
코로나맵 개발자와 함께하는 지도서비스 만들기 1
이동훈
₩33,000
초급 / Node.js, 웹앱, Express, VSCode
4.8
(88)
코로나맵 개발자가 알려주는 지도서비스 만들기 강의입니다.
초급
Node.js, 웹앱, Express

MERN stack (feat. TypeScript) 을 활용한 지도 서비스를 처음부터 끝까지 만들어보는 강의입니다. API 공식 문서를 보며 차근차근 하나씩 만들어 봅시다.

React + TypeScript 개발
Express + TypeScript 개발
MongoDB + Mongoose 활용
카카오 맵 API 사용 방법
네이버 맵 API 사용 방법
4,400만 조회수의 코로나맵 개발자와 함께
지도 서비스 개발에 도전하세요 💻


안녕하세요, 개발자 이동훈입니다.
저는 이번에 1,600만 명이 이용하고, 4,400만 조회수를 넘긴 코로나맵과 마스크 실시간 재고 현황을 보여주는 마스크맵을 기획하고 개발하였습니다. 현재는 스타트업에서 GIS 관련 프로덕트를 제작하고 있습니다.
지도 서비스는 위치 정보가 중요해 짐에 따라 앞으로 필수적인 기술 스택 중 하나라고 생각합니다. 하지만 처음 지도 서비스 개발을 하려면 아무래도 진입장벽이 높은 것이 사실입니다. 이번 강의를 통해서 수강생분들이 조금 더 쉽게 지도 서비스를 제작하고, 더 나아가서 지도 서비스의 매력을 느꼈으면 좋겠습니다.

본 강의는 React, Express, MongoDB 등을 활용해서 직접 초기 환경 세팅부터 지도 서비스 구현까지 알려주는 강의입니다. 서비스를 직접 만들어 보며 프론트엔드 백엔드, 즉 풀스택에 대한 제작 과정을 경험하실 수 있습니다.
네이버 맵, 카카오 맵 API의 경우 단순하게 코드를 적는 것이 아니라 공식 문서를 활용하여 왜 이렇게 사용하는지를 같이 배워가는 강의입니다. 수강생 여러분들이 공식 문서와 조금 더 친해질 수 있도록 만들어 줍니다.
해당 강의는 실무에서 사용하는 지도 관련 지식을 담았습니다. 물론 초보자분들이 이해하기 쉽게 강의 난이도를 설정하고 모든 강의에 자막을 추가하였기 때문에 부담 없이 들을 수 있습니다. 수강생분들의 초기 세팅 부담을 줄이기 위한 보일러플레이트 소스 코드를 제공합니다.
인프런에는 제가 제작한 지도 서비스 강의 2개가 출시되어 있는데요. 많은 분들의 응원과 관심 덕분에 지도 서비스라는 한정된 주제임에도 좋은 피드백을 많이 받았습니다. 강의에 대한 피드백 중, 실무에서 사용되는 기술 스택으로 서비스를 제작하고 싶다는 의견이 많아 이번 강의를 제작하게 되었습니다. (아래는 이전에 오픈했던 '코로나맵 개발자와 함께하는 지도 서비스 만들기' 강의에 대한 수강평입니다.)
★★★★★
조금씩 짬 내서 듣기 좋고 자막이 있어서 소리 없이도 들을 수 있다는 장점이 있습니다. 그리고 처음부터 끝까지 같이 진행하면서 설명해 주시기 때문에 이해하고 따라 하기도 쉬웠습니다.
★★★★★
설명이 진짜 너무너무 좋아서 진짜 최고입니다. 다른 수강생분들께 팁을 드리자면 강의만 듣고 똑같이 완성한 입장으로써, 대소문자 구분만 잘하신다면 문제없이 완성하실 수 있을 거예요. 정말 감사합니다.
★★★★★
전반적으로 지도 서비스를 어떻게 만들고 활용하는지 배울 수 있었던 강의였습니다. 인상깊었던 점은 Q&A에 대한 답변 속도와 세세하게 봐주시는 친절함이었습니다. 유익한 강의를 만들어주셔서 진심으로 감사합니다.

React, Express로 지도 서비스를 만들어 보고 싶은 분들

프로젝트를 처음부터 끝까지 만들어 보고 싶은 분들

공식 문서를 활용하여 API를 사용하고 싶으신 분들

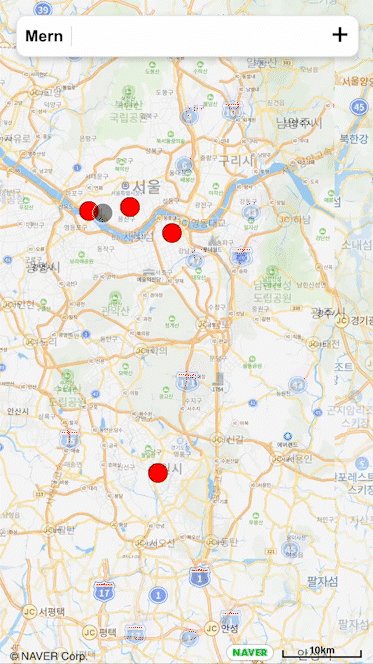
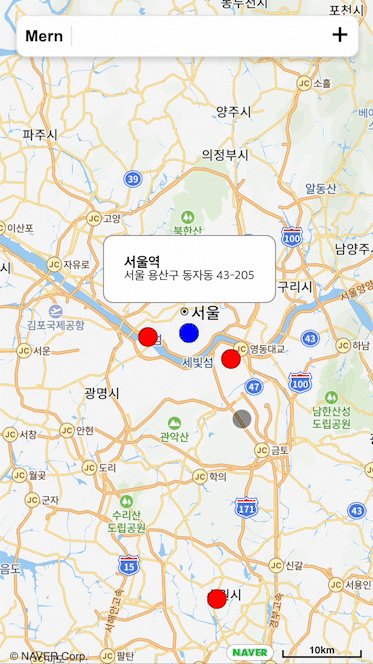
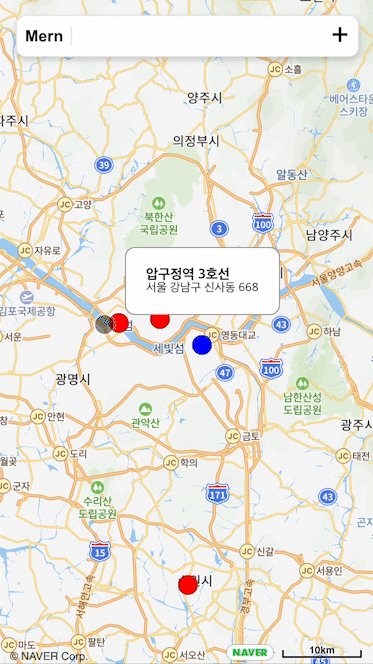
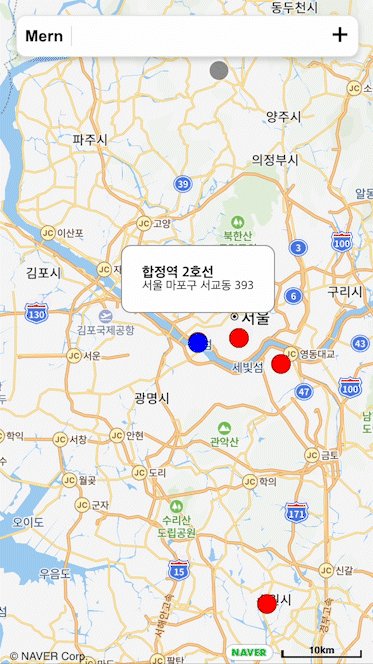
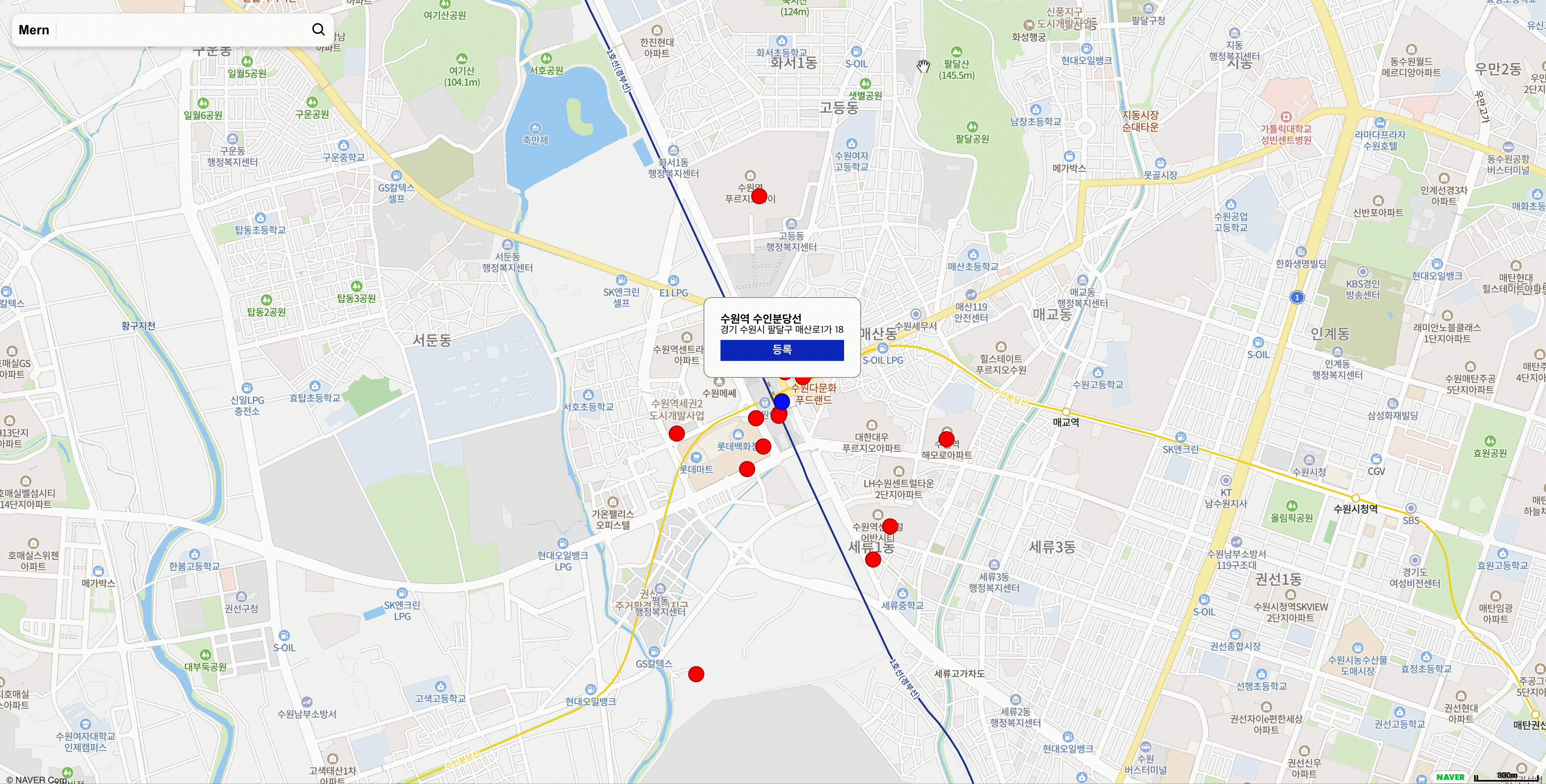
이번 강의에서는 React, Expres, MongoDB, mongoose, TypeScript, 업로드 기능, 조회 기능, 검색 기능 등을 다루고 있습니다. 강의에서는 아래와 같은 프로젝트를 만들어 볼 예정입니다.

데이터를 조회하고, 마커와 인포윈도우를 지도 위에 띄우는 기능

카카오 키워드 검색 API를 활용한 위치 정보 검색 기능

위치 정보 업로드 기능
본 강의와 앞으로 만들게 될 프로젝트에 대한 소개와 강의 진행을 위한 초기환경 구축을 설명하고 있습니다
프로젝트 진행에 필요한 네비게이션 바를 만들어 보는 강의입니다. Button과 Input을 비롯한 기본 컴포넌트를 먼저 작성하고 내비게이션 바를 만드는 방식으로 진행됩니다.
지도 서비스의 핵심인 지도 api를 설정하고 적용하는 강의를 담았습니다. 본 강의에서는 네이버 지도 api를 사용하고 있어, application 생성 및 api key 발급, 그리고 React에서 네이버 지도 api를 띄우는 방법을 설명하고 있습니다. 또한 공식 문서를 참고하여 맵 클릭 이벤트를 추가하는 방법을 배웁니다.
전역 상태 라이브러리인 Jotai를 소개하고 활용하는 방법에 대해서 다루는 강의입니다.
지도 서비스에서 데이터를 표시하는 방법 중 하나인 마커에 대해 설명하는 섹션입니다. 여러 개의 마커를 생성하고 지도 위에 표시하고, 클릭 이벤트를 추가하는 방법을 설명하는 강의입니다. 마커를 클릭 시 인포윈도우를 표시하고 사라지게 하는 기능을 만들고, 지도에도 클릭 이벤트를 추가하는 방법을 설명합니다.
지도 서비스에서 가장 많이 활용되고, 기본이 되는 현재위치를 받고 이를 지도위에 마커를 통해 표시하는 방법에 대해 설명하는 섹션입니다.
검색 결과를 표시하기 위한 SearchBoard를 만들고 hook을 활용하여 검색창을 만드는 강의입니다. 카카오에서 제공하는 keyword search api를 활용하여, 사용자에게 목적지를 입력받아 지도 위에 표시하는 기능을 구현합니다. 해당 목적지의 위도와 경도를 결괏값으로 받은 후 이를 처리하는 방법에 대해 배울 수 있으며, 지도 위에 한 개의 marker만 띄우게 하는 에러핸들링에 대해서도 다루고 있습니다.
NoSQL Database인 MongoDB를 설치하고 세팅하는 강의입니다. docker-compose를 활용하여 로컬환경에서 DB 서버를 실행시키고, MongoDB GUI 툴인 Compass를 연결합니다.
Express를 활용하여 위치 데이터 저장, 전체 위치 데이터 조회, 검색 결과 조회 API를 만들어 보는 강의입니다. 이전에 설정한 MongoDB에 mongoose를 활용하여 데이터를 관리합니다.
React Query를 활용해서 위치 데이터 및 검색 결과 조회, 위치 데이터 생성 API 통신을 하는 방법에 대해 다루는 강의입니다.
Q. React, Express, MongoDB, Node를 배우면 좋은 점은 무엇인가요?
가장 큰 장점은 언어 하나로 프런트엔드와 백엔드를 동시에 만들 수 있다는 것입니다. React와 Express는 Node 환경에서 가장 많이 쓰이는 라이브러리와 프레임워크이고, MongoDB는 NoSQL 데이터베이스로 Node와 궁합이 좋으며 mongoose라는 패키지를 통해 쉽게 사용할 수 있습니다.
Q. 초보자가 듣기에 강의의 난이도는 어떤가요?
프로젝트를 처음부터 끝까지 만들어 보기 때문에 천천히 따라오시면 모두가 완벽하게 만들 수 있는 난이도입니다. 다만 강의 특성상 기본 지식(TypeScript, React hooks, Express 구조 등)에 대해서는 다루지 않으므로 미리 학습할 필요가 있습니다.
Q. 네이버 맵, 카카오 맵 API를 사용하는데 비용이 발생하게 되나요?
강의의 프로젝트를 만드는 데는 비용이 들지 않으므로 걱정하지 않으셔도 됩니다. :) 네이버 맵 API는 월 10,000,000건을 무료로 제공하고 있으며, 카카오맵 API는 일 300,000건을 무료로 제공하고 있습니다. 많은 트래픽이 발생하지 않는 한 무료로 사용할 수 있습니다.
학습 대상은
누구일까요?
React로 지도 서비스를 만들고 싶은 사람
공식문서 활용 방법을 배우고 싶은 사람
선수 지식,
필요할까요?
React 기본 문법 (hooks, jsx)
Express 기본 구조 (router)
TypeScript 문법
yarn or npm
1,309
명
수강생
115
개
수강평
165
개
답변
4.8
점
강의 평점
3
개
강의
안녕하세요 개발자 이동훈입니다.
4400만 조회수가 넘는 코로나맵을 최초로 기획하고 개발하였으며, 마스크맵, 코로나미를 통해 많은 사용자분들의 불편함을 해소하는 서비스를 운영하고 있습니다.
현재는 작은 스타트업을 창업하여 CTO로서 열심히 개발을 하고 있습니다.
감사합니다.
전체
45개 ∙ (4시간 24분)
해당 강의에서 제공:
1. 강의 소개
01:35
2. 프로젝트 소개
01:14
3. 보일러플레이트 코드 소개
06:36
4. React-Router 설정
06:57
5. 네비게이션 바 뜯어보기
01:42
13. 네비게이션 바 만들기
04:51
14. 전역 CSS 설정
03:48
15. 네이버 맵 표시하기
11:18
17. 맵 클릭 이벤트 추가
03:23
전체
4개
5.0
4개의 수강평
수강평 3
∙
평균 평점 5.0
5
I wanted to learn about TypeScript grammar and use it with React, and I happened to hear a hot new lecture that had just been updated. I had used several APIs in the past, but I had almost just copied and pasted them. However, through this lecture, I learned how to use the official API documentation, and I gained confidence that I would be able to find and use the functions I need in the future. Also, TypeScript is not difficult, and the explanation is good, so I think even beginners will be able to follow along easily. Thank you for the great lecture :)
수강평 6
∙
평균 평점 4.7
수강평 3
∙
평균 평점 5.0
수강평 61
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩33,000