
React & Express 를 이용한 웹 어플리케이션 개발하기
velopert(김 민준)
무료
초급 / React
4.8
(139)
Velopert 님이 알려주는 ReactJS 강좌 입니다. 최근 각광받는 Javascript 라이브러리인 React 를 소개하고, 사용법을 알려주는 강좌 입니다.
초급
React

프론트엔드 프레임워크, 리액트(React)를 누구든지 쉽고 재밌게 시작할 수 있도록 만들어진 강의입니다.

이런 걸
배워요!
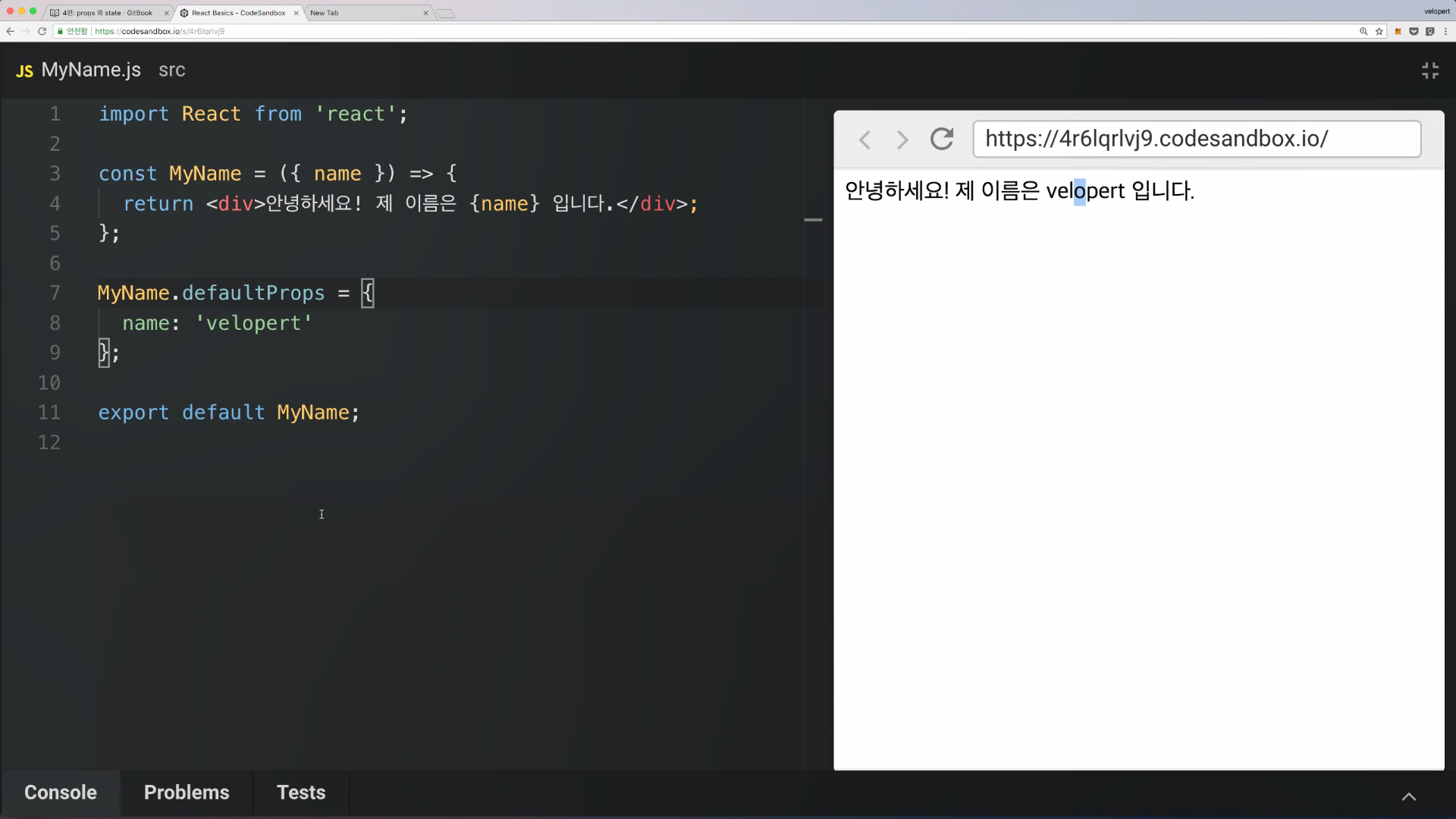
리액트(React) 기초 및 핵심 개념
누구나 쉽게 배우는 리액트 React!
리액트의 기초를 튼튼하게 다져보세요.
.png)
초심자를 위한 리액트(React) 핵심 강의
리액트를 배우고 싶은데, 아직 뭐가 뭔지 잘 모르겠나요?
강의를 통해 리액트가 무엇인지, 왜 사용하는지,
그리고 어떻게 사용하는지를 알아봅시다!

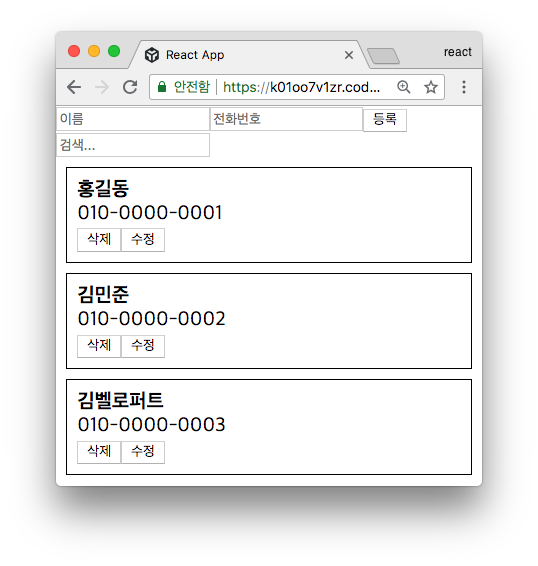
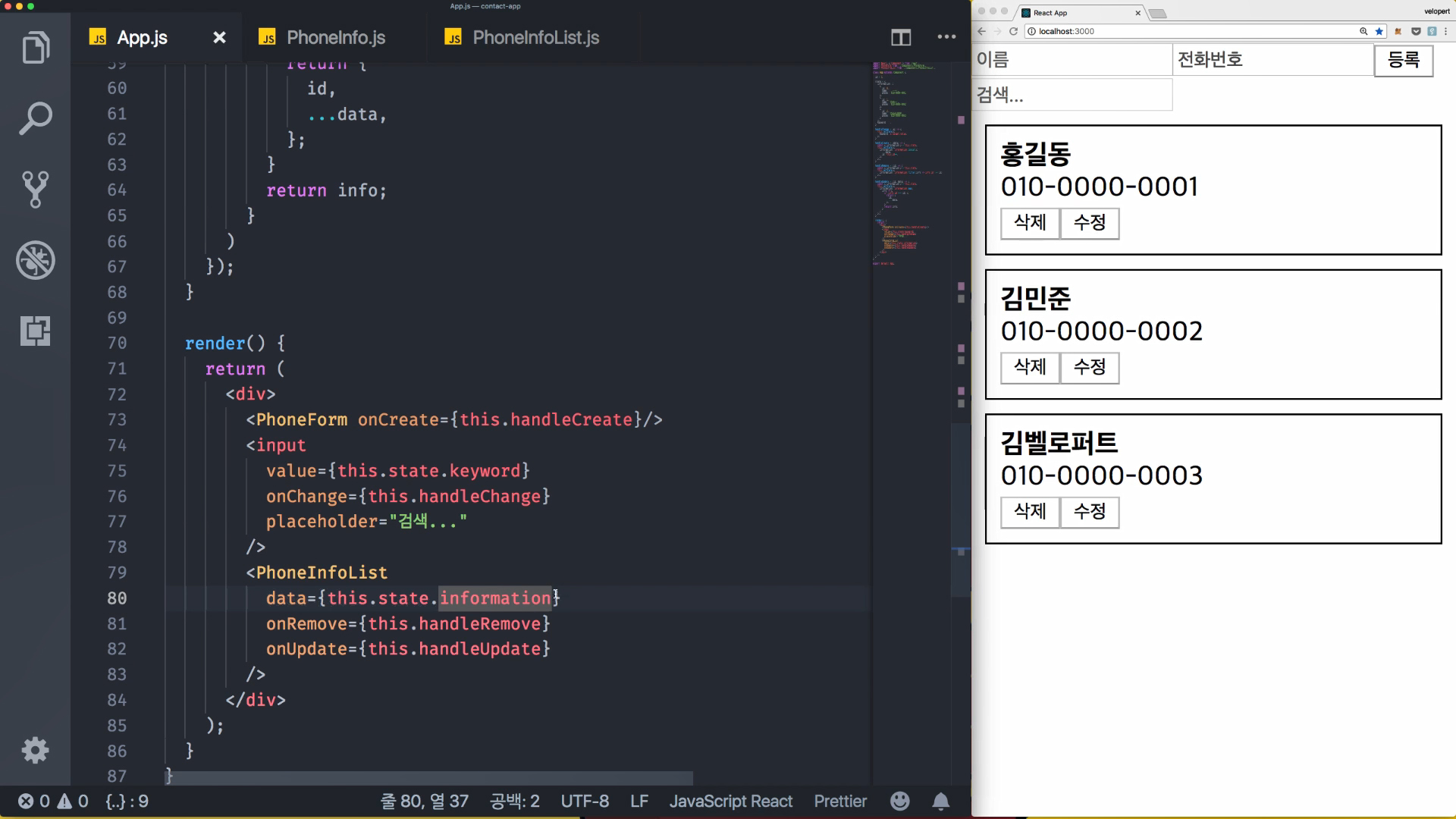
 간단한 전화번호부 앱을 직접 만들어 봅니다.
간단한 전화번호부 앱을 직접 만들어 봅니다.


이 강의에서는 리액트의 기초에 해당하는 내용을 대부분 다뤄보고, 최종적으로는 전화번호부 앱을 만들게 되면서 리액트의 본질적인 작동방식을 이해하고, 리액트의 기초를 완성하게 됩니다.
리액트를 막 배우기 시작하는 분들께 적극 추천드립니다.
💻 버전을 확인해주세요!
✅ ES6 문법을 일부 사용합니다.

리액트를
배우고 싶었던 분

웹 개발을 즐겁게
하고 싶으신 분

리액트의 기본을
짚어보고 싶으신 분

HTML, JS를 익힌
프론트엔드 개발자
애니 스트리밍 서비스 라프텔의 프론트엔드 엔지니어이며, 리액트를 정말로 좋아하는 팬입니다. 언제나 최신동향을 따라가려 노력하며, 배운것은 나눠야 한다는 주의를 가지고 있습니다. 그리고, 사용자를 행복하게 해주는 서비스를 만드는 것을 즐깁니다.
React & Express 를 이용한
웹 어플리케이션 개발하기
리액트로 배우는
전반적인 웹 프론트 기술무료 강의
학습 대상은
누구일까요?
리액트를 배우고 싶은 분
프론트엔드 개발자
리액트의 기본을 짚어보고 싶은 분
웹 개발을 즐겁게 하고 싶은 분
선수 지식,
필요할까요?
HTML
JavaScript
전체
22개 ∙ (2시간 53분)
강의 소개
03:00
프론트엔드 라이브러리란 무엇인가?
09:00
리액트의 Virtual DOM
04:00
리액트를 특별하게 만드는 점
04:00
본격적인 리액트 코드 작성하기
07:00
JSX 기본 문법 알아보기 (i)
10:00
JSX 기본 문법 알아보기 (ii)
07:00
전체
370개
4.7
370개의 수강평
∙ 수강평 10 ∙ 평균 평점 5.0
5
설명이 친절해요 근데 미리 알려주시는 블로그라던가 학습자료 링크를 알고 있다면 굳이 결제하지 않을거 같습니다. 내용이 똑같아요
∙ 수강평 6 ∙ 평균 평점 4.8
4
초심자를 위한 강의답게 기초에 충실하지만, 강의 내용이 2018~2019라 현재 강의를 들으면 조금씩 버벅일 수 있는 점이 있습니다.
∙ 수강평 1 ∙ 평균 평점 5.0
5
리액트 학습을 시작할 때 공식 레퍼런스를 직접 보고 따라하기가 부담스러웠는데요. 여기서 기본기를 배우고 래퍼런스를 참고하니 학습속도가 아주 빠른 것 같습니다. 정말 잘 봤습니다 감사합니다!
∙ 수강평 4 ∙ 평균 평점 5.0
5
짧은 시간안에 리액트의 기본개념을 잘 정리할 수 있었습니다. 그리고 강사님께서 개념들을 재미있게 설명해주셔서 공부하는 내내 재밌게 강의를 들을 수 있었습니다. 리액트 입문하시는 분들께 추천합니다! :)
∙ 수강평 3 ∙ 평균 평점 5.0
5
강의도 기본에 충실했고, 무엇보다 예제 코드, 블로그 등의 강의 자료가 너무 좋았습니다.
₩16,500