React 완전 끝내기: useHoooooook
넓고 깊으면서 자세하게 React의 state와 hook을 배울 수 있습니다. React 공식 문서의 95% 이상을 다룹니다. 본 강좌로 React를 끝낼 수 있습니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
React state(상태)
React hook
컴포넌트를 만드는 방법
React 패러다임
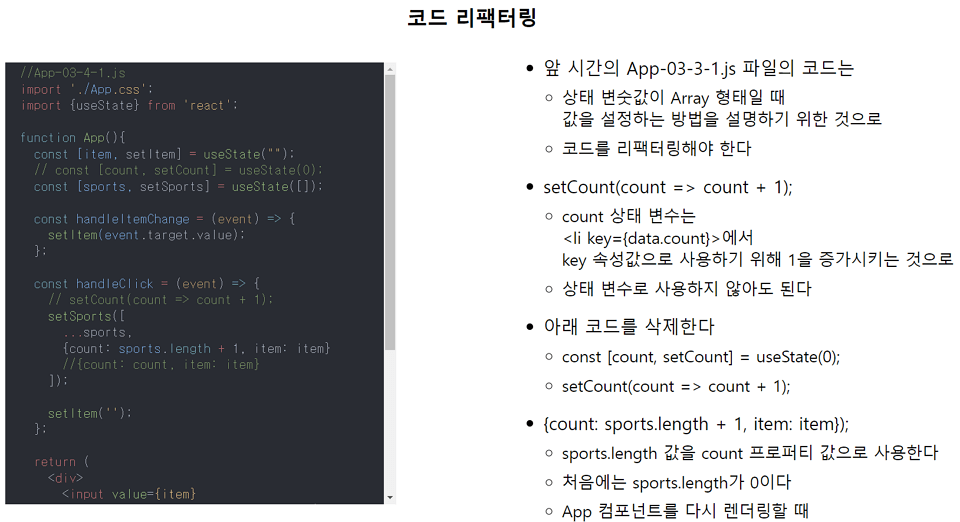
React 코드 리팩터링 방법
React와 외부 시스템 연결
시나리오로 개발하는 방법
이런 분들께
추천드려요!
학습 대상은
누구일까요?
React state와 hook을 완전하게 배우려는 개발자
React의 모든 것을 빠짐없이 배우려는 개발자
React 개발 응용력을 향상시키려는 개발자
React 환경의 기획자
컴포넌트 개념 정립을 원하는 개발자, 기획자
선수 지식,
필요할까요?
자바스크립트, HTML, CSS
DOM 이해도 필요하지만 필수는 아닙니다
강의자의 "React 비기너" 강좌 추천
안녕하세요
김영보입니다.
9,437
명
수강생
363
개
수강평
332
개
답변
4.8
점
강의 평점
12
개
강의
소프트웨어 개발을 좋아하는 개발자입니다.
동영상: 12개
클린업 자바스크립트: 점프업
클린업 자바스크립트: 베이스 빌드업
자바스크립트 비기너, 자바스크립트 중고급
모던 자바스크립트(ES6+) 기본, 모던 자바스크립트(ES6+) 심화
DOM 기본, DOM 인터랙션
React 비기너, React 완전 끝내기
요구분석 구현 방법
자바스크립트 머신러닝 TensorFlow.js
저서: 9권
몰입! 자바스크립트
ECMAScript 6
HTML5
DOM 스크립팅
자바스크립트 정규표현식
요구분석을 위한 Event Process 모델링
머신러닝 TensorFlow.js,
Ajax 활용, prototype.js 완전분석
9권 중에서 8권은 국내 최초 저자입니다.
특히, "머신러닝 TensorFlow.js JavaScript"는 출판하는 시점에 amazon.com에 관련된 책이 없었습니다.
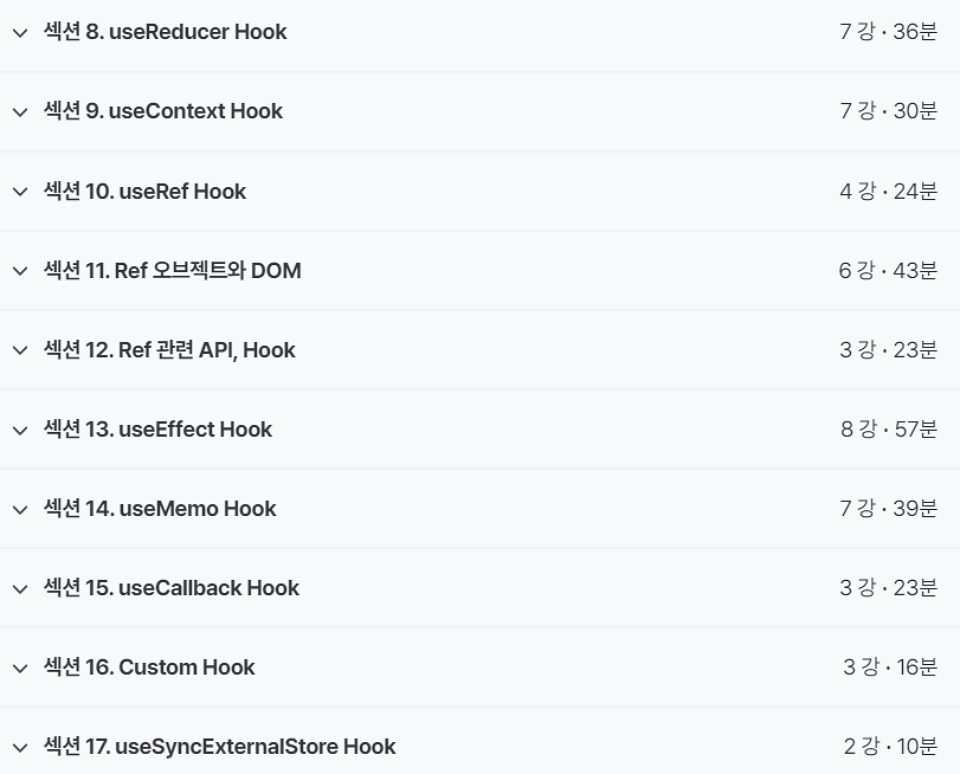
커리큘럼
전체
95개 ∙ (10시간 25분)
해당 강의에서 제공: