![[왕초보편] 앱 8개를 만들면서 배우는 안드로이드 코틀린(Android Kotlin)강의 썸네일](https://cdn.inflearn.com/public/courses/327096/cover/fa1cbc3c-c0e8-4a3d-9f2a-1150b67f6457/327096-eng.png?w=420)
[왕초보편] 앱 8개를 만들면서 배우는 안드로이드 코틀린(Android Kotlin)
개복치개발자
앱 8개를 만들면서 코틀린 문법을 이용하여 안드로이드 앱을 만들어봅니다. 8개의 실습자료 뿐만이 아니라, 다양한 이론 설명과 함께 안드로이드를 공부해봅니다.
입문
Android, Kotlin, Firebase



Jetpack Compose 사용법
Jetpack Compose 장점
계획만 하고 있던 Jetpack Compose,
이번에 한번 함께 배워볼까요?
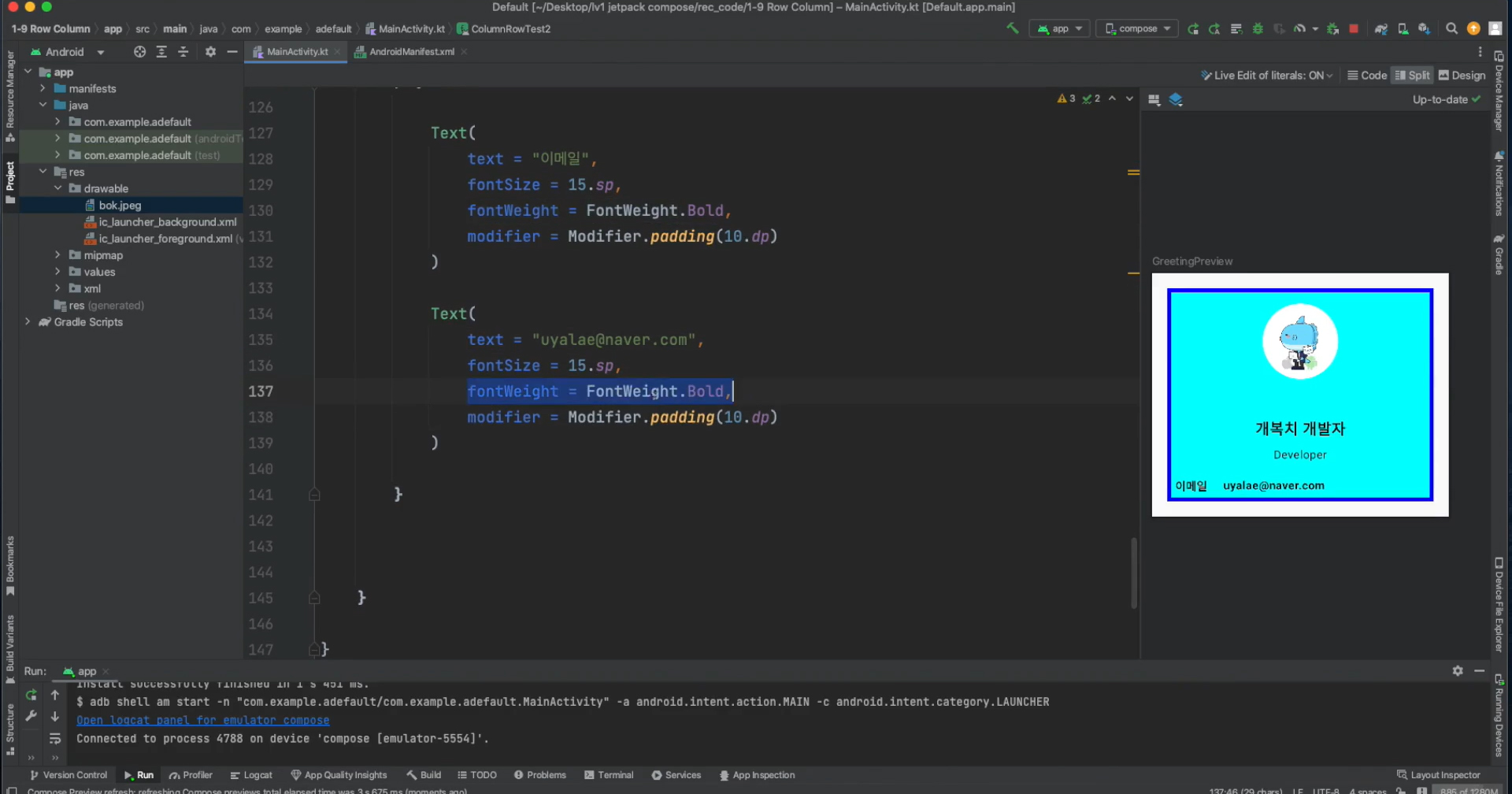
기존 XML을 이용해서 아래와 같은 화면을 만들어달라는 요구사항이 있을 때 어떤 생각이 먼저 드시나요? (아래의 앱은 모두 직접 강의에서 만들어봅니다.)

"라이브러리 찾아봐야겠다."
"커스텀뷰로 만들려면 복잡하겠는데?"
하는 생각이 우선적으로 들지는 않나요?
그렇다면 Jetpack Compose 도입을 검토해볼 수 있습니다!
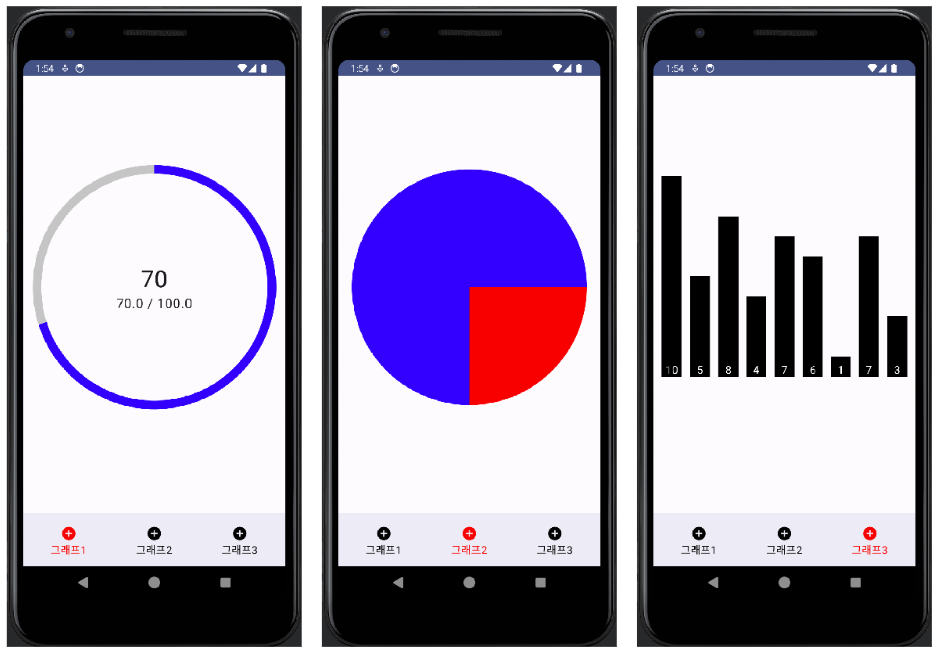
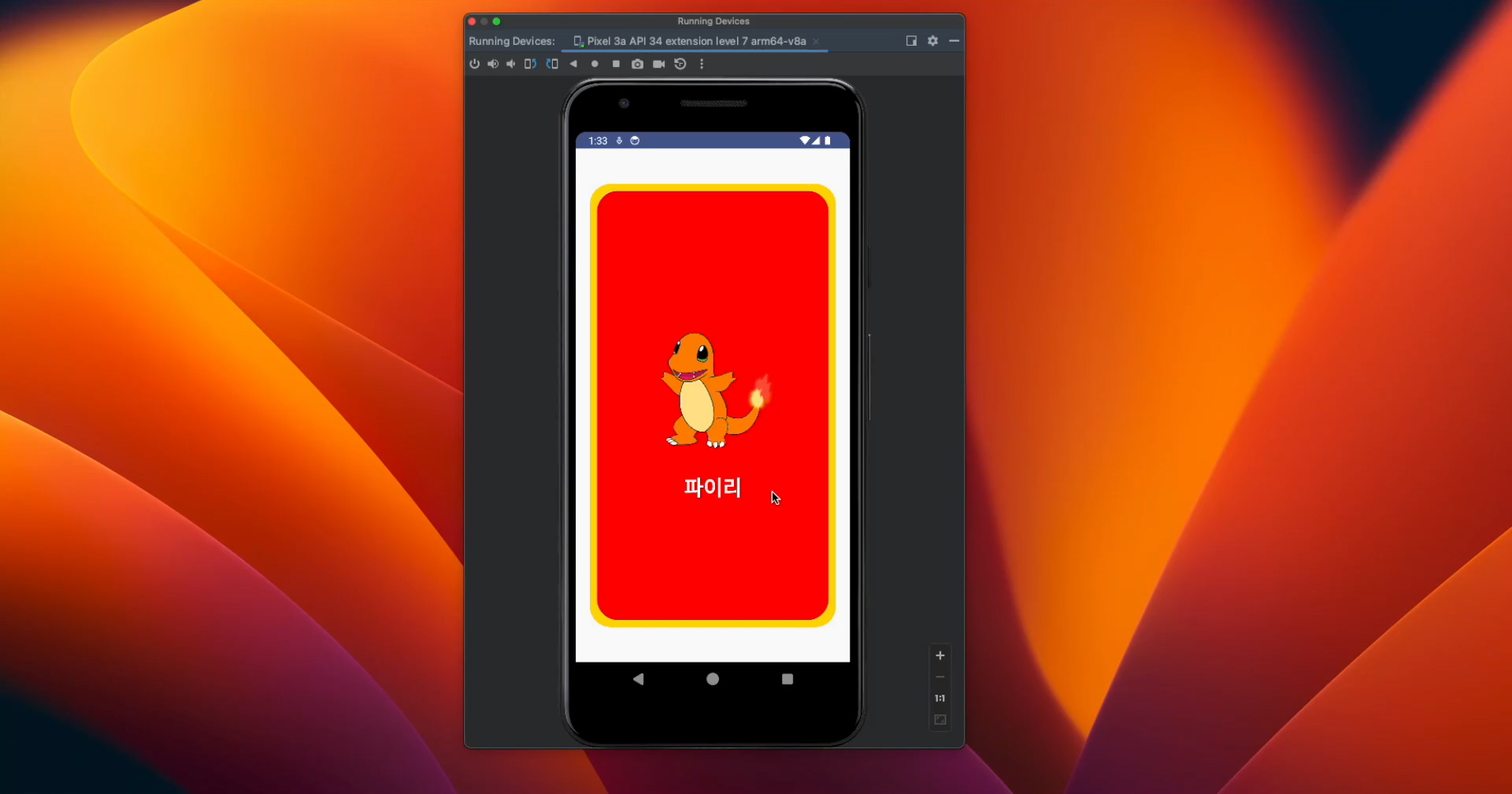
그렇다면 이런 앱은 어떠신가요?
이런 애니메이션 또한 Compose를 이용하면 쉽게 구현할 수 있습니다.
모두 강의에서 직접 해볼 수 있도록 알려드릴게요!
Jetpack Compose는 안드로이드에서 적은 코드로 UI 개발을 가속화할 수 있는 도구입니다.
“(…) 네이티브 Android UI를 빌드하기 위한 최신 도구 키트입니다. Jetpack Compose는 더 적은 수의 코드, 강력한 도구, 직관적인 Kotlin API로 Android에서의 UI 개발을 간소화하고 가속화합니다.” (구글 공식 문서)
사내에서 복잡한 UI를 만드는 프로젝트가 있어, 적극적으로 Jetpack Compose을 스터디하고 도입해봤습니다. 실제로 도입해 보니 UI 작성에 코드가 상당히 줄어드는 것을 볼 수 있었고, UI와 비즈니스 로직을 연결하는 과정에서 피로도가 줄어드는 것을 느낄 수 있었습니다. 결과적으로, 기존 XML만 사용하여 안드로이드 화면을 개발하는 것보다 생산성 또한 높아진 것을 확인할 수 있었죠.
 기존 안드로이드(XML)로 앱 개발을 해보셨고, Compose 도입을 검토 중이신 분들
기존 안드로이드(XML)로 앱 개발을 해보셨고, Compose 도입을 검토 중이신 분들
 Jetpack Compose가 어떤 건지, 실제 장점은 무엇인지 궁금하신 분들
Jetpack Compose가 어떤 건지, 실제 장점은 무엇인지 궁금하신 분들
 안드로이드 개발자로 취업을 준비하시는 분들 (요즘 채용 공고에 Compose가 많이 언급됩니다!)
안드로이드 개발자로 취업을 준비하시는 분들 (요즘 채용 공고에 Compose가 많이 언급됩니다!)
✋ 잠깐! 이런 분들께는 맞지 않아요.
쉬운 예제부터 조금씩 난이도를 높여가며, Jetpack Compose에 익숙해질 수 있도록 구성하였습니다.

Jetpack Compose의 다양한 기능들을 실습해보며 워밍업을 합니다.

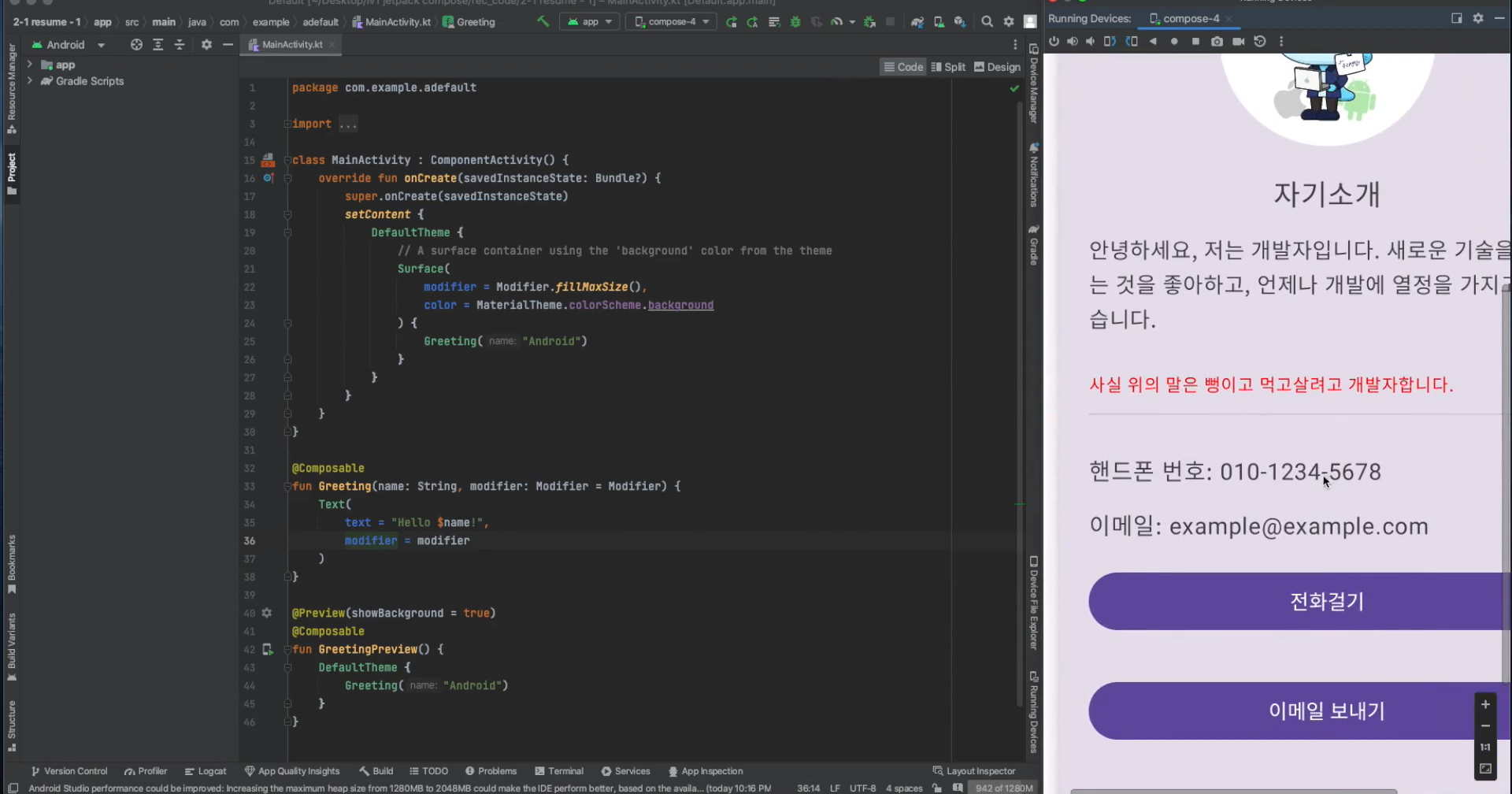
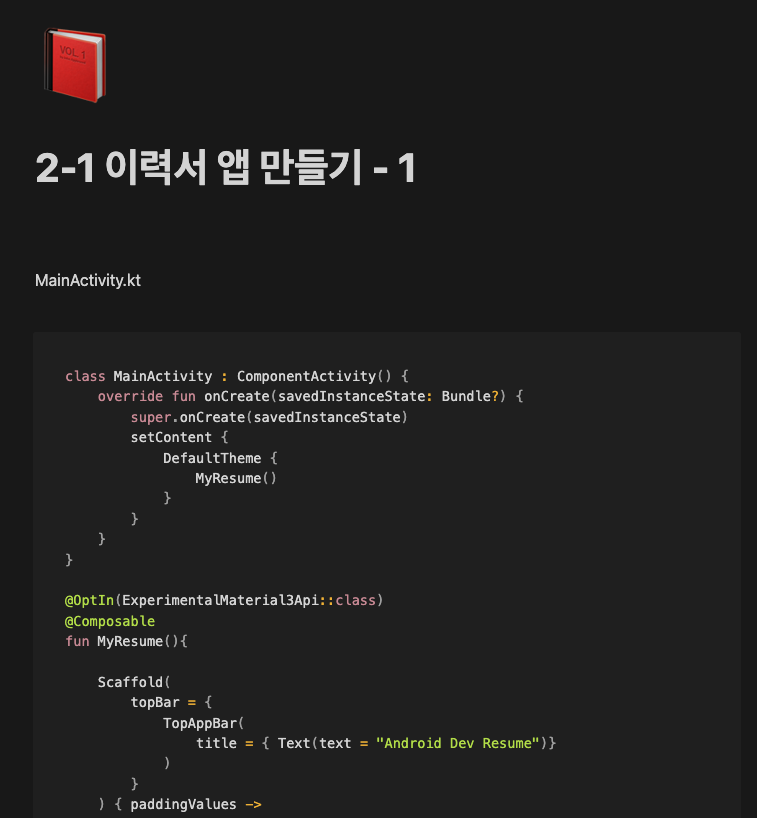
이전 섹션에서 배운 내용을 바탕으로 간단한 이력서 앱을 만들어봅니다.

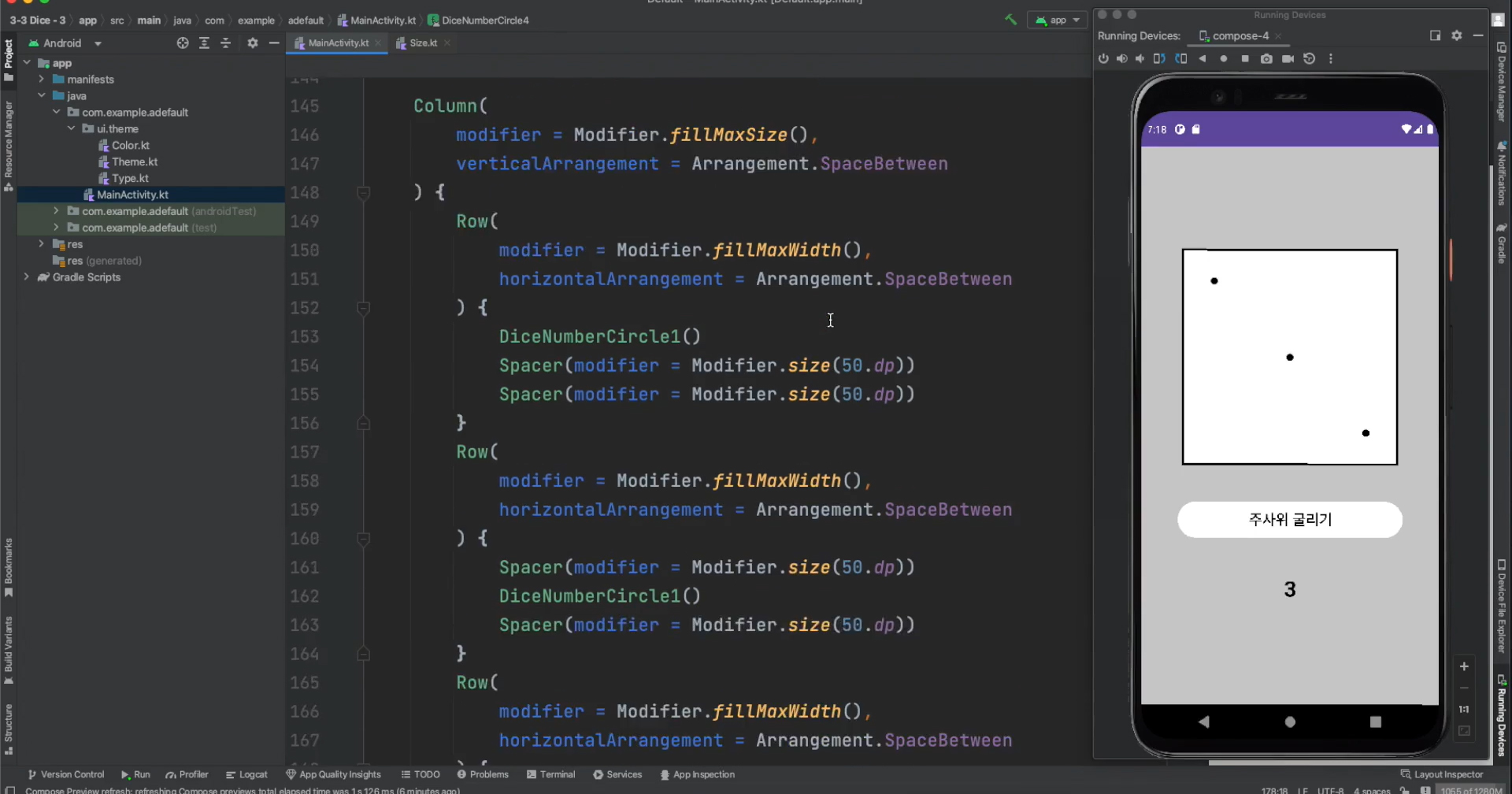
주사위 숫자가 변경될 때마다 나타나는 화면을 이미지가 아닌 코드로 쉽게 구현해봅니다.

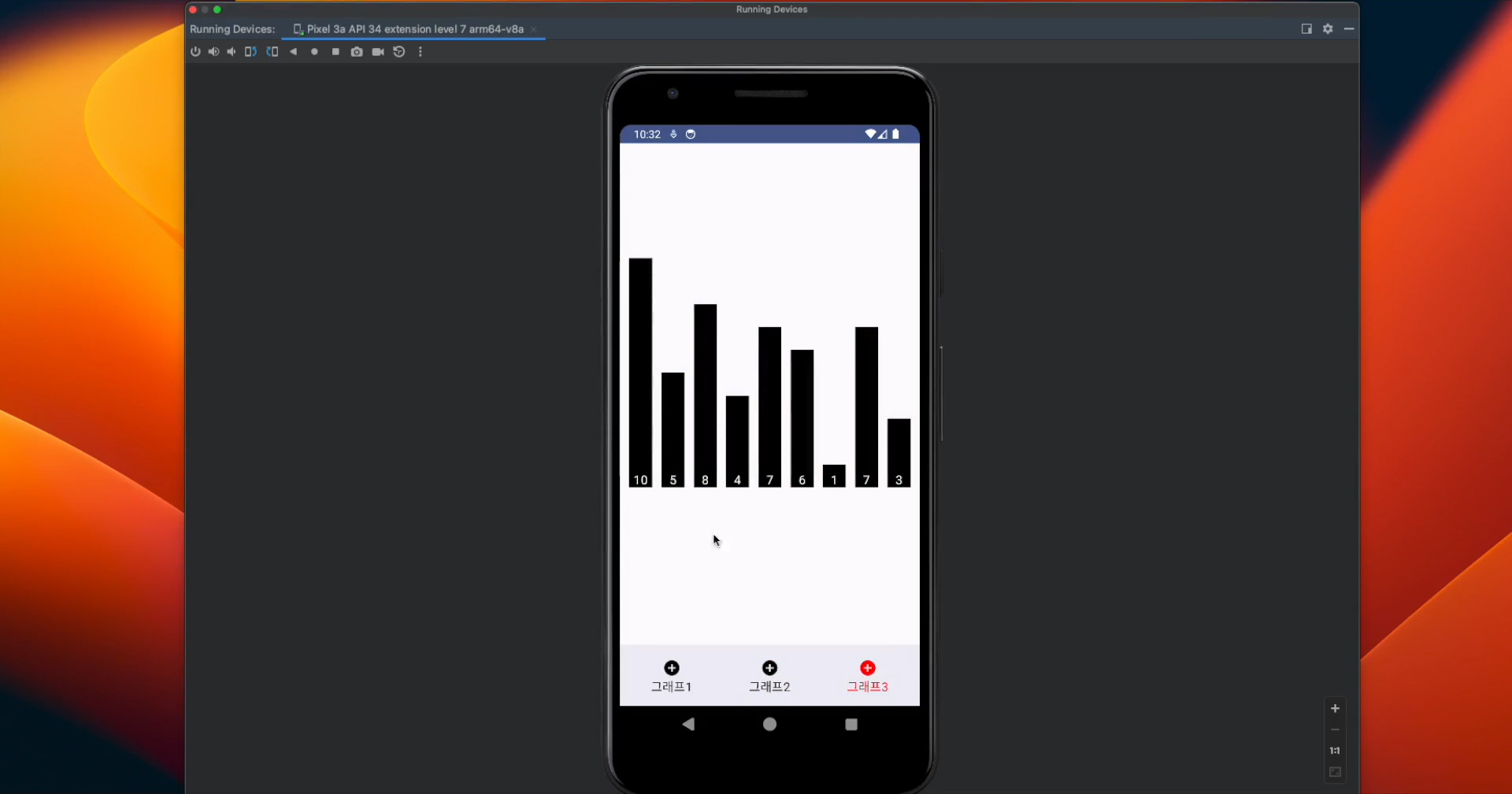
실습을 통해 다양한 그래프를 쉽게 만드는 앱을 제작해봅니다.

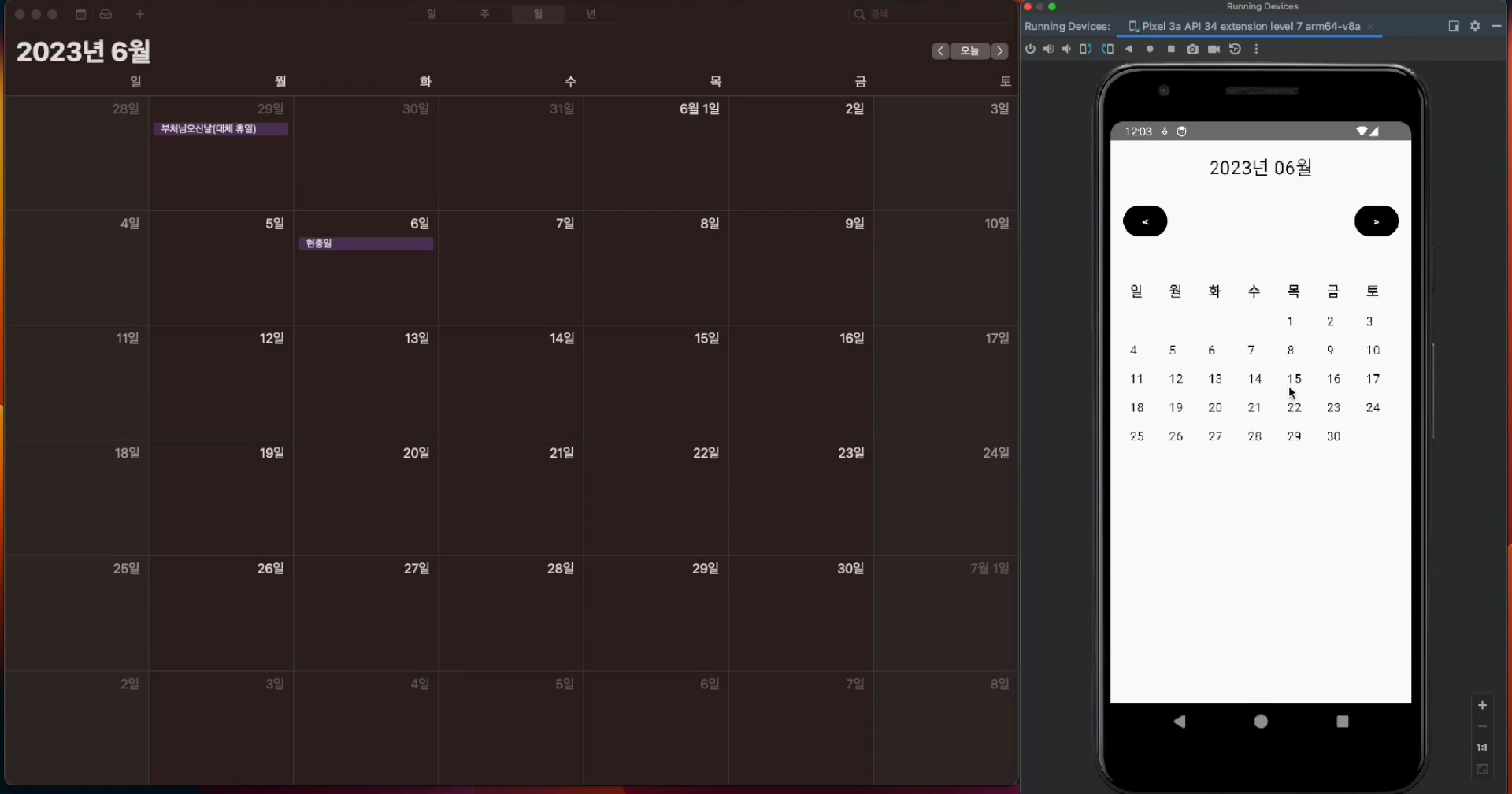
기존 XML에서 만들기 어려웠던 달력 화면을 쉽게 구현해봅니다.

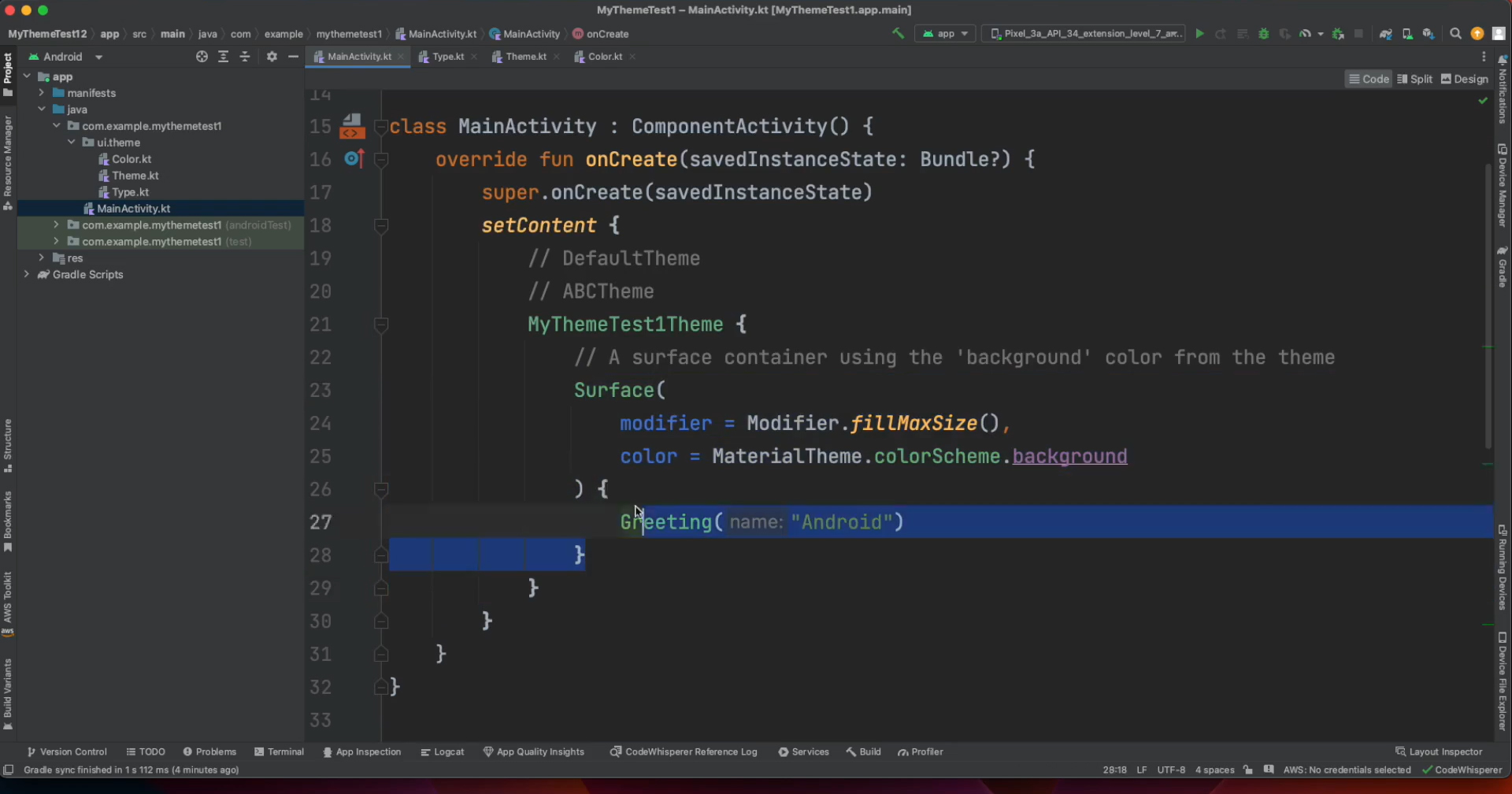
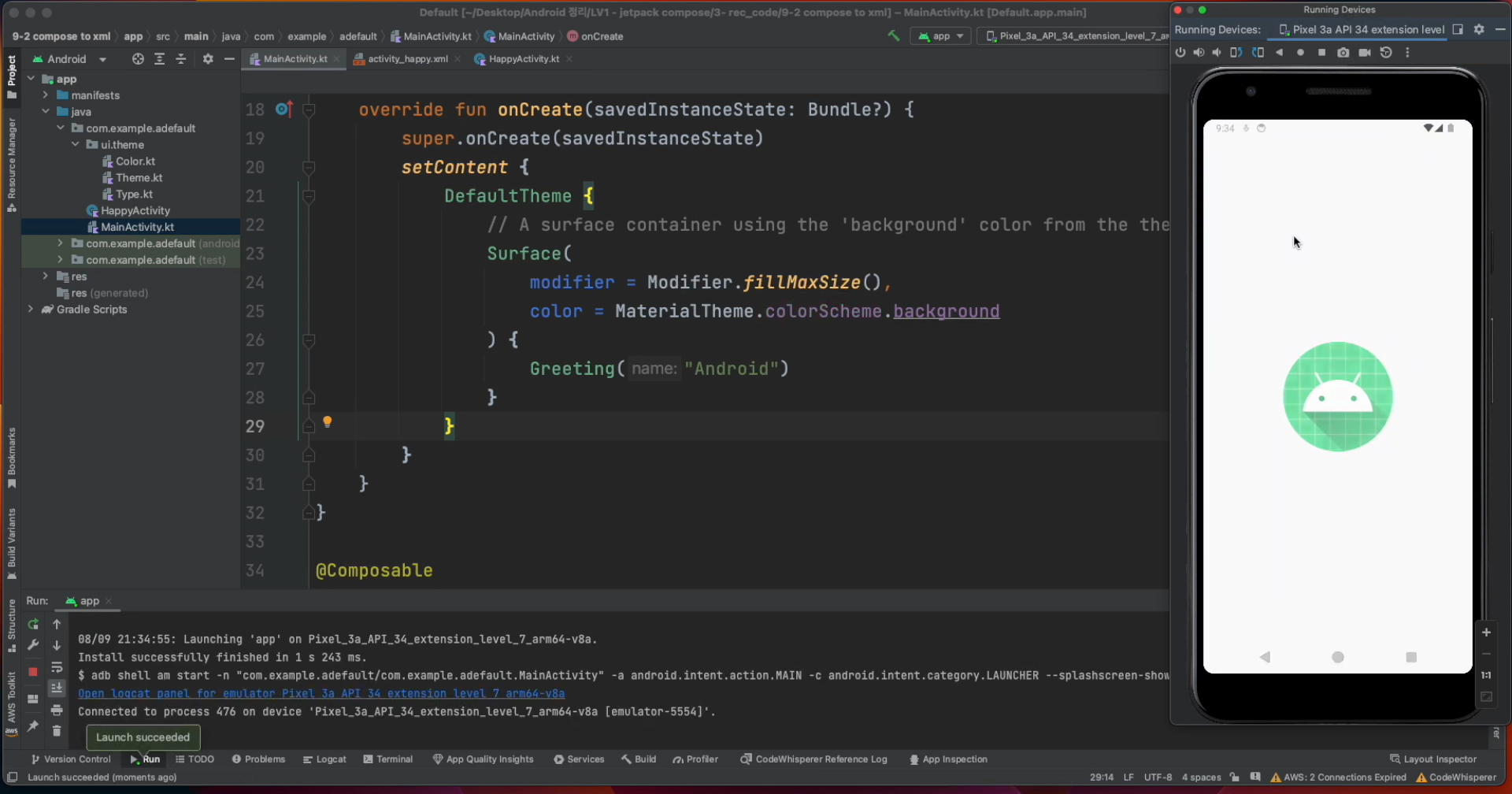
프로젝트 생성 시 처음 만들어지는 Theme가 어떤 것인지 살펴보고 커스텀해봅니다.

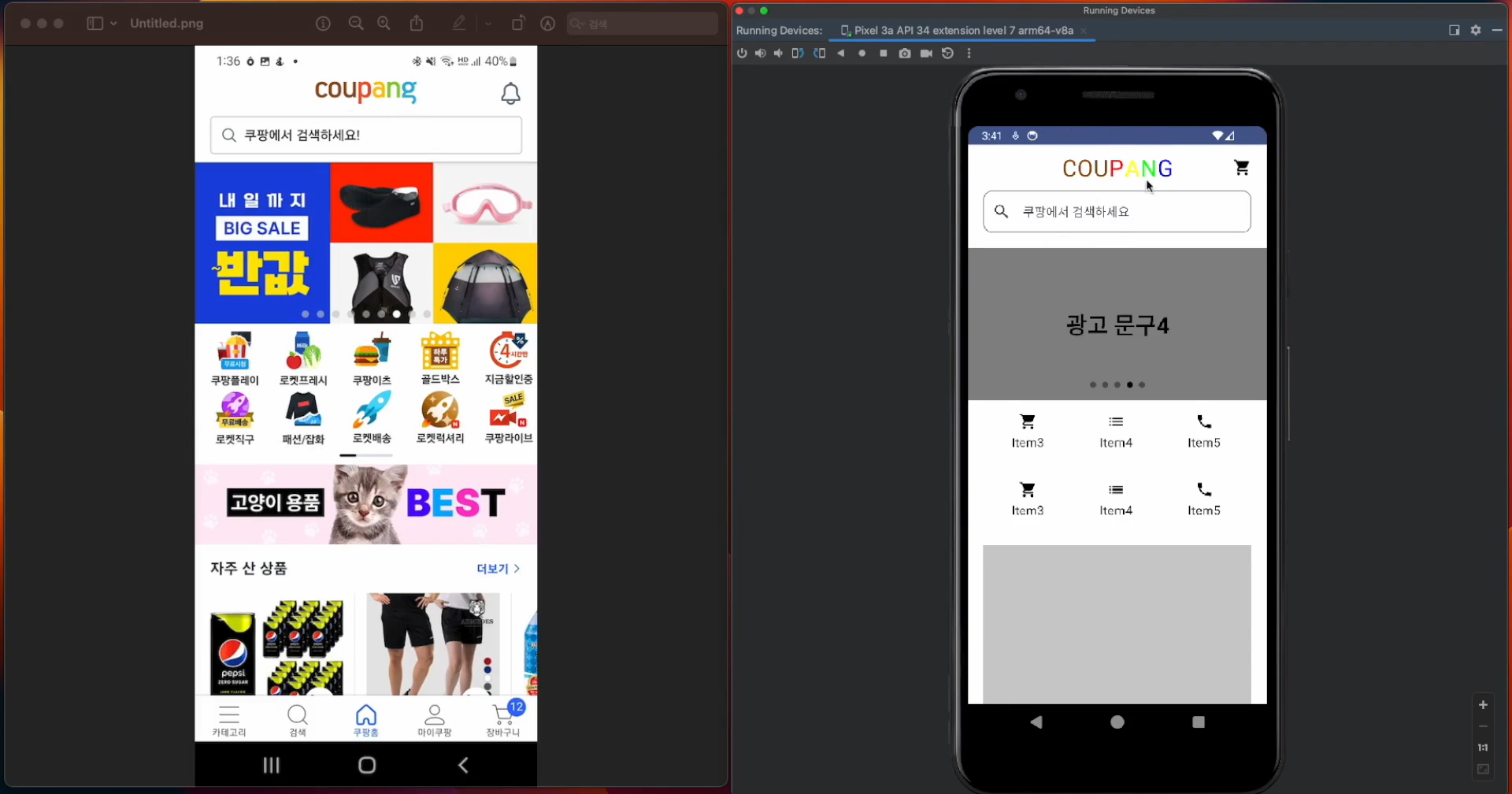
쿠팡 메인 화면과 유사한 화면을 만들어보면서 Scroll과 Pager에 대해서 실습합니다.

카드가 뒤집히는 애니메이션을 실습해보며, Compose에서 애니메이션이 간단하게 구현되는 것을 실습해봅니다.
Compose를 사용하면서 헷갈릴 수 있는 부분과 XML과 함께 사용하는 방법을 알아봅니다.

Q. 선수 지식이 필요한가요?
네. 기존 XML을 이용하여 RecyclerView 정도는 만들 수 있는 분이 수강하시면 좋을 것 같습니다. 또한 코틀린 문법에 대한 기본적인 지식이 필요합니다.
Q. 어느 정도의 수준까지 Compose를 다루나요?
주로 기초적인 UI 중심으로 강의가 진행됩니다.
Q. LV1 이후 LV2, LV3도 있나요?
Q. 강의 스타일은 어떤가요?
상당수의 수업을 미리보기로 설정해두었습니다. 미리보기 수업을 확인해보신 다음 강의 스타일이 맞는지 확인해보신 후 수강하시기를 권장드립니다.
Q. 구글 공식 문서가 있는데 왜 강의를 들어야 하나요?
개인적으로 구글 공식 문서는 알고 보면 잘 설명되어 있지만, 입문자 입장에서는 친절하지 않다고 느껴질 때가 많았습니다. 이번 강의에서는 Jetpack Compose 입문자 입장에서 단계적으로 쉽게 설명드리려고 노력했습니다.
섹션0 강의소개 - 강의자료 링크에 노션으로 보기 좋게 소스 코드를 정리하였습니다.


학습 대상은
누구일까요?
Jetpack Compose를 배워보려고 생각만 했던 분
Jetpack Compose는 어떤 것인지 궁금하신분
안드로이드 개발자로 취업 준비하시는 분
선수 지식,
필요할까요?
기존 XML로 안드로이드 개발을 해본 경험
7,658
명
수강생
424
개
수강평
1,365
개
답변
4.8
점
강의 평점
12
개
강의
2015년 스타트업 창업을 계기로 다양한 개발 프로젝트를 진행하였습니다.
현재는 평범한 직장인 개발자입니다
전체
70개 ∙ (7시간 3분)
6. Text
06:27
7. Button / Toast
08:42
8. remember
08:55
11. Image
04:31
12. Box
08:16
13. Row
04:12
15. Card
07:39
16. WebView
03:05
17. Surface
11:21
18. Scaffold
12:14
19. LazyColumn
03:30
20. LazyRow
03:39
22. Code Editing
07:22
23. Show / Hide
08:29
24. Navigation - 1
06:29
25. Navigation - 2
08:24
26. Retrofit - 1
08:53
27. Retrofit - 2
12:00
28. Retrofit - 2 수정
01:15
29. Drawer
16:48
30. Dialog
09:40
31. Canvas
05:10
32. 어떤 것을 만들지 살펴보기
01:06
33. 이력서 앱 만들기 - 1
02:26
34. 이력서 앱 만들기 - 2
05:41
35. 이력서 앱 만들기 - 3
08:21
전체
8개
4.6
8개의 수강평
수강평 4
∙
평균 평점 4.5
4
서버 개발자로 안드로이드 공부를 하면서 jetpack compose 관련 개념 잡는데 많은 도움이 되었습니다. 감사합니다.
수강평 감사합니다!
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩28,880
24%
₩38,500