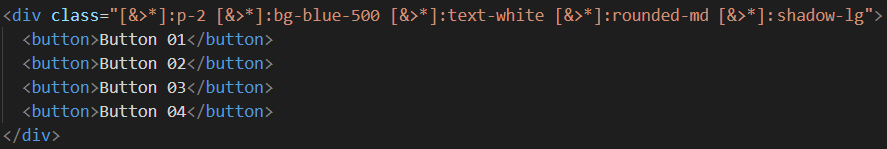
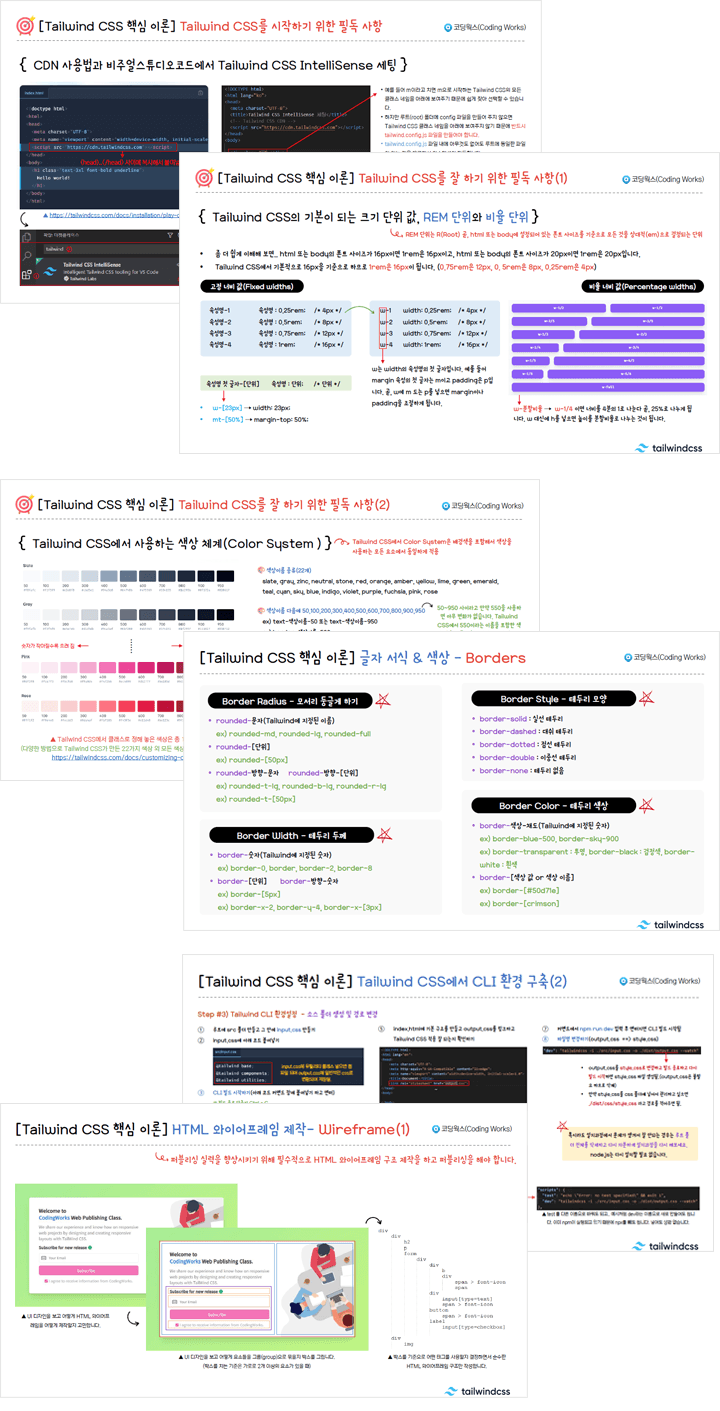
체계적인 Tailwind CSS 핵심이론 학습 및 응용
Tailwind CSS로 Flex와 Grid 쉽고 간편하게 활용하기
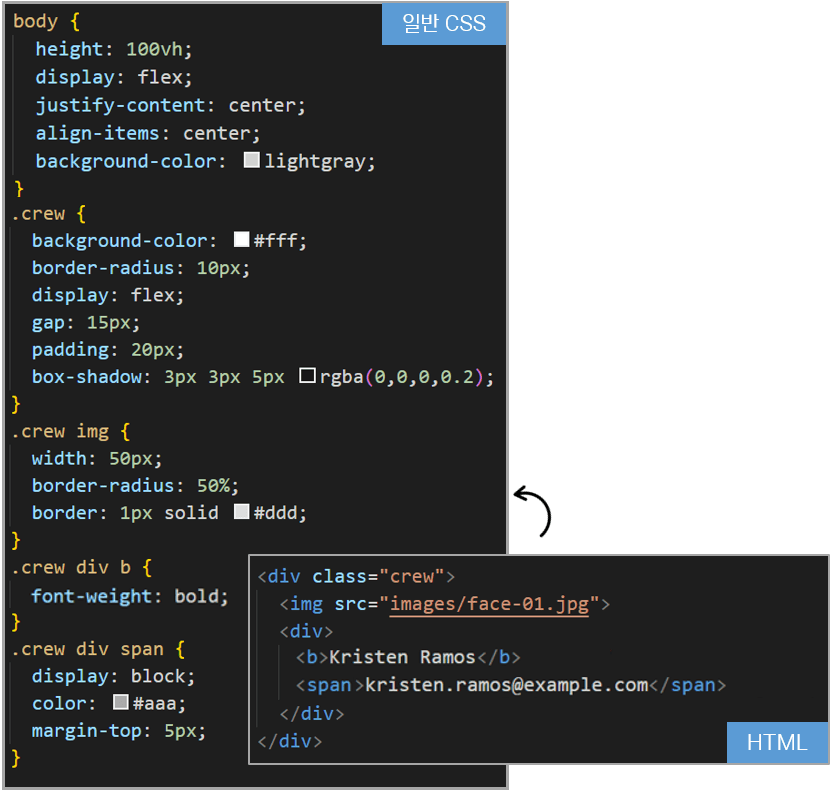
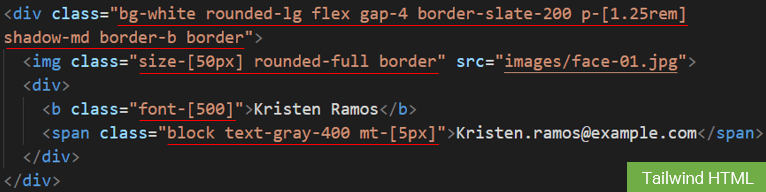
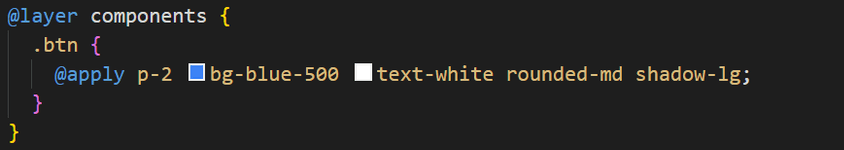
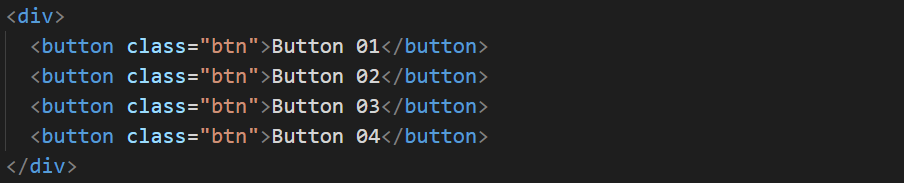
Tailwind 유틸리티 클래스 및 CSS 모든 속성
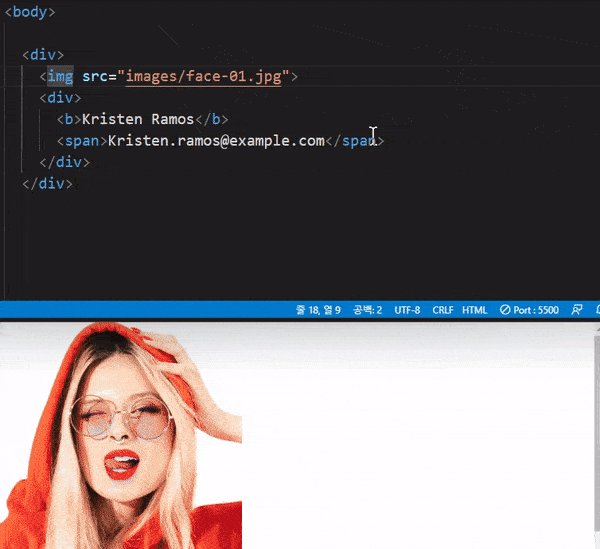
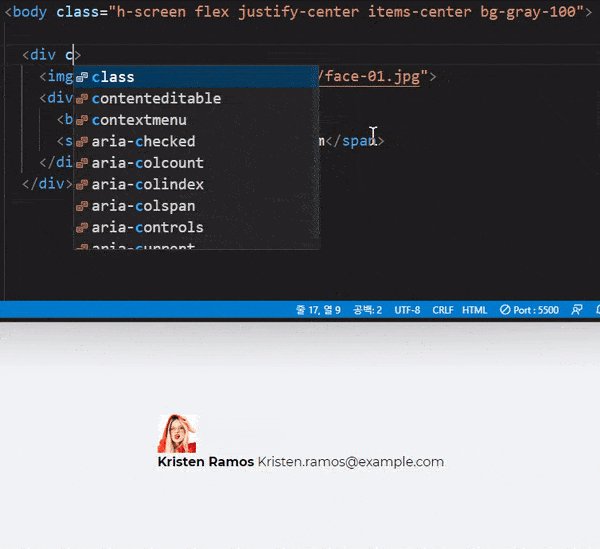
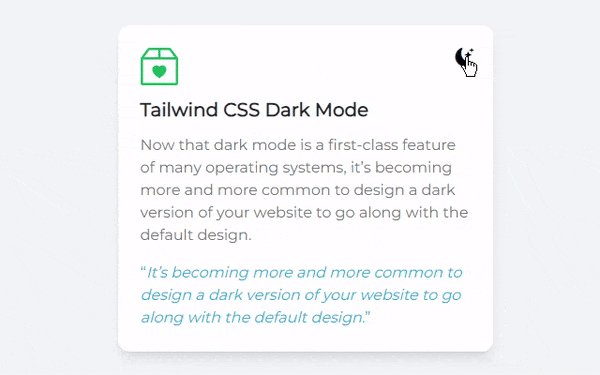
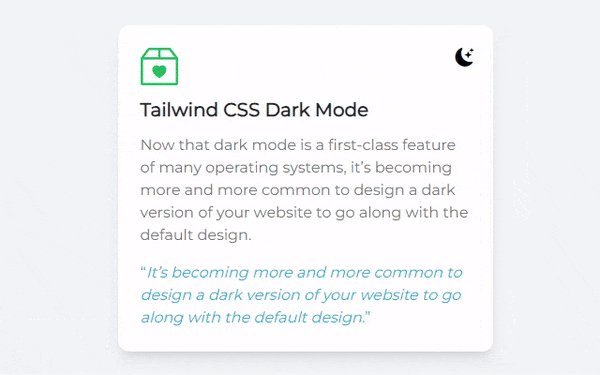
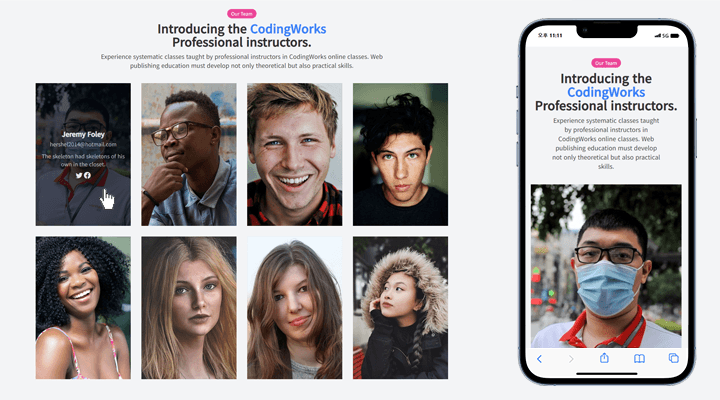
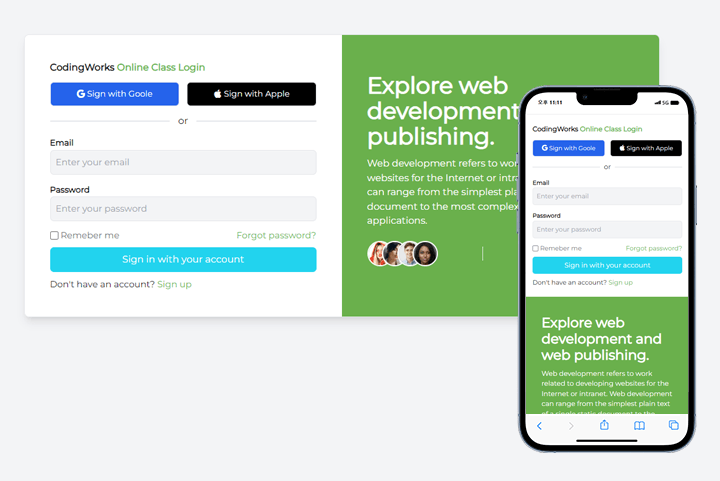
Tailwind CSS를 활용한 실전 예제 제작
쉬운 설명으로 CSS 이론에 대한 확실한 이해도
Tailwind CSS 실력과 결과물이 필요한 웹 퍼블리셔
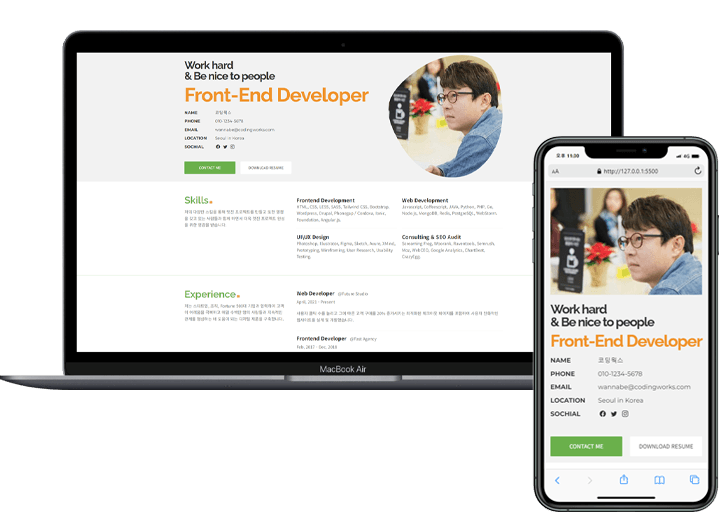
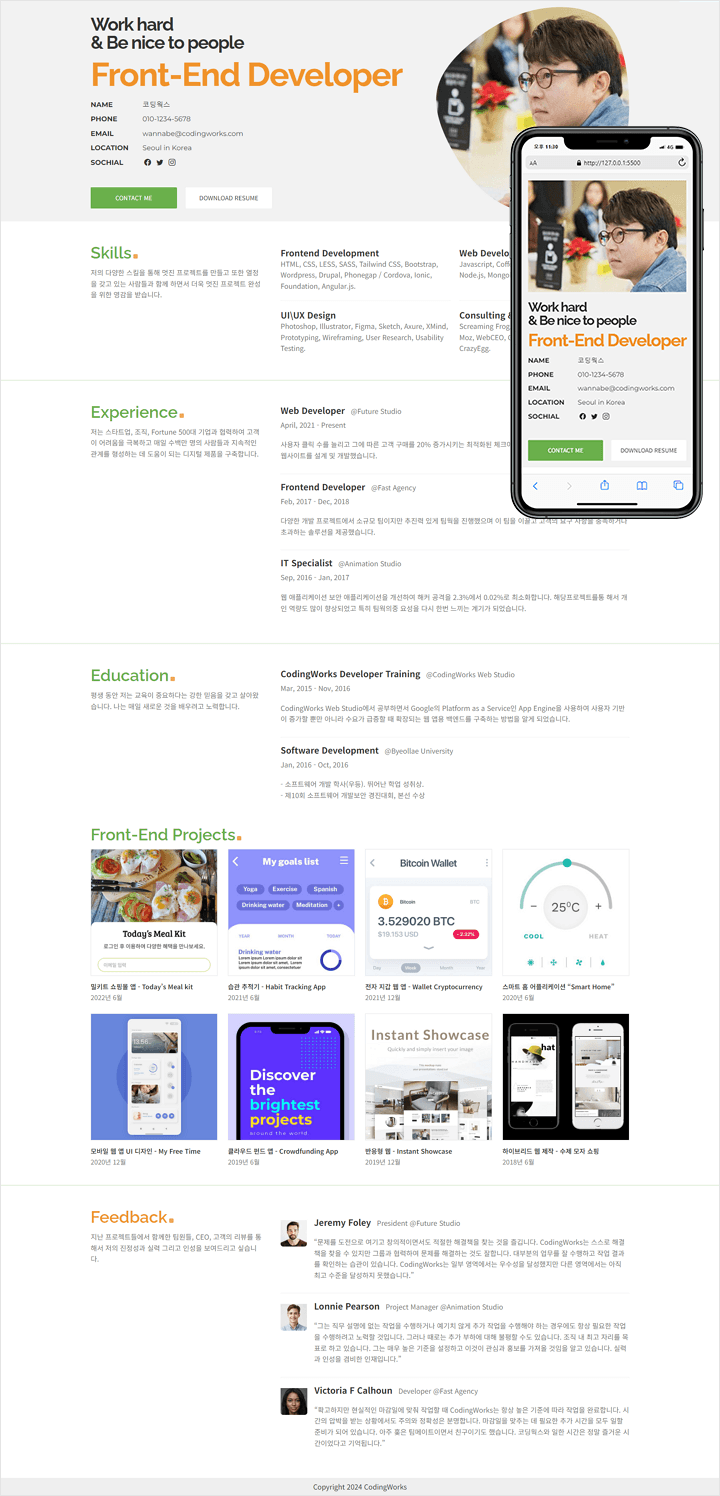
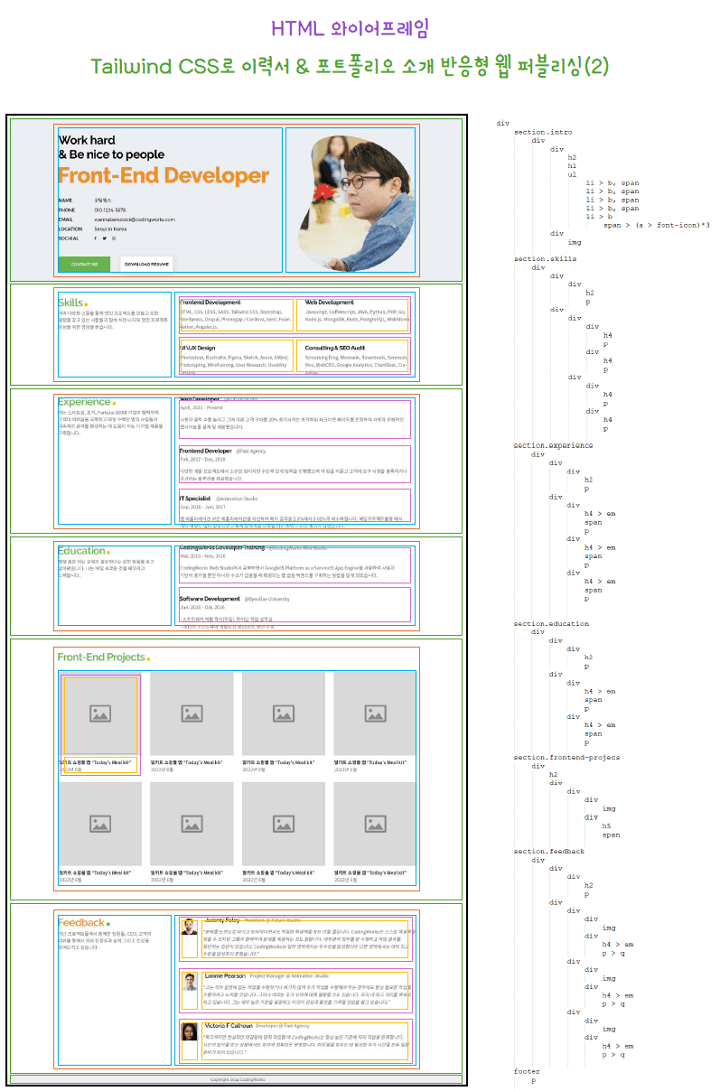
Tailwind CSS로 경력 이력서 & 포트폴리오 소개 반응형 웹 제작
이런 분들께
추천드려요!
학습 대상은
누구일까요?
체계적인 Tailwind CSS 핵심이론 학습 및 응용이 필요한 분
CSS를 간편하고 쉽게 접근하고 활용하고 싶은 개발자
Tailwind CSS 사용능력을 추가해서 취업 이직 경쟁력이 필요한 퍼블리셔
개발자 경력 이력서를 반응형으로 만들고 싶은 분
웹 퍼블리셔 경력 이력서를 반응형으로 만들고 싶은 분
선수 지식,
필요할까요?
HTML+CSS 기초
안녕하세요
코딩웍스(Coding Works)입니다.
12,175
명
수강생
701
개
수강평
2,082
개
답변
4.9
점
강의 평점
23
개
강의
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
52개 ∙ (19시간 29분)
해당 강의에서 제공: