

쉽고 빠른 스타일링 Tailwind CSS 기초 가이드
'HTML을 떠나지 않고 빠르게 빌드하는 모던 웹사이트' 구축을 가능하게 만드는 'Tailwind'를 소개합니다!

초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Tailwind CSS의 기본 속성
Tailwind에서의 flex&grid, transition, animation
유틸리티 클래스 추가 설정
반응형 설계와 SVG 컨트롤
Tailwind에서 공식적으로 지원하는 플러그인
반응형 이력서 만들기
이런 걸 만들 수 있어요!
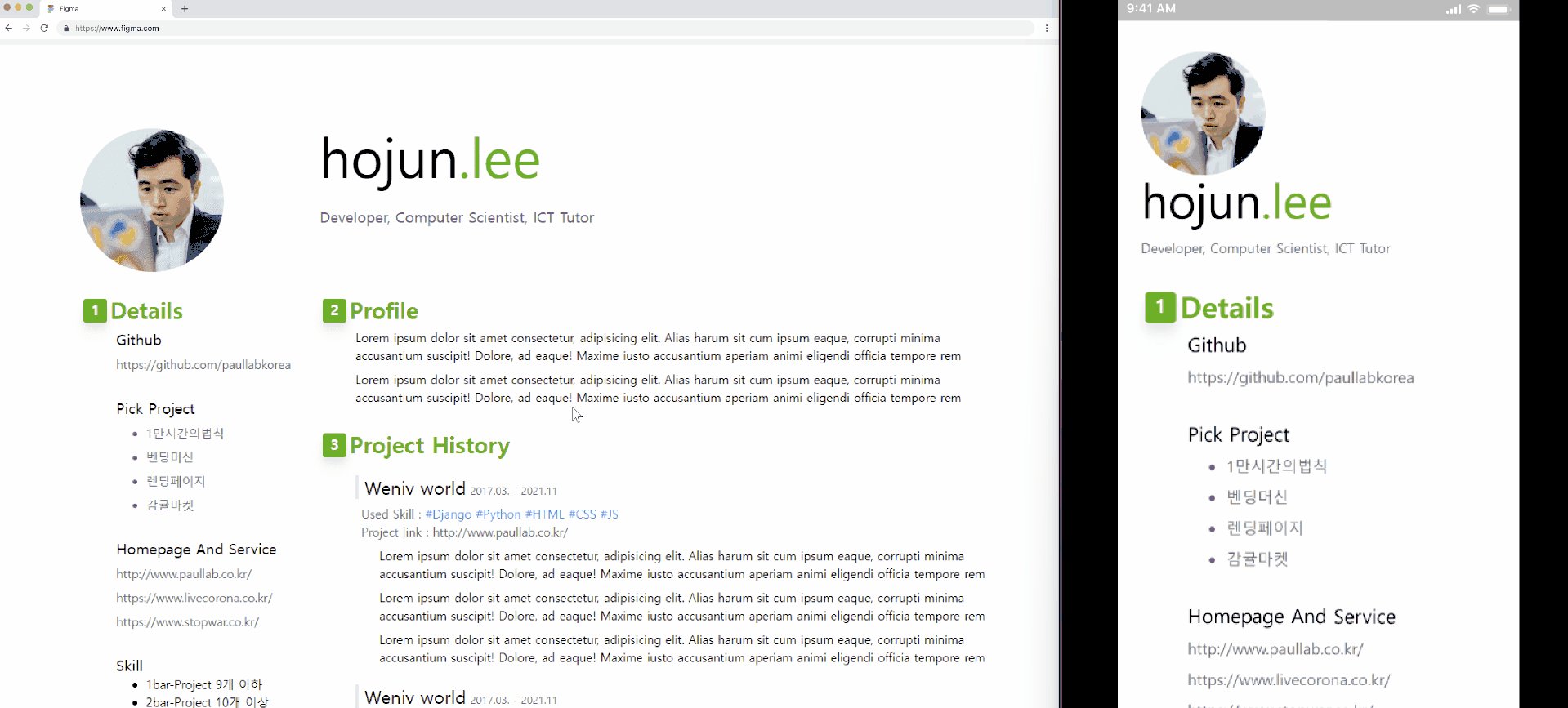
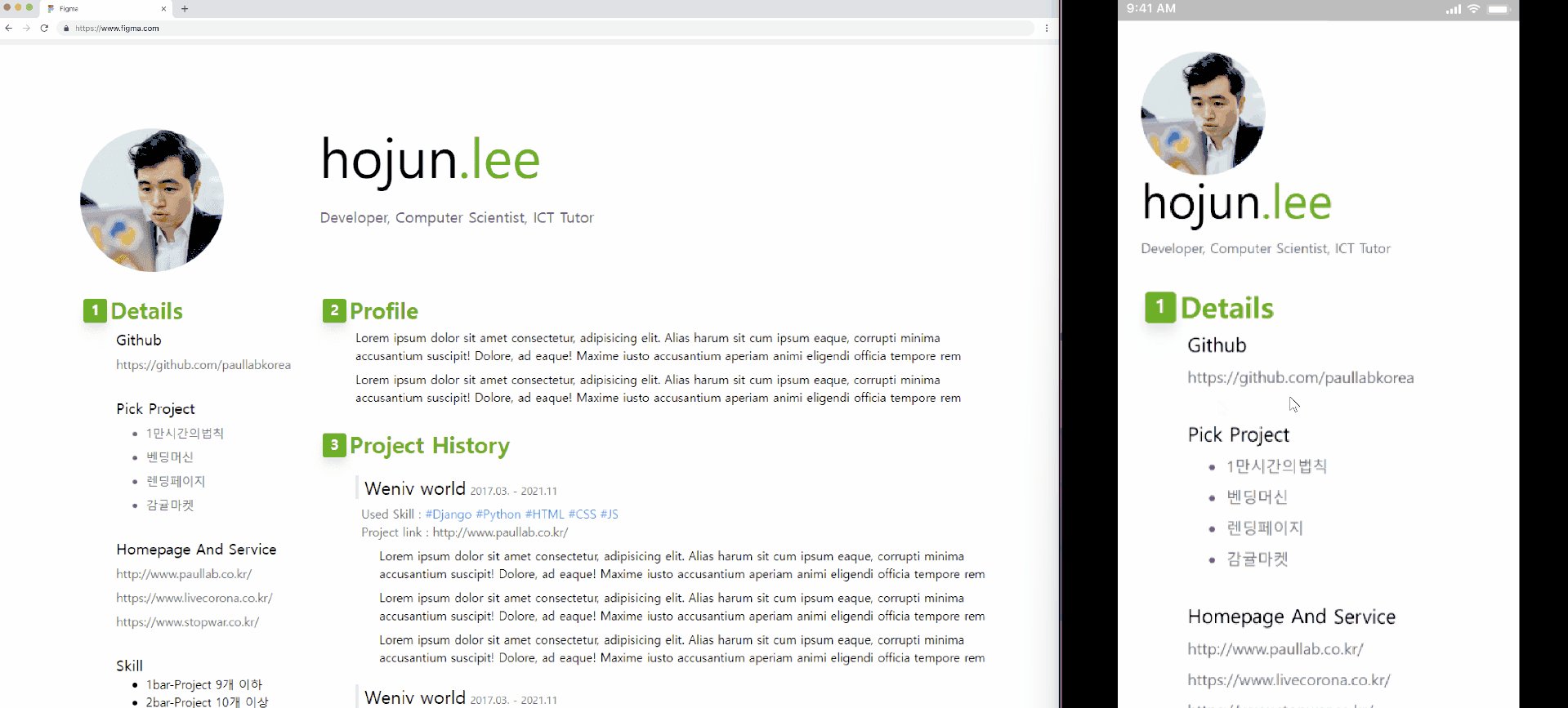
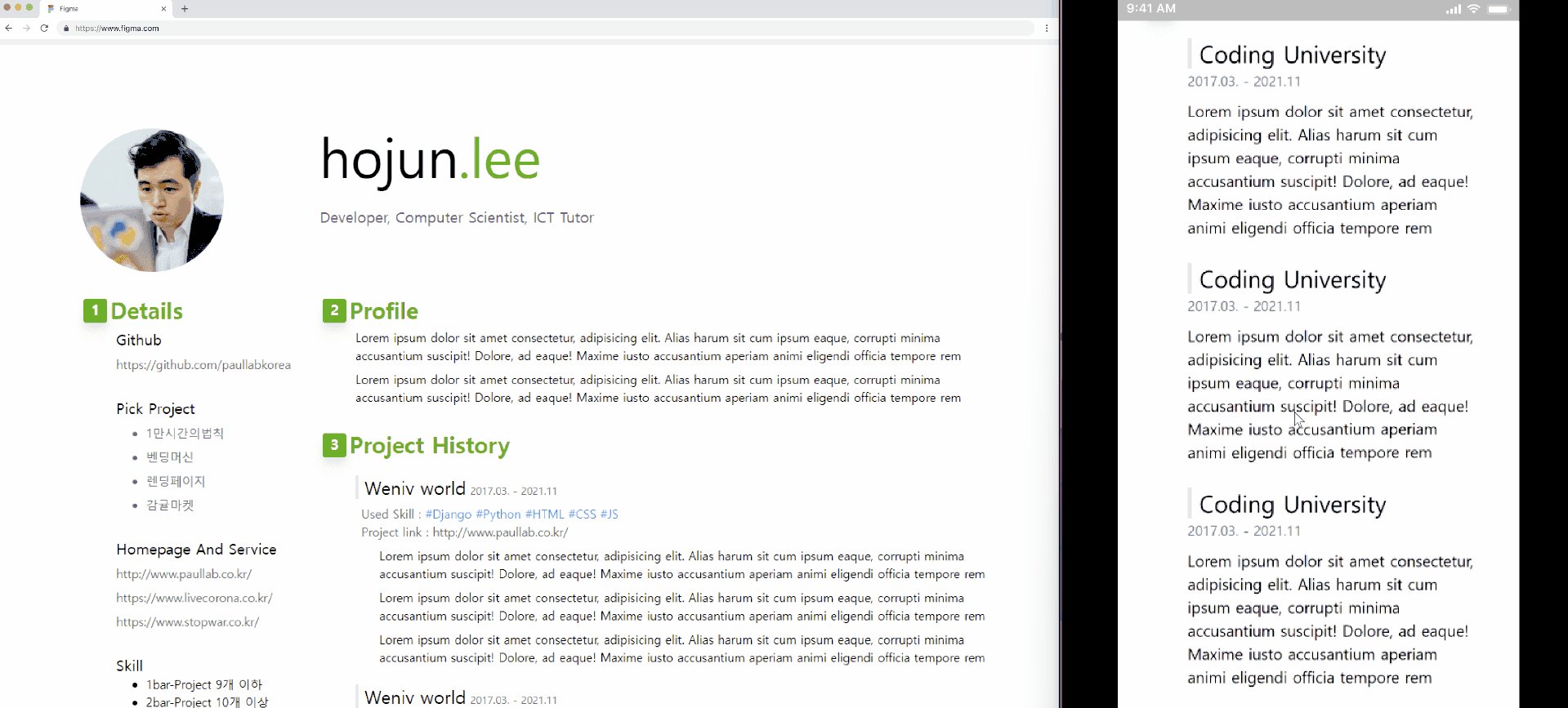
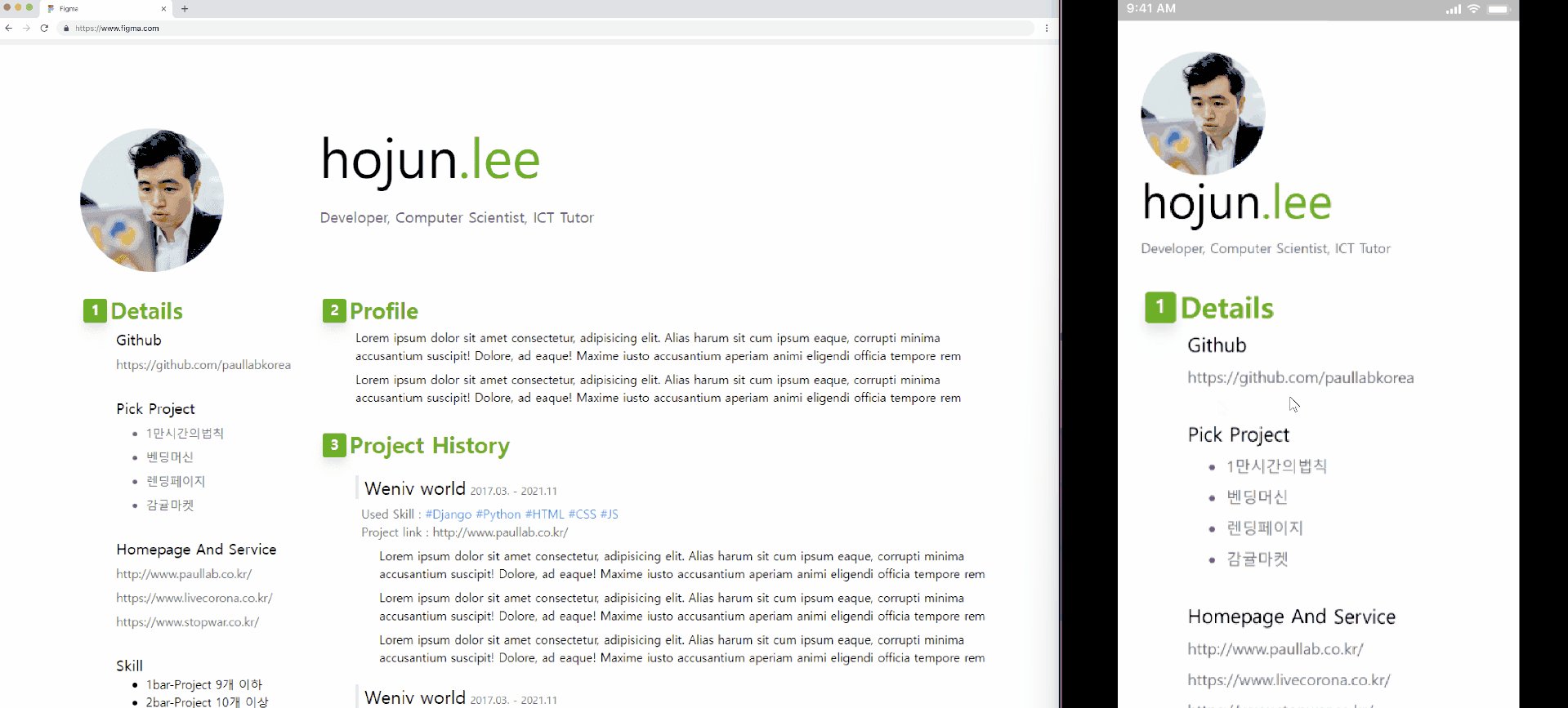
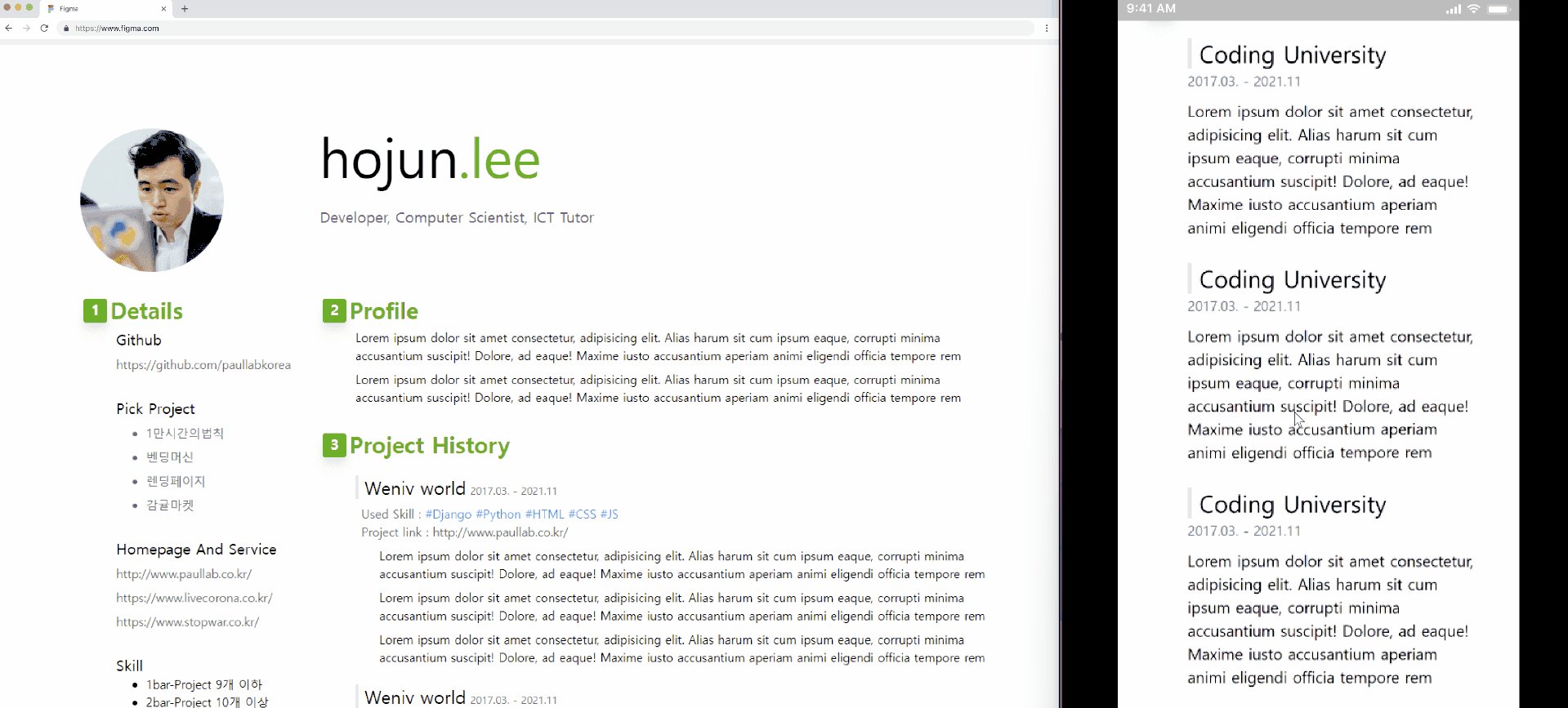
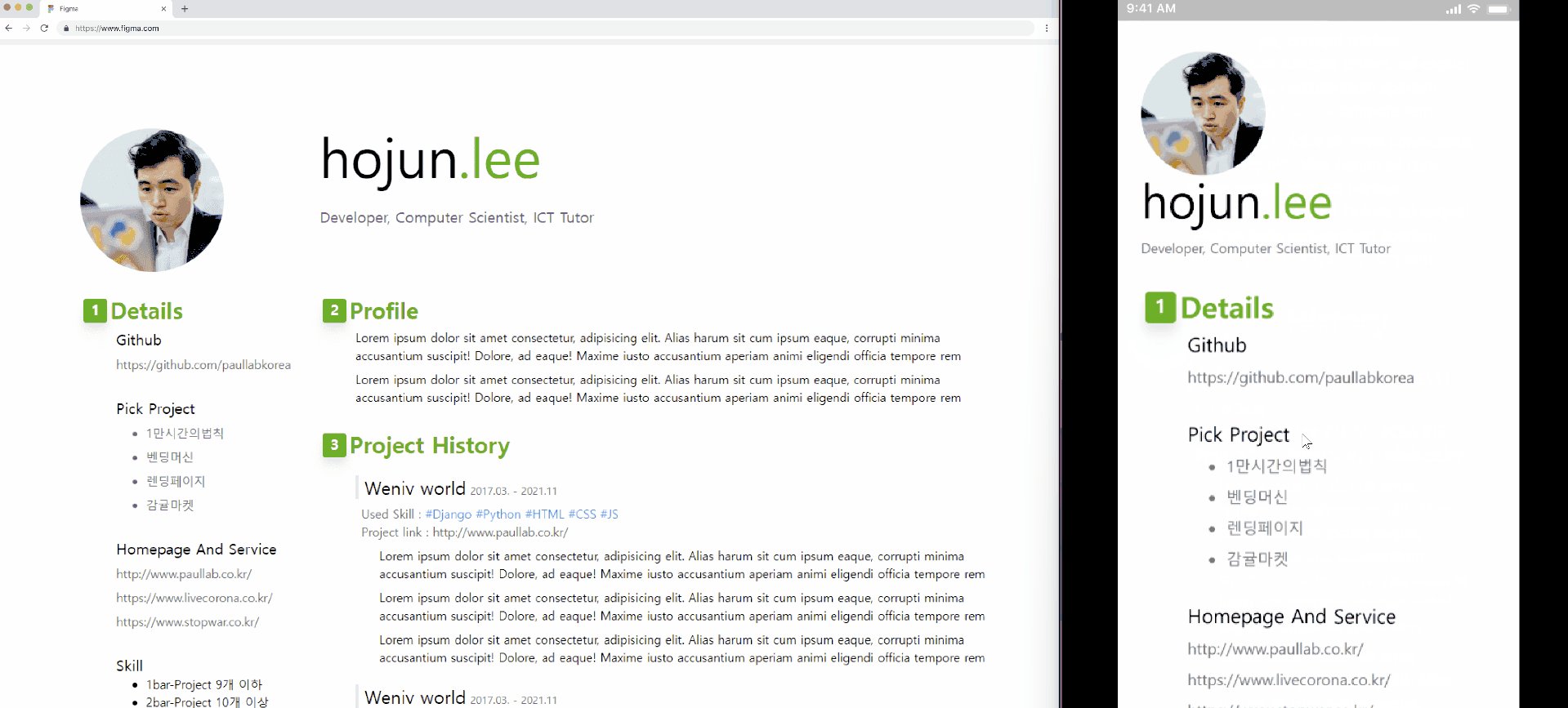
Tailwind CSS를 활용하여 반응형 이력서 만들기📝





[PC/모바일 화면]

많은 기업에서 주목하는
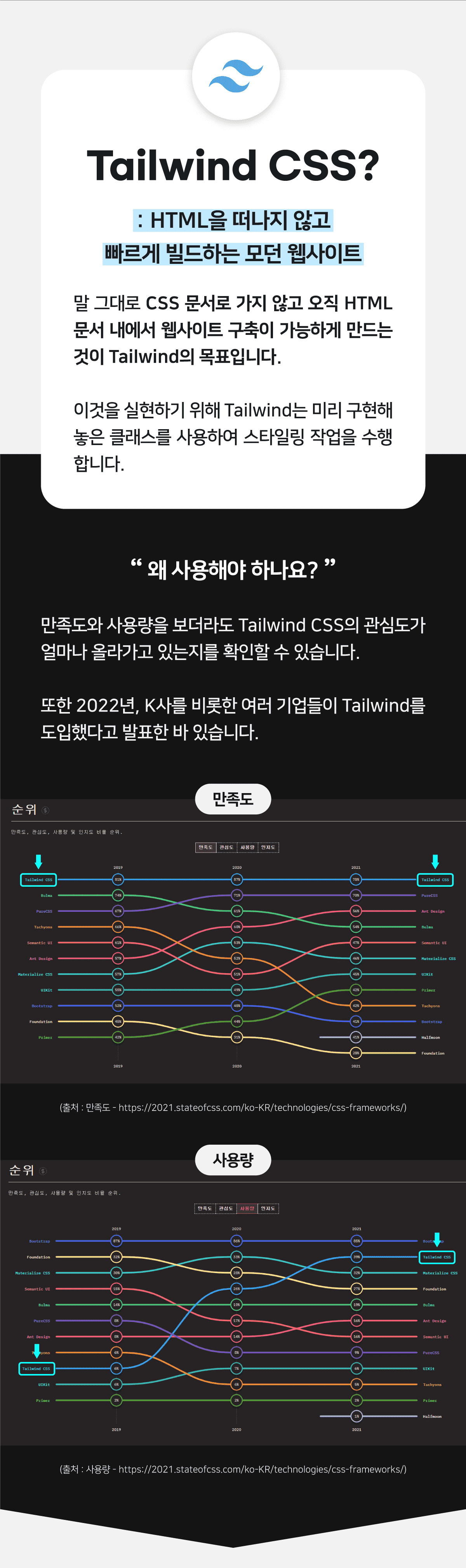
Tailwind CSS
 CSS 문서로 가지 않고 오직 HTML 문서 내에서 웹사이트 구축이 가능하도록
CSS 문서로 가지 않고 오직 HTML 문서 내에서 웹사이트 구축이 가능하도록
빠르게 빌드하는 모던 웹사이트입니다.
이를 실현하기 위해 미리 구현해놓은 클래스를 사용하여
스타일링 작업을 수행합니다.
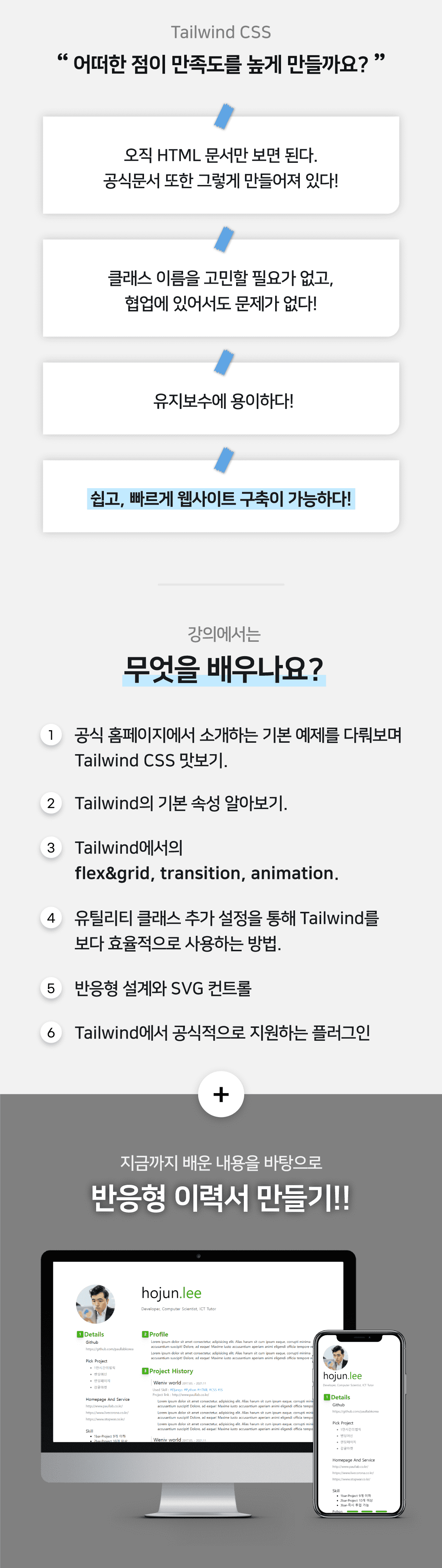
강의에서 무엇을 배우나요? 🕵️♀️
- 공식 홈페이지에서 소개하는 기본 예제 다뤄보며 Tailwind 맛보기
- Tailwind의 기본 속성 알아보기
- Tailwind에서의 flex&grid, transition, animation
- 유틸리티 클래스 추가 설정으로 보다 효율적으로 사용하는 법 맛보기
- 반응형 설계와 SVG 컨트롤
- Tailwind에서 공식적으로 지원하는 플러그인
- 반응형 이력서 만들기
이런 분들께 추천드려요 ✨

요즘 핫한 Tailwind가
뭔지 궁금하신 분

Tailwind로 나만의
이력서 만들고싶은 분

프로젝트에 필요한
CSS 지식이 부족한 분

빠르게 웹사이트를
만들고싶은 분
Tailwind는
만족도가 높아요 💁♂️
👌 오직 HTML 문서만 보면 된다.
👌 클래스 이름 고민 no, 협업 문제 no!
👌 유지보수에 용이하다.
👌 쉽고 빠르게 웹사이트 구축 가능하다.
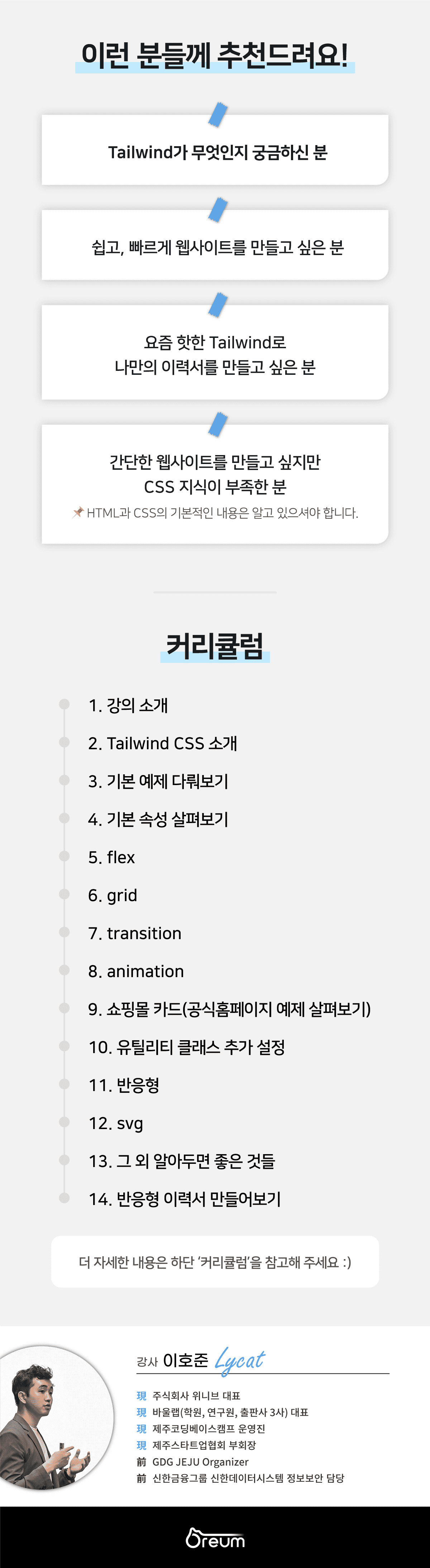
이런 분들께
추천드려요!
학습 대상은
누구일까요?
회사에서 Tailwind를 도입한 개발자
Tailwind가 무엇인지 궁금하신 분
요즘 핫한 Tailwind로 나만의 이력서를 만들고 싶은 분
간단한 웹사이트를 만들고 싶지만 CSS 지식이 부족한 분
쉽고, 빠르게 웹사이트를 만들고 싶은 분
선수 지식,
필요할까요?
HTML
CSS
안녕하세요
The Oreum입니다.
9,395
명
수강생
291
개
수강평
2
개
답변
4.8
점
강의 평점
21
개
강의
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "
▶︎ 더 오름 로드맵

커리큘럼
전체
25개 ∙ (2시간 0분)
해당 강의에서 제공:
Tailwind CSS 소개
03:47
기본 예제 다뤄보기
09:14
기본 속성 살펴보기
06:25
flex
17:44
grid
12:14
transition
02:45
animation
01:16
유틸리티 클래스 추가 설정
04:34
반응형
03:01
SVG
04:13
그 외 알아두면 좋은 것들
02:38
반응형 이력서 만들기
24:27