![[2025年出題基準] Webデザイン技能士実技試験完全ガイド강의 썸네일](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=420)
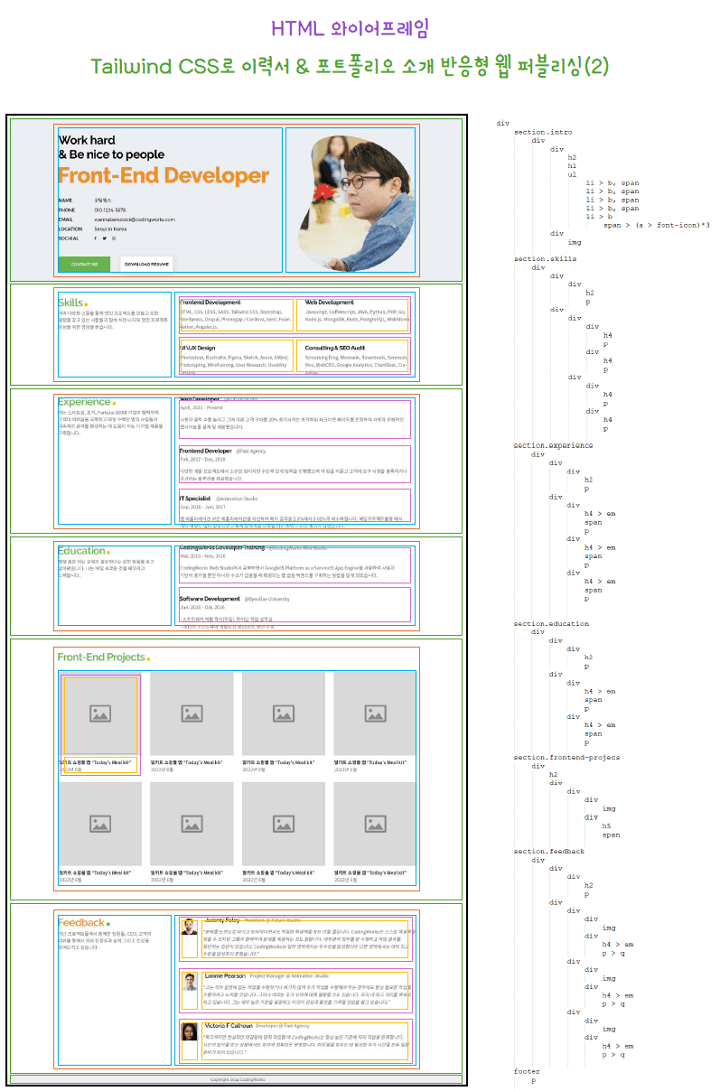
[2025年出題基準] Webデザイン技能士実技試験完全ガイド
codingworks
ウェブデザイン技能士の試験基準(2025.1.1~2025.12.31)に正確に合わせたウェブデザイン技能士の実技試験内容に最適化された実技試験専門講義で、HTML+CSS+JQUERYパブリッシング、コーディングワークスウェブデザイン技能士実技試験講義は他とは違います。 2023年に追加されたDタイプ、Eタイプの完全制作授業動画と2024年に追加されたFタイプの完全制作授業動画がすべて反映されています。
입문
HTML/CSS, jQuery, Web Design












































![モダン ウェブ インタラクティブ CSS3 [PART2/3]강의 썸네일](https://cdn.inflearn.com/public/courses/335745/cover/db39333d-68a5-4ca7-9629-dac891711a94/335745.jpg?w=420)
![モダン ウェブ インタラクティブ CSS3 [PART1/3]강의 썸네일](https://cdn.inflearn.com/public/courses/335744/cover/32ae213b-41d5-4c80-8408-b64b8d286b58/335744.jpg?w=420)



![Web デザイン開発技能士 [2025 年] 実技全体 A - F (カカオトークで質問可能)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)

![[フルスタック完成] Supabaseでウェブサイト3つをクローン (Next.js 14)강의 썸네일](https://cdn.inflearn.com/public/courses/332907/cover/2975d3d7-5dcc-4e2a-977c-98b11134cfb6/332907.jpg?w=420)


![本格的に学ぶ JavaScript: オブジェクト指向プログラミング マスター & 戦略型AI 三目並べ 実践 Part2 [中級編]강의 썸네일](https://cdn.inflearn.com/public/files/courses/336946/cover/01jv48md3p02hgkwt4yh1svf3j?w=420)