누구든지 하는 리액트: 초심자를 위한 react 핵심 강좌
프론트엔드 프레임워크, 리액트(React)를 누구든지 쉽고 재밌게 시작할 수 있도록 만들어진 강의입니다.

초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
리액트(React) 기초 및 핵심 개념
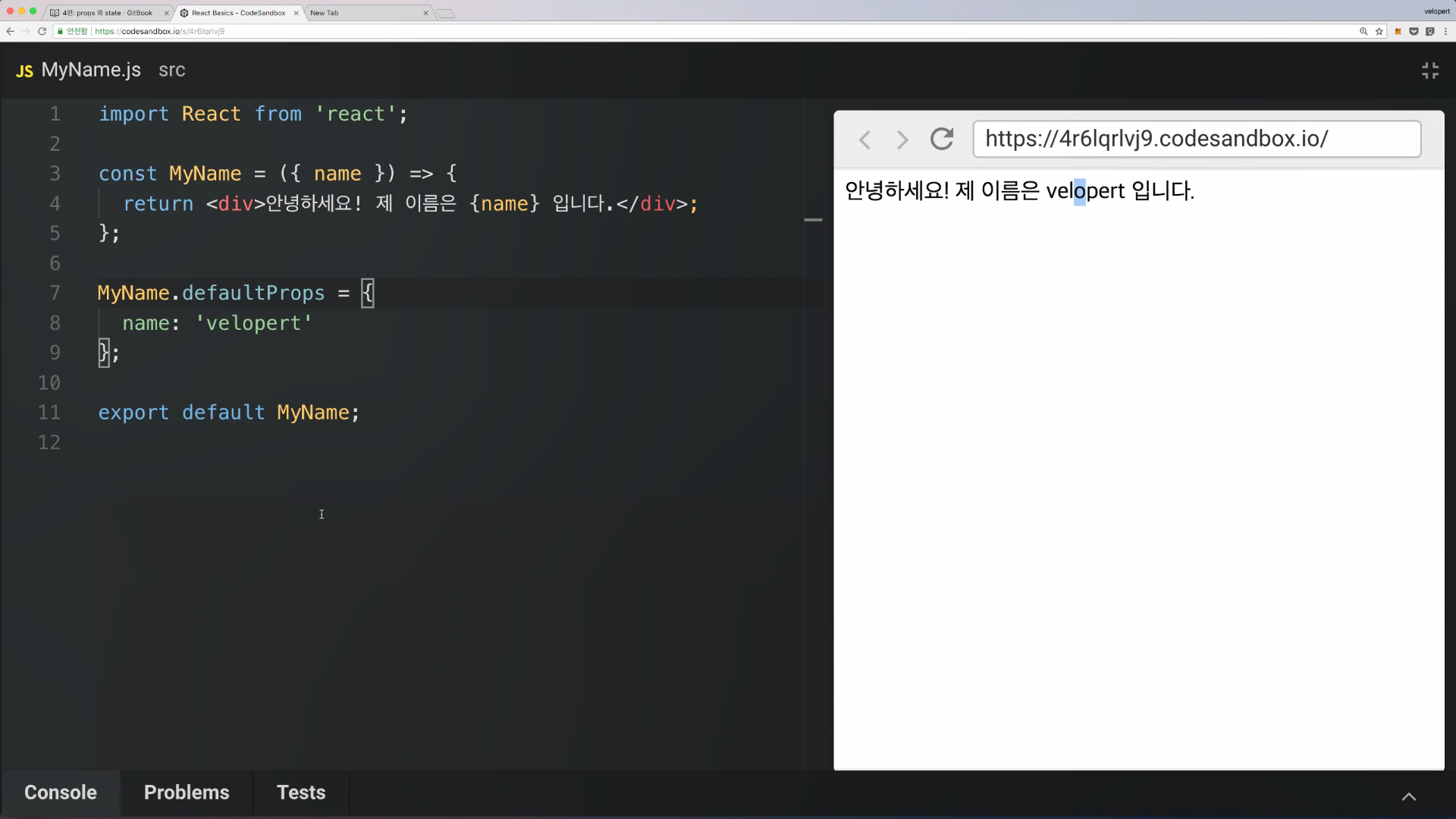
누구나 쉽게 배우는 리액트 React!
리액트의 기초를 튼튼하게 다져보세요.
핵심을 잡아주는
리액트 React 튜토리얼
.png)
초심자를 위한 리액트(React) 핵심 강의
리액트를 배우고 싶은데, 아직 뭐가 뭔지 잘 모르겠나요?
강의를 통해 리액트가 무엇인지, 왜 사용하는지,
그리고 어떻게 사용하는지를 알아봅시다!
이 강의의 생생한 수강평! ✨

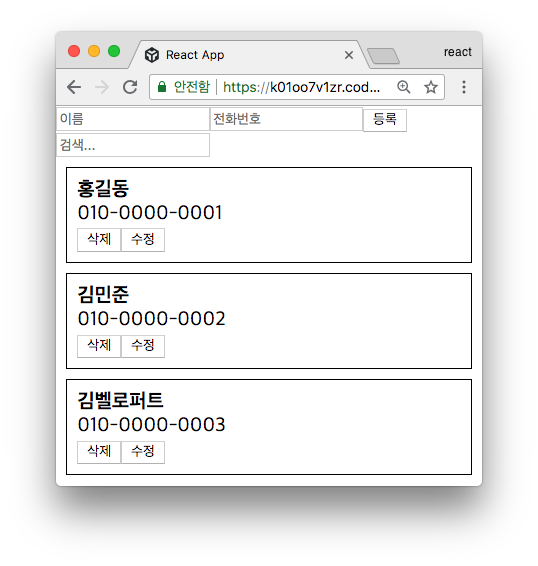
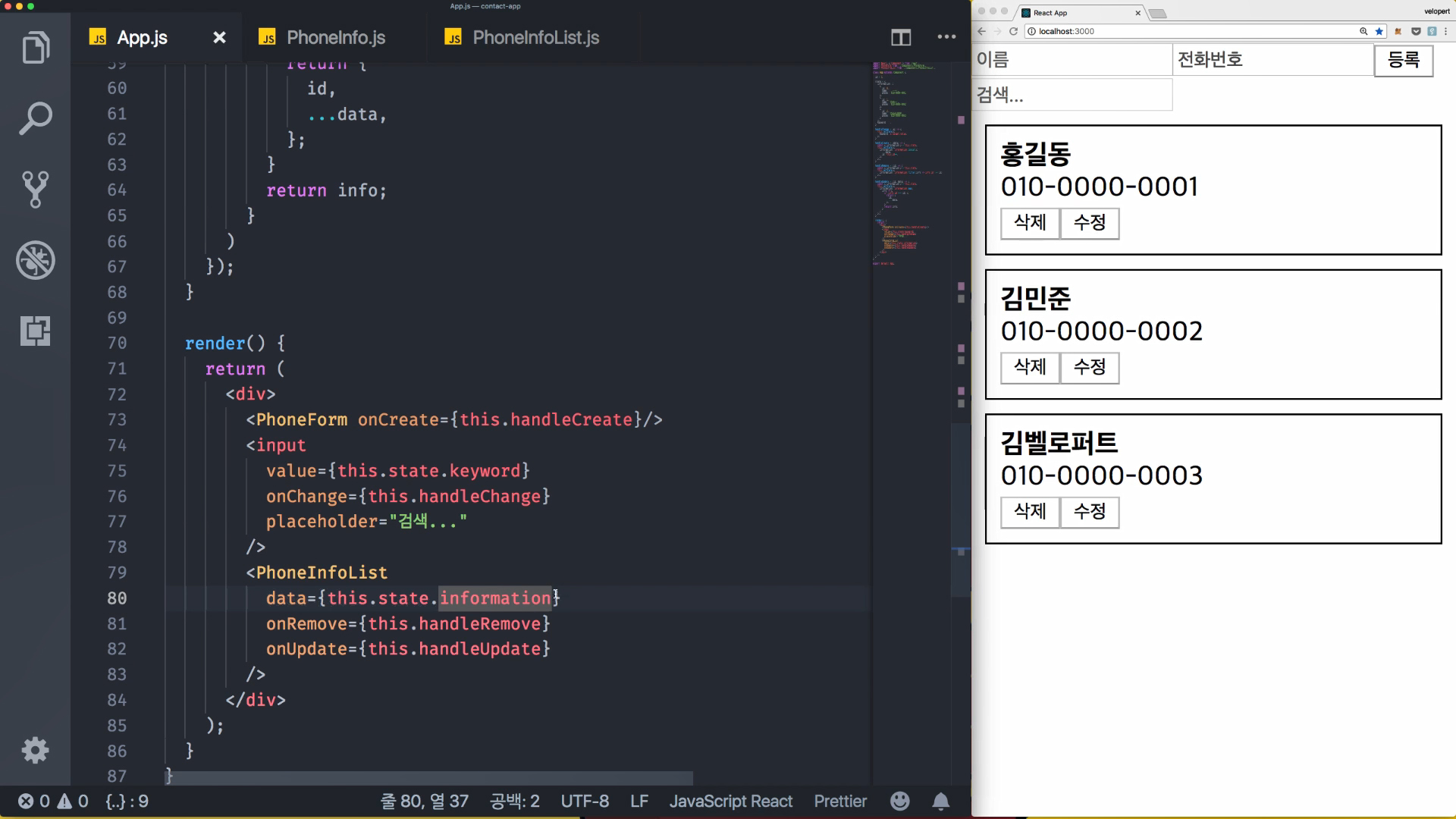
리액트 기초부터
간단한 앱 구현까지
 간단한 전화번호부 앱을 직접 만들어 봅니다.
간단한 전화번호부 앱을 직접 만들어 봅니다.


이 강의에서는 리액트의 기초에 해당하는 내용을 대부분 다뤄보고, 최종적으로는 전화번호부 앱을 만들게 되면서 리액트의 본질적인 작동방식을 이해하고, 리액트의 기초를 완성하게 됩니다.
리액트를 막 배우기 시작하는 분들께 적극 추천드립니다.
💻 버전을 확인해주세요!
- 이 강의에서 사용되는 리액트 버전은 16.3 이상 버전입니다.
✅ ES6 문법을 일부 사용합니다.
- 강의에서 ES6 문법이 일부 사용되지만, 강의를 진행하면서 대부분 설명을 하거나 참고 링크를 추가해놓았습니다. ES6가 익숙하지 않은 분들도 쉽게 공부할 수 있도록 강의를 구성했습니다.
이런 분들께 추천드려요 👌

리액트를
배우고 싶었던 분

웹 개발을 즐겁게
하고 싶으신 분

리액트의 기본을
짚어보고 싶으신 분

HTML, JS를 익힌
프론트엔드 개발자
지식공유자를 소개합니다.
김민준(velopert)
애니 스트리밍 서비스 라프텔의 프론트엔드 엔지니어이며, 리액트를 정말로 좋아하는 팬입니다. 언제나 최신동향을 따라가려 노력하며, 배운것은 나눠야 한다는 주의를 가지고 있습니다. 그리고, 사용자를 행복하게 해주는 서비스를 만드는 것을 즐깁니다.
연관 강의
React & Express 를 이용한
웹 어플리케이션 개발하기
리액트로 배우는
전반적인 웹 프론트 기술무료 강의
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트를 배우고 싶은 분
프론트엔드 개발자
리액트의 기본을 짚어보고 싶은 분
웹 개발을 즐겁게 하고 싶은 분
선수 지식,
필요할까요?
HTML
JavaScript
커리큘럼
전체
22개 ∙ (2시간 53분)