
React Native with Expo: 제로초에게 제대로 배우기
제로초(조현영)
웹 개발자가(특히 React 개발자라면) 정말 손쉽게 앱을 출시할 수 있는 시대가 되었습니다. Expo와 함께라면 더더욱 빠르게 Android와 iOS 앱 모두를 출시할 수 있습니다. Expo를 통해 빠르게 앱까지 출시할 수 있는 개발자가 되어봅시다.
Basic
React, React Native, 하이브리드 앱
리액트&넥스트&리덕스&리덕스사가&익스프레스 스택으로 트위터와 유사한 SNS 서비스를 만들어봅니다. 끝으로 검색엔진 최적화 후 AWS에 배포합니다.

리액트 개발
리덕스&리덕스 사가
리액트 Hooks 사용
Styled Components
Ant Design
서버 사이드 렌더링
검색 엔진 최적화
AWS 배포
안녕하세요. 오늘(6.2)부터 유튜브에서 리액트 노드버드 리뉴얼 강좌가 시작됩니다.
1달 정도 촬영할 예정이고 7월 초에 새로운 강좌로 인프런에 등록될 예정입니다.
기존 구버전 강좌 구매하신 분들께는 신규 강좌 50% 할인 쿠폰이 지급될 것입니다.
주요한 변경 사항은 next@9, antd@4, next-redux-wrapper@6, node@14 사용입니다.
구버전 강좌에 많은 질문들이 달렸는데 이에 대한 답변들을 강좌에 좀 더 명확하게 반영해드릴 예정입니다.
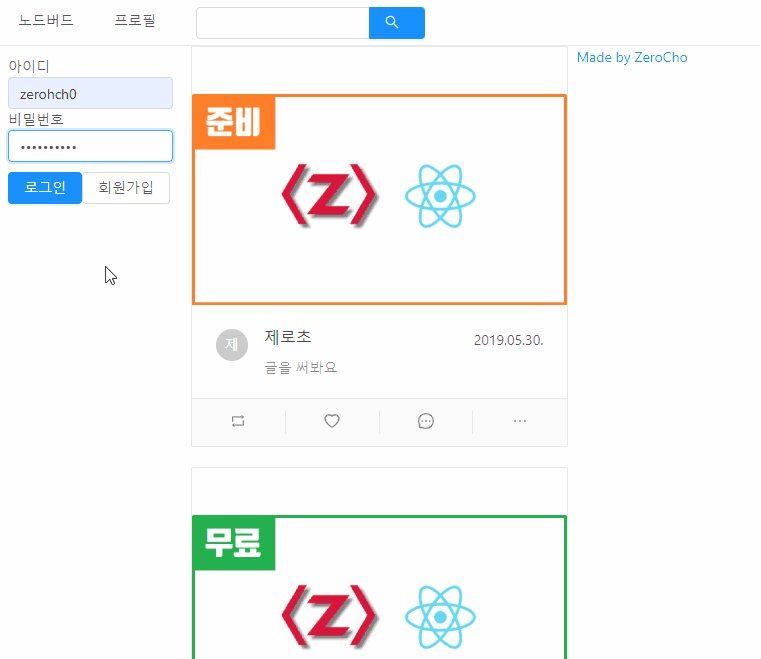
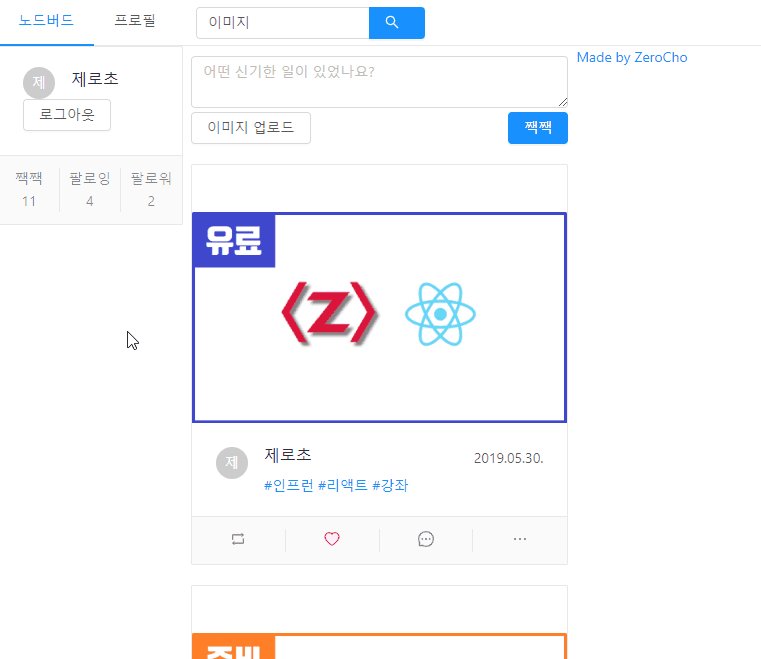
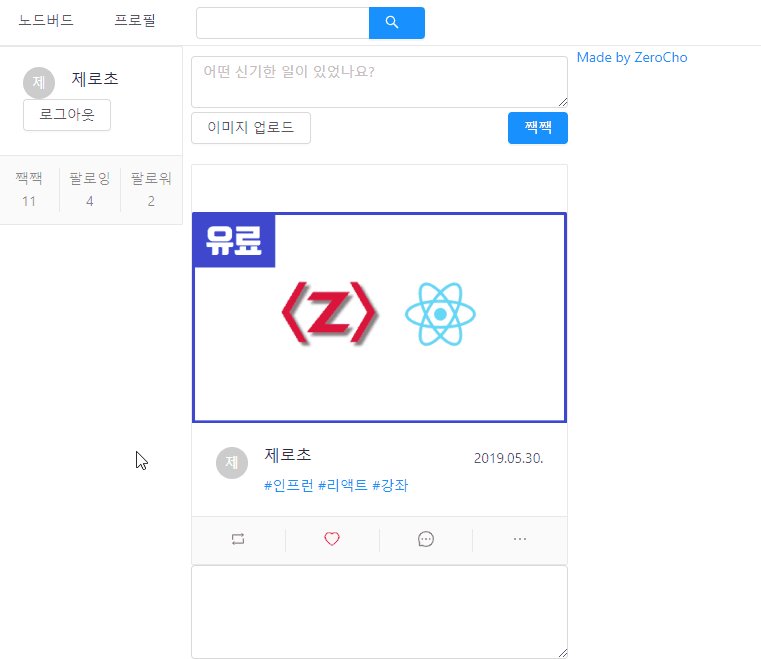
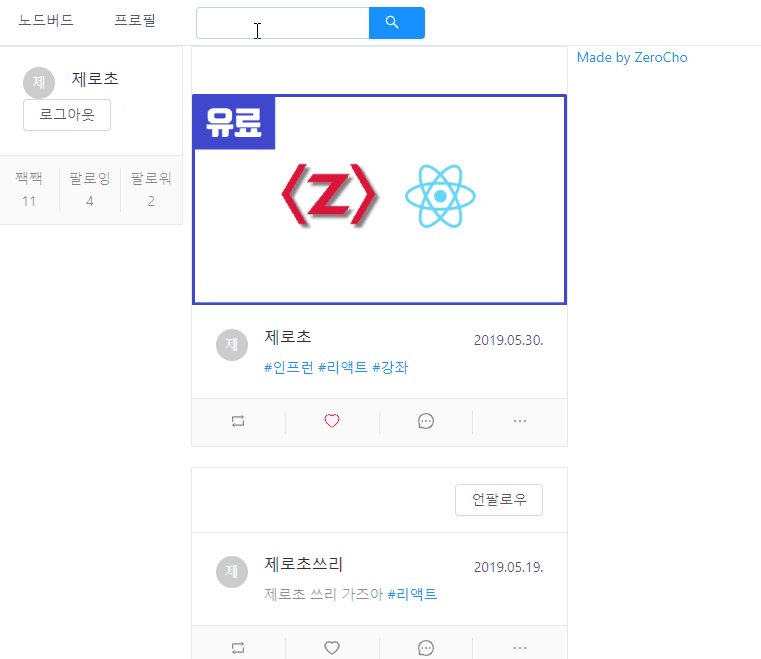
트위터와 비슷한(이라고 쓰고 짝퉁이라 읽는다) 제로초의 시그니처 프로젝트 NodeBird SNS를 만들어보며,
Next.js(SSR) + React Hooks + Redux + Redux saga + Ant Design + Styled Components + Node + Express + Sequelize(MySQL)를 배웁니다.
검색엔진 최적화와 AWS 배포(간단하게 EC2 + Lambda + S3 + Route53 사용)는 보너스!
(이 강좌는 시리즈이며 추후 Vue, TS, GraphQL, MobX등을 사용한 다른 버전의 NodeBird도 제작됩니다.)
제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드립니다. 단순히 강좌만 시청하는 것보다는 강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부하시면 많은 도움이 됩니다. 강좌 내용에서 설명이 부족하거나 이해가 안 가는 부분이 있다면 언제든지 질문주세요. 다른 분들이 이미 했던 질문을 읽어보시는 것도 도움이 됩니다.

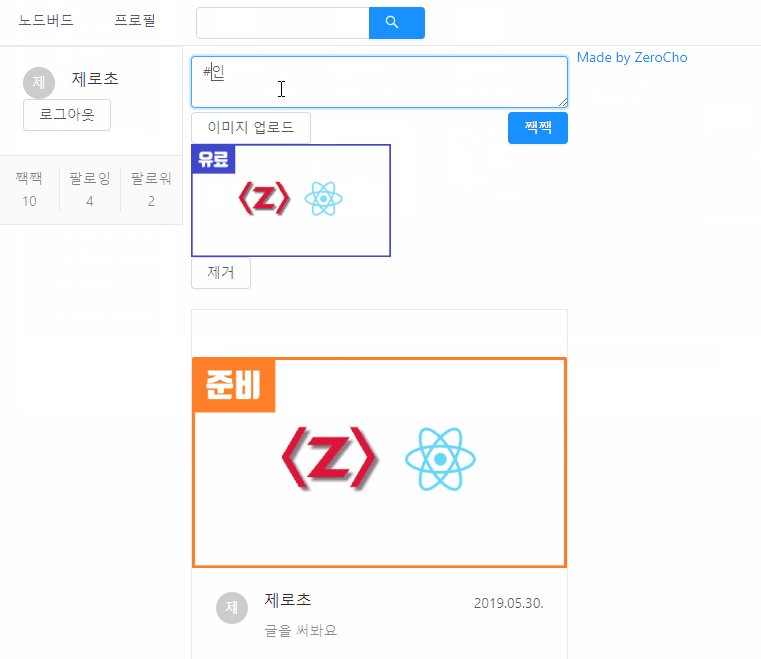
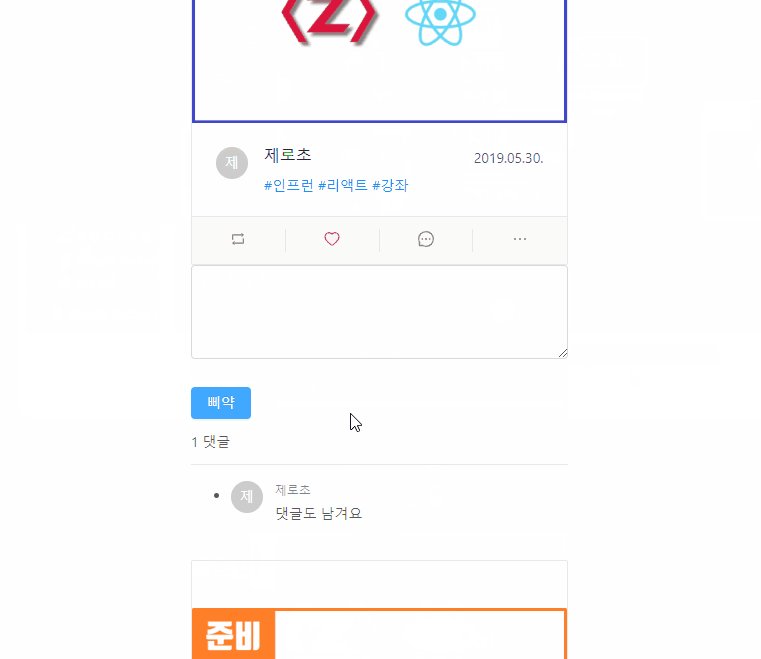
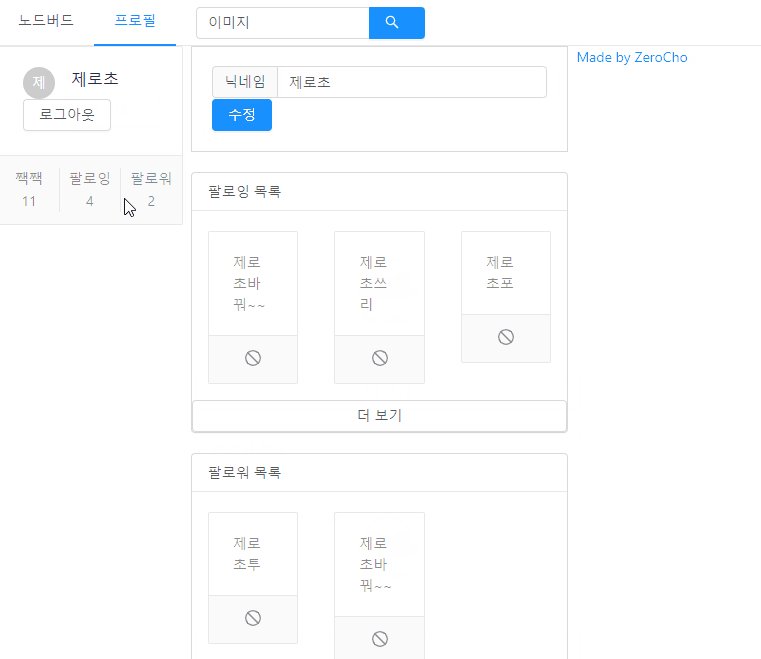
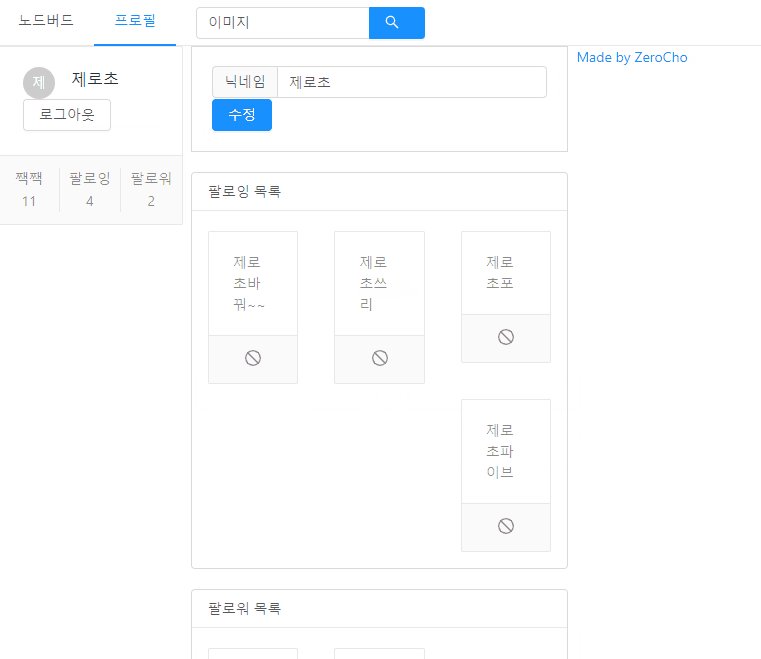
로그인, 게시글 작성, 이미지 업로드, 좋아요, 댓글, 리트윗

인피니트 스크롤링, 팔로우, 언팔로우

해시태그 검색, 유저 프로필

프론트를 중점으로 다루고 백엔드는 부가적인 역할을 합니다. (노드교과서 코드와 비슷하게 갑니다.)
운영중인 사이트: nodebird.com
학습 대상은
누구일까요?
리액트 Hooks나 Next같이 리액트를 응용하고 싶은 분
풀스택 개발에 관심있는 분
프론트엔드 개발자 지망생
선수 지식,
필요할까요?
HTML, CSS 지식
자바스크립트 최신 문법 지식
제로초의 리액트 무료 강좌 시청
66,740
명
수강생
1,699
개
수강평
9,756
개
답변
4.8
점
강의 평점
22
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
전체
111개 ∙ (23시간 39분)
9. 2-2. prop-types
13:18
11. 2-4. 커스텀 훅 재사용하기
12:17
12. 2-5. 메인 화면 만들기
11:47
13. 2-6. 프로필 화면 만들기
07:53
14. 2-7. 컴포넌트 분리하기
14:11
전체
54개
4.9
54개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 17
∙
평균 평점 4.4
수강평 286
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!