

부트스트랩(BOOTSTRAP)3을 활용한 반응형 웹페이지 만들기
디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹페이지를 만들기 위해 부트스트랩을 활용하는 방법에 대한 강의입니다.

초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
반응형 웹페이지
부트스트랩의 구성요소 및 스타일
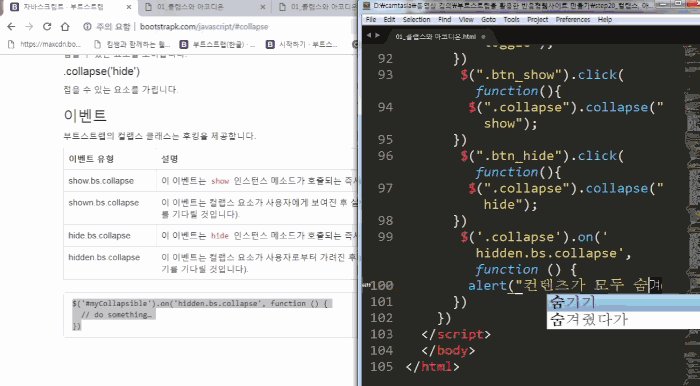
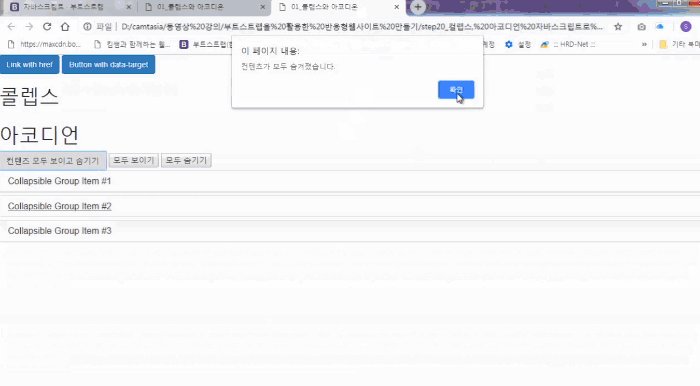
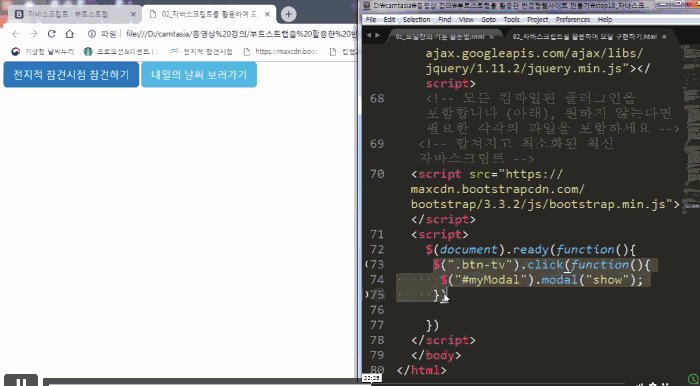
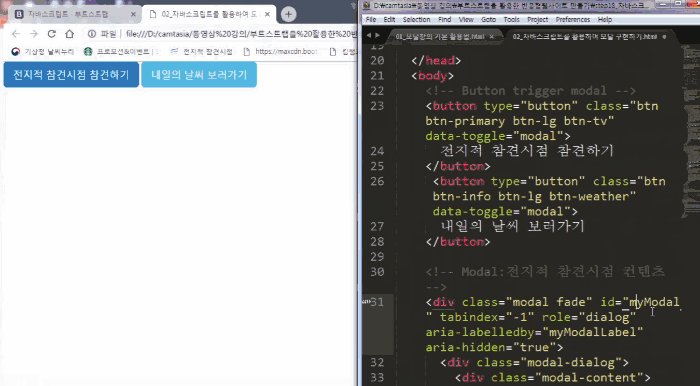
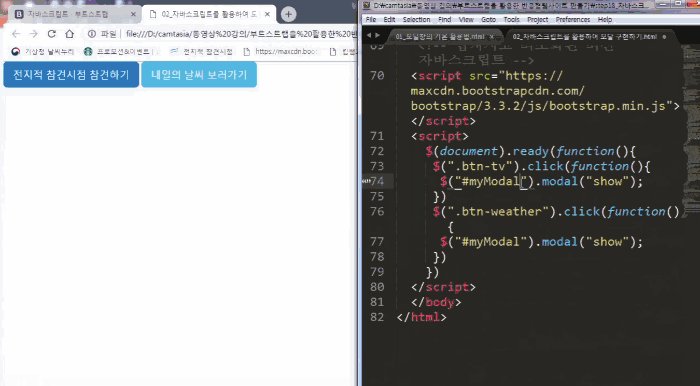
부트스트랩에서 제공하는 자바스크립트의 활용
반응형 웹페이지 개발을 위한
부트스트랩 활용 🌩️
🗒 강의소개
(이 강의는 강사의 답변이 제공되지 않습니다. 참고하시기 바랍니다.)
이 강의에서는 디바이스 장치에 따라 레이아웃이 바뀌는 반응형 웹페이지 개발을 위해 부트스트랩(BOOTSTRAP)을 활용하는 방법에 대한 내용을 살펴봅니다.
웹페이지를 제작하기 위한 html5, css3, jQuery에 대한 기본 지식이 있는 분들을 대상으로 하지만, 기본 지식이 부족하더라도 강의를 반복적으로 시청하며 따라할 수 있도록 제작했습니다.
💡 학습 목표
- 반응형 웹페이지의 개념을 이해합니다.
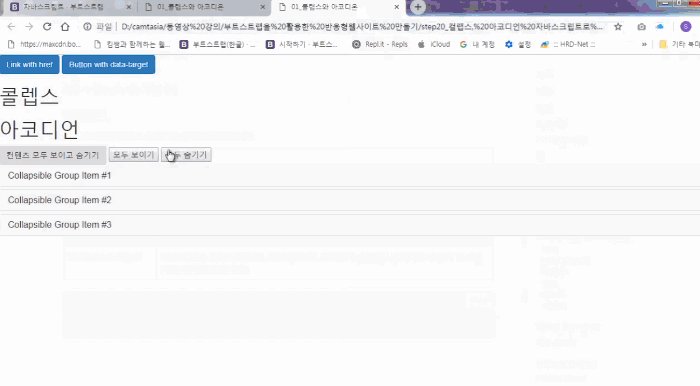
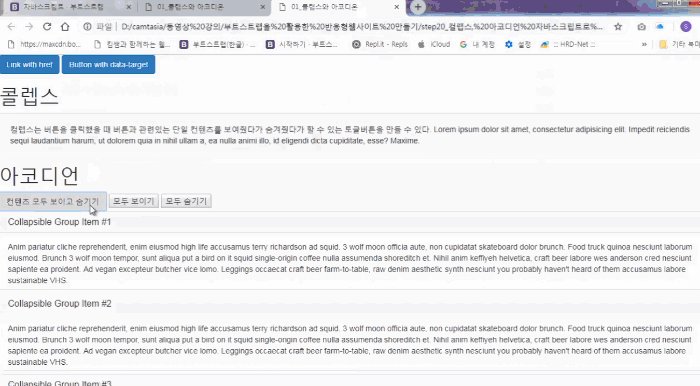
- 부트스트랩의 구성요소를 파악하고 부트스트랩의 다양한 구성요소를 공부합니다.
- 부트스트랩의 스타일을 익히고 활용하는 방법에 대하여 학습합니다.
- 동적으로 반응하는 요소를 만들기 위해 부트스트랩에서 제공하는 자바스크립트를 활용해 동작하도록 하는 방법을 익힙니다.
🌈 강의 맛보기


📢 수강 전 확인해주세요!
- 본 강의는 부트스트랩 버전 3를 활용한 강의입니다.
- 최신 버전 부트스트랩 버전 4 강의가 궁금하신 분들은 해당 강의를 참고해주시길 바랍니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
반응형 웹페이지 개발에 관심있는 분
부트스트랩 활용법을 학습하고 싶은 분
선수 지식,
필요할까요?
html5, css3, jQuery에 대한 기본 지식
커리큘럼
전체
23개 ∙ (16시간 35분)
해당 강의에서 제공:
수업자료
1. 부트스트랩의 개념
46:36
4. 부트스트랩 시작하기
38:17
5. 디바이스마다 달라지는 레이아웃
37:57
7. 그리드의 다양한 옵션
43:37
9. 다양한 버튼 스타일
39:33
10. 반응형 이미지 스타일
34:43
11. 도움을 주는 클래스들
44:12
14. 네비게이션 바의 사용법
45:19
23. Affix의 개념과 사용법
42:06
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!