![[Level 1] Python Programming with Qt: Introduction강의 썸네일](https://cdn.inflearn.com/public/courses/335089/cover/838ed04b-4bc0-4f9f-bd00-91361fcb6238/335089.png?w=420)
[Level 1] Python Programming with Qt: Introduction
qtdev
₩37
입문 / Python, Qt, QML, GUI, pyside6
5.0
(2)
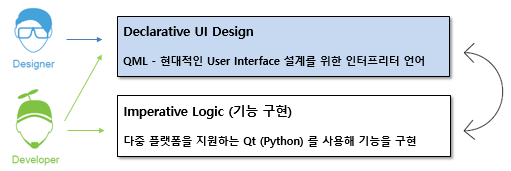
Qt is a powerful framework that provides not only GUI but also various functions such as network, database, multimedia, IPC, etc., so you can easily and quickly develop applications in various fields with Python. In this lecture, we will learn how to effectively utilize Qt in Python through various examples starting from the basics of Qt.
입문
Python, Qt, QML





































![[Beginner] QML Programming Part 1강의 썸네일](https://cdn.inflearn.com/public/courses/329512/cover/c86fe3de-d56e-4fb8-8d24-d92ccffc6b7d/329512.png?w=420)
![[Level 3] From Beginner to Expert: Practical Application Master Class with Qt and Python강의 썸네일](https://cdn.inflearn.com/public/courses/335355/cover/df1bb1b2-848a-430b-9eb3-087e418d0ffb/335355.png?w=420)
![[Beginner] Practical Programming in Qt/QML to Advance to Intermediate Level강의 썸네일](https://cdn.inflearn.com/public/courses/334936/cover/4f53471f-7fc8-4602-a102-4bb4872dae35/334936.png?w=420)
![[Beginner] QML Programming Part 2강의 썸네일](https://cdn.inflearn.com/public/courses/334674/cover/7f8b40af-9435-49f3-a498-d0fb87a8ca43/334674.png?w=420)

![[Introduction] Qt 6 Programming Part 2강의 썸네일](https://cdn.inflearn.com/public/courses/326823/cover/9c839f33-d59f-422a-9704-64534673a39c/커버이미지_Qt 6 프로그래밍_2편.png?w=420)
![[Introduction] Qt 6 Programming Part 1강의 썸네일](https://cdn.inflearn.com/public/courses/326732/cover/9cda2d92-c82c-474b-810e-58e5cc25bc51/커버이미지_Qt 6 프로그래밍_1편.png?w=420)




![[Python beginner] ChatGPT voice translation app made with Flutter강의 썸네일](https://cdn.inflearn.com/public/courses/333668/cover/94589a80-ab05-4bd1-ad98-1e42b75a47fc/333668.png?w=420)

![[Coding Basics All-in-One Package] Global Talent Development Project강의 썸네일](https://cdn.inflearn.com/public/courses/330666/cover/a0d165df-f81a-4fe2-99c6-a567bac4d9db/codesprint_01.png?w=420)





![Coding Test [ ALL IN ONE ]강의 썸네일](https://cdn.inflearn.com/public/courses/328689/cover/6ef42916-2254-4b56-b03a-5c6afa1b13d8/Thumbnail.png?w=420)