

Next.js 시작하기(feat. 지도 서비스 개발)
Next.js의 기본을 다루는 강의입니다. Next.js로 지도 서비스를 처음부터 끝까지 개발해봅니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Next.js 기본 구조와 다양한 API
Next.js로 지도 웹서비스 제작
Next.js 프로젝트 배포, 검색엔진 등록, 각종 최적화
앞서가는 FE 개발자를 위한 Next.js!
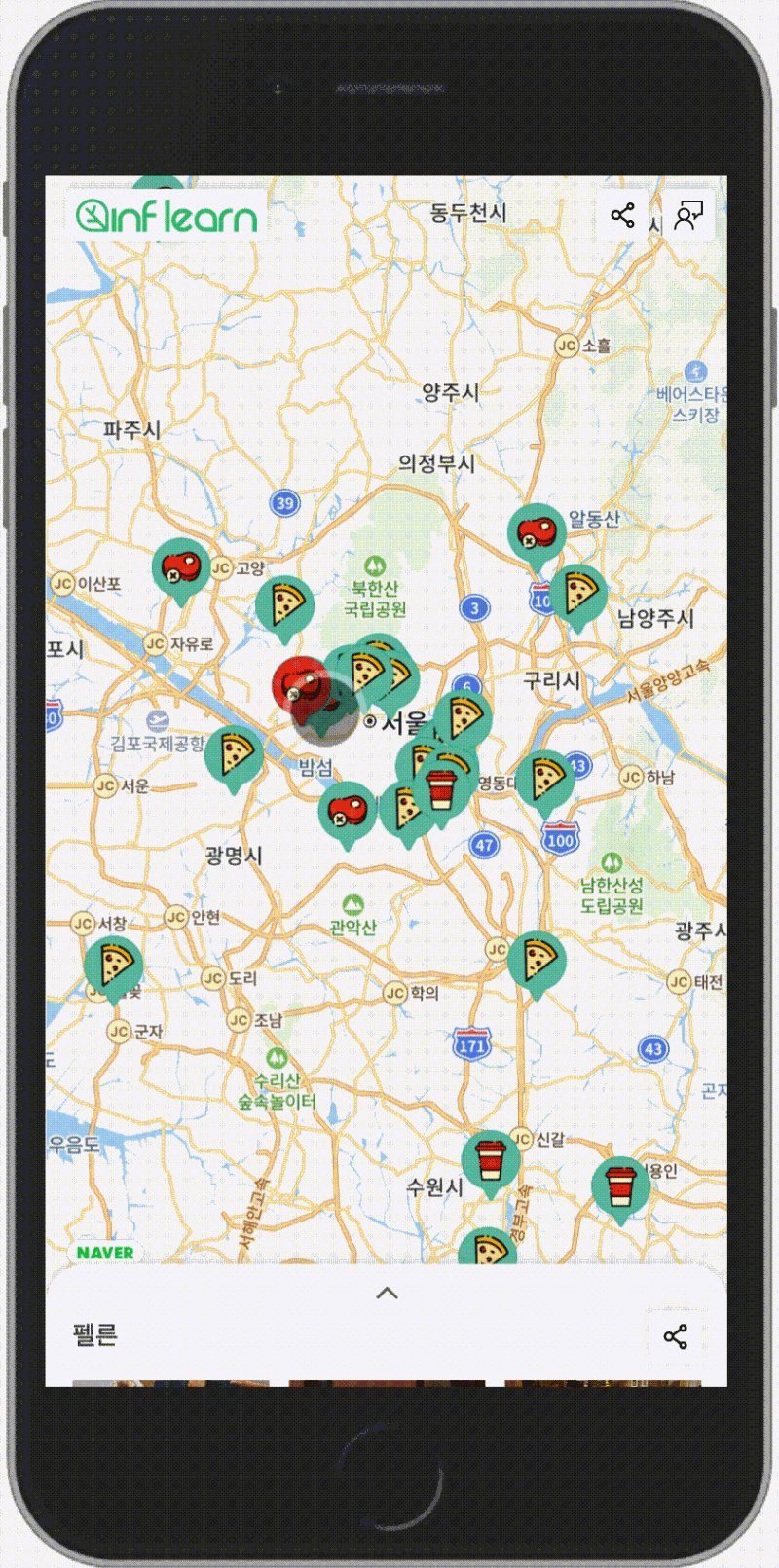
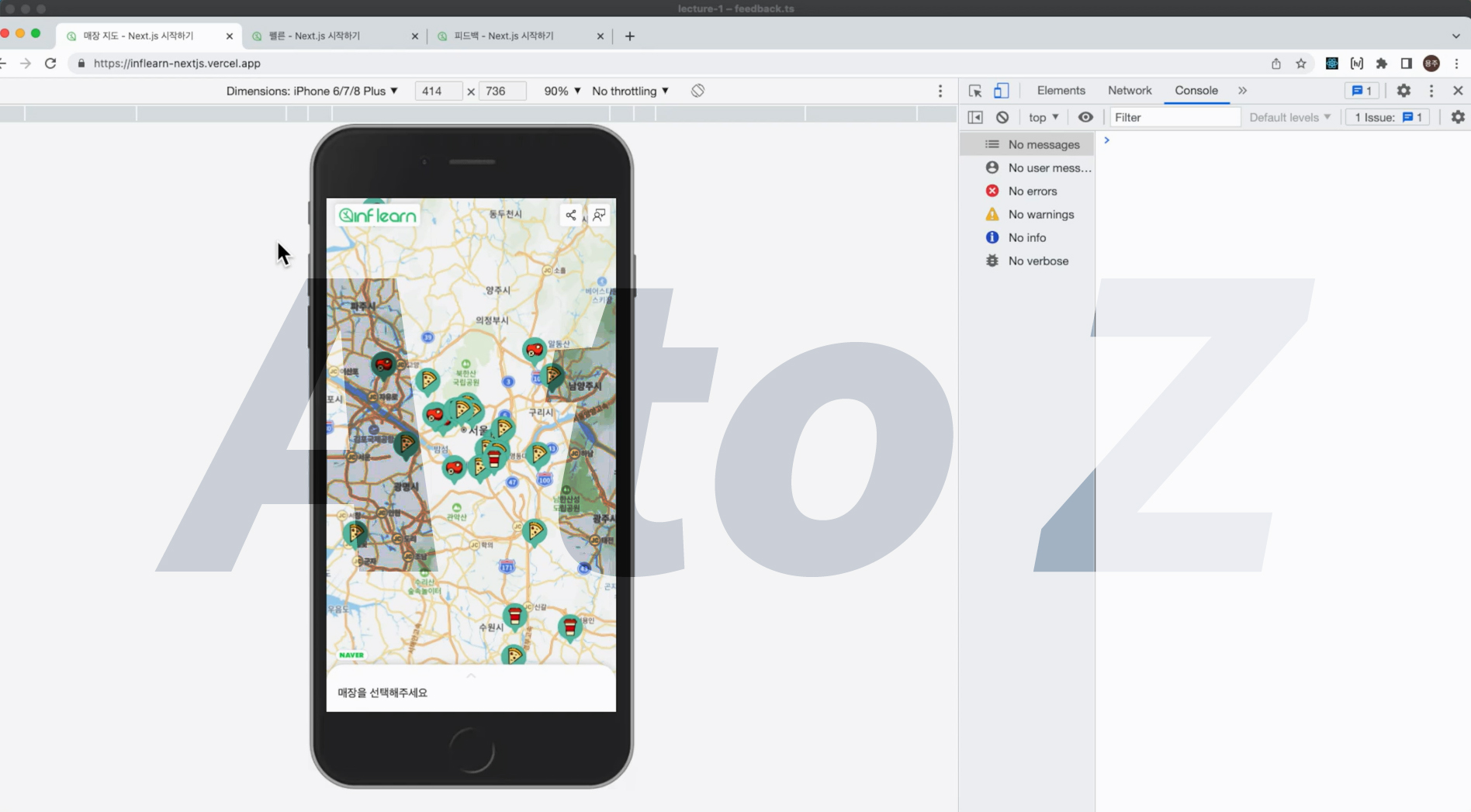
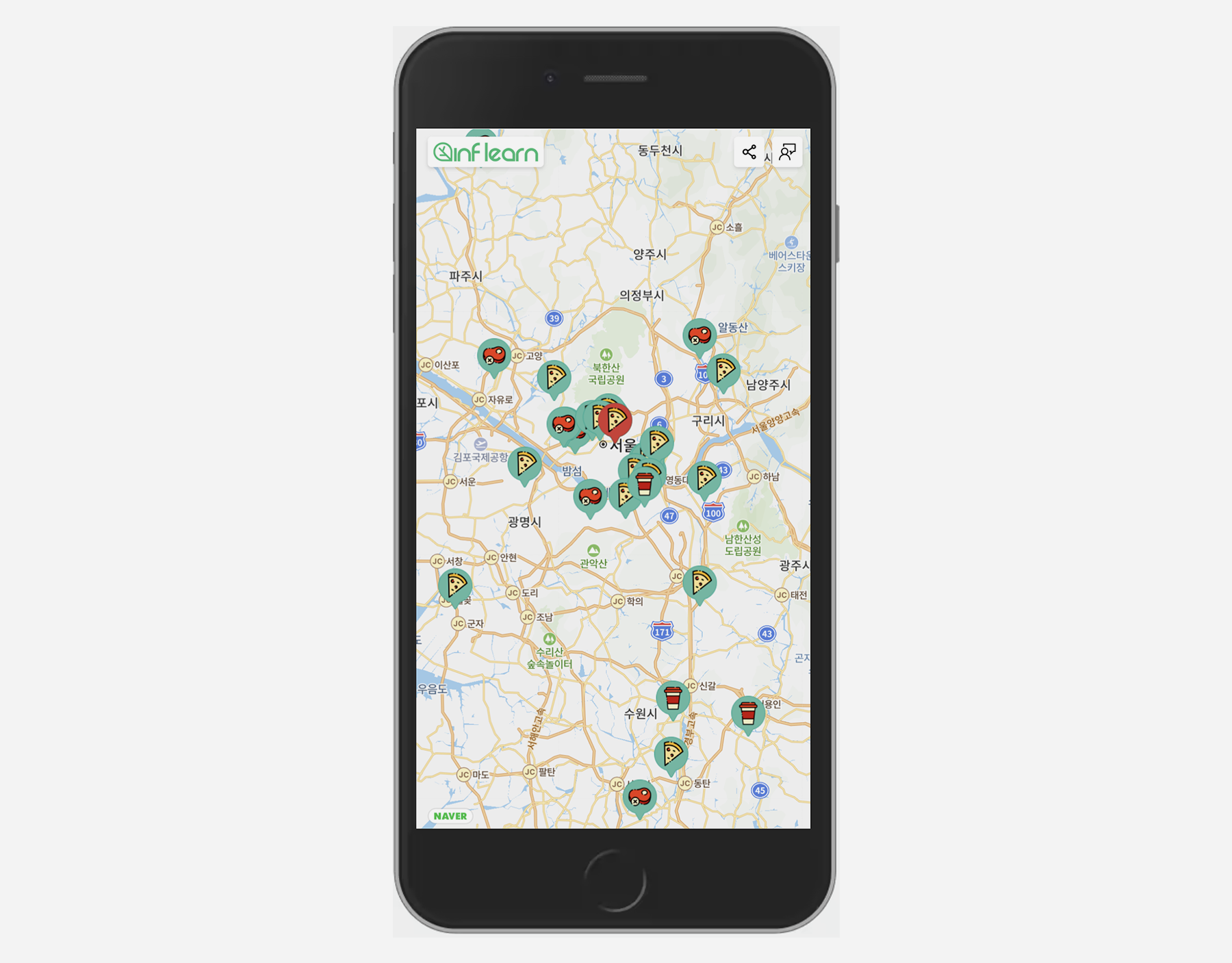
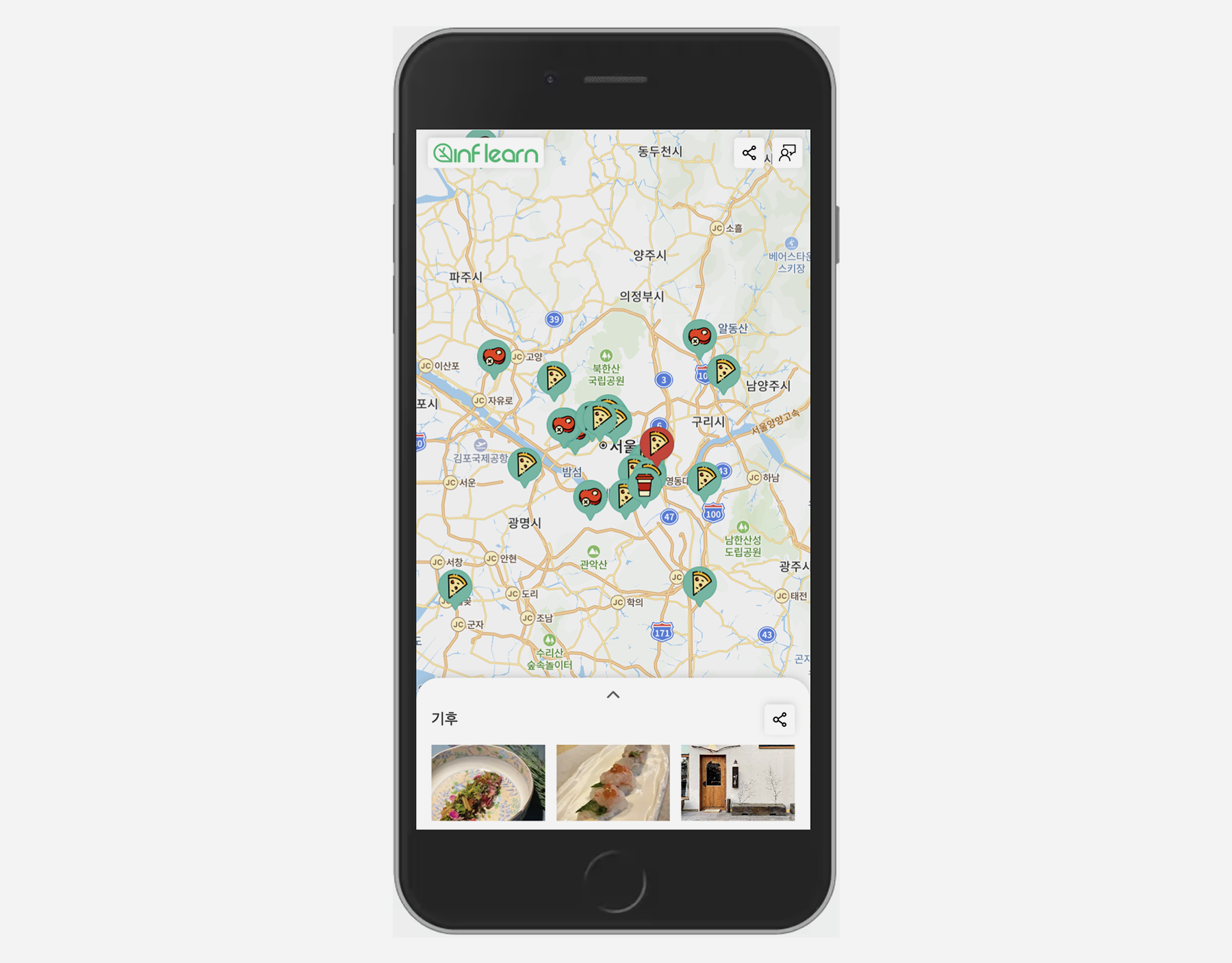
매장 지도 서비스를 만들며 쉽고 재미있게.
지도 서비스 제작 - 배포 - 최적화까지
Next.js 한번에 시작하기
✅
Next.js로 만들어진 웹 서비스의 코드를 살펴보고 싶다면
✅
백엔드 코드 없이 프론트엔드 기술로 웹 서비스를 처음부터 끝까지 완성하는 과정을 알고 싶다면
✅
SSR/SSG/CSR 등 다양한 최적화 방법에 대해 궁금하다면
Next.js 배우고 싶은 프론트엔드 개발자라면!
Next.js 입문/초급 단계의 프론트엔드 개발자를 위한 강의입니다.
백엔드 코드 없이 Next.js에서 지원하는 다양한 API로 간편하게 지도 서비스를 개발하는 과정을 통해 필수적인 Next.js 작동 방식 및 API를 모두 학습할 수 있습니다.

지금, 왜 Next.js인가요?
Next.js는 뛰어난 개발자 경험, 간편하고 직관적인 API, 다양한 최적화를 지원하는 리액트(React) 프레임워크입니다. SSR/SSG/CSR 방식을 적재적소에 사용할 수 있고, 개발자의 편의를 고려한 최적화 기능 또한 지원합니다.
그동안 Next.js로 여러 프로젝트를 진행하면서 Next.js의 장점들이 눈에 들어왔습니다. 앞으로 프론트엔드 진영에서의 더욱 빠른 성장이 기대되는 Next.js를 소개해드리고자 합니다.

학습 부담은 줄이고,
개념은 더욱 확실하게.

지도 서비스로 A부터 Z까지
지도 서비스를 만들며 개발 과정에서 필수적인 Next.js 작동 방식과 API을 모두 학습할 수 있습니다. Next.js 12와 Next.js 13에 모두 포함되는 next/link, next/image 등의 API를 두 버전 모두 학습해보며 v13의 장점을 이해합니다.

프론트엔드 개발 실력을 쑥쑥
강의를 따라 학습하는 과정에서 UI 개발(HTML/CSS), 웹 성능과 웹 접근성, 배포, 검색 엔진 등록 등 프론트엔드 개발자로서 알아야 할 기본 개념까지 함께 익힐 수 있습니다.

학습자를 생각한 강의
강의 진행을 위한 소스 코드를 수업별로 branch로 제공합니다. 또한 모든 수업 영상에 자막을 지원하여 내용을 따라오시기에 어려움이 없도록 제작하였습니다.

강의는 업데이트됩니다
추가 설명이 필요한 부분에 대해 보강을 진행합니다. Next.js 13과 관련된 소식에 대해서도 강의 업데이트를 진행할 예정입니다.
매장 지도 서비스를 만들며 배우는 Next.js API 10가지 Point ✅
- next/link로 지도 페이지/피드백 페이지 이동하기
- next/image로 로고 이미지/매장 이미지 최적화
- next/script로 지도 스크립트 불러오기
- API Routes로 매장 데이터 불러오기
- getStaticProps로 지도 페이지 pre-rendering하기
- getStaticPaths로 모든 매장의 dynamic routes를 pre-rendering하기
- getServerSideProps에서 피드백 페이지 데이터 불러오기
- Next.js 12와 13에서 next/link, next/image 등의 API 차이점
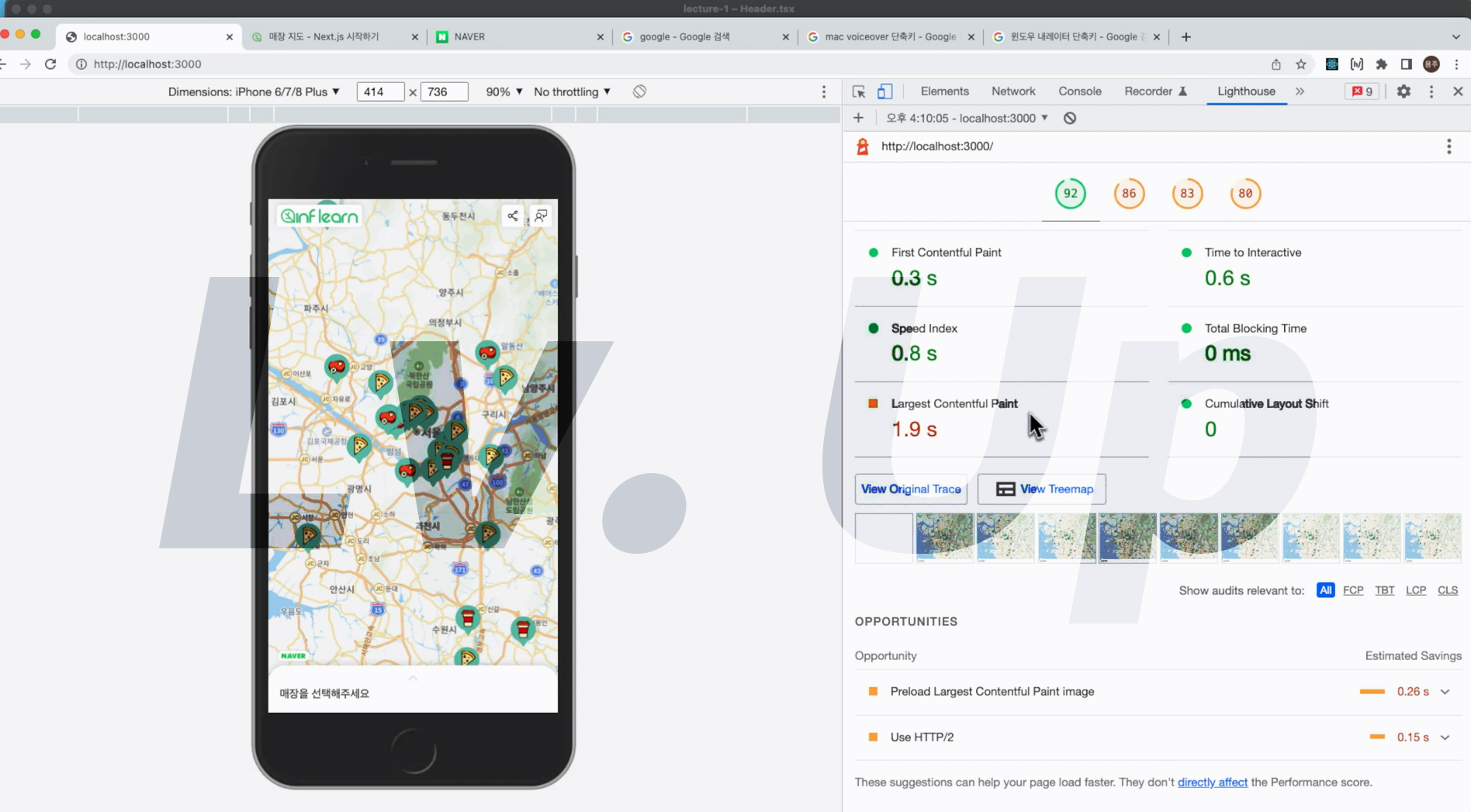
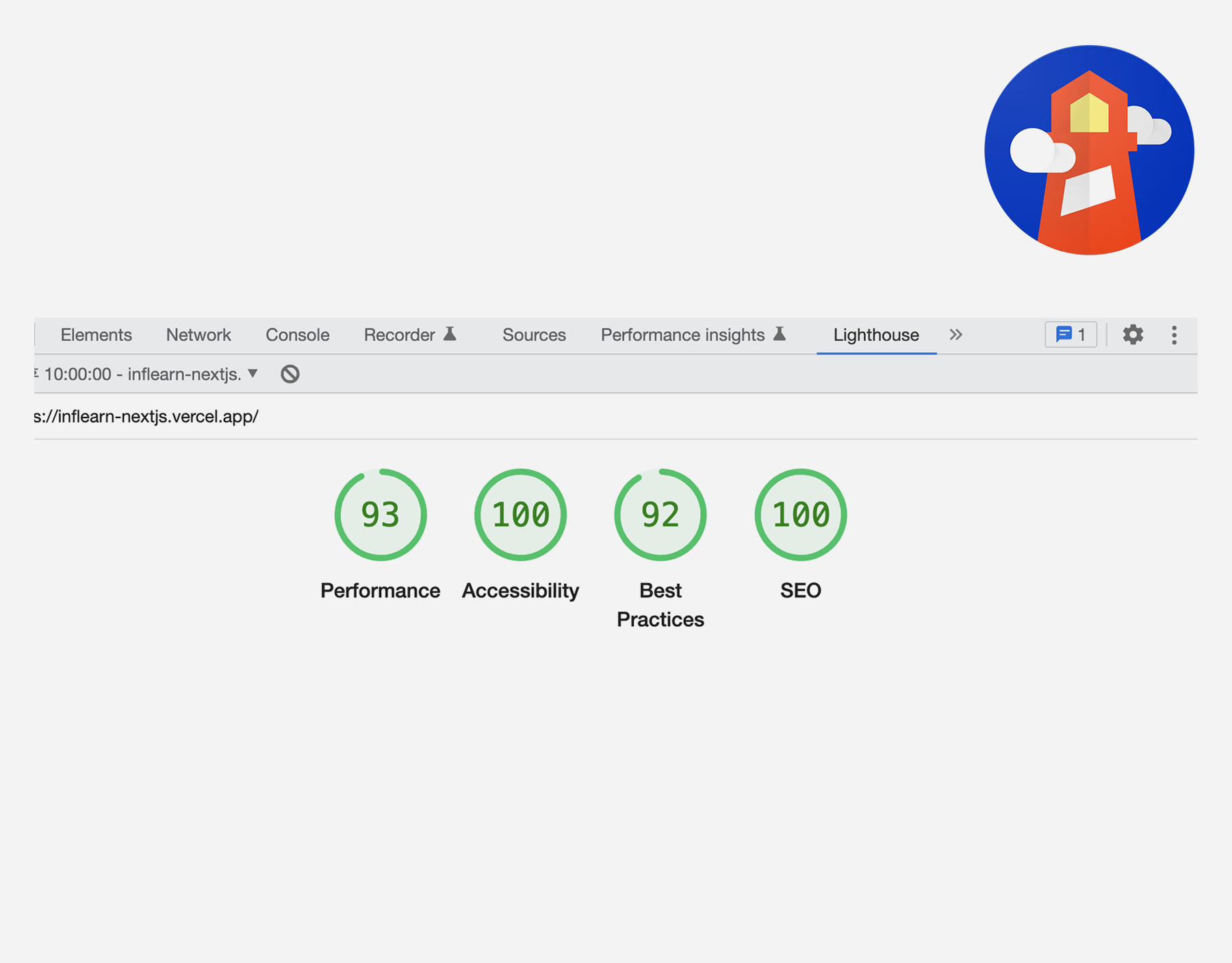
- Lighthouse로 웹 성능 검사 및 웹 접근성, SEO 개선
- Vercel을 통한 Next.js 프로젝트 배포
학습 커리큘럼 📚
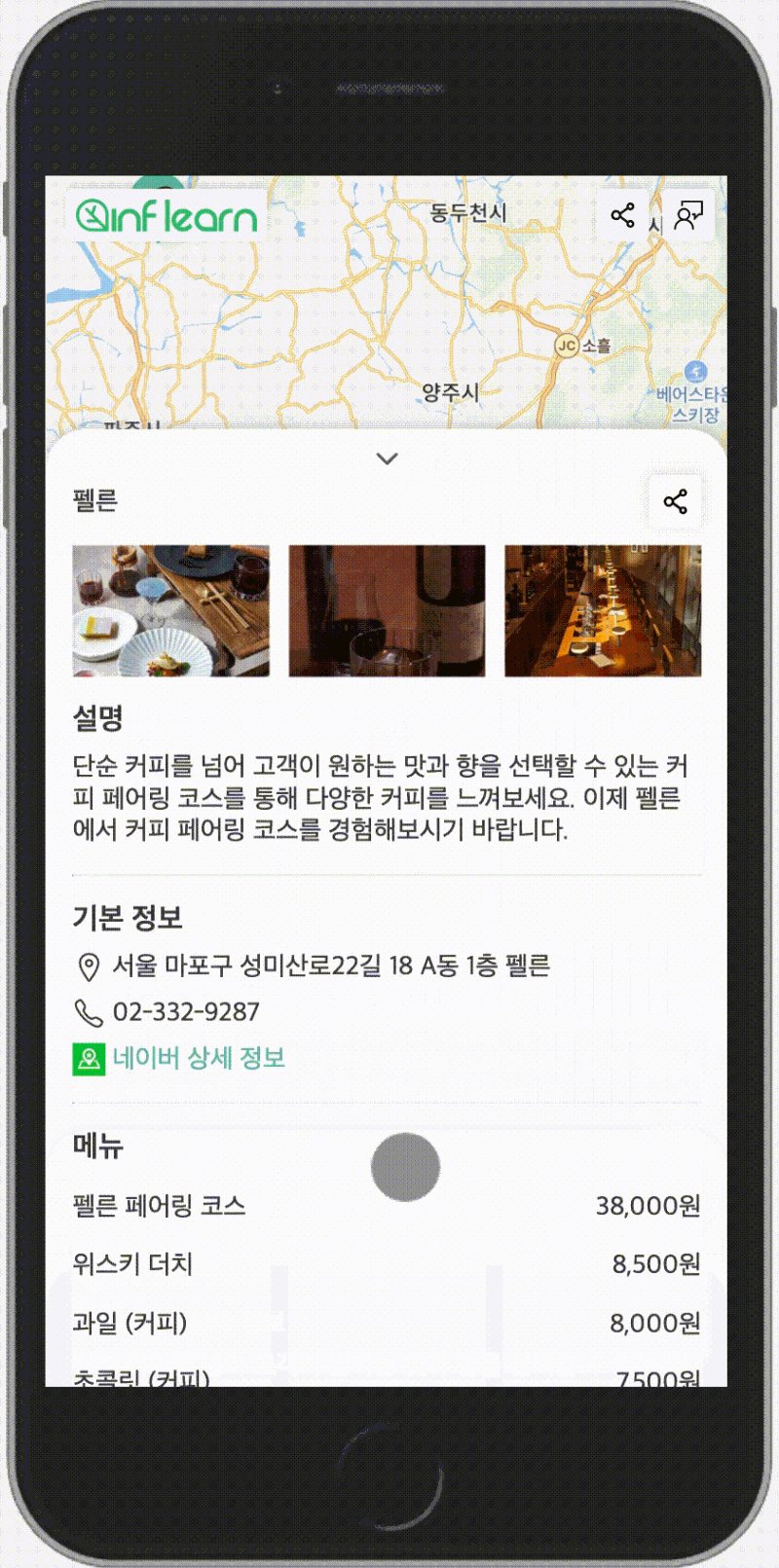
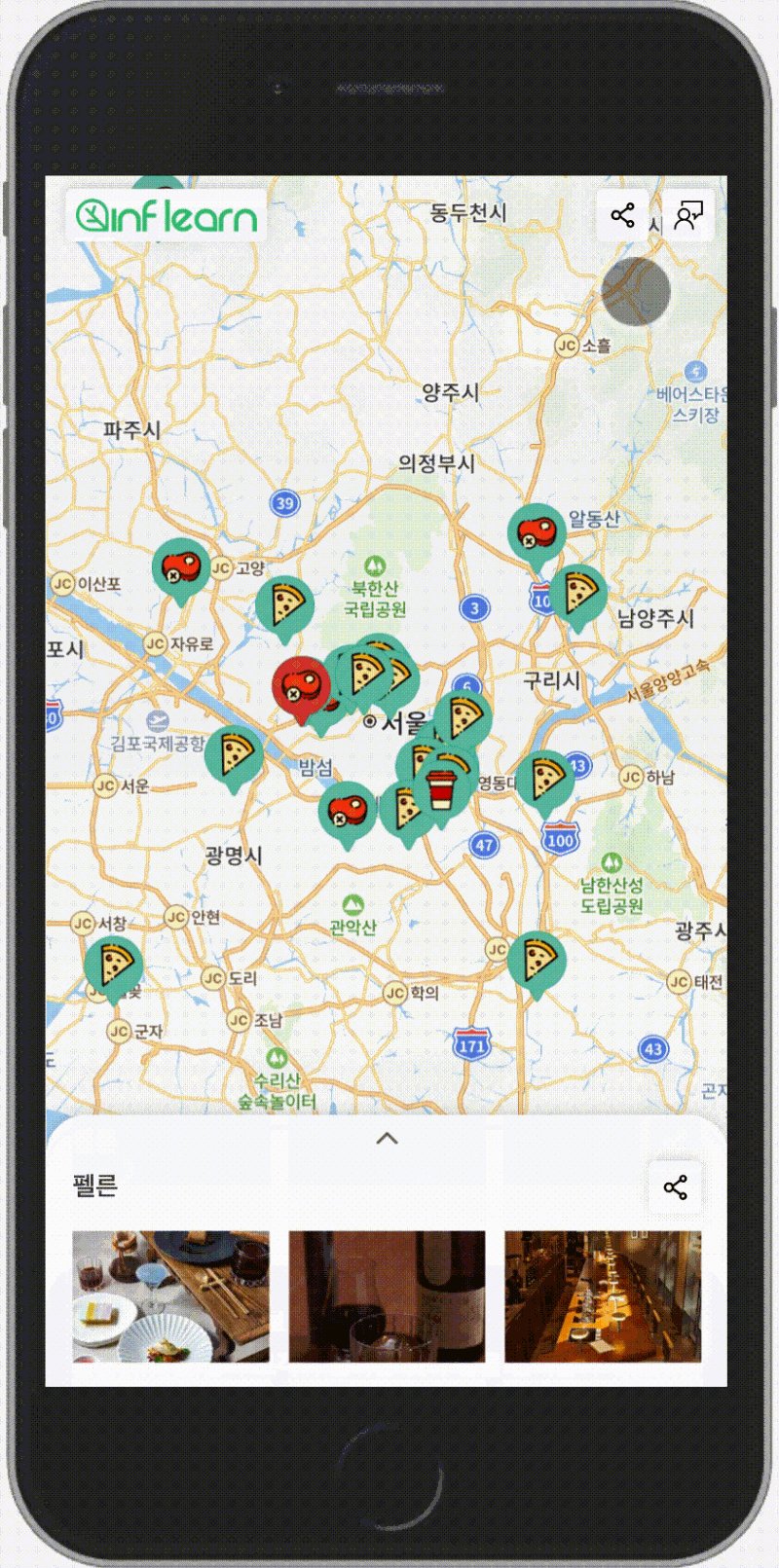
👉 강의에서 만드는 지도 프로젝트 미리보기 (링크)
Section 0: 개발환경 세팅
- 본격적인 내용을 학습하기 전, Next.js 기본 세팅을 진행합니다.
- create-next-app으로 프로젝트를 시작하고 eslint, prettier를 설정합니다.

Section 1: Data Fetching 이해하기
- Next.js의 다양한 data-fetching 기법을 학습합니다. (SSR/SSG/CSR)
- next build 결과물과 개발자 도구의 network 탭을 통해 Next.js의 page transition 최적화 원리를 이해합니다.
- next/link와 next/router를 학습합니다.
Section 2: Header UI 만들기
- 로고 이미지를 불러오기 위해 next/image API를 학습합니다.
- Next.js 13 next/image와 Next.js 12 next/legacy/image의 용량 최적화와 기능을 학습합니다.
- Section 1에서 학습한 내용을 바탕으로 지도 페이지와 피드백 페이지를 routing 합니다.

Section 3: 지도 UI 만들기
- 지도 스크립트를 불러오기 위해 next/script API를 학습합니다.
- next/router를 이용하여 URL로 상태를 저장하는 기법을 배웁니다.
- Sprite marker image로 마커 아이콘을 그립니다.
- map, marker에 대한 click event를 처리합니다.
- SWR을 이용하여 간단하게 매장 데이터를 전역 상태로 관리합니다.

Section 4: 매장 상세 페이지 만들기
- 매장 상세 페이지에 대한 dynamic routes를 만들고 getStaticPaths API 사용법을 학습합니다.
- 매장 상세 UI를 구현합니다.
- next/router를 이용해 매장 상세 페이지와 지도 페이지를 연결합니다.

Section 5: Lighthouse로 웹 성능 검사하기
- Chrome Lighthouse를 이용해 웹 성능을 검사합니다.
- 웹 성능, 웹 접근성, SEO를 개선합니다.
- _document 또는 next-seo 라이브러리를 이용해 HTML head를 채웁니다.

Section 6: Vercel로 배포하기
- 완성된 웹사이트를 vercel로 배포합니다.
- next-sitemap 라이브러리를 이용해 robots.txt와 sitemap.xml 파일을 생성합니다.
- 네이버 서치어드바이저와 Google Search Console에 사이트를 등록합니다.
- Google Analytics를 사용합니다.
Section 7: 프로젝트 마무리
- Next.js API Routes로 매장 데이터를 응답하는 GET API를 만듭니다.
- 피드백 페이지에서 Firebase Cloud Firestore로 데이터를 읽고 쓰는 방법을 설명합니다.
- 지도 서비스 만들기 프로젝트를 마무리합니다.
Section 8~: 질문 답변 및 보강
- 강의 내용 중 보충 설명이 필요하거나 중요한 질문이 있을 때 보강을 진행합니다.
- Next.js 13에 대해 추가 설명이 필요할 때 보강을 진행합니다.

Next.js로 서비스 및 프로덕트를 개발하며 얻은 팁을 전해드립니다.
저는 스타트업 4년차 프론트엔드 리더로 일하면서 Next.js로 메인 프로덕트 및 홈페이지를 개발하였습니다. 이외에 Next.js로 웹 게임 서비스를 개발하여 JUNCTION ASIA 2022 Track 3등을 수상한 경험, Next.js T3 Stack을 활용한 웹서비스로 KAIST SPARCS HACKATHON 2등을 수상한 경험이 있습니다. 그동안 Next.js로 프로젝트를 진행하며 알게 된 장점과 노하우를 더 많은 분들께 소개해드리고자 합니다 🙂
Q&A 💭
Q. Next.js를 왜 배워야 하나요?
현존하는 프론트엔트 개발 프레임워크 중 개발자 경험이 좋고, API가 직관적이고, 다양한 최적화를 지원해준다고 생각합니다. 지금까지는 다양한 기술들의 장단점을 trade-off하며 저울질했다면, Next.js는 그들의 장점만을 뽑아 API로 제공하는 방향을 추구합니다. 그리고 무엇보다 지속적으로 업데이트가 이루어지고 있기 때문에 앞으로 점점 더 많은 곳에서 도입될 것입니다.
Q. 강의 난이도는 어느 정도인가요?
Next.js 입문을 목표로 제작하여 소스 코드, 영상, 자막을 따라오다보면 자연스럽게 프로젝트가 완성되도록 진행합니다. 강의별로 branch가 제공되기 때문에 실력에 따라 강의를 넘어가거나 다시 되돌아올 수 있습니다. React에 대한 기본 지식(jsx 문법, useState/useEffect hook 등)이 필요합니다.
Next.js가 처음이실 경우 다음 단계로 Next.js를 시작해보시는 것을 추천드립니다.
- 강의와 제공된 코드를 보며 전체 흐름을 익힌다.
- 코드를 자신만의 방법으로 변경하고 개선해본다.
- 자신만의 Next.js 프로젝트를 완성한다.
Q. 수업에서는 Next.js 외에 어떤 라이브러리를 사용하나요?
TypeScript, ESlint/Prettier, SWR, next-seo, next-sitemap, sass(scss), react-icons, copy-to-clipboard, @types/navermaps, firebase(Cloud Firestore)를 사용합니다. 핵심 라이브러리(TypeScript, scss)를 제외한 나머지는 서비스 구현을 위해 최소한으로만 사용합니다. 추가적인 UI library나 CSS-in-JS는 사용하지 않습니다.
💾 수강 전 참고 사항
- 강의는 Next.js 13.0.7 version, pages directory를 기준으로 진행합니다.
- 이론과 실습은 1:2 비중으로 진행됩니다. 실습 과정에서 단순 UI 구현은 가볍게 설명하며, 이론 시간에 배운 Next.js 개념을 중심으로 설명합니다.
- IDE는 JetBrains의 WebStorm, Package Manager는 yarn을 사용합니다. VSCode나 npm을 사용하다가 어려움을 겪으실 경우 문의 부탁드립니다.
- React Framework인 Next.js에 대한 강의이기 때문에 React에 대한 선수 지식이 필요합니다.(jsx 문법, useState/useEffect hook 등)
- scss를 사용합니다. CSS-in-JS 라이브러리(emotion, styled-components)는 사용하지 않습니다.
- React, yarn(npm) 외에도 TypeScript 및 Git에 대한 기초 지식을 필요로 합니다.
- 상태관리 라이브러리로 SWR을 사용합니다(Next.js와 동일하게 Vercel 팀에서 만든 상태관리 라이브러리). 학습에 부담이 없도록 최소한의 전역 상태 저장 용도로만 사용합니다.
- 수업별 Branch를 포함한 전체 소스 코드를 제공합니다. 제공된 소스 코드를 보며 영상에 집중하여 따라가시는 것을 추천드립니다. (화면의 코드를 똑같이 따라 쓰는 방식은 지양하고 있습니다.) 추가로 Next.js 공식 문서를 참고하시면 도움이 됩니다.
- 질문 답변과 더불어 보충이 필요하다 판단될 시 보강 영상을 업데이트할 예정입니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Next.js를 배워보고 싶은 분들
웹서비스 개발 과정을 전체적으로 보고 싶은 분들
지도 서비스를 만들어보고 싶은 분들
선수 지식,
필요할까요?
React(jsx 문법, useState/useEffect 사용법)
git 사용법
yarn(또는 npm) 사용법
TypeScript 문법
892
명
수강생
41
개
수강평
85
개
답변
4.5
점
강의 평점
1
개
강의
커리큘럼
전체
45개 ∙ (4시간 7분)
해당 강의에서 제공:
CSR/SSR/SSG 이해하기
05:04
Next.js를 사용하는 이유
03:06
getStaticProps
10:21
.next 폴더 분석하기
02:47
getServerSideProps
04:56
CSR
03:27
완성된 Header UI 미리보기
00:54
Header 컴포넌트 작성하기
04:32
next/image
17:08
Header 컴포넌트 완성하기
05:08