DOM 인터랙션
DOM은 동적 애플리케이션의 필수이며 바탕입니다. Element, Document, Window 오브젝트에서 발생하는, 발생시키는 모든 이벤트를 기본부터 활용까지 다룹니다. Web Component(Custom Element, Shadow DOM, Template)을 완전하게 배울 수 있으며 활용할 수 있습니다. 개설된 "DOM 완전 끝내기: 기본" 강좌와 더불어 DOM의 마침표를 찍을 수 있습니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Element, Document, Window의 모든 이벤트
Web Components: Custom Element, Shadow DOM, <template>
Clip Board, Drag & Drop, Mutation Observer
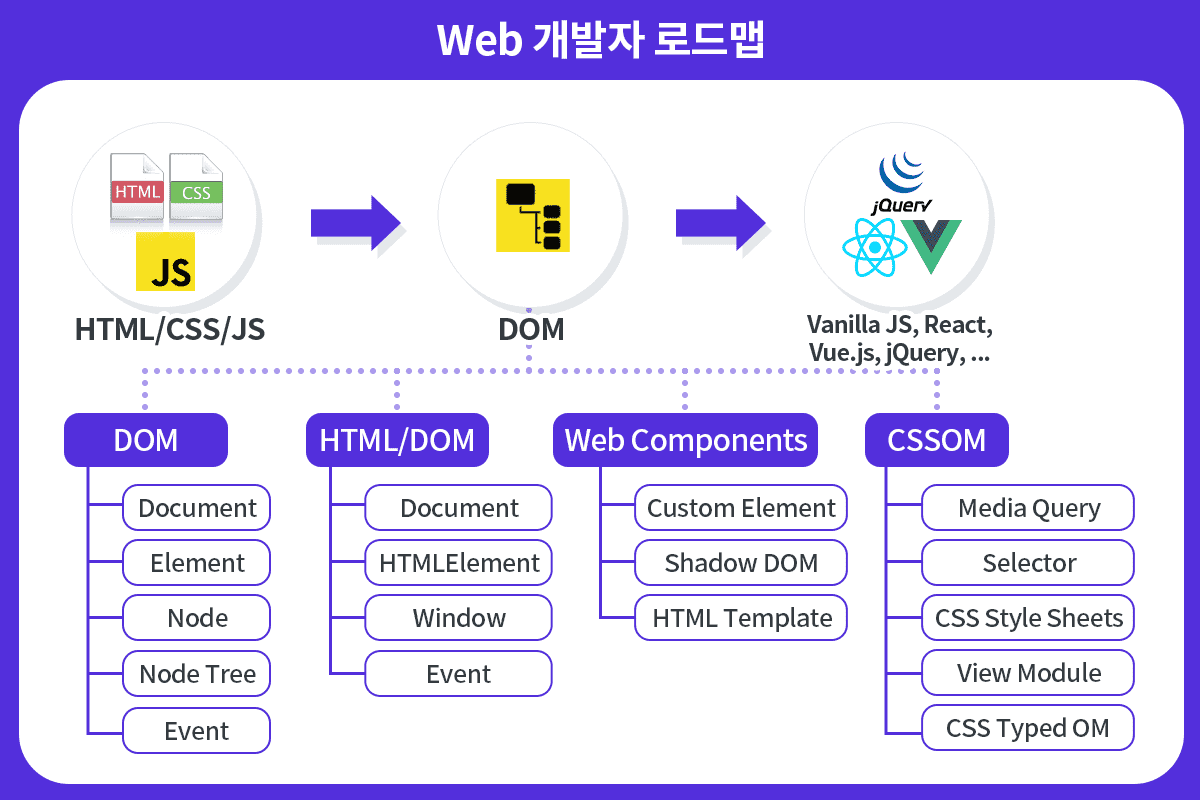
DOM + Web Component
근본을 달리해야 흐름이 보입니다.
쿠폰 할인
77,000원을 33,000원으로 할인합니다.
쿠폰 번호: 19289-7137cc393f57
동적 애플리케이션을 위한 DOM의 마침표.
사용자 중심의 동적 애플리케이션을 구현하려면 사용자의 행동을 인식해야 합니다. Element, Document, Window 오브젝트에서 발생하거나 발생시키는 모든 DOM 이벤트로 이를 할 수 있습니다.
웹 컴포넌트를 완전하게 배워야 할 이유?
Web Component는 HTML, CSS, DOM 그리고 자바스크립트를 조합한 컴포넌트 개발의 바탕입니다. 이 흐름을 제대로 알아야 동적 애플리케이션 개발의 사고를 넓힐 수 있습니다.
깊고 넓으면서 자세하게 다루기 위해, 3개 강의로 분리하여 다룹니다.
- 첫 번째 강의 "DOM 기본"은 DOM 기본과 Window 오브젝트를 다룹니다.
- 본 강의는 두 번째 강의로 "DOM 인터랙션"입니다.
- 세 번째 강의는 "DOM: CSSOM"으로 CSS 중심의 DOM 처리를 다룹니다.
특정한 프레임워크/라이브러리에 의존하지 않는 근본 기술 꿰뚫기
프레임워크, 라이브러리를 사용하고 있지만 근본 기술에 목말라 있지는 않았나요? 여러분이 바닐라 코딩으로 동적 웹 프로그램을 온전하게 개발할 수 있다면, 라이브러리/프레임워크를 모르더라도 배우는 데 그다지 시간이 걸리지 않습니다. 강의에서 배우는 내용 역시 이러한 라이브러리/프레임워크의 바탕이 됩니다.
DOM을 더욱 쉽고, 완전하게 배울 수 있습니다. 동적 웹 애플리케이션을 개발하려는 개발자, 이벤트의 모든 것을 알고 싶은 개발자이신가요? 이 강의로 근본부터 달라지는 경험을 해보시길 바랍니다.
지난 DOM 강의 (추천 선수 과정)
DOM을 온전하게 배우는
가장 깊고 정확한 길.

DOM 스펙의 95% 이상을 다룹니다. DOM의 마침표를 찍을 수 있습니다.
넓고(Wide), 깊으며(Deep), 자세(Detail)합니다. 시간, 비용, 노력을 허비하지 않습니다.
강의를 개발할 때마다 항상 요구사항에 대한 구현 방법을 고민하게 됩니다. 구현 방법을 결정하려면 우선 지원하는 것(메소드, 프로퍼티 등)을 알아야 합니다.
이전 "자바스크립트 완전 끝내기" 시리즈도 그렇지만, 이번 강의 역시 DOM 인터랙션 스펙의 95% 이상을 다룹니다. 지난 "DOM 완전 끝내기: 기본" 강의도 마찬가지입니다. 이렇게 내용을 완전하게 다루려면 실력과 경험이 있는 강의자가 시간을 많이 들여 강의를 만들어야 합니다. 하지만 이는 강의자의 사정이고, 학습자는 전체를 볼 수 있어야 합니다.
"DOM 완전 끝내기" 강의 2편을 만드는 데 1년 넘게 걸렸습니다. 70% 정도만 다뤘다면 훨씬 더 짧은 시간 안에 강의를 만들 수 있었을 것입니다. 그렇지만 이렇게 되면 강의자 입장에서만 편할 뿐, 학습자는 나머지 30%를 채우기 위한 노력에 많은 시간을 쏟아야 합니다. 문제는, 이 30%에 해당하는 게 무엇인지 모른다는 사실입니다.
학습자 여러분이 DOM의 전체를 보고, 동적 애플리케이션의 사고를 넓힐 수 있도록 95%라는 원칙을 고수하며 오랜 시간 준비한 강의라고 자신합니다.
체크 리스트를
제공합니다.
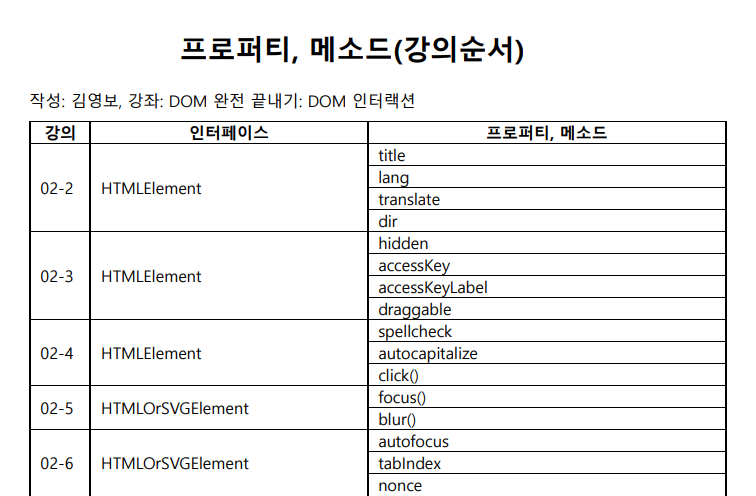
인터페이스의 프로퍼티와 메소드를 빠뜨리지 않기 위해, 아래 이미지처럼 인터페이스의 프로퍼티와 메소드를 체크 리스트 형태로 만들었습니다.
이 리스트는 PDF 파일로 제공합니다. 섹션 [HTMLElement 인터페이스] 첫 번째 수업에서 자료를 내려받아 확인하실 수 있습니다.
 프로퍼티, 메소드 강의순서 매치 리스트
프로퍼티, 메소드 강의순서 매치 리스트
강의 전체가
완전한 하나의
시나리오입니다.
시리즈 전체가 하나의 시나리오입니다. 기능을 외우는 게 아니라 전체의 감을 잡는 형태입니다. 순서대로 하나씩 따라오시면 자연스럽게 전체를 배울 수 있습니다. 내용이 중복되지 않으므로 이에 따른 노력, 시간, 비용을 허비하지 않습니다. 강의를 따라가면 자연스럽게 숲, 나무, 가지, 꽃을 두루 보며 기본의 깊이를 튼튼하게 다질 수 있습니다.
개설된 4개의 자바스크립트 강의와 함께 웹 개발의 기반이 되는 기반 기술을 완전하게 마침표를 찍을 수 있습니다. 이벤트, 프로퍼티, 메소드 하나를 깊고 넓게 다루지만, 더불어 이것이 실행되는 앞뒤의 코드를 시나리오로 만들어 다룹니다.
40년 이상의
경험에서 나옵니다.
40년 넘게 소프트웨어를 개발해 온 경험, 시간이 지나야 비로소 느낄 수 있는 감각적인 것, 동물적 감각이 된 것을 강의에 담았습니다.
진짜 실력을
키울 수 있습니다.
DOM 강의는 HTML, CSS, DOM, 자바스크립트가 연결된 형태입니다. 때문에 이벤트, 프로퍼티, 메소드 하나를 설명하려면 10~30라인의 코드를 작성해야 합니다. 그런데 라이브로 코딩하면 시간은 오래 걸리고 학습자는 기다려야 합니다.
이런 문제를 방지하기 위해 사전에 코딩된 코드를 제시하고 설명합니다. 그 이후에는 여러분이 직접 코딩을 완료해야 전체를 볼 수 있고 흐름을 파악할 수 있습니다. 웹 프로그램을 개발할 때 강의 코드를 개발 환경에 맞춰 적용할 수 있도록 실력이 향상됩니다. 강의에서는 앞뒤 기본 코드를 제공하므로 이를 활용해 부분적인 코드를 완성할 수 있을 것입니다.
💾 실습 환경 및 학습 자료
- 최신 브라우저에서 강의의 코드를 그대로 실행할 수 있습니다. 강의는 Windows 환경, Google Chrome 브라우저 100 버전에서 제작되었습니다.
- 강의 자료로 인터페이스, 프로퍼티, 메소드 리스트 PDF 파일을 제공합니다. 섹션 2의 첫 번째 수업에서 다운로드받을 수 있습니다.
Q&A 💬
Q. "DOM 완전 끝내기: 기본" 강의가 있던데 그 강의를 먼저 들어야 하나요?
듣지 않아도 수강할 수 있습니다만, 이 강의에서는 DOM 기본 개념을 다루지 않으므로 듣는 것을 권장합니다. 강의를 완전하게 이해하지 못하거나 내용이 연결되지 않을 수도 있습니다. 스펙에 작성된 용어를 사용하므로 일반적으로 알려진 용어와 다른 것도 있을 수 있습니다.
Q. 강의를 듣기 전에 알아야 할 내용이 있나요?
HTML, 자바스크립트 기본은 아셔야 합니다. CSS는 다루지 않으므로 모르셔도 됩니다.
Q. DOM을 처음 접하는 비기너인데 수강이 가능할까요?
DOM에서 사용하는 용어, 개념이 있습니다. 이를 "DOM 완전 끝내기: 기본"에서 다루고 있으니 그 강의를 먼저 들으시기 바랍니다.
Q. DOM을 배우면 프레임워크/라이브러리를 사용하지 않고 웹 프로그램을 개발할 수 있나요?
HTML, CSS, 자바스크립트를 알면 개발할 수 있습니다.
함께 들으면 좋은
연관 강의를 확인해보세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
동적 웹 애플리케이션을 배우려는 개발자
이벤트의 모든 것을 배우려는 개발자
사용자 중심의 UI/UX를 구현하려는 개발자
선수 지식,
필요할까요?
자바스크립트 개발자
DOM 기본
안녕하세요
김영보입니다.
9,428
명
수강생
363
개
수강평
332
개
답변
4.8
점
강의 평점
12
개
강의
소프트웨어 개발을 좋아하는 개발자입니다.
동영상: 12개
클린업 자바스크립트: 점프업
클린업 자바스크립트: 베이스 빌드업
자바스크립트 비기너, 자바스크립트 중고급
모던 자바스크립트(ES6+) 기본, 모던 자바스크립트(ES6+) 심화
DOM 기본, DOM 인터랙션
React 비기너, React 완전 끝내기
요구분석 구현 방법
자바스크립트 머신러닝 TensorFlow.js
저서: 9권
몰입! 자바스크립트
ECMAScript 6
HTML5
DOM 스크립팅
자바스크립트 정규표현식
요구분석을 위한 Event Process 모델링
머신러닝 TensorFlow.js,
Ajax 활용, prototype.js 완전분석
9권 중에서 8권은 국내 최초 저자입니다.
특히, "머신러닝 TensorFlow.js JavaScript"는 출판하는 시점에 amazon.com에 관련된 책이 없었습니다.