
초급자를 위해 준비한
[백엔드, GraphQL] 강의입니다.
이런 걸 배울 수 있어요
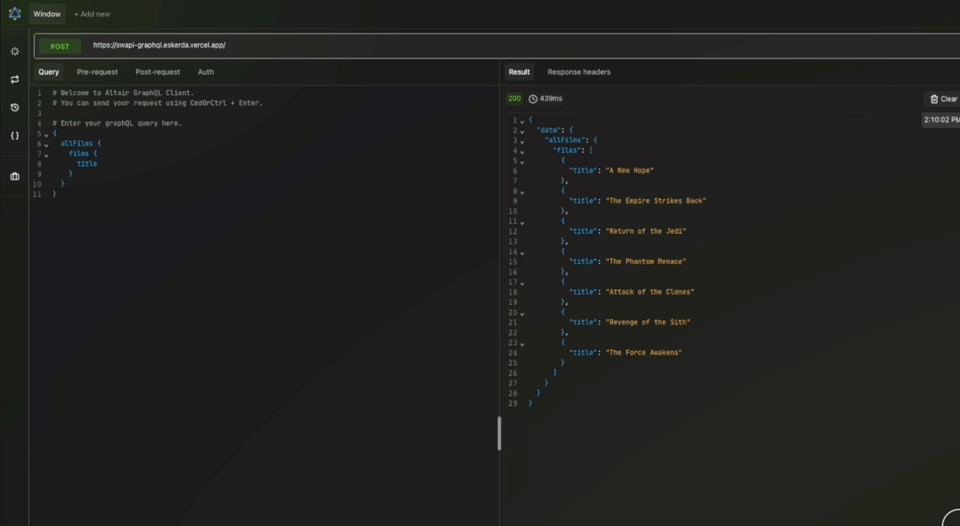
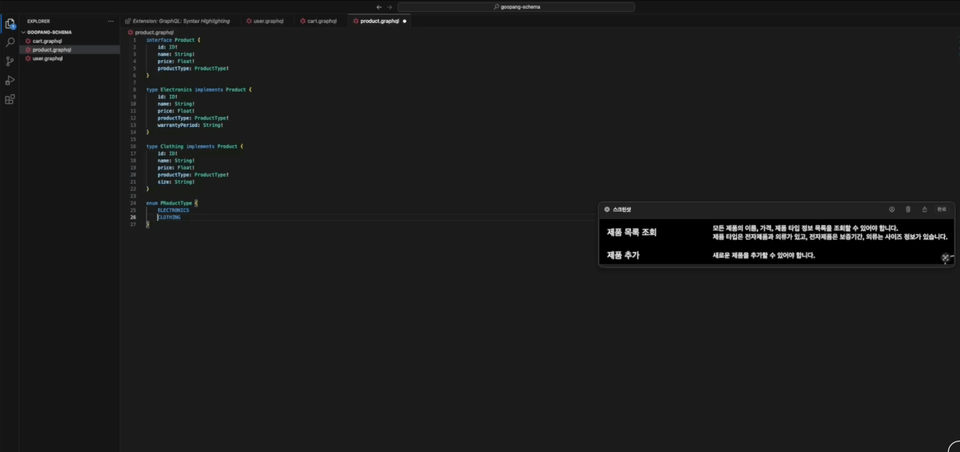
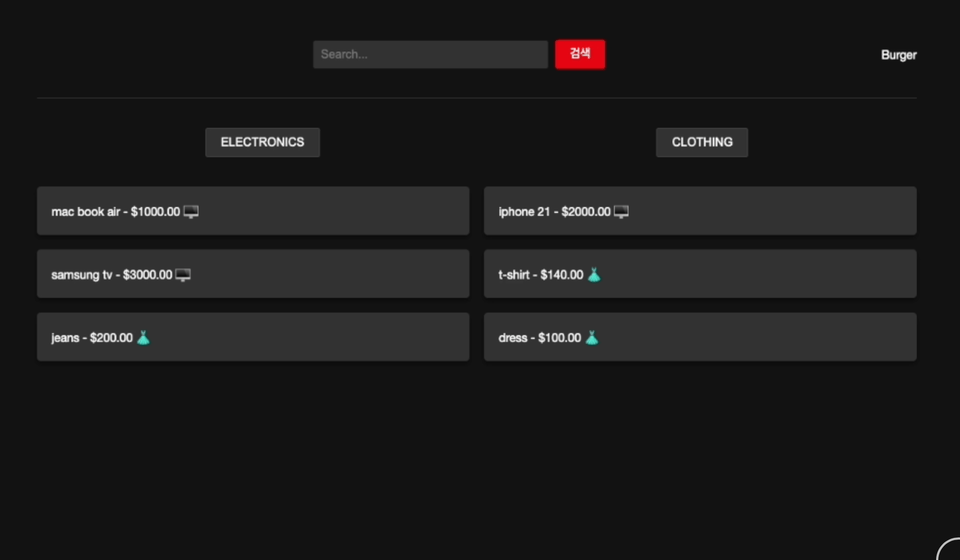
GraphQL
Spring Boot GraphQL
Node.js GraphQL
이런 분들께
추천드려요!
학습 대상은
누구일까요?
GraphQL 을 배우고싶은 분
새로운 기술을 배우고 싶은 분
안녕하세요
Burger입니다.
1,528
명
수강생
31
개
수강평
45
개
답변
5.0
점
강의 평점
3
개
강의
AWS Certificated Professional 및 Associate 다수 보유
현 스타트업 CTO
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!